鴻蒙萬能卡片開發詳解-記憶翻牌游戲
1.前言
翻牌游戲萬能卡片,隨機生成16張共包含8張完全不同的圖像,游戲的目標是在有限30秒時間內,將16張卡片中包含相同的圖像的卡片兩兩配對。匹配的規則是連續點擊兩張卡片,若卡背面的圖像相同,則匹配成功,若不同則配對失敗。游戲主要考察玩家的記憶力,因為游戲還規定翻開的卡片數量至多有兩張,否則一開始被點擊而翻開的卡片將再次蓋上(若該張卡片沒有匹配成功)。此項目是用最新版DevEco Studio 3.1 Release并創建端云一體開發,由于目前此版本不支持直接調用云數據庫,不過可以通過云函數調用云數據庫,也就是在服務卡片業務邏輯里通過調用云函數來完成游戲數據保存到云數據庫,開發工具支持本地函數調用測試,大大方便了開發,此貼重點講解云函數和云數據庫開發,從而進一步學習Serverless知識,翻牌游戲萬能卡片效果圖如下:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_元服務
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_元服務
2.知識點
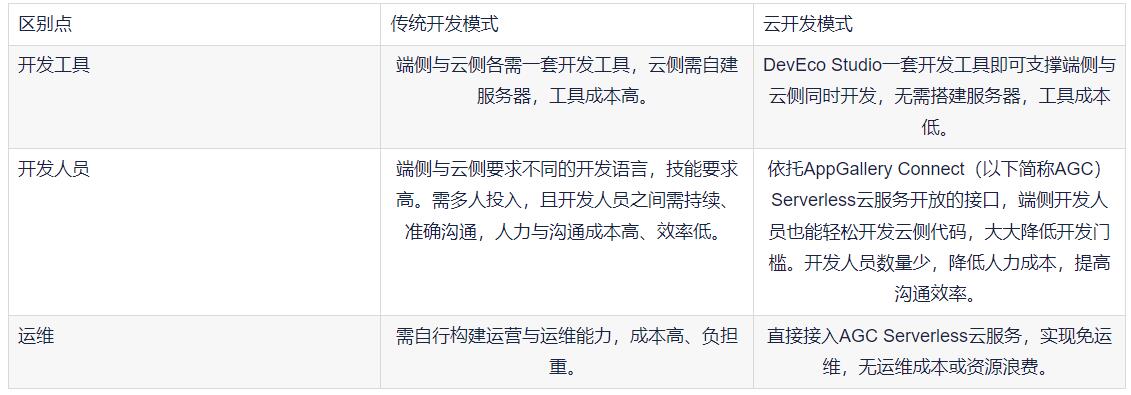
為豐富HarmonyOS對云端開發的支持、實現HarmonyOS生態端云聯動,DevEco Studio推出了云開發功能,開發者在創建工程時選擇云開發模板,即可在DevEco Studio內同時完成HarmonyOS應用/服務的端側與云側開發,體驗端云一體化協同開發。
相比于傳統開發模式,云開發模式具備成本低、效率高、門檻低等優勢,具體區別見下表。

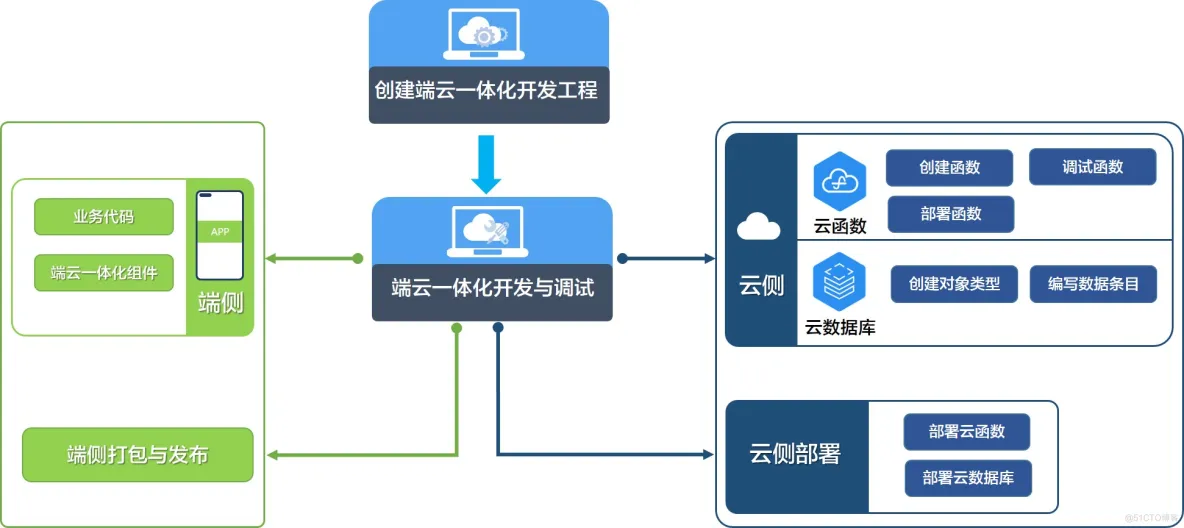
2.1. 開發流程
HarmonyOS應用端云一體化開發流程如下圖所示。
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_游戲卡片_02
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_游戲卡片_02
2.2. 創建端云一體化開發工程
2.2.1 新建原子化服務工程
2.2.2 工程初始化配置
2.2.3 端云一體化開發工程介紹
2.3. 開發云工程
2.3.1 開發云函數
2.3.2 開發云數據庫
2.4. 部署云工程
2.4.1 部署云工程
2.5. 小結
了解這些端云一體化開發知識點后,下面圍繞翻牌游戲萬能卡片,在云數據庫里設計卡片表結構和游戲記錄表結構,然后再編寫相關云函數,在元服務業務邏輯調用云函數。
3.云數據庫開發講解
3.1. objecttype創建
3.1.1 展開CloudProgram -> clouddb -> objecttype 右擊objecttype目錄,創建 -> Cloud DB Object Type 輸入Object Type Name為t_form,點擊確認,代碼內容如下:
{
"fields": [
{
"isNeedEncrypt": false,
"fieldName": "formId",
"notNull": true,
"belongPrimaryKey": true,
"fieldType": "String"
},
{
"isNeedEncrypt": false,
"fieldName": "formName",
"notNull": true,
"defaultValue": "",
"belongPrimaryKey": false,
"fieldType": "String"
},
{
"isNeedEncrypt": false,
"fieldName": "dimension",
"notNull": true,
"defaultValue": "0",
"belongPrimaryKey": false,
"fieldType": "Integer"
}
],
"indexes": [
{
"indexName": "formId",
"indexList": [{ "fieldName": "formId", "sortType": "ASC" }]
}
],
"objectTypeName": "t_form",
"permissions": [...]
}3.1.2 展開CloudProgram -> clouddb -> objecttype 右擊objecttype目錄,創建 -> Cloud DB Object Type 輸入Object Type Name為t_record,點擊確認,代碼內容如下:
{
"fields": [
{
"isNeedEncrypt": false,
"fieldName": "formId",
"notNull": true,
"belongPrimaryKey": true,
"fieldType": "String"
},
{
"isNeedEncrypt": false,
"fieldName": "matrixNum",
"notNull": true,
"defaultValue": "",
"belongPrimaryKey": false,
"fieldType": "String"
},
{
"isNeedEncrypt": false,
"fieldName": "bestScore",
"notNull": true,
"defaultValue": "0",
"belongPrimaryKey": false,
"fieldType": "Double"
}
],
"indexes": [
{
"indexName": "formId",
"indexList": [{ "fieldName": "formId", "sortType": "ASC" }]
}
],
"objectTypeName": "t_record",
"permissions": [...]
}3.2. dataentry創建
3.2.1 展開CloudProgram -> clouddb -> dataentry 右擊dataentry目錄,創建 -> Cloud DB Data Entry 這里先選擇上面創建的Object Type為t_form,再輸入Data Entry Name為form_data,點擊確認,代碼內容如下:
{
"cloudDBZoneName": "widgetCard",
"objectTypeName": "t_form",
"objects": [
{
"formId": "x000001",
"formName": "卡片1",
"dimension": 2
}
]
}3.2.2 展開CloudProgram -> clouddb -> dataentry 右擊dataentry目錄,創建 -> Cloud DB Data Entry 這里先選擇上面創建的Object Type為t_record,再輸入Data Entry Name為record_data,點擊確認,修改內容如下:
{
"cloudDBZoneName": "widgetCard",
"objectTypeName": "t_record",
"objects": [
{
"formId": "x000001",
"matrixNum": "4x4",
"bestScore": 2.234
}
]
}3.3. 小結
其實dataentry文件可以不創建,這里對兩個表都初始化了一條數據,是方便下面的調用使用,云數據庫就是定義好表結構、權限配置就可以,數據的添加、修改、刪除、查詢都可以通過云函數來完成。
4.云函數開發講解
4.1. 卡片云函數創建
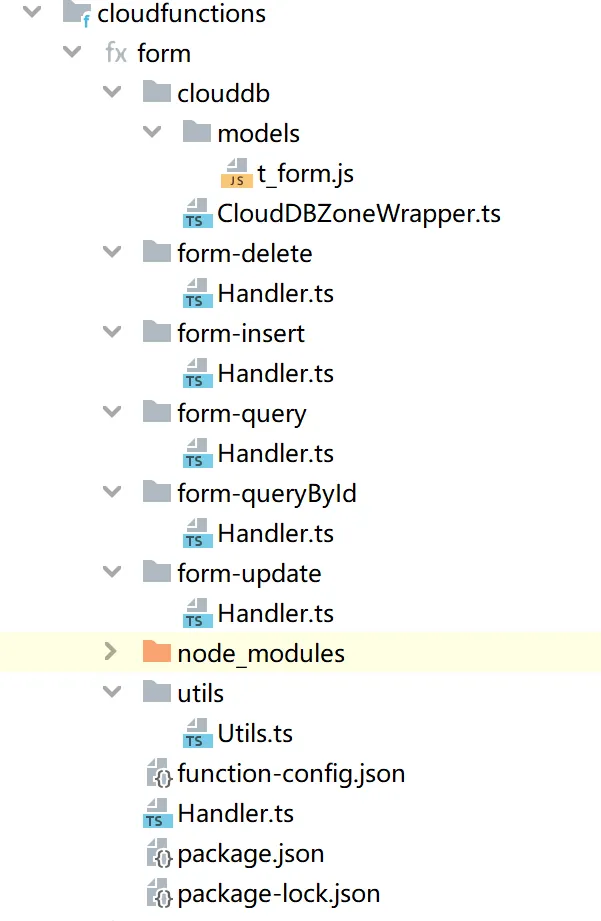
4.1.1 展開CloudProgram -> cloudfunctions 右擊cloudfunctions目錄,創建 -> Cloud Function 輸入Cloud Function Name為form,點擊確認, 卡片云函數里包含了增刪改查操作,所以在form下,創建不同的文件夾來區分,目錄結構如下:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_03
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_03
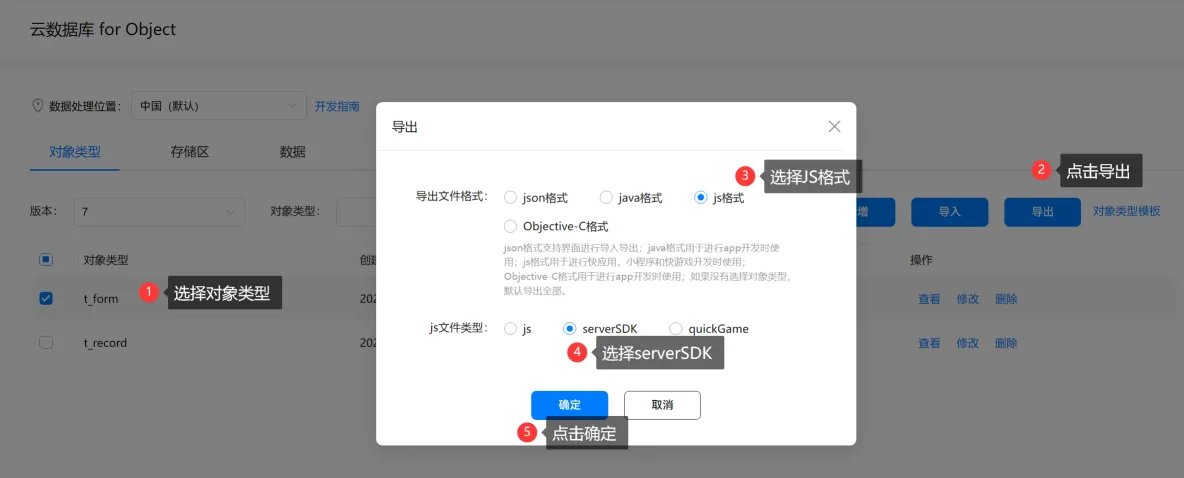
4.1.2 首先說一下與云數據庫交互文件,t_form.js對應的是云數據庫實體類,如各屬性的get和set方法,之前FA模式下的DevEco Studio端云一體化開發,支持直接調用云數據庫,現在Stage模式下的DevEco Studio端云一體化開發,還不支持直接調用云數據庫,通過云函數來調用,所以這里的云數據庫實體類,可以通過AGC導出,然后復制到t_form文件內,導出步驟圖:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_游戲卡片_04
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_游戲卡片_04
如卡片實例體類:
class t_form {
getFieldTypeMap() {
let fieldTypeMap = new Map();
fieldTypeMap.set('formId', 'String');
fieldTypeMap.set('formName', 'String');
fieldTypeMap.set('dimension', 'Integer');
return fieldTypeMap;
}
getClassName() {
return 't_form';
}
getPrimaryKeyList() {
let primaryKeyList = [];
primaryKeyList.push('formId');
return primaryKeyList;
}
getIndexList() {
let indexList = [];
return indexList;
}
getEncryptedFieldList() {
let encryptedFieldList = [];
return encryptedFieldList;
}
// set and get
setFormId(formId) {this.formId = formId;}
getFormId() {return this.formId;}
setFormName(formName) {this.formName = formName;}
getFormName() {return this.formName;}
setDimension(dimension) {this.dimension = dimension;}
getDimension() {return this.dimension;}
}
module.exports = {t_form}4.1.3 CloudDBZoneWrapper操作云數據庫,這里主要列舉構造函數和增加方法內容:
import * as clouddb from '@agconnect/database-server';
import { t_form as FormBean } from './models/t_form';
import * as agconnect from '@agconnect/common-server';
const ZONE_NAME = "widgetCard";
export class CloudDBZoneWrapper {
logger;
cloudDbZone;
constructor(credential, logger) {
this.logger = logger;
try {
// 初始化AGCClient
let agcClient;
try {
agcClient = agconnect.AGCClient.getInstance();
} catch {
agconnect.AGCClient.initialize(credential);
agcClient = agconnect.AGCClient.getInstance();
}
// 初始化AGConnectCloudDB實例
let cloudDbInstance;
try {
cloudDbInstance = clouddb.AGConnectCloudDB.getInstance(agcClient);
} catch {
clouddb.AGConnectCloudDB.initialize(agcClient);
cloudDbInstance = clouddb.AGConnectCloudDB.getInstance(agcClient);
}
// 創建CloudDBZoneConfig配置對象,并設置云側CloudDB zone名稱,打開Cloud DB zone實例
const cloudDBZoneConfig = new clouddb.CloudDBZoneConfig(ZONE_NAME);
this.cloudDbZone = cloudDbInstance.openCloudDBZone(cloudDBZoneConfig);
} catch (err) {
logger.error("xx [form-func]CloudDBZoneWrapper init CloudDBZoneWrapper error: " + err);
}
}
async insert(addForm) {
if (!this.cloudDbZone) {
this.logger.error("xx [form-func]CloudDBZoneWrapper->insert CloudDBClient is null, try re-initialize it");
}
try {
let res = await this.cloudDbZone.executeUpsert(addForm);
this.logger.info("xx [form-func]CloudDBZoneWrapper->insert Insert " + res + " records success");
} catch (error) {
this.logger.error("xx [form-func]CloudDBZoneWrapper->insert executeInsert addressRecords failed " + error);
}
}
}4.1.4 新增卡片函數form-insert,關鍵代碼如下:
import { CloudDBZoneWrapper } from '../clouddb/CloudDBZoneWrapper.js';
import * as Utils from '../utils/Utils.js';
export const myHandler = async function (event, context, callback, logger) {
const credential = Utils.getCredential(context, logger);
try {
const cloudDBZoneWrapper = new CloudDBZoneWrapper(credential, logger);
let formObj = cloudDBZoneWrapper.getForm(event);
await cloudDBZoneWrapper.insert(formObj);
callback({
ret: { code: 0, desc: "SUCCESS" },
});
} catch (err) {
logger.error("xx [form-func]insert func error:" + err.message + " stack:" + err.stack);
callback({
ret: { code: -1, desc: "ERROR" },
});
}
};4.1.5 卡片云函數主入口,關鍵代碼如下:
let myHandler = async function (event, context, callback, logger) {
let operation;
let params;
logger.info("xx enter form func with operation " + event.operation);
operation = event.body ? JSON.parse(event.body).operation : event.operation;
params = event.body ? JSON.parse(event.body).params : event.params;
switch (operation) {
case "query":
query.myHandler(params, context, callback, logger);
break;
case "queryById":
queryById.myHandler(params, context, callback, logger);
break;
case "insert":
insert.myHandler(params, context, callback, logger);
break;
case "update":
update.myHandler(params, context, callback, logger);
break;
case "delete":
deleteByObj.myHandler(params, context, callback, logger);
break;
default:
callback({
ret: { code: -1, desc: "no such function" },
});
}
};
module.exports.myHandler = myHandler;4.2. 記錄云函數創建
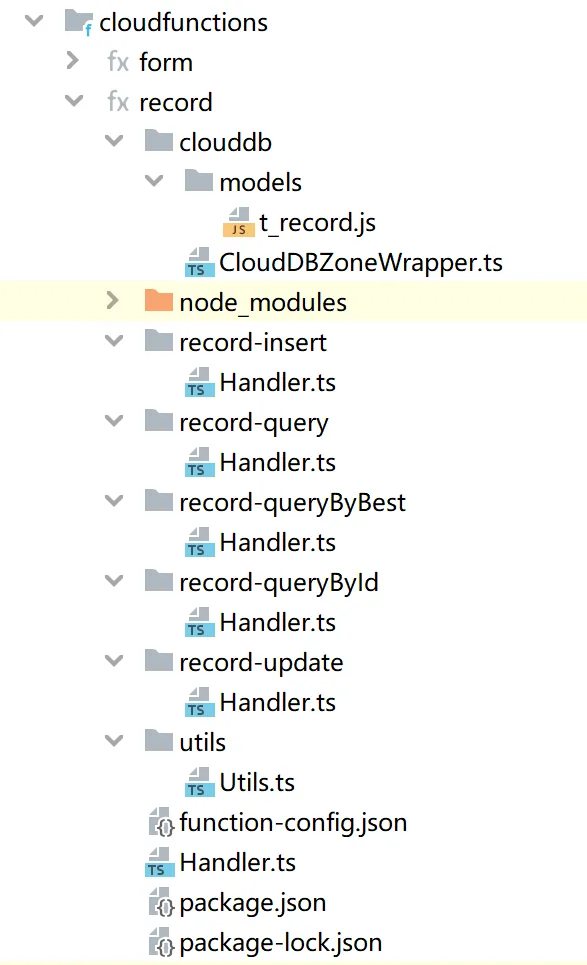
4.2.1 展開CloudProgram -> cloudfunctions 右擊cloudfunctions目錄,創建 -> Cloud Function 輸入Cloud Function Name為record,點擊確認, 成績云函數里包含了增刪改查操作,所以在record下,創建不同的文件夾來區分,目錄結構如下:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_05
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_05
4.2.2 記錄表云數據庫操作與卡片操作一樣,這里就不在重復了,可以參考一下上面卡片操作方法就可以。
5.元服務開發
5.1. 1*2卡片開發
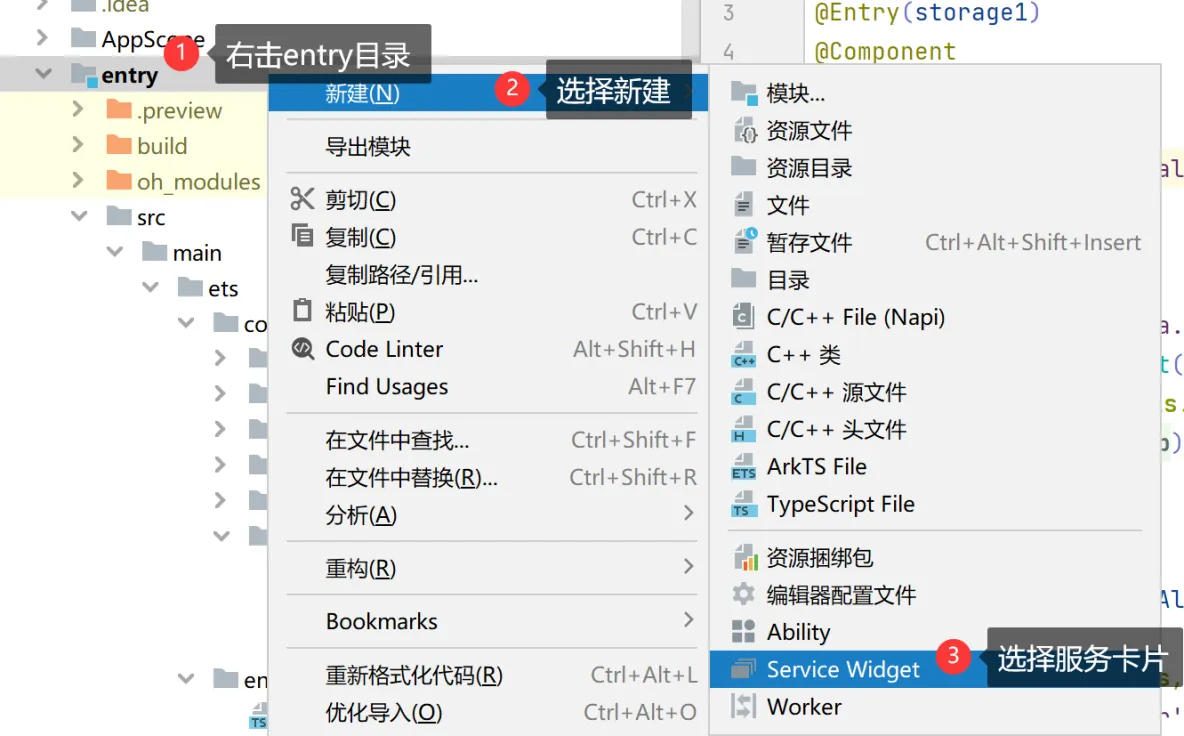
5.1.1 創建卡片步驟:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_端云一體化開發_06
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_端云一體化開發_06
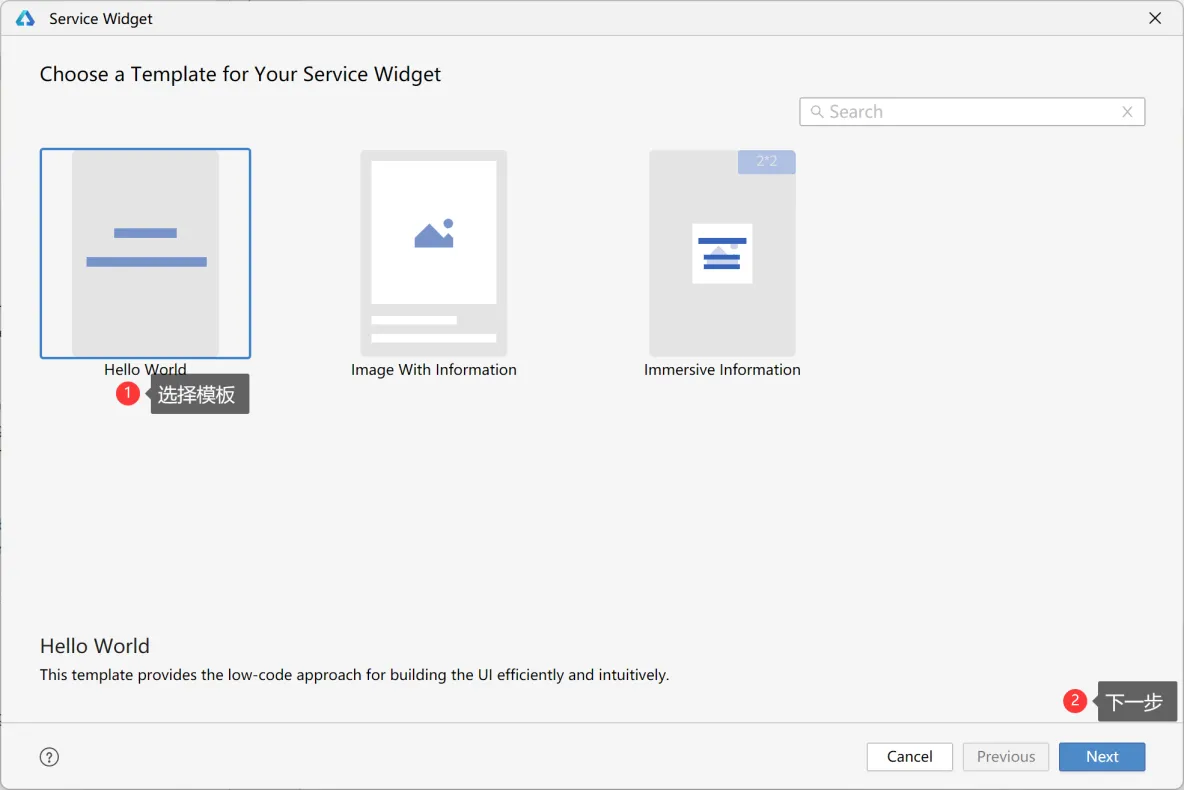
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_端云一體化開發_07
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_端云一體化開發_07
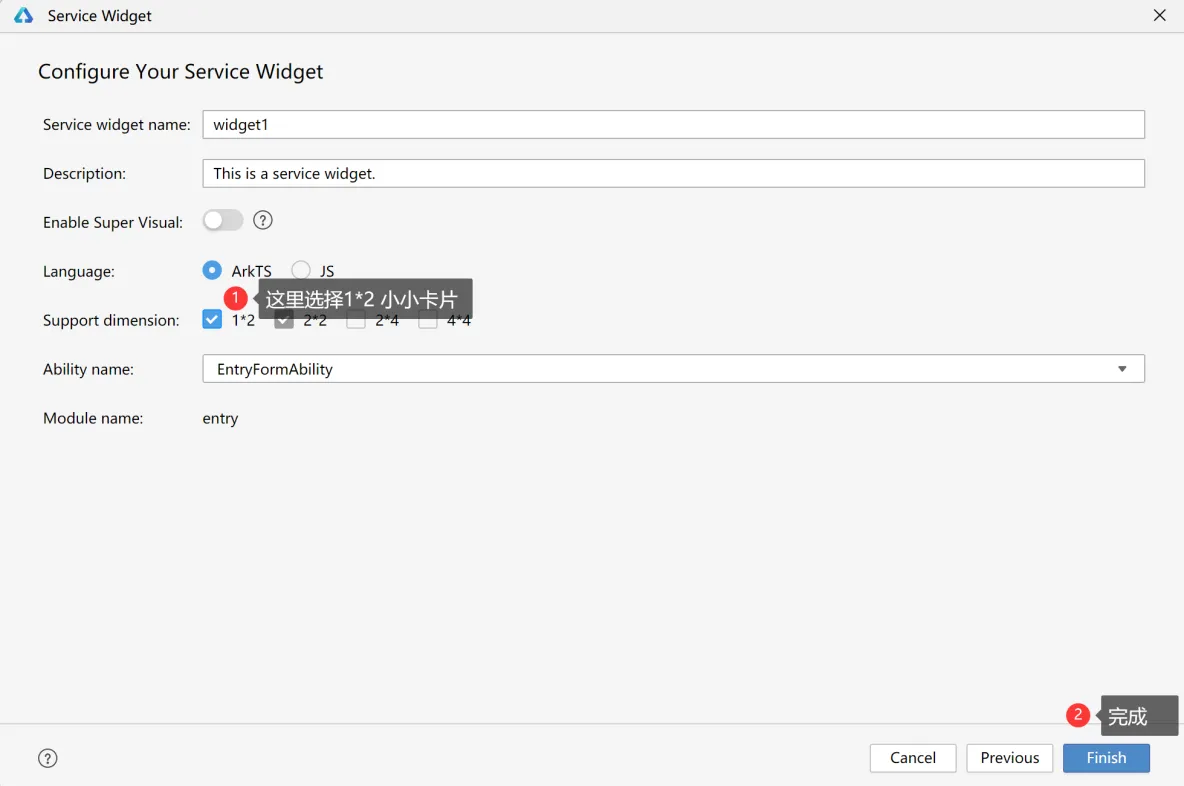
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_08
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_08
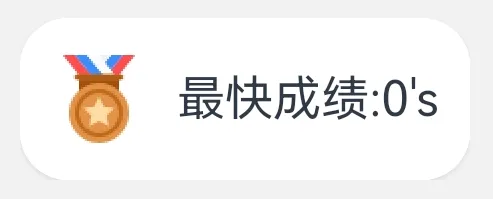
5.1.2 卡片模板創建好后,修改為翻牌游戲UI, 就是左邊顯示一張獎牌圖片,右邊顯示最快記錄時間,圖片效果為:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_游戲卡片_09
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_游戲卡片_09
UI代碼如下:
build() {
Row() {
Image($r('app.media.cup'))
.width(32).height(32).objectFit(ImageFit.Cover)
Text(`最快成績:${this.totalBestScore}'s`)
.fontSize($r('app.float.font_size'))
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.onClick(() => {
postCardAction(this, {
"action": 'router',
"abilityName": 'EntryAbility',
"params": {
"message": 'view history'
}
});
})
}5.2. 4*4卡片開發
5.2.1 創建卡片步驟如上面步驟。
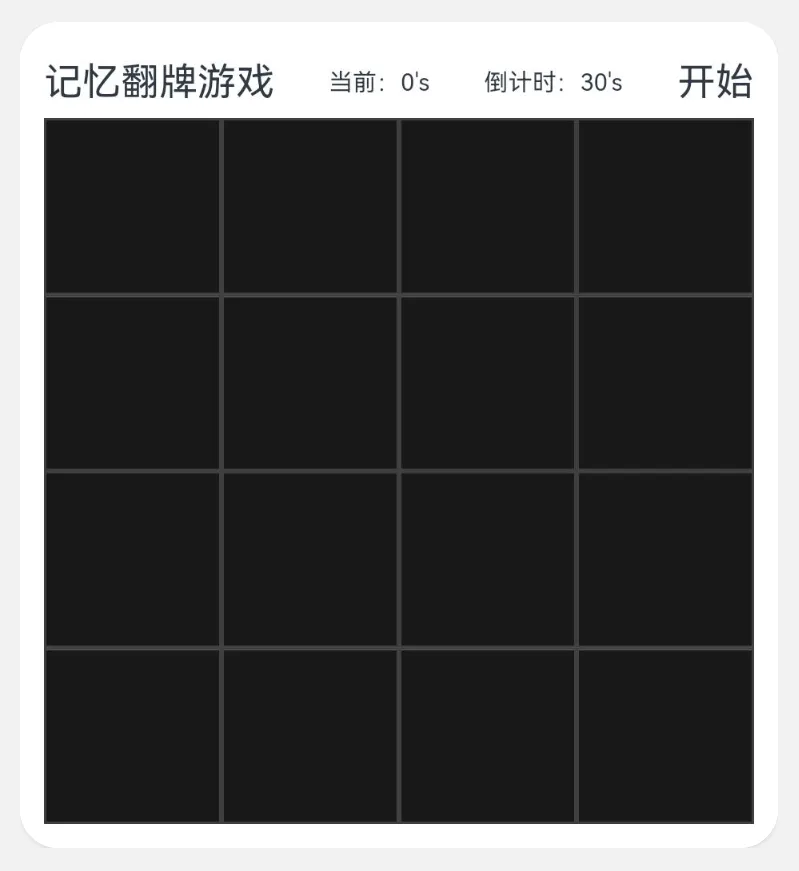
5.2.2 卡片模板創建好后,修改為翻牌游戲UI, 就是頂部顯示游戲信息,如:游戲標題,當前用時,倒計時,開始游戲,中部顯示16張卡片,圖片效果為:
 鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_10
鴻蒙萬能卡片開發詳解-記憶翻牌游戲_Serverless_10
UI部分代碼如下:
build() {
Column() {
Row() {
Text('記憶翻牌游戲')
// Text(`最快:${this.totalBestScore}'s`)
// .fontSize(10)
Text(`當前:${this.tookTime}'s`)
.fontSize(10)
Text(`倒計時:${this.timeCount}'s`)
.fontSize(10)
Text('開始')
.visibility(this.isStart ? Visibility.Visible : Visibility.Hidden)
.onClick(() => {
this.startGame()
})
}
.width(FULL_WIDTH_PERCENT)
.justifyContent(FlexAlign.SpaceBetween)
.height(30)
Stack(){
Flex({wrap: FlexWrap.Wrap, direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly}) {
ForEach(this.arr, (idx) => {
GameCard({card: this.cards[idx], cardArray: $cards, startTime: this.startTime})
}, (idx) => idx.toString())
}
Text(this.resultMessage)
.width(FULL_WIDTH_PERCENT)
.height(FULL_HEIGHT_PERCENT)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor('rgba(0,0,0,0.5)')
.visibility(this.isStart ? Visibility.Visible : Visibility.None)
}
.width(FULL_WIDTH_PERCENT)
.layoutWeight(1)
}
.width(FULL_WIDTH_PERCENT)
.height(FULL_HEIGHT_PERCENT)
.padding(10)
}6.代碼講解
6.1. 云函數調用公共類
export class DatabaseUtils {
async callWithParams(context, trigger, operation, params) {
await getAGConnect(context);
let body = {
"operation": operation,
"params": params
}
try {
let functionCallable = agconnect.function().wrap(trigger);
let functionResult = await functionCallable.call(body);
return functionResult.getValue();
}
catch (err) {
return {
"ret": {"code": -1, "desc": "ERROR"}
}
}
}
async invoke(context: any, trigger?: string, operation?: string, params?: object) {
console.info(CommonConstants.DATABASE_TAG, 'xx invoke params: '+JSON.stringify(params))
return await this.callWithParams(context, trigger, operation, params);
}
/**
* 插入卡片數據。
*
* @param{Form}Form表單實體。
* @param{DataRdb.RdbStore}RDB存儲RDB數據庫。
* @return返回操作信息。
*/
async insertForm(context: any, form: Form) {
let res = await this.invoke(context, Triggers.FormFunc, RequestType.Insert, form);
console.info(CommonConstants.DATABASE_TAG, 'xx insertForm result: ' + JSON.stringify(res));
}
......
}6.2. 卡片Ability調用公共類
EntryFormAbility.ets卡片生命周期代碼如下:
onAddForm(want) {
// 獲取卡片ID:ohos.extra.param.key.form_identity
let formId: string = want.parameters[CommonConstants.FORM_PARAM_IDENTITY_KEY] as string;
// 獲取卡片名稱:ohos.extra.param.key.form_name
let formName: string = want.parameters[CommonConstants.FORM_PARAM_NAME_KEY] as string;
// 獲取卡片規格:ohos.extra.param.key.form_dimension
let dimensionFlag: number = want.parameters[CommonConstants.FORM_PARAM_DIMENSION_KEY] as number;
// 卡片信息
let form: Form = new Form();
form.formId = formId;
form.formName = formName;
form.dimension = dimensionFlag;
// 保存卡片信息到數據庫
DatabaseUtils.insertForm(this.context, form);
// 獲取最優成績
getScoreById(this.context, dimensionFlag, formId);
// 每五分鐘刷新一次
formProvider.setFormNextRefreshTime(formId, CommonConstants.FORM_NEXT_REFRESH_TIME, (error, data) => {
if (error) {
console.error(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'xx onAddForm 更新卡片失敗:' + JSON.stringify(error))
} else {
console.info(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'xx onAddForm 更新卡片成功')
}
});
// 返回初始化卡片數據
let formData: FormData = new FormData();
formData.formId = formId;
formData.bestScore = 0;
formData.matrixNum = '1x1';
formData.totalBestScore = 0;
return formBindingData.createFormBindingData(formData);
}6.3. 主界面調用公共類
@Entry
@Component
struct Index {
@State scoreDataList: Array<FormData> = []
aboutToAppear() {
// 請求通知欄權限
this.requestNotification();
// 更新卡片信息
DatabaseUtils.updateForms(getContext(this));
// 獲取成績歷史記錄
this.getScoreListData()
}
onPageShow() {
// 更新卡片信息
DatabaseUtils.updateForms(getContext(this));
// 獲取成績歷史記錄
this.getScoreListData()
}
// 獲取成績歷史數據
getScoreListData() {
DatabaseUtils.getScoreListData(getContext(this))
.then((res) => {
this.scoreDataList = res;
// 發送通知
NotificationUtils.sendNotifications(this.scoreDataList[0].totalBestScore);
}).catch((error) => {
console.error(CommonConstants.MAIN_PAGE_TAG, 'xx aboutToAppear or onPageShow getScoreListData error ' + JSON.stringify(error));
});
}
build() {...}
}7.總結
通過翻牌小游戲元服務使用Serverless云函數、云數據庫,學習到不少知識,開始時不懂得怎么使用云函數調用云數據庫,一邊參考官方商城模板,一邊測試,到使用到這個小游戲上, 總結這個項目用到以下知識點:
- 使用Notification發布通知。
- 使用端云一體化開發、開發云函數、開發云數據庫。
- 使用FormExtensionAbility創建、更新、刪除元服務卡片。
各位也可以點擊元服務官網,了解更多相關信息。
元服務官網鏈接: https://developer.huawei.com/consumer/cn/harmonyos/fa?ha_source=yuanfuwuGW&ha_sourceld=89000452
?著作權歸作者所有:來自51CTO博客作者狼哥Army的原創作品,請聯系作者獲取轉載授權,否則將追究法律責任 鴻蒙萬能卡片開發詳解-記憶翻牌游戲 https://blog.51cto.com/u_15008042/6972493



































