聊聊 Css 樣式中的顏色格式
顏色對于 css 來說是非常重要的,網站之所以會呈現出五彩斑斕的樣式,就是這些顏色樣式起的作用。在 css 中,對于顏色樣式有很多種表達方式,今天我們就來盤點下 css 中顏色的格式。
名字顏色
在 css 中,默認定義了很多名字顏色,比較常見的比如 yellow,blue,red,pink 等,實際上,css 中一共定義了 140 個顏色名字,這些名字你都可以直接拿來使用。雖然 140 種看起來很多,但是實際上它比 8bit 的顏色還要少,因此,平時我們很少使用它。

RGB
這是一種顏色格式,從名字我們就知道它是 red,green,blue 三種顏色的簡寫,我們都知道三原色原理,也就是通過三種基本顏色,我們就可以組合出其它的顏色出來,因此,rgb 就可以表示出我們可以看到的各種顏色。
在 css 中,red,green,blue 被稱作三通道,每個通道的值是從 0-255,通過混合這些通道顏色,我們就可以創造出 1600 多萬種顏色。需要注意的是 rgb(255,255,255,0.5) 允許我們有第四個參數,它的值從 0-1,用來表示透明度。
Hex Codes
通過十六進制數字來表示顏色代碼,6 位數字被分成了三組,每兩位一組,一位是 16,兩位就是 16*16=256,所以它其實和 RGB 基本是相同的,只不過它是用 16 進制進行表示。
它的三組也是代表著 red,green,blue,和 RGB 一樣的是,它也可以指定透明度,也就是說我們可以使用 8 位十六進制來表示顏色。
HSL
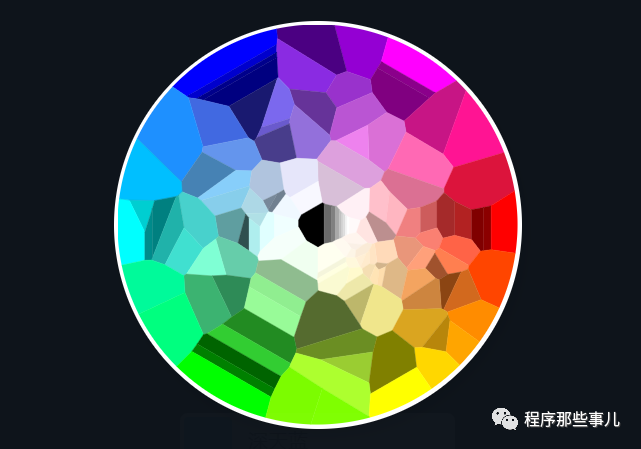
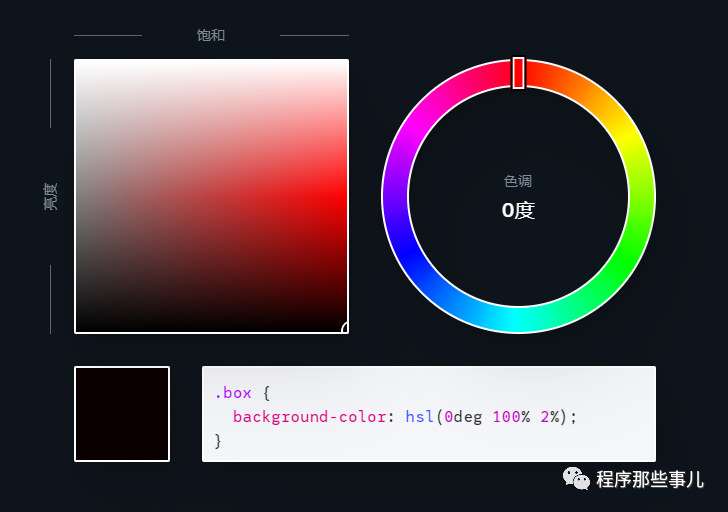
和 RGB 不同的是,HSL 是通過指定色調,飽和度,亮度來表示顏色的。

在 HSL 中,我們的色調是在 0deg-360deg 之間,轉一圈的大致顏色范圍就是紅橙黃綠青藍紫,飽和度是在 0-100%之間,亮度是在 0%-100%之間。


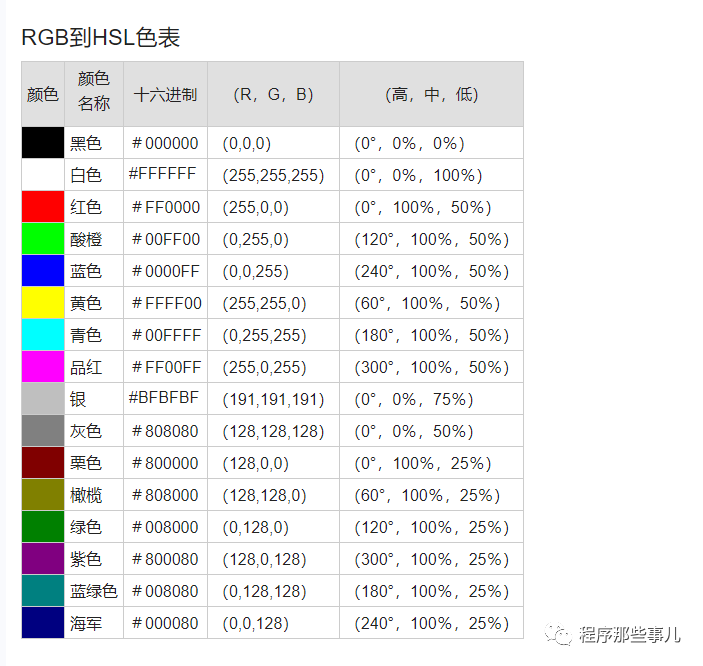
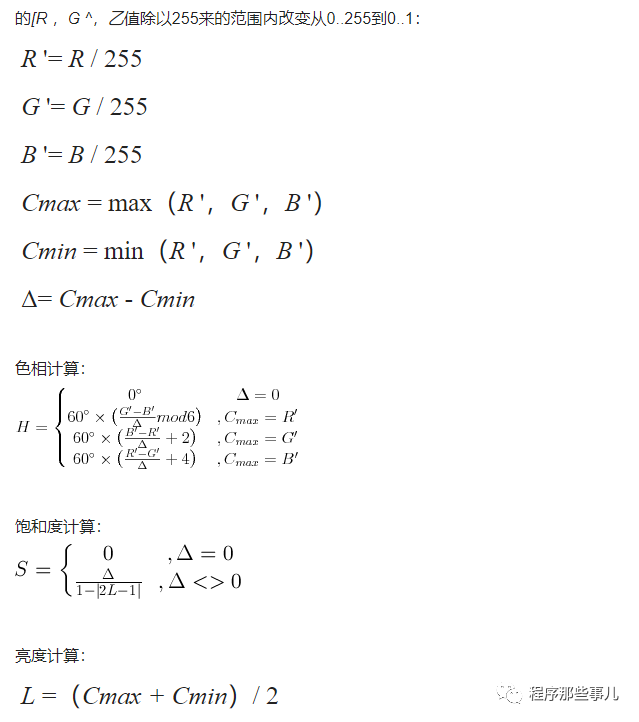
HSL 是可以和 RGB 進行轉換的,其中色調的轉換公式比較復雜。
P3
P3 是一個在繼承 sRGB 色彩空間范圍之外,又提供了更亮更充滿活力的色彩范圍,也就是說 P3 表示的色彩范圍要更大。
因此,使用 P3 的時候,需要使用特殊的屬性值 color 形式來表示,但是對于 color 這個屬性,目前只有 safari 支持。
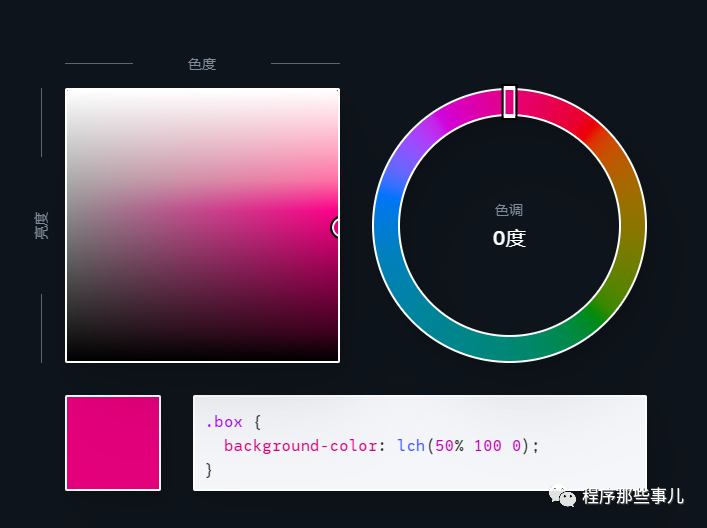
LCH
因為 HSL 對于不同顏色在表示亮度的時候給人的感覺是不同的,因此,人們發明了 LCH 用來更接近人眼感知的色彩表示方式。
LCH 代表 “亮度色相”。“色度”或多或少是“飽和度”的同義詞。它在概念上與 HSL 非常相似,但有兩個很大的區別:
- 如前所述,它優先考慮人類的感知,因此具有相同“亮度”值的兩種顏色將感覺同樣輕。
- 它不綁定到任何特定的顏色空間。
與我們看到的其他顏色格式不同,LCH 不受 sRGB 的約束。它甚至沒有綁定到 P3!它通過對色度沒有上限來實現這一點。
在 HSL 中,飽和度范圍從 0%(無飽和)到 100%(完全飽和)。這是可能的,因為我們知道我們正在談論 sRGB 色彩空間,一個有限的調色板。

但是 LCH 與特定的色彩空間無關,因此我們不知道飽和上限在哪里。它不是一成不變的:隨著顯示技術的不斷改進,我們可以期待顯示器達到越來越寬的色域。LCH 將自動能夠通過調高色度來引用這些擴展的顏色。談論面向未來!
總結
CSS 是一種令人驚訝的難以掌握的語言。無論花了多少年練習,總會覺得有很多我不知道的東西。
就目前而言,在 LCH 沒有被完全支持的情況下,HSL 也許更加適合表達。
所以說很多時候,當我們以為自己已經很熟悉或者掌握一門語言的時候,其實可能我們才僅僅是剛入門而已,任何知識當我們深入研究的時候我們都會發現我們對它的了解其實并不是真的很透徹。

































