你會(huì)在瀏覽器中打斷點(diǎn)嗎?我會(huì)!
前言
不知道大家平時(shí)在前端開發(fā)中,是如何追蹤數(shù)據(jù)流向的。console.log()/console.count()/console.table()肯定大家或多或少的使用過。 還有那debugger也是必不可少的方式。
針對,一些簡單的數(shù)據(jù)查驗(yàn),上面所說的其實(shí)已經(jīng)夠用。但是,在面對頁面結(jié)構(gòu)繁雜,數(shù)據(jù)流向紊亂的應(yīng)用時(shí),上面的措施就有點(diǎn)捉襟見肘。
所以,今天我們來深入研究一下,如何優(yōu)雅的進(jìn)行數(shù)據(jù)追蹤。也就是如何高效的在瀏覽器中進(jìn)行斷點(diǎn)的跟蹤。
好了,天不早了,干點(diǎn)正事哇。
我們能所學(xué)到的知識(shí)點(diǎn)
- 前置知識(shí)點(diǎn)
- 代碼行斷點(diǎn)
- DOM 變更斷點(diǎn)
- XHR/fetch 斷點(diǎn)
- 事件監(jiān)聽器斷點(diǎn)
- 異常斷點(diǎn)
- 奇技淫巧
1. 前置知識(shí)點(diǎn)
「前置知識(shí)點(diǎn)」,只是做一個(gè)概念的介紹,不會(huì)做深度解釋。因?yàn)椋@些概念在下面文章中會(huì)有出現(xiàn),為了讓行文更加的順暢,所以將本該在文內(nèi)的概念解釋放到前面來。「如果大家對這些概念熟悉,可以直接忽略」同時(shí),由于閱讀我文章的群體有很多,所以有些知識(shí)點(diǎn)可能「我視之若珍寶,爾視只如草芥,棄之如敝履」。以下知識(shí)點(diǎn),請「酌情使用」。
console
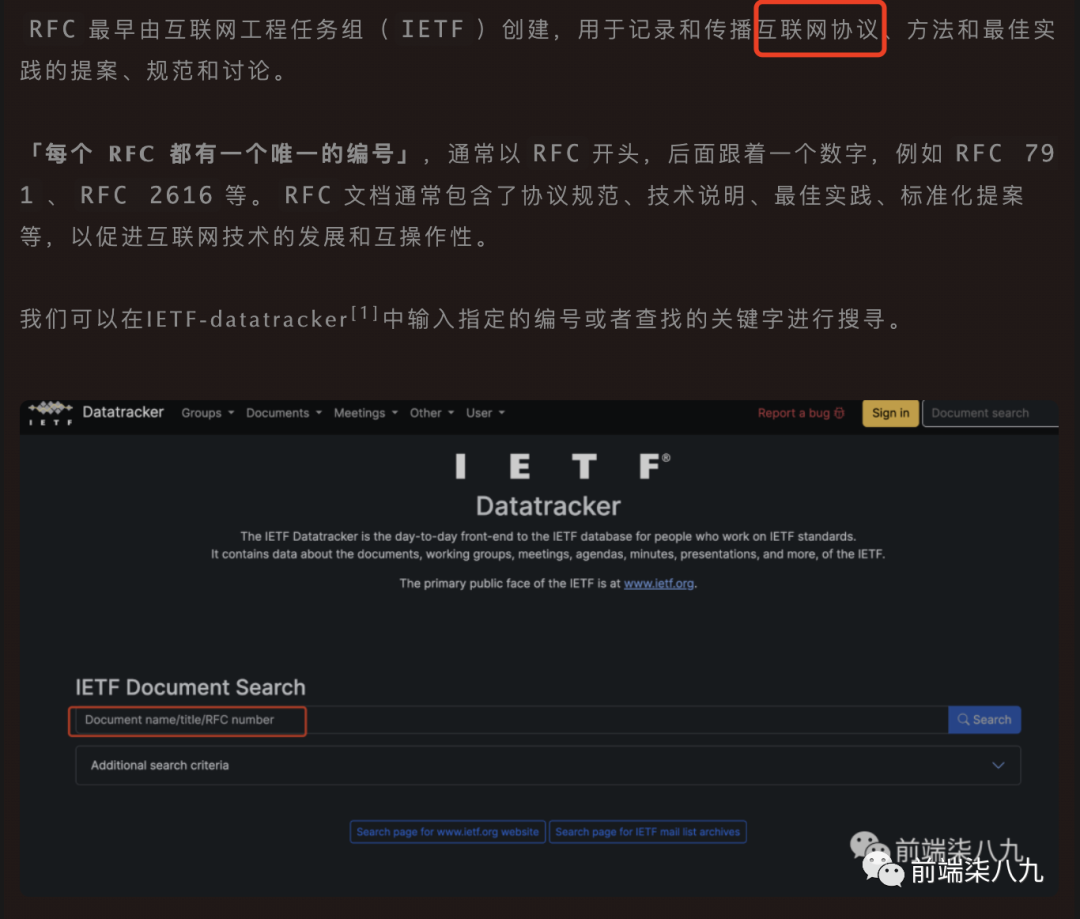
我們在了不起的Base64中介紹過RFC。
 圖片
圖片
它可以算是網(wǎng)絡(luò)協(xié)議的「圣經(jīng)」。
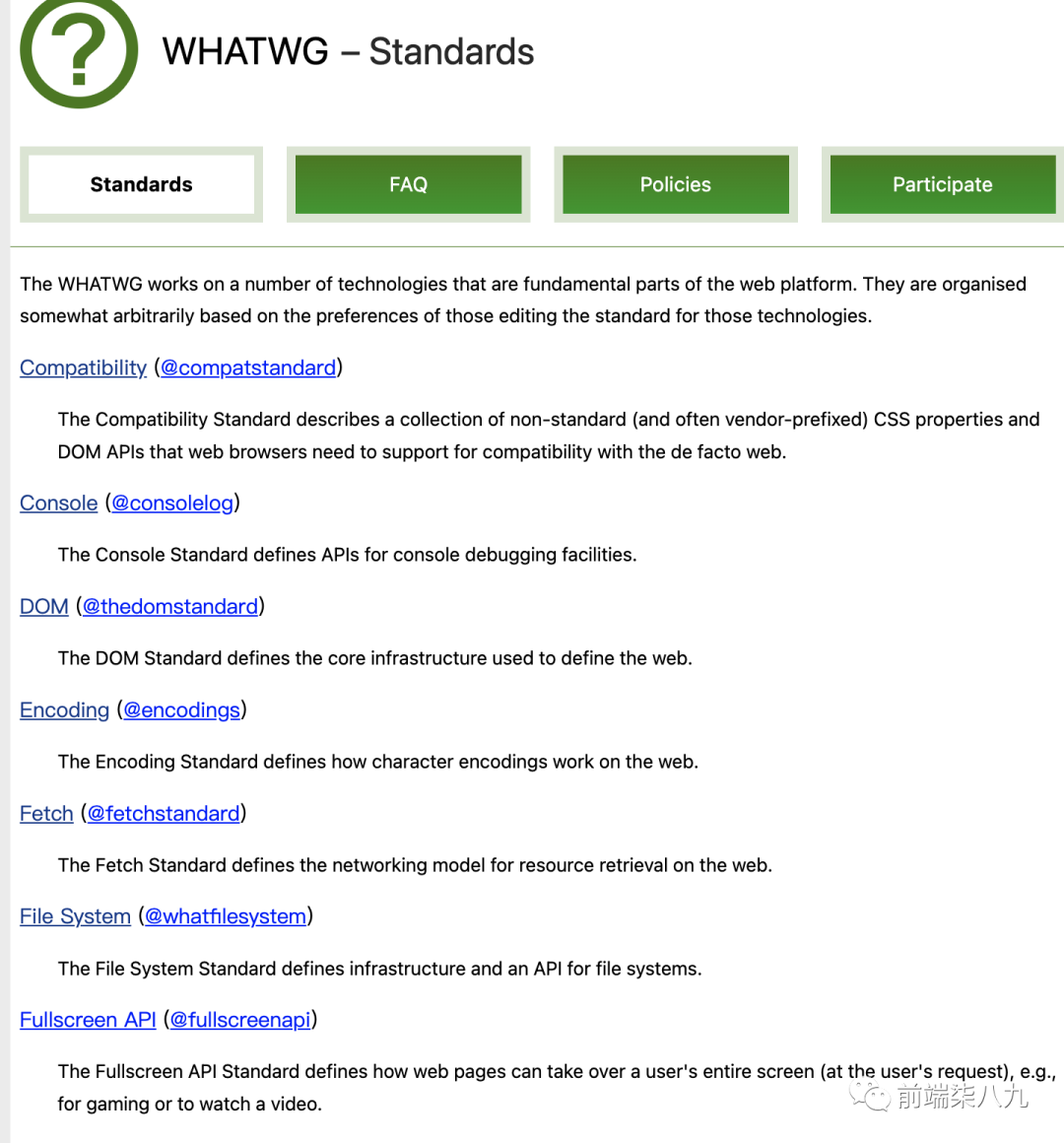
而,針對前端的部分技術(shù),其實(shí)我們可以在WHATWG[1]找對對應(yīng)的標(biāo)準(zhǔn)描述。換句話說,我們可以里面找到最權(quán)威的解釋說明和使用方式。
WHATWG (Web Hypertext Application Technology Working Group) 是一個(gè)由一群來自不同公司的 web 開發(fā)者組成的組織,致力于推動(dòng) web 標(biāo)準(zhǔn)的發(fā)展。該組織成立于2004年。WHATWG 最知名的工作之一就是 HTML Living Standard(HTML5),該標(biāo)準(zhǔn)定義了現(xiàn)代 web 頁面的結(jié)構(gòu)和行為。除了HTML Living Standard,WHATWG 還參與了一些其他規(guī)范的制定,包括Web Workers、Web Storage、Fetch API 等。
下面是我們截取的部分技術(shù)的文檔。
 圖片
圖片
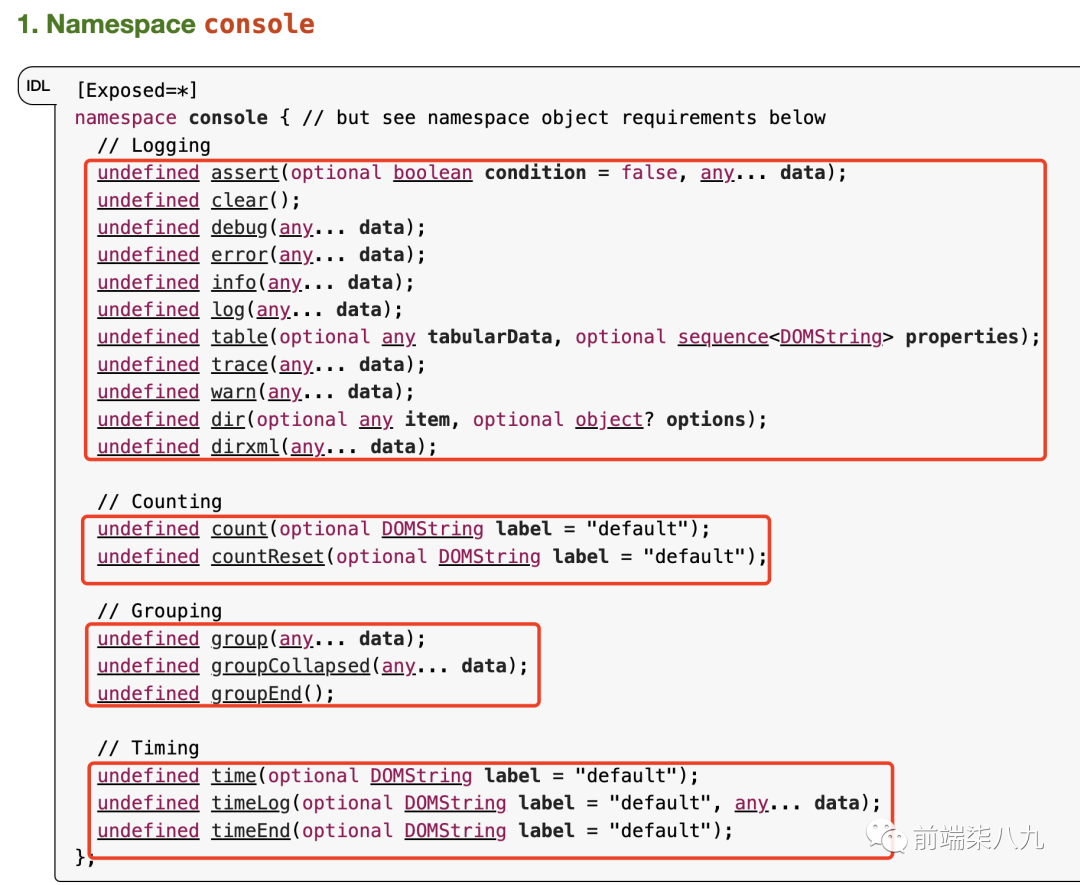
在Console中,我們看到如下的結(jié)構(gòu)。
 圖片
圖片
看到截圖中,有一個(gè)namespace console 。我們可以從截圖中得知。在內(nèi)置console中包含四部分
- loging
- counting
- grouping
- timing
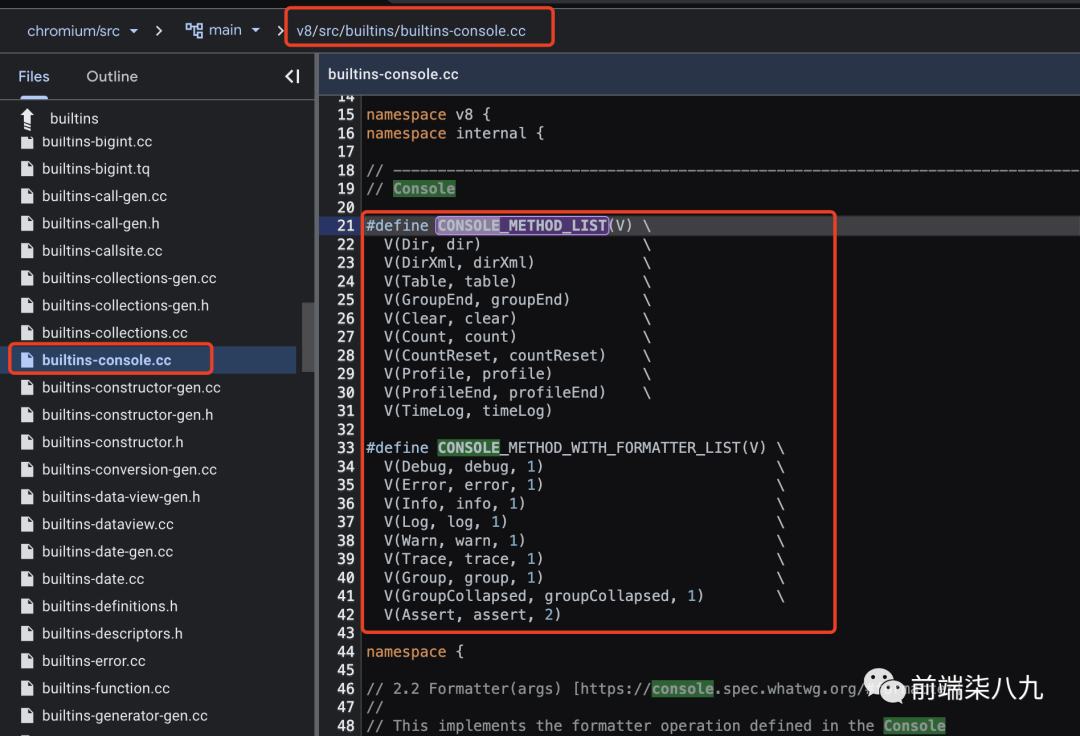
在之前我們講瀏覽器內(nèi)核時(shí)提到過。在chrome/chromium的內(nèi)核中,其中有很多C/C++的代碼。我們可以在chromium 在線倉庫[2]進(jìn)行查詢。
 圖片
圖片
此圖中展示了在Chromium內(nèi)核中console實(shí)現(xiàn)
回到WHATWG中,我們就大家最熟悉的console.log來簡單聊聊,如何優(yōu)雅的進(jìn)行日志的輸出。
我們平時(shí)做log的輸出是不是,用console.log(message)
console.log(`${變量名}_一堆硬編碼的字符信息`)其實(shí)哇,在message中可以內(nèi)嵌下面的格式化說明符。用于占位并輸出指定的信息。
下面是各種說明符的使用案例。
// %s - 字符串格式化
console.log("輸出字符串: %s", "前端柒八九!");
// %d or %i - 整數(shù)格式化
console.log("輸出整數(shù)格式: %d", 42);
console.log("輸出整數(shù)格式: %i", 42);
// %f - 浮點(diǎn)數(shù)格式化
console.log("輸出浮點(diǎn)數(shù)格式: %f", 3.14159);
// %o - 以可折疊的優(yōu)化多行樣式顯示一個(gè)對象,適合復(fù)雜對象
const obj = { age: 18, b: 'string', c: { name: "前端柒八九" } };
console.log("輸出對象格式: %o", obj);
// %O - 以不可折疊的 JavaScript 對象格式化
console.log("用于簡單的對象表示: %O", obj);
// %c - 應(yīng)用 CSS 樣式到輸出
console.log("%c對文本進(jìn)行樣式化輸出.", "font-size:20px; color:blue;");我們將其復(fù)制到Source-Snippet中進(jìn)行驗(yàn)證。
 圖片
圖片
斷點(diǎn)類型
最常見的斷點(diǎn)類型是代碼行斷點(diǎn)(就是我們經(jīng)常用到的方式)。但是設(shè)置代碼行斷點(diǎn)可能效率較低,特別是如果我們不確定要查找的確切位置,或者如果我們正在處理大型代碼庫。
斷點(diǎn)類型 | 用途 |
代碼行 | 在代碼指定區(qū)域觸發(fā)斷點(diǎn)。 |
有條件的代碼行 | 只在滿足限定條件時(shí),在指定地方觸發(fā)斷點(diǎn) |
記錄點(diǎn) | 在不暫停代碼運(yùn)行的情況下向控制臺(tái)輸出日志 |
DOM | 在更改或刪除特定 DOM 節(jié)點(diǎn)或其子節(jié)點(diǎn)時(shí)觸發(fā)斷點(diǎn) |
XHR | 當(dāng) XHR URL 包含某個(gè)字符串模式時(shí)觸發(fā)斷點(diǎn) |
事件監(jiān)聽器 | 在指定事件觸發(fā)后觸發(fā)斷點(diǎn) |
異常 | 在拋出已捕獲或未捕獲異常的代碼時(shí)觸發(fā)斷點(diǎn) |
函數(shù) | 每當(dāng)調(diào)用特定函數(shù)時(shí)觸發(fā)斷點(diǎn) |
Monitor Events & monitor
monitorEvents 是一個(gè)在瀏覽器開發(fā)者工具中使用的 JavaScript 方法,用于「監(jiān)控指定元素上特定類型的事件」。這個(gè)方法通常用于調(diào)試和分析事件的觸發(fā)情況。
一旦使用 monitorEvents 監(jiān)控了某個(gè)元素上的事件,當(dāng)該元素上觸發(fā)相應(yīng)類型的事件時(shí),瀏覽器會(huì)在控制臺(tái)中打印相應(yīng)的事件信息,包括事件類型、事件目標(biāo)等。
用法
// 監(jiān)控特定元素上的一個(gè)或多個(gè)事件類型
monitorEvents(element, eventTypes);- element: 要監(jiān)控的 HTML 元素。
- eventTypes: 要監(jiān)控的事件類型,可以是單個(gè)事件類型的字符串,或者是事件類型組成的數(shù)組。
示例
// 監(jiān)控窗口內(nèi)的點(diǎn)擊事件
monitorEvents(window, 'click');
// 監(jiān)控文檔body上的鍵盤按鍵事件
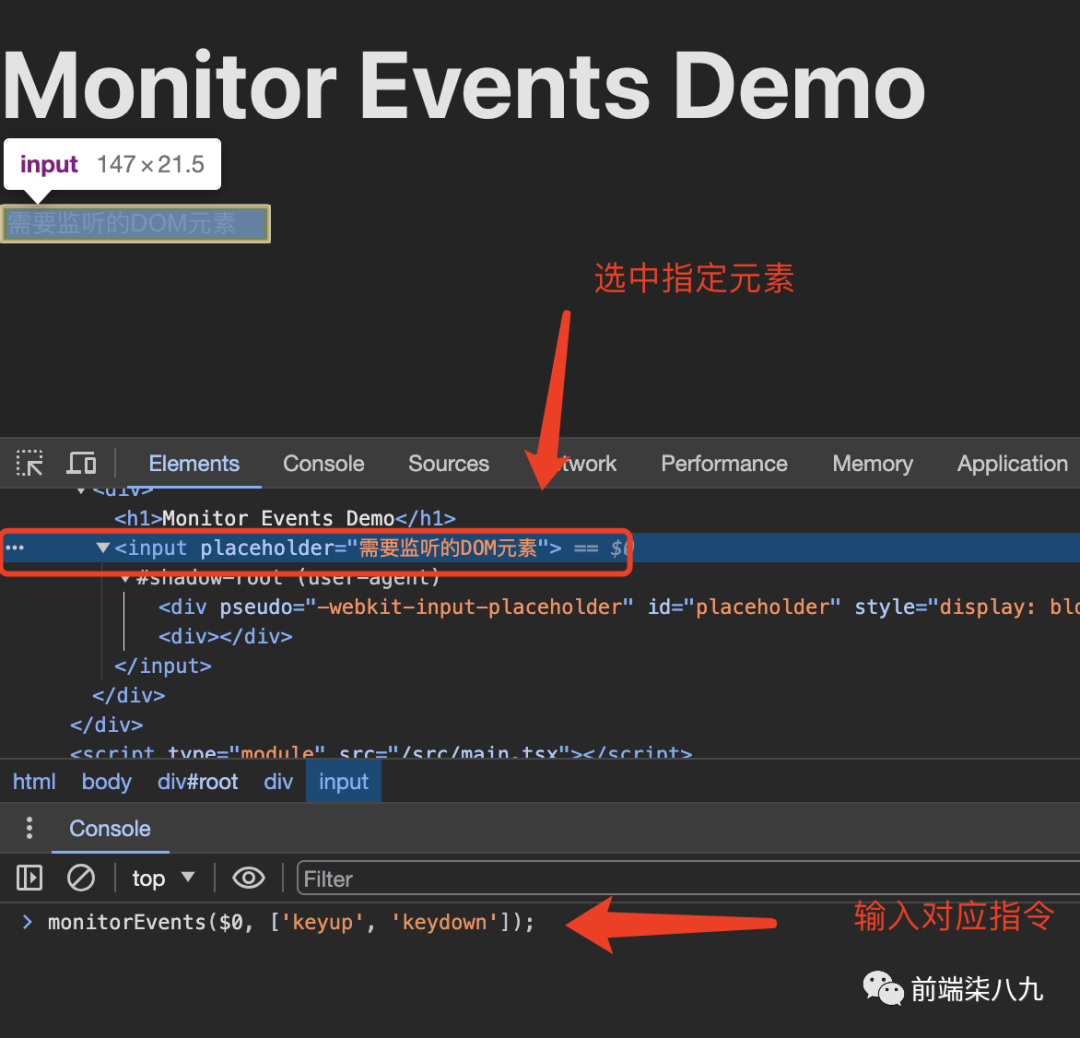
monitorEvents(document.body, ['keyup', 'keydown']);然后,我們還可以在控制臺(tái)的Element中直接選中元素,然后在Console中輸入對應(yīng)的指令
 圖片
圖片
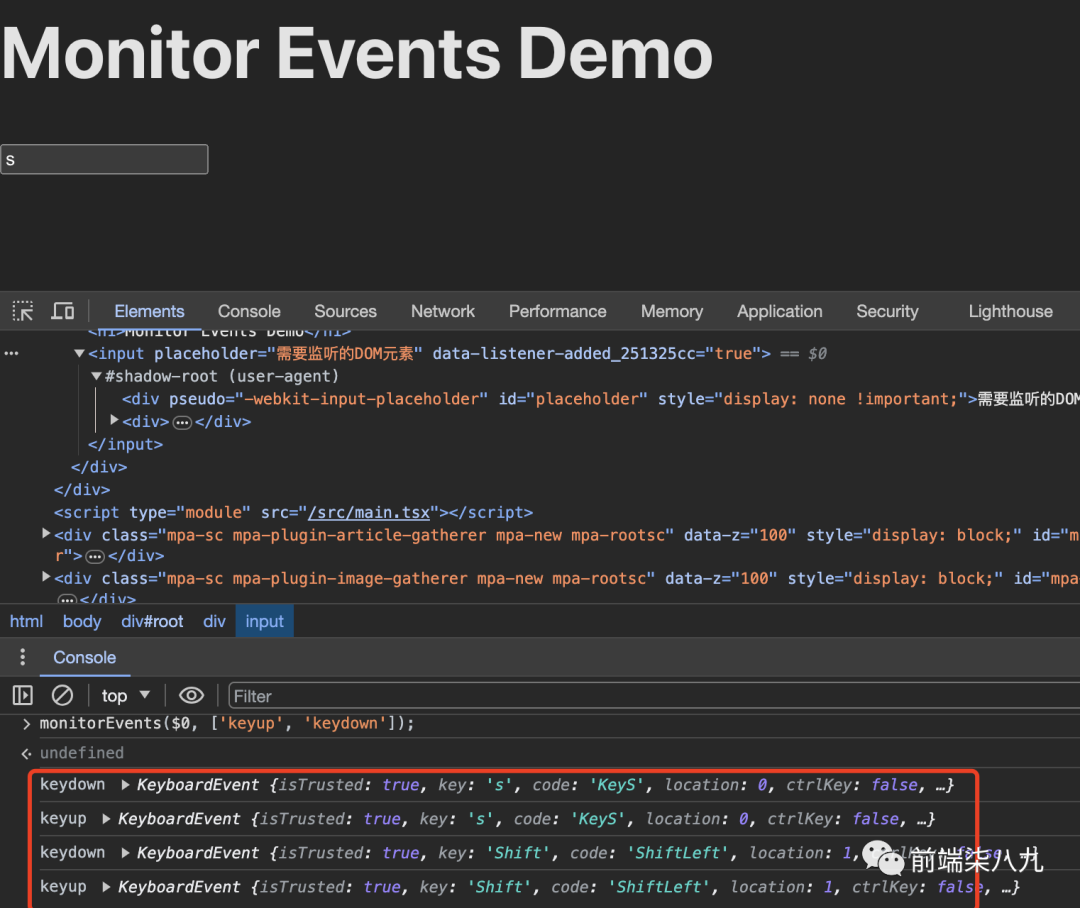
在特定元素觸發(fā)對應(yīng)的事件后,在控制臺(tái)就會(huì)打印除對應(yīng)的Event的信息。
 圖片
圖片
上面,我們涉及到一個(gè)$0變量。其實(shí)這是chrome-devtool的一種內(nèi)置變量。在Elements選中一個(gè)元素時(shí),我們就可以在Console中查詢對應(yīng)的元素引用。
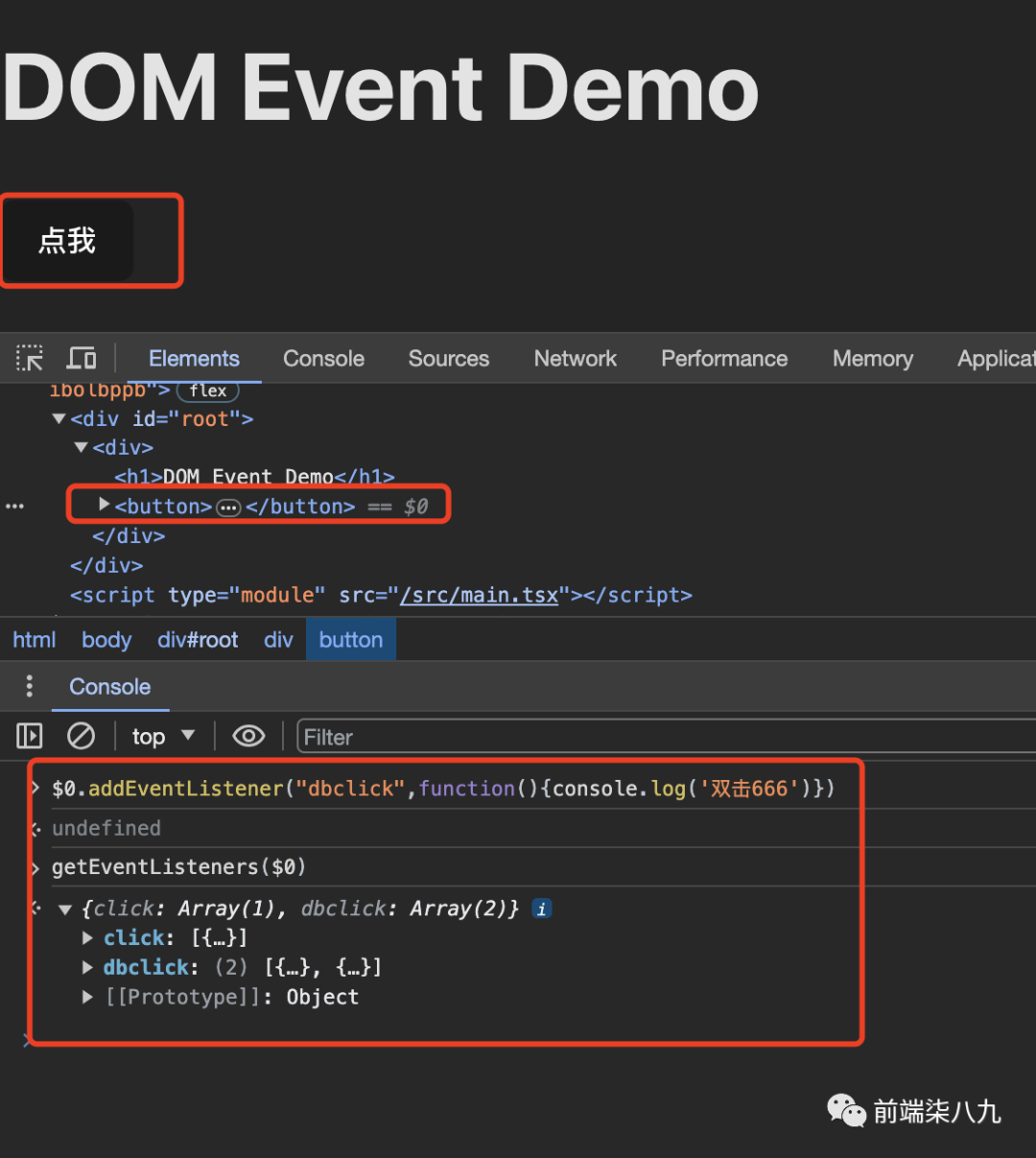
我們還可以通過getEventListeners($0)來獲取該元素上綁定的事件信息。
然后,我們還可以通過$0.addEventListener來添加對應(yīng)的事件。這樣我們就不用通過class/id來現(xiàn)獲取元素,然后再調(diào)用addEventListener了。
 圖片
圖片
monitor函數(shù)調(diào)用
monitor方法允許你監(jiān)聽特定函數(shù)的調(diào)用
// 定義一個(gè)示例函數(shù)
function myFn() { }
// 進(jìn)行監(jiān)控
monitor(myFn)
myFn()
// function myFn called
myFn(1)
// function myFn called with arguments: 1有時(shí)候,我們想要代碼中對函數(shù)想進(jìn)行監(jiān)控,我們還可以使用monitor。
下面代碼中,我們用Vite啟動(dòng)一個(gè)React項(xiàng)目。
2. 代碼行斷點(diǎn)
當(dāng)我們對即將要監(jiān)控的代碼胸有成竹時(shí),也就是我們知道代碼的確切位置,那么我們就可以「代碼行斷點(diǎn)」,DevTools 總是在執(zhí)行此代碼行之前暫停。
設(shè)置 DevTools 中的代碼行斷點(diǎn):
- 點(diǎn)擊Sources選項(xiàng)卡
- 打開想要設(shè)置斷點(diǎn)的文件
我們可以在Sources的左側(cè)文件目錄中進(jìn)行搜索
如果想調(diào)試的文件層級(jí)過于深,我們可以使用? P的快捷鍵,通過文件名來搜索
- 找到指定的代碼行
- 在代碼行左側(cè)是行號(hào)列,點(diǎn)擊它,此時(shí)一個(gè)「藍(lán)色圖標(biāo)」出現(xiàn)在行號(hào)列處。
直接左鍵選中
或者右鍵喚起彈窗中,選擇Add breakpoint
 圖片
圖片
在代碼中設(shè)置代碼行斷點(diǎn)
我們還可以采用「硬編碼」的方式,通過debugger在代碼中打斷點(diǎn)。
console.log("front");
console.log("789");
debugger;
console.log("456");這種方式,是我們平時(shí)經(jīng)常用到的,這里就不在展開說明了。
有條件的代碼行斷點(diǎn)
想必上面的打斷點(diǎn)的方式大家都比較熟悉,現(xiàn)在我們再說一個(gè)大家平時(shí)可能會(huì)遇到的問題。
這種方式,墻裂推薦。效果不好,你打我。
假設(shè)現(xiàn)在有個(gè)循環(huán),但是我們很確定的是,在循環(huán)的前半部分?jǐn)?shù)據(jù)是好的,而在后半部分?jǐn)?shù)據(jù)有問題。在之前,我們可能會(huì)通過「代碼行斷點(diǎn)」,在指定地方進(jìn)行斷點(diǎn)處理。如果是這種操作的話,那我們就需要對前面的數(shù)據(jù)也需要跟蹤。
如果,下次遇到這種操作,我們可以用「有條件的代碼行斷點(diǎn)」 - 這種斷點(diǎn)在我們想要跳過與我們的不關(guān)心的數(shù)據(jù)時(shí)非常有用。
- 打開Sources選項(xiàng)卡
- 打開想要設(shè)置斷點(diǎn)的文件
- 找到代碼行
- 在代碼行左側(cè)是行號(hào)列,右鍵點(diǎn)擊它。
- 選擇Add conditional breakpoint。一個(gè)對話框顯示在代碼行的下方。
- 在對話框中輸入我們的篩選條件。
- 按 Enter 激活斷點(diǎn)。一個(gè)帶有問號(hào)的「橙色圖標(biāo)」出現(xiàn)在行號(hào)列的頂部。
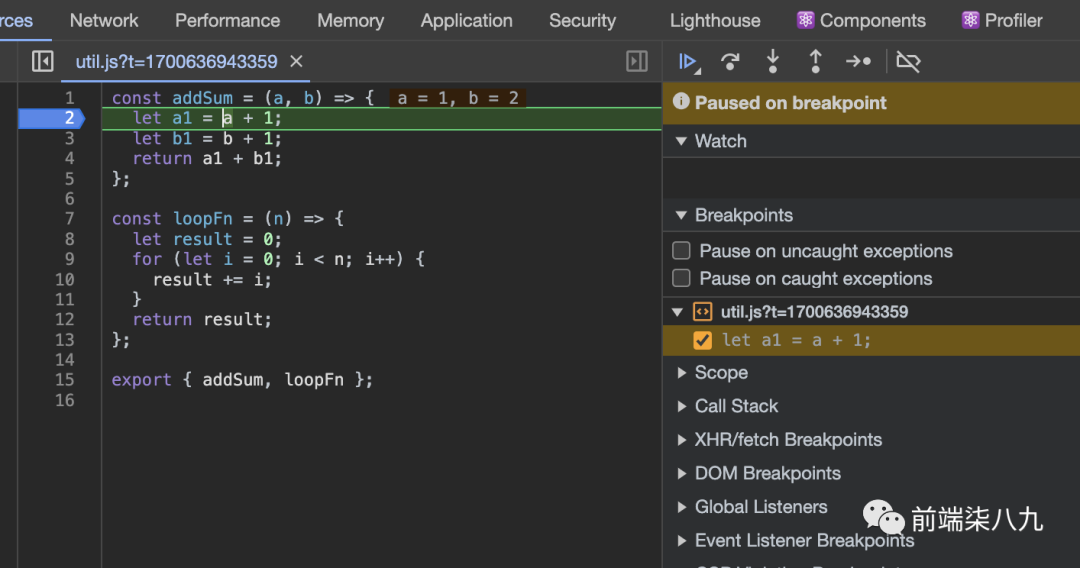
上面的代碼中表示,當(dāng)i>3時(shí)候,才會(huì)觸發(fā)斷點(diǎn),此時(shí)我們可以通過Watch來查詢我們想知道的的數(shù)據(jù)信息,并且還可以在Block和Local也會(huì)顯示當(dāng)前斷點(diǎn)上下文中的數(shù)據(jù)信息。
例如,我們可以在觸發(fā)斷點(diǎn)后,使用console.table()來查驗(yàn)localStorage的信息。
打印函數(shù)調(diào)用堆棧
如果函數(shù)的調(diào)用層級(jí)比較多,我們還可以把篩選條件置換成console.trace()在斷點(diǎn)觸發(fā)時(shí),來查驗(yàn)對應(yīng)的函數(shù)調(diào)用層級(jí)。
 圖片
圖片
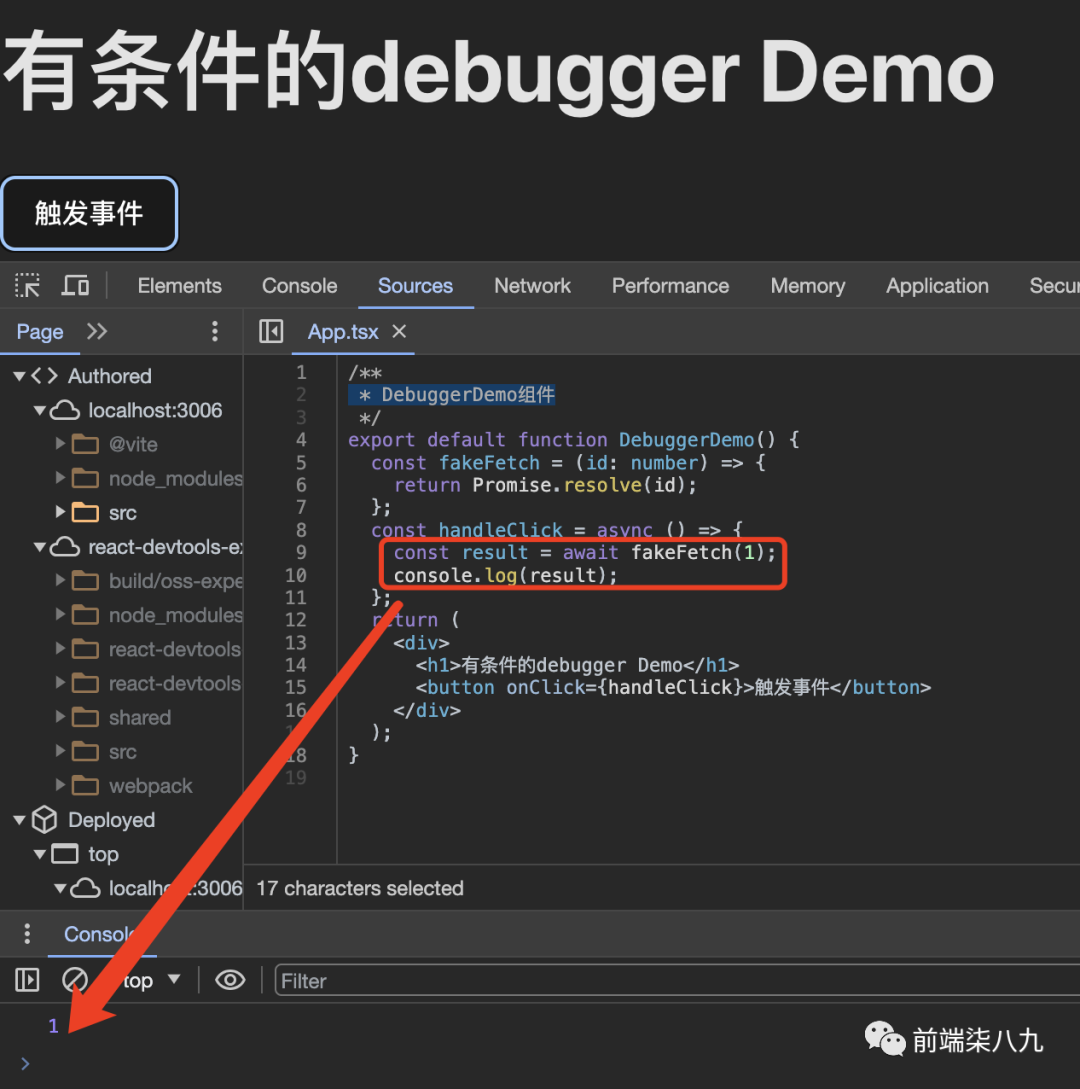
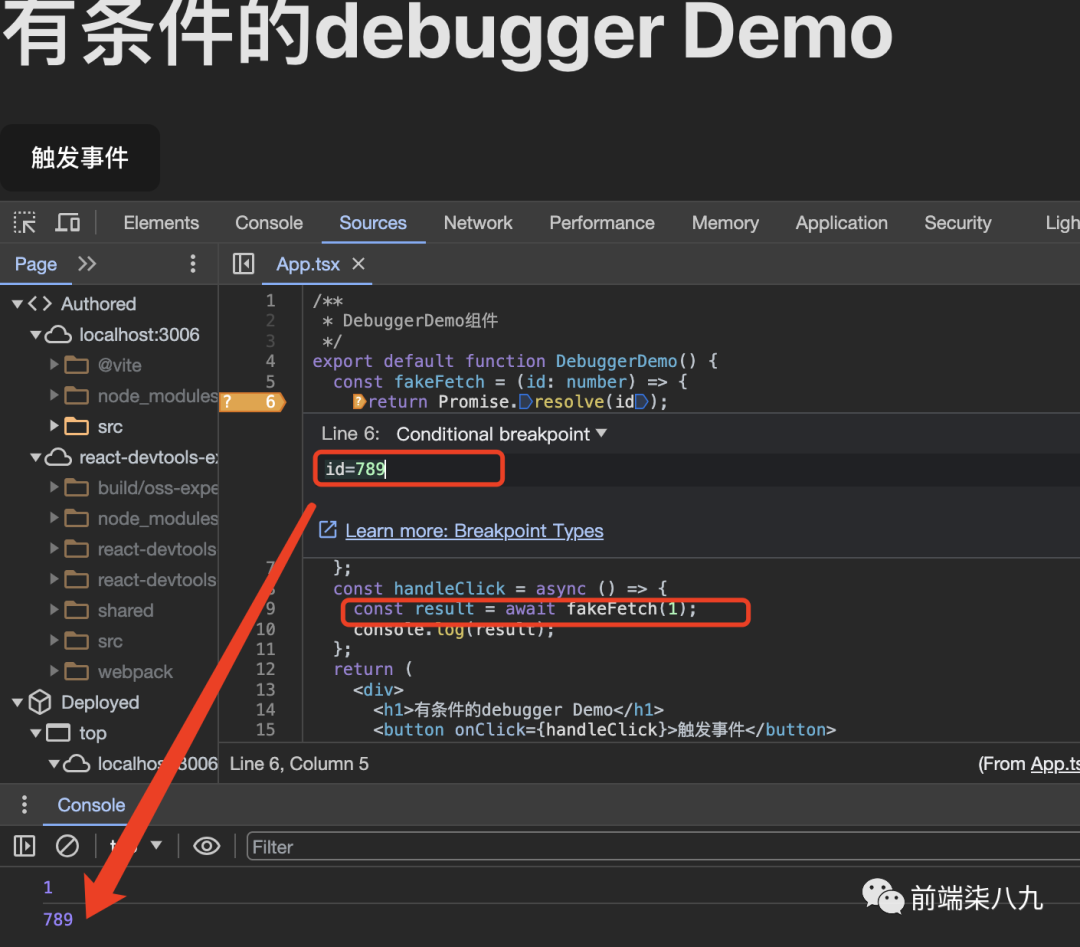
參數(shù)定制化
同時(shí),我們還可以在用一種近乎癲狂的方式,用我們自己的參數(shù)來為所欲為的讓代碼按照我們既定的路線進(jìn)行運(yùn)行。
 圖片
圖片
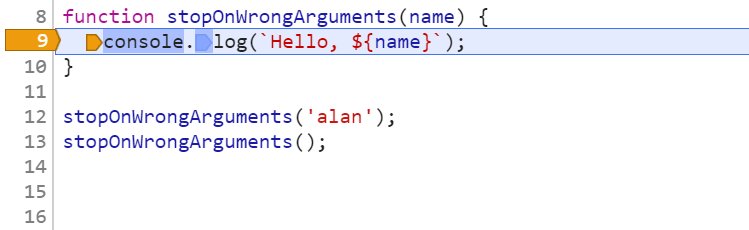
我們通過對參數(shù)進(jìn)行假定,然后在觸發(fā)對應(yīng)的函數(shù)時(shí),按照我們給定的參數(shù)來運(yùn)行函數(shù)
 圖片
圖片
在代碼層面id值為1,但是我們可以通過「有條件的代碼行斷點(diǎn)」,將其替換成我們想要探查的數(shù)值。并且還不影響函數(shù)的運(yùn)行順序。
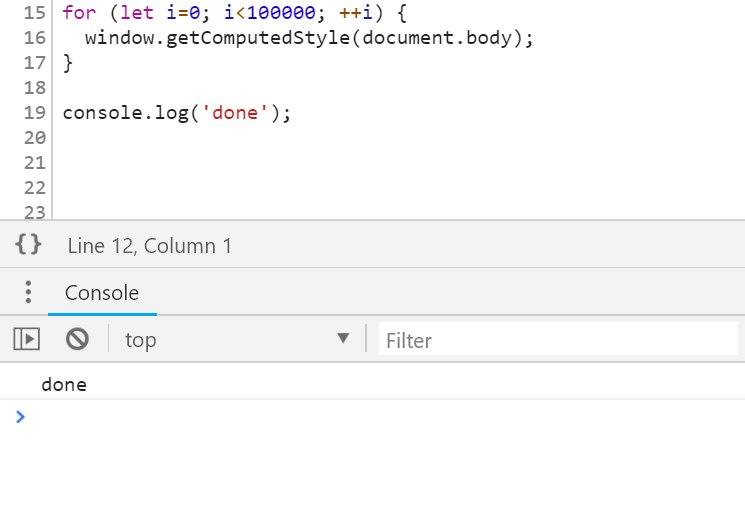
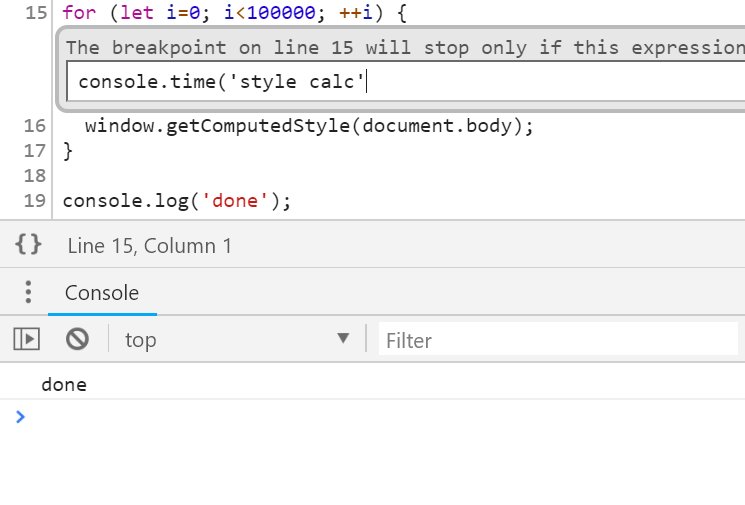
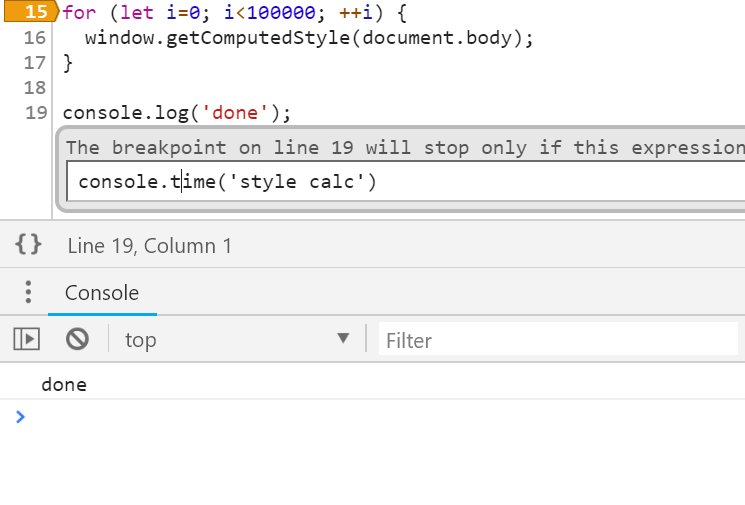
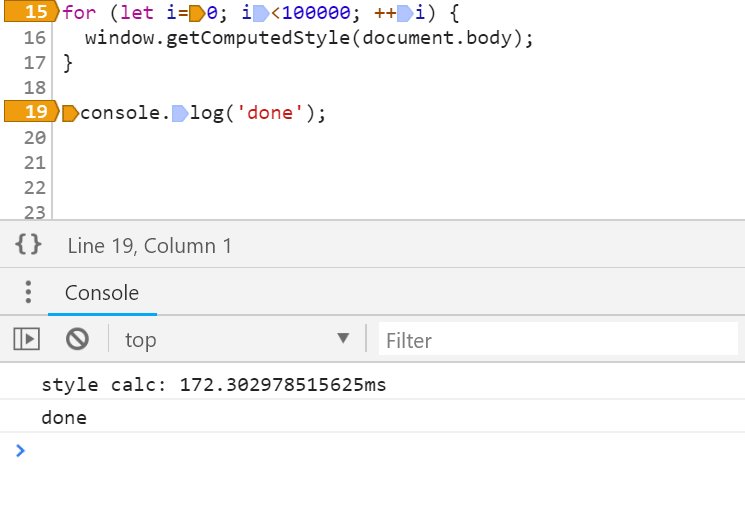
計(jì)算函數(shù)耗時(shí)
針對一個(gè)長list的循環(huán),我們想通過一些方式來計(jì)算它的耗時(shí),一般我們通過硬編碼的方式使用console.time()/console.timeEnd()在循環(huán)的前后進(jìn)行處理。
其實(shí),我們可以在起始點(diǎn)設(shè)置一個(gè)帶有條件console.time('label')的斷點(diǎn),在結(jié)束點(diǎn)設(shè)置一個(gè)帶有條件console.timeEnd('label')的斷點(diǎn)。
 圖片
圖片
根據(jù)參數(shù)個(gè)數(shù)暫停
只有當(dāng)當(dāng)前函數(shù)以 N 個(gè)參數(shù)調(diào)用時(shí)才暫停:arguments.callee.length === N
在函數(shù)「有可選參數(shù)」的情況下很有用。
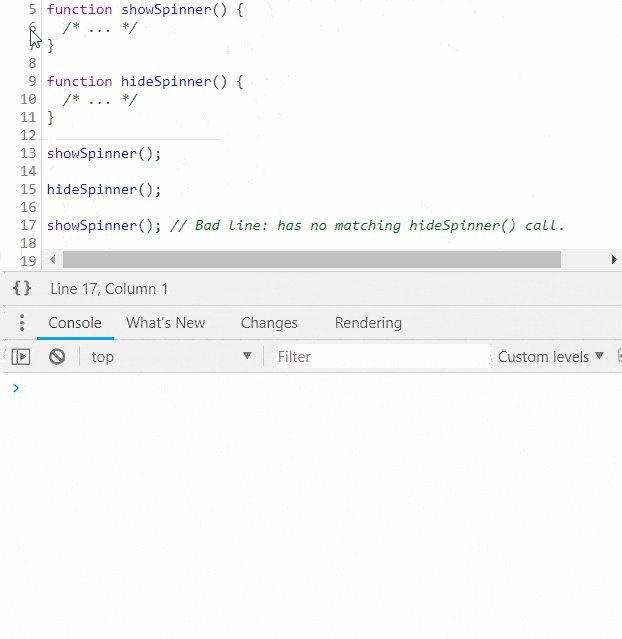
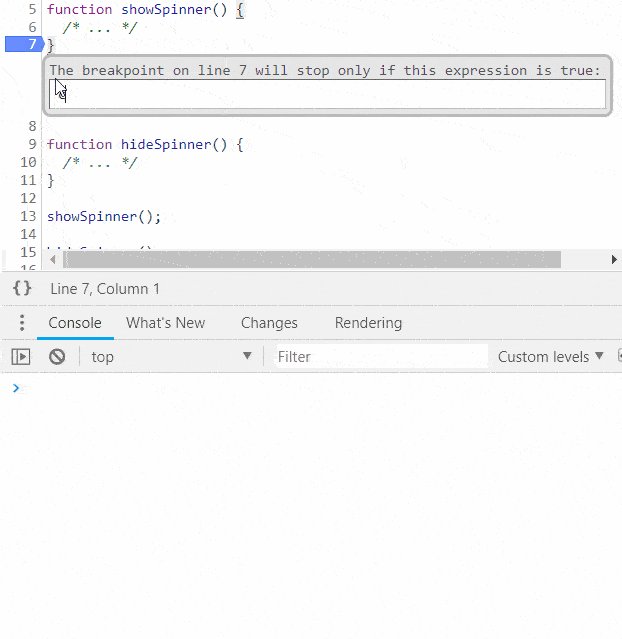
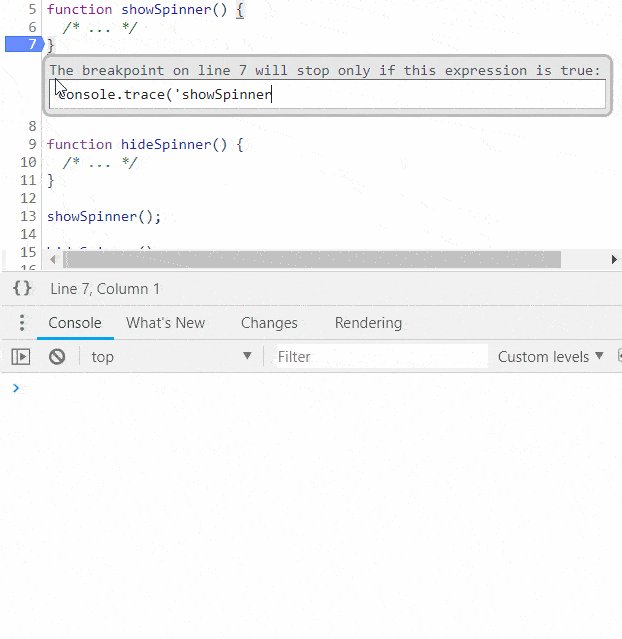
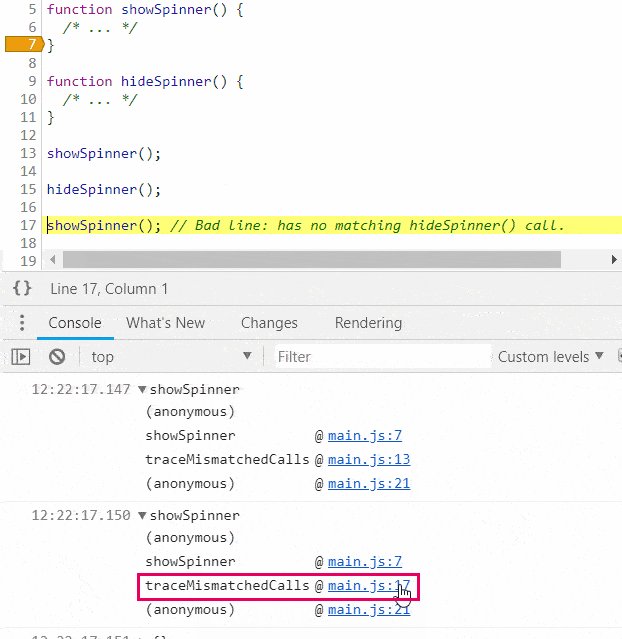
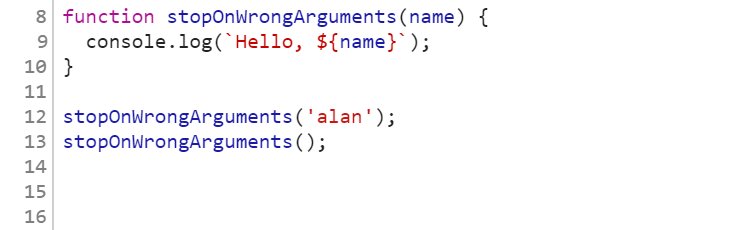
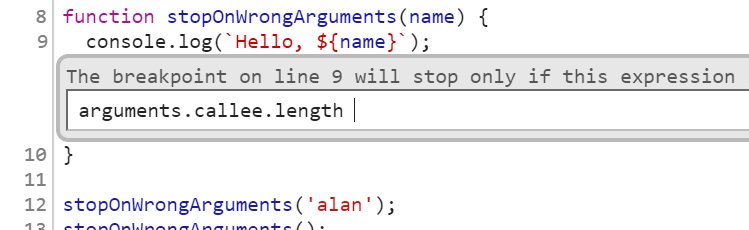
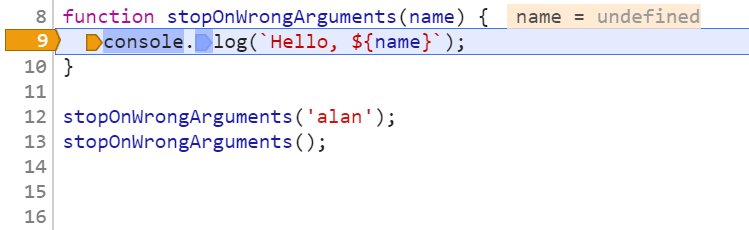
根據(jù)函數(shù)參數(shù)個(gè)數(shù)不匹配暫停
只有當(dāng)當(dāng)前函數(shù)以錯(cuò)誤的參數(shù)個(gè)數(shù)調(diào)用時(shí)才暫停:(arguments.callee.length) != arguments.length
 圖片
圖片
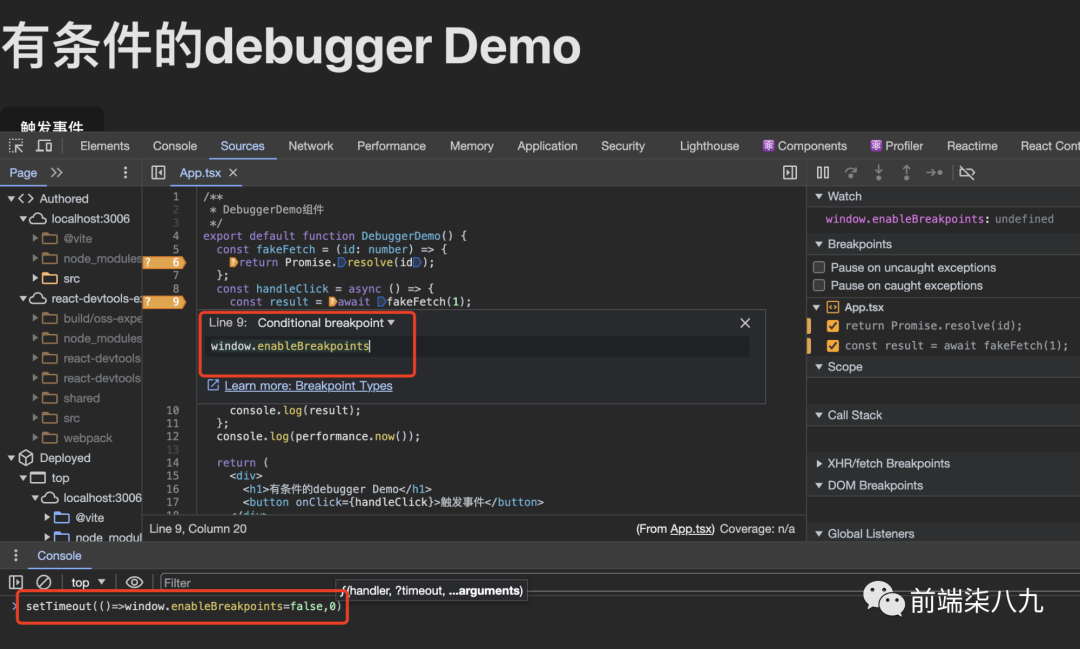
程序化切換
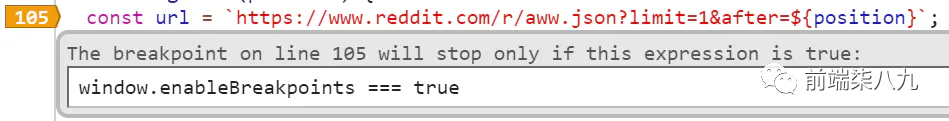
使用全局布爾值對一個(gè)或多個(gè)條件斷點(diǎn)進(jìn)行門控:
 圖片
圖片
通過全局變量控制一組斷點(diǎn)
 圖片
圖片
上面的案例中,我們使用了setTimeout來控制enableBreakpoints,其實(shí)我們還可以手動(dòng)觸發(fā)window.enableBreakpoints = true;來控制是否對某些斷點(diǎn)進(jìn)行開啟和關(guān)閉。
日志代碼行斷點(diǎn)
使用「日志代碼行斷點(diǎn)」(logpoints)可以在「不暫停執(zhí)行且不用在代碼中添加console.log()調(diào)用的情況下」,將消息輸出到控制臺(tái)。其實(shí),這種情況和「有條件的代碼行斷點(diǎn)」中加入console.log()效果差不多。
設(shè)置日志點(diǎn)的步驟:
- 打開Sources選項(xiàng)卡。
- 打開想要設(shè)置斷點(diǎn)的文件。
- 找到代碼行。
- 在代碼行左側(cè)是行號(hào)列。右鍵點(diǎn)擊它。
- 選擇Add logpoint。一個(gè)對話框顯示在代碼行的下方。
- 在對話框中輸入我們的日志消息。我們可以使用與 console.log(message) 調(diào)用相同的語法。
- 按 Enter 激活斷點(diǎn)。一個(gè)帶有「兩個(gè)點(diǎn)的粉色圖標(biāo)」出現(xiàn)在行號(hào)列的頂部。
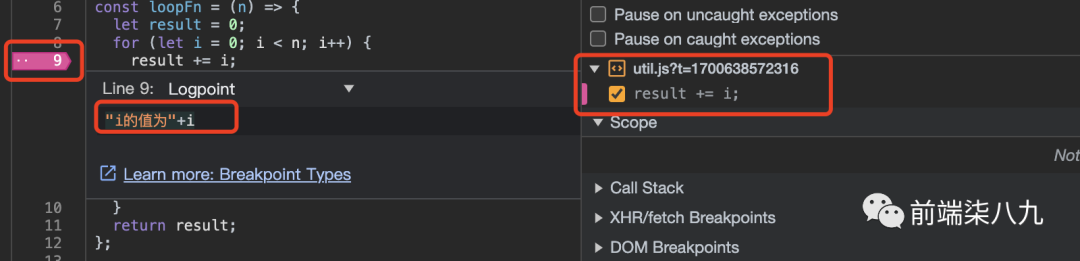
 圖片
圖片
這個(gè)示例展示了在第 9 行設(shè)置的「日志代碼行斷點(diǎn)」,將變量i的值輸出到控制臺(tái)。
編輯代碼行斷點(diǎn)
使用Breakpoints面板可以禁用、編輯或刪除代碼行斷點(diǎn)。
編輯斷點(diǎn)組
Breakpoints面板「按文件對斷點(diǎn)進(jìn)行分組,并按行和列號(hào)進(jìn)行排序」。我們可以對組執(zhí)行以下操作:
- 通過點(diǎn)擊其名稱折疊或展開一個(gè)組。
- 通過點(diǎn)擊組或斷點(diǎn)旁邊的復(fù)選框單獨(dú)啟用或禁用組或斷點(diǎn)。
- 將鼠標(biāo)懸停在其上,然后點(diǎn)擊關(guān)閉按鈕可以要?jiǎng)h除一個(gè)組。
當(dāng)我們禁用斷點(diǎn)時(shí),Sources 面板會(huì)使其在行號(hào)旁邊的標(biāo)記「變?yōu)橥该鳌埂?/p>
組具有上下文菜單。在Breakpoints面板中,選中一個(gè)組然后右鍵,然后選擇:
- 啟用文件中的所有斷點(diǎn)
- 禁用文件中的所有斷點(diǎn)
- 刪除文件中的所有斷點(diǎn)(本組內(nèi))
- 刪除其他斷點(diǎn)(在其他組中)
- 刪除所有斷點(diǎn)(在所有文件中)
編輯斷點(diǎn)
要編輯斷點(diǎn):
- 點(diǎn)擊斷點(diǎn)旁邊的復(fù)選框以啟用或禁用它。當(dāng)我們禁用斷點(diǎn)時(shí),Sources 面板會(huì)使其在行號(hào)旁邊的標(biāo)記「變?yōu)橥该鳌埂?/li>
- 將鼠標(biāo)懸停在斷點(diǎn)上,然后點(diǎn)擊編輯以編輯,點(diǎn)擊關(guān)閉以刪除它。
- 在編輯斷點(diǎn)時(shí),可以在內(nèi)聯(lián)編輯器的下拉列表中更改其類型。
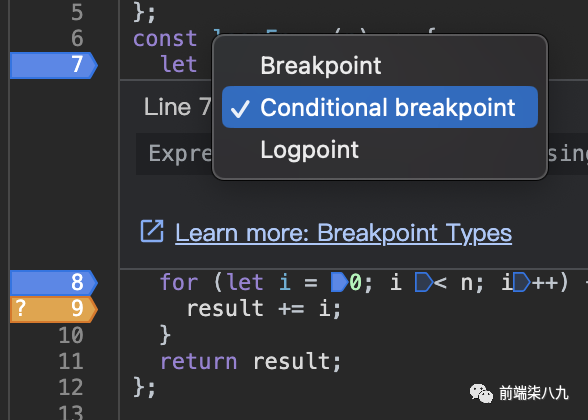
 圖片
圖片
- 右鍵點(diǎn)擊斷點(diǎn)以查看其上下文菜單,并選擇以下選項(xiàng)之一:
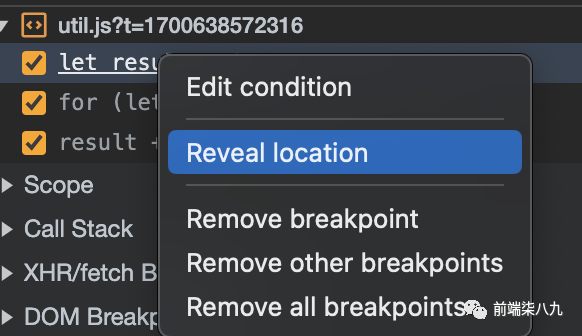
 圖片
圖片
- 編輯條件或日志點(diǎn)。
- 顯示位置。
- 刪除斷點(diǎn)。
- 刪除其他斷點(diǎn)(在其他文件中)。
- 刪除所有斷點(diǎn)(在所有文件中)。
3. DOM 變更斷點(diǎn)
假設(shè)我們有如下的代碼
import { useRef } from "react";
/**
* DebuggerDemo組件
*/
export default function DebuggerDemo() {
const refSection = useRef<HTMLDivElement>(null);
return (
<div>
<h1>DOM Debugger Demo</h1>
<div ref={refSection}>
<div>原有的內(nèi)容</div>
</div>
<button
onClick={() => {
if (refSection.current) {
const newDiv = document.createElement("div");
const newContent = document.createTextNode("前端柒八九");
newDiv.appendChild(newContent);
refSection.current.appendChild(newDiv);
}
}}
>
修改Section的子樹
</button>
</div>
);
}在button觸發(fā)時(shí),會(huì)在div中插入一個(gè)新的div。
當(dāng)我們想要在更改 DOM 節(jié)點(diǎn)或其子節(jié)點(diǎn)的代碼上暫停時(shí),可以使用 「DOM 變更斷點(diǎn)」。
設(shè)置 DOM 變更斷點(diǎn)的步驟:
- 點(diǎn)擊Elements選項(xiàng)卡。
- 找到我們想要設(shè)置斷點(diǎn)的元素。
- 右鍵點(diǎn)擊元素。
- 懸停在Break on上,然后選擇Subtree modifications、Attribute modifications或Node removal。
 圖片
圖片
我們可以在以下位置找到 DOM 變更斷點(diǎn)列表:
- Elements > DOM Breakpoints 面板。
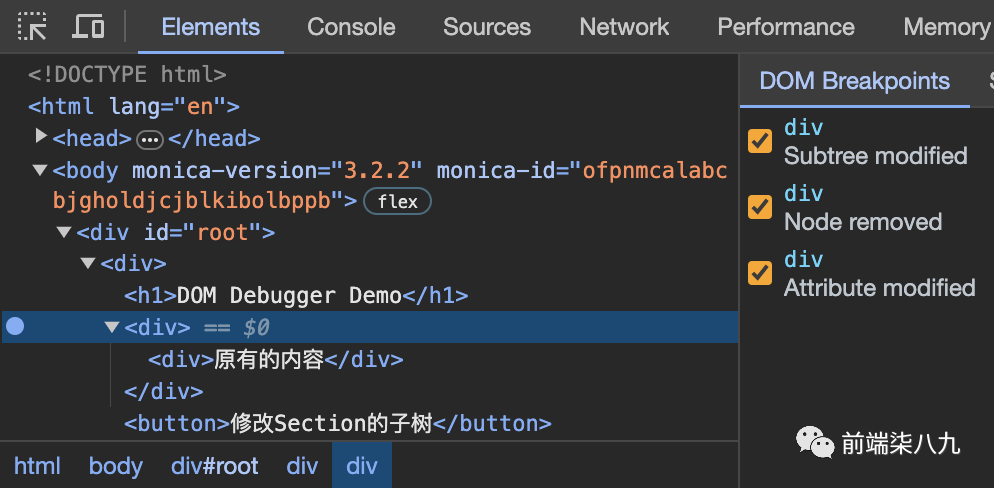
 圖片
圖片
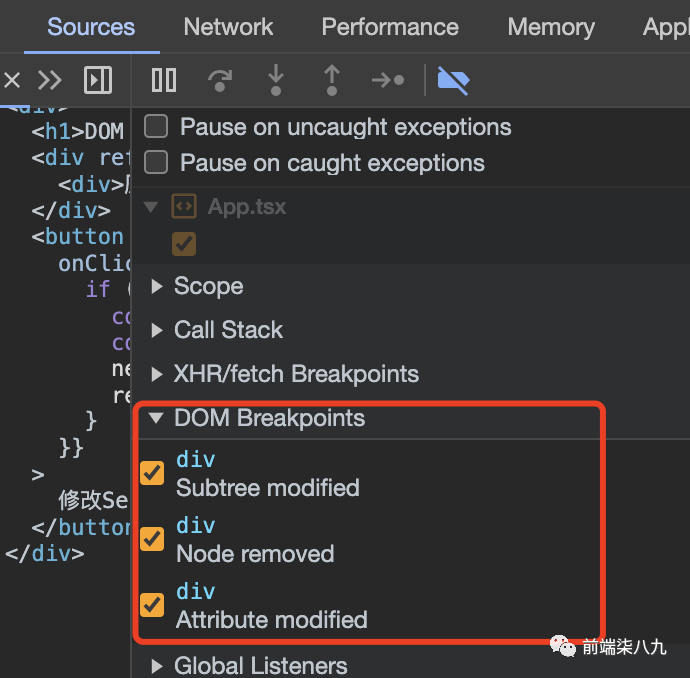
- Sources > DOM Breakpoints 側(cè)面板。
 圖片
圖片
DOM 變更斷點(diǎn)的類型
- 「Subtree modifications(子樹修改)」:當(dāng)當(dāng)前選定節(jié)點(diǎn)的子節(jié)點(diǎn)被移除或添加,或子節(jié)點(diǎn)的內(nèi)容發(fā)生更改時(shí)觸發(fā)。不會(huì)在子節(jié)點(diǎn)屬性更改時(shí)觸發(fā),也不會(huì)在對當(dāng)前選定節(jié)點(diǎn)的任何更改上觸發(fā)。
- 「Attributes modifications(屬性修改)」:當(dāng)當(dāng)前選定節(jié)點(diǎn)上添加或刪除屬性,或?qū)傩灾蹈臅r(shí)觸發(fā)。
- 「Node Removal(節(jié)點(diǎn)移除)」:當(dāng)當(dāng)前選定節(jié)點(diǎn)被移除時(shí)觸發(fā)。
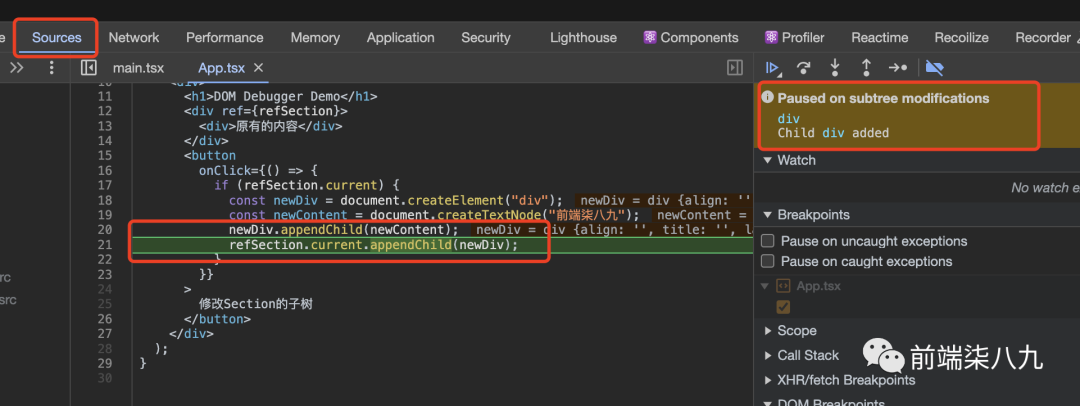
當(dāng)我們觸發(fā)上面button時(shí)候,也就是觸發(fā)了,div的子樹修改的斷點(diǎn),在動(dòng)作觸發(fā)的同時(shí),我們就會(huì)跳轉(zhuǎn)到指定的代碼中。
 圖片
圖片
在此時(shí),我們也可以通過Watch來查看指定數(shù)據(jù)的信息。和在Block和Local中查看上下文中的信息。
這里有一個(gè)點(diǎn),額外提醒一下,上面的代碼是用Hook寫的,而我們之前寫過,Hook其實(shí)就是一個(gè)閉包,在上面截圖右側(cè)部分是不是有一個(gè)Scope。有興趣的同學(xué),可以打開看看。這里就不展示說明了。
4. XHR/fetch 斷點(diǎn)
假設(shè),我們有如下的頁面結(jié)構(gòu)
import { useEffect, useState } from "react";
/**
* DebuggerDemo組件
*/
export default function DebuggerDemo() {
const [posts, setPosts] = useState<Array<{ id: string; title: string }>>([]);
const getPosts = async () => {
try {
const response = await fetch(
"https://jsonplaceholder.typicode.com/posts"
// {
// method: "POST",
// }
);
const data = await response.json();
if (!data) return;
setPosts(data);
} catch (err) {
console.log(err);
} finally {
console.log("接口請求完成");
}
};
useEffect(() => {}, []);
return (
<div>
<h1>XHR Debugger Demo</h1>
{posts.map((item) => (
<div key={item?.id}>{item?.title}</div>
))}
<button onClick={() => getPosts()}>接口查詢</button>
</div>
);
}當(dāng)我們想在 XMLHttpRequest(XHR)的「請求 URL 包含特定字符串時(shí)」暫停時(shí),可以使用 「XHR/fetch 斷點(diǎn)」。DevTools 會(huì)在 XHR 調(diào)用 send() 的代碼行上暫停。
這種情況有助于快速找到導(dǎo)致頁面請求錯(cuò)誤 URL 的 AJAX 或 Fetch 源代碼。
設(shè)置 XHR/fetch 斷點(diǎn)的步驟:
- 點(diǎn)擊Sources選項(xiàng)卡。
- 展開 XHR Breakpoints 面板。
- 點(diǎn)擊Add(添加斷點(diǎn))。
- 輸入要在其上中斷的字符串。當(dāng)這個(gè)字符串出現(xiàn)在任何 XHR 請求的 URL 中時(shí),DevTools 會(huì)暫停。
- 按 Enter 確認(rèn)。
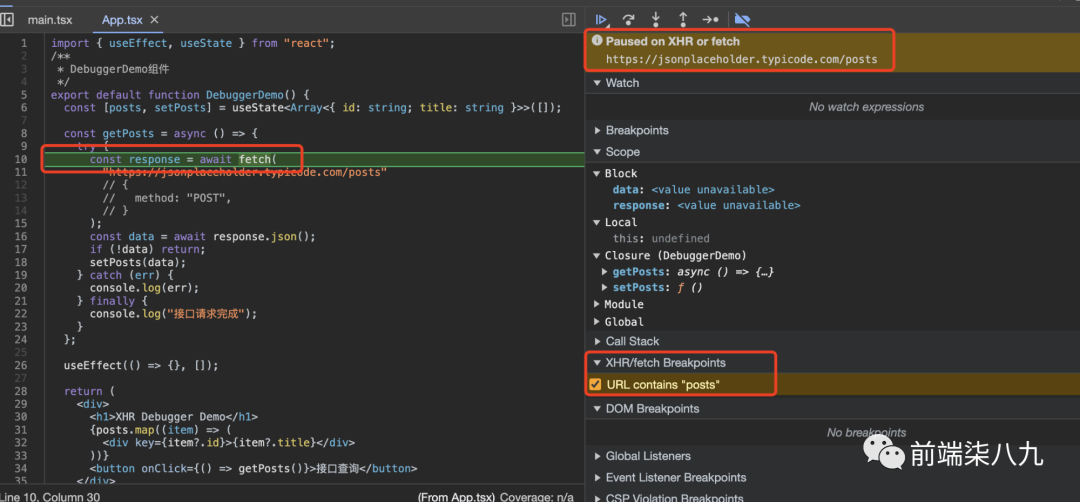
在點(diǎn)擊查詢后,我們就可以在指定的接口查詢中,進(jìn)行斷點(diǎn)處理。
 圖片
圖片
還有一點(diǎn),我們需要額外的說明,我們用SPA搭建頁面,此時(shí)針對異步接口處理時(shí),Axios是一個(gè)王者級(jí)別的解決方案。
如果大家看過Axios源碼的話,就會(huì)知道,它其實(shí)就是在XHR和Fetch上做了一層封裝。
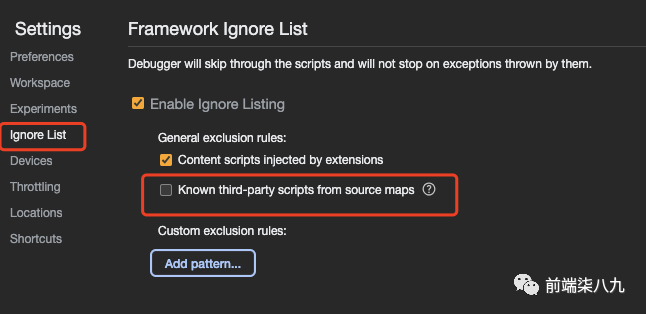
所以,按道理,我們也可以通過XHR/fetch 斷點(diǎn)進(jìn)行接口斷點(diǎn)。但是呢,由于Devtool有一個(gè)lognore List。
 圖片
圖片
默認(rèn)情況下,Know third-party scripts form source map這項(xiàng)是勾選的。如果我們想要在調(diào)試Axios中的接口,我們就需要把這項(xiàng)給取消掉。
在處理完后,別記得把這個(gè)關(guān)閉掉,要不然bundle中的debugger也會(huì)會(huì)觸發(fā)。
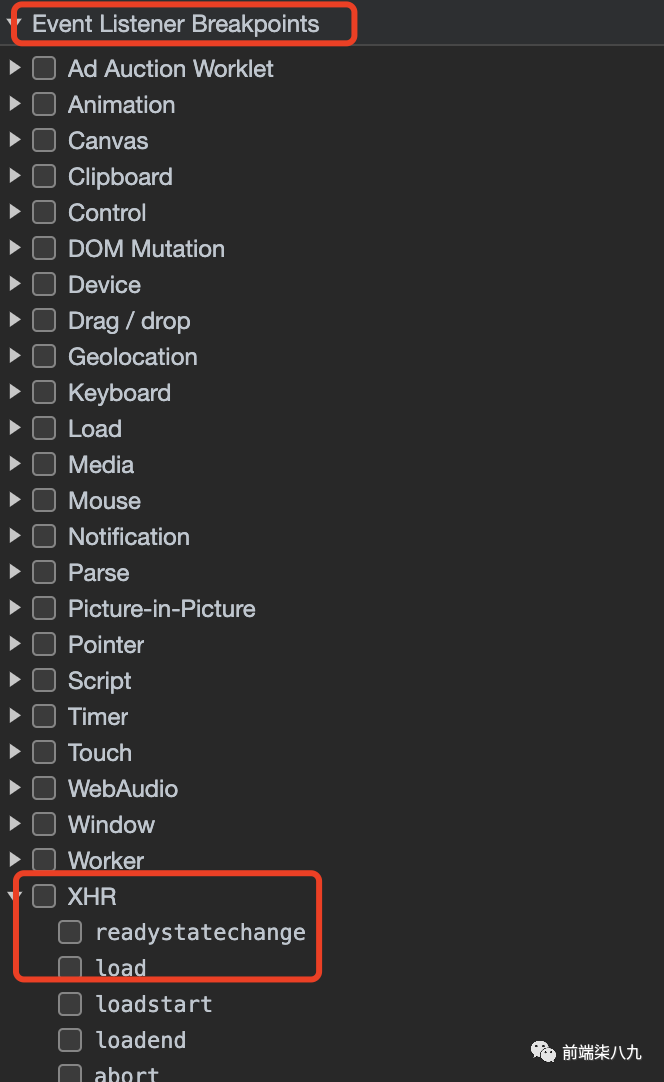
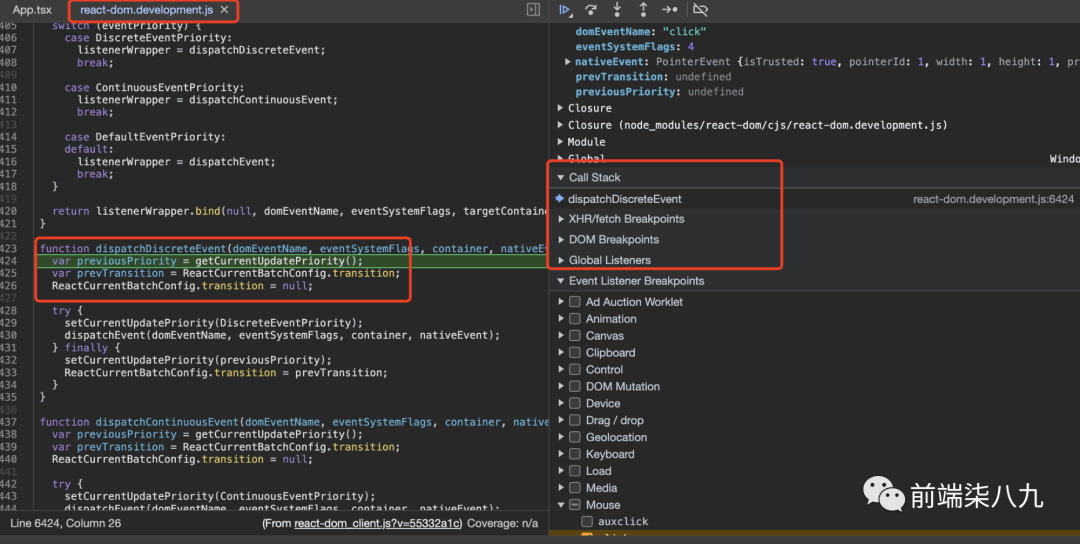
針對XHR我們還可以在Event Listener Breakpoints中進(jìn)行對應(yīng)事件的監(jiān)聽。(這個(gè)我們在下面「事件監(jiān)聽器斷點(diǎn)」中介紹)
 圖片
圖片
使用「XHR/fetch 斷點(diǎn)」時(shí),其實(shí)在工作中能幫助我們很大,比方說你接手了一個(gè)項(xiàng)目,然后發(fā)現(xiàn)在某個(gè)接口中出現(xiàn)了問題,按照我們以往的排查方式的話,是不是先在控制臺(tái)找到對應(yīng)的url,然后在代碼中全局搜索這個(gè)url。通過對應(yīng)的本地方法,再次向上搜索,如果嵌套層級(jí)過多,那找著找著,把原來向定位的問題都遺忘了呢。
而有了「XHR/fetch 斷點(diǎn)」,我們可以通過url中特定的參數(shù)進(jìn)行斷點(diǎn)處理。并且這是一種「子上而下」的搜索方式。我們可以通過調(diào)用棧就能把調(diào)用路線很清晰的把握住。
5. 事件監(jiān)聽器斷點(diǎn)
當(dāng)我們希望在事件被觸發(fā)后運(yùn)行的事件監(jiān)聽器代碼上暫停時(shí),請使用事件監(jiān)聽器斷點(diǎn)。我們可以選擇特定的事件,比如 click,或事件的類別,比如所有鼠標(biāo)事件。
 圖片
圖片
設(shè)置事件監(jiān)聽器斷點(diǎn)的步驟:
- 點(diǎn)擊Sources選項(xiàng)卡。
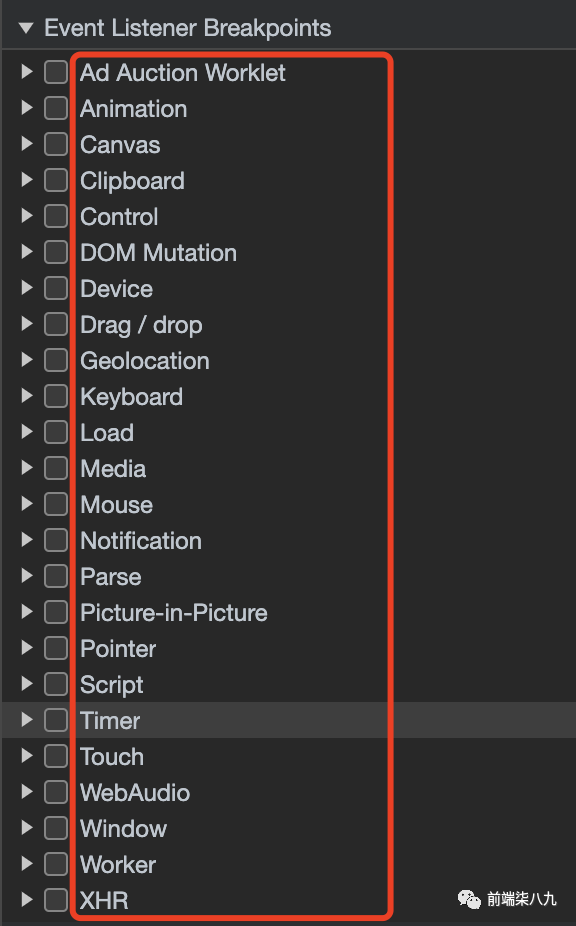
- 展開 Event Listener Breakpoints 面板。DevTools 顯示了一系列事件類別,比如 Animation。
- 勾選其中一個(gè)類別,以便在該類別的任何事件觸發(fā)時(shí)暫停,或展開該類別并選擇特定的事件。
- 創(chuàng)建事件監(jiān)聽器斷點(diǎn)。
假設(shè)我們存在如下的頁面
import { useEffect, useState } from "react";
/**
* DebuggerDemo組件
*/
export default function DebuggerDemo() {
const [posts, setPosts] = useState<Array<{ id: string; title: string }>>([]);
useEffect(() => {
const fetchData = () => {
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
setPosts(data);
}
};
xhr.open("GET", "https://jsonplaceholder.typicode.com/posts", true);
xhr.send();
};
fetchData();
}, []);
const handleClick = (e: HTMLButtonElement) => {
console.log(e);
};
return (
<div>
<h1>Event Debugger Demo</h1>
<button
onClick={() => handleClick(event as unknown as HTMLButtonElement)}
>
按鈕點(diǎn)擊
</button>
{posts.map((item) => (
<div key={item?.id}>{item?.title}</div>
))}
</div>
);
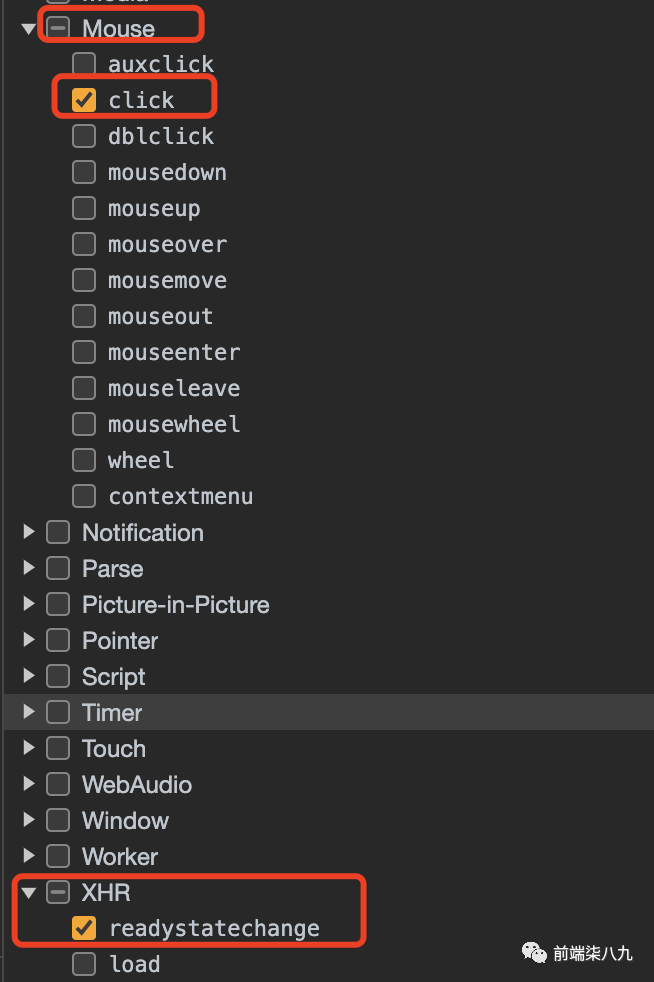
}然后,我們在選中我們想要監(jiān)聽的事件。
 圖片
圖片
XHR 的事件監(jiān)聽
 圖片
圖片
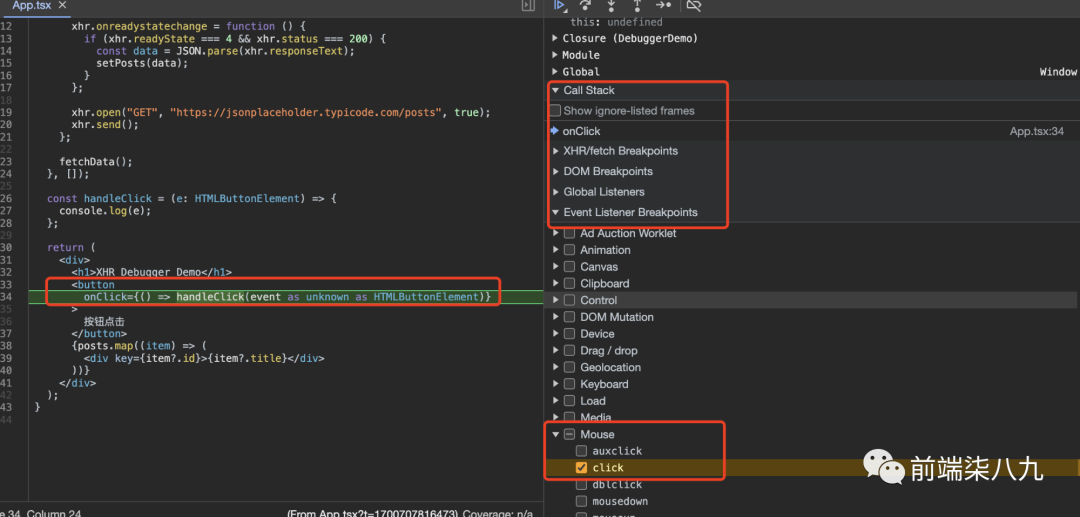
Mouse 事件監(jiān)聽
 圖片
圖片
當(dāng)然,如果我們想看React內(nèi)部的處理邏輯,我們可以在lgnore list中將Know third-party scripts form source map打開,這樣的話我們在斷點(diǎn)觸發(fā)后,也能查看框架內(nèi)部的處理邏輯。
 圖片
圖片
6. 異常斷點(diǎn)
當(dāng)我們想在錯(cuò)誤時(shí)進(jìn)行斷點(diǎn)跟蹤時(shí),可以使用「異常斷點(diǎn)」。
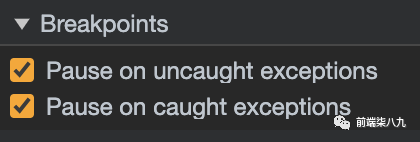
在Sources選項(xiàng)卡的Breakpoints面板中,啟用以下選項(xiàng)中的一個(gè)或兩個(gè),然后執(zhí)行代碼:
 圖片
圖片
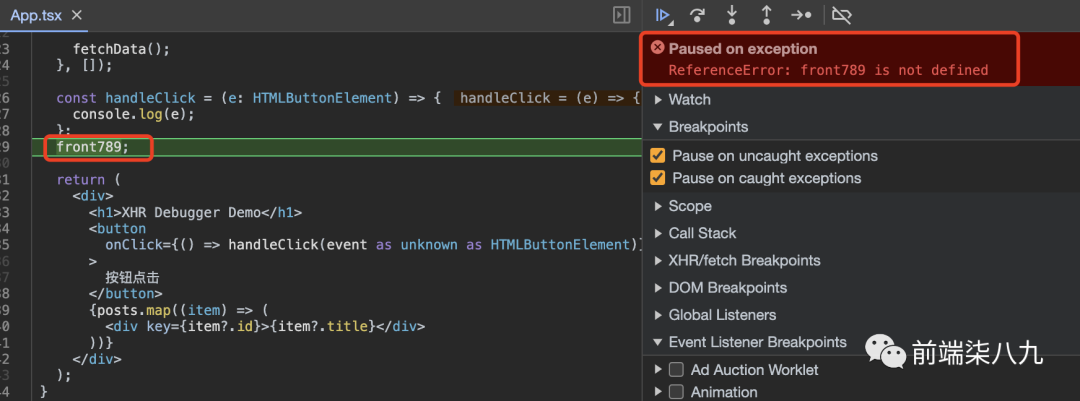
- 勾選Pause on uncaught exceptions
 圖片
圖片
在這個(gè)例子中,我們在代碼的第九行特意寫了一個(gè)front789的未定義的變量,并且沒執(zhí)行捕獲操作。
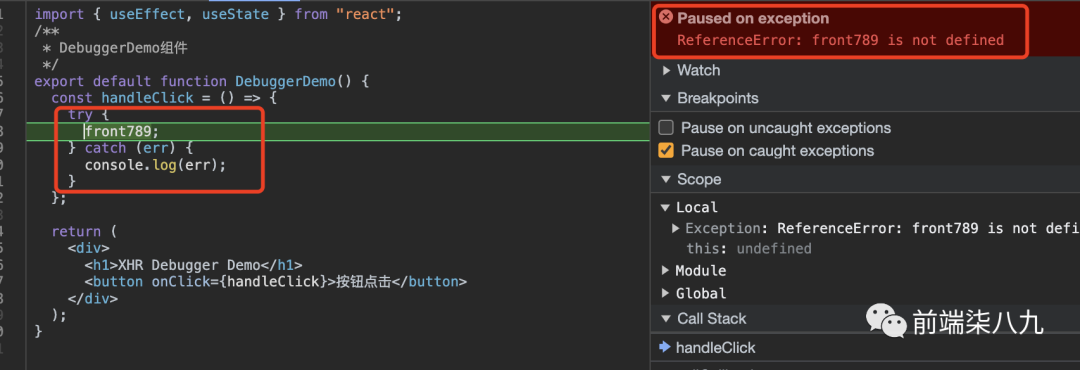
- 勾選Pause on caught exceptions
 圖片
圖片
在這個(gè)例子中,執(zhí)行在已捕獲的異常上暫停。
墻裂建議,在我們開發(fā)階段,將Pause on uncaught exceptions打開,這樣可以讓瀏覽器來幫我們找到我們代碼不正確的地方。
7. 奇技淫巧
使用 copy()
大家有沒有遇到過,在進(jìn)行l(wèi)og時(shí)候,想復(fù)制某些數(shù)據(jù),但是只能在log輸出到控制臺(tái)后,才能復(fù)制。并且這些數(shù)據(jù)只是單純的展示,想選中也不好處理。
例如:
 圖片
圖片
其實(shí),我們可以使用copy()API 將瀏覽器中的特定信息「直接復(fù)制到剪貼板,而不會(huì)有任何字符串截?cái)唷埂?/p>
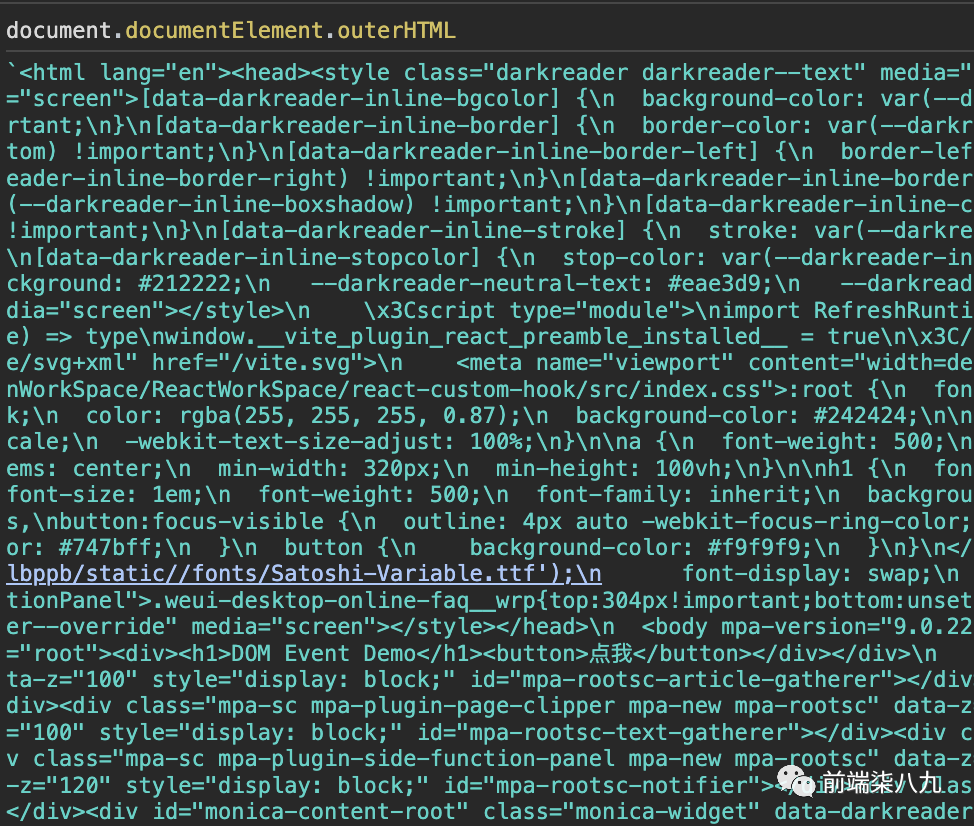
- 當(dāng)前 DOM 的快照:copy(document.documentElement.outerHTML)
- 關(guān)于資源的元數(shù)據(jù)(例如圖片):copy(performance.getEntriesByType("resource"))
- 一個(gè)大的 JSON blob,格式化:copy(JSON.parse(blob))
- localStorage 的轉(zhuǎn)儲(chǔ):copy(localStorage)
- ....
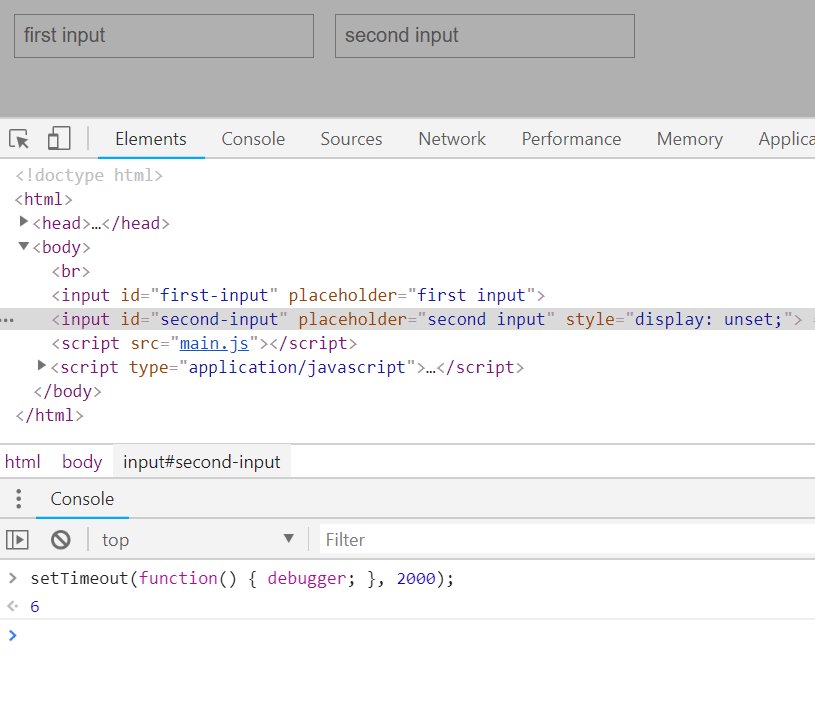
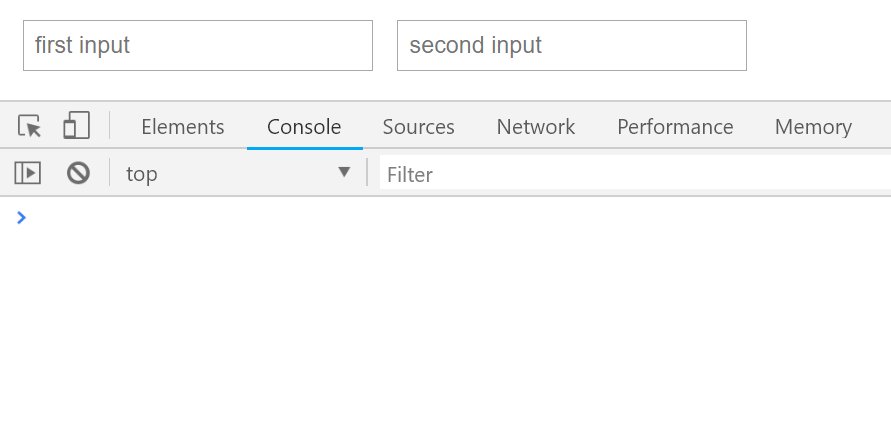
檢查一個(gè)難以捕捉的元素
我們想檢查一個(gè)只有在條件滿足時(shí)才出現(xiàn)的 DOM 元素。
 圖片
圖片
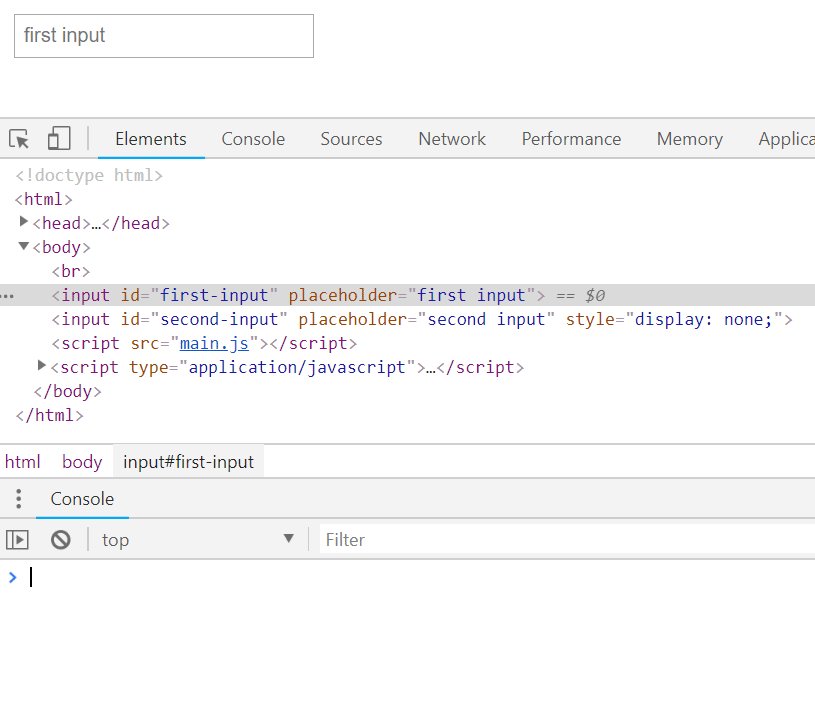
當(dāng)我們在first input懸浮時(shí)候,想查看second input時(shí)候,鼠標(biāo)移出first input后,后者立馬就消失不見了。
我們可以利用如下代碼:
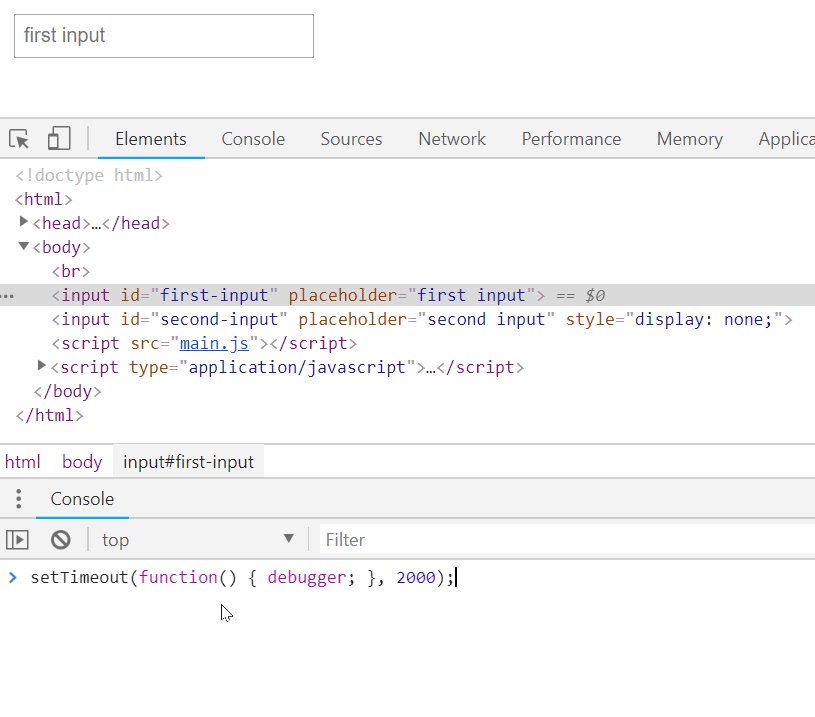
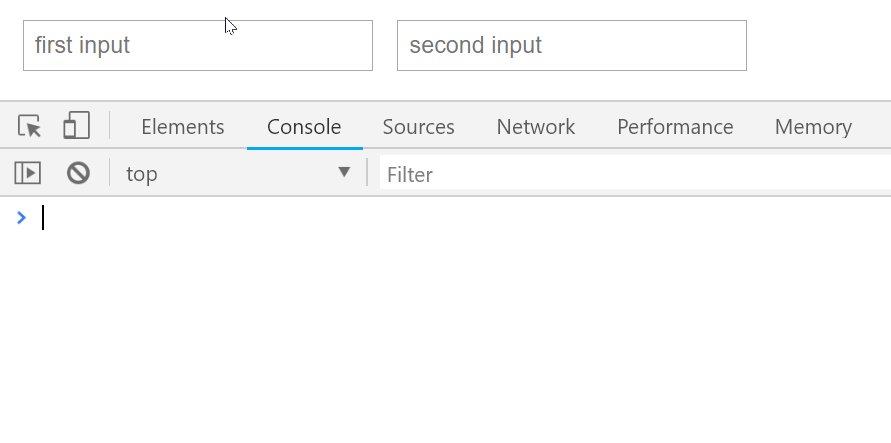
setTimeout(function () {
debugger;
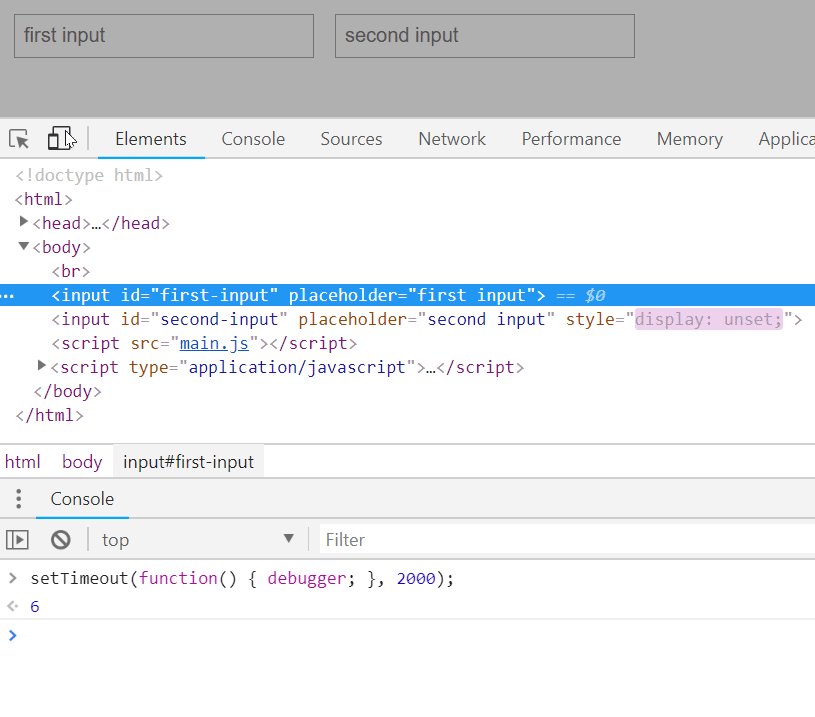
}, 5000);這使我們有 5 秒的時(shí)間觸發(fā) UI,然后一旦 5 秒計(jì)時(shí)器結(jié)束,JS 執(zhí)行將暫停,沒有任何東西會(huì)讓你的元素消失。我們可以自由移動(dòng)鼠標(biāo)到開發(fā)工具而不失去元素:
 圖片
圖片
當(dāng) JS 執(zhí)行暫停時(shí),我們就可以檢查元素、編輯其 CSS、在 JS 控制臺(tái)中執(zhí)行命令等。
在檢查依賴于特定光標(biāo)位置、焦點(diǎn)等 DOM 時(shí)很有用。
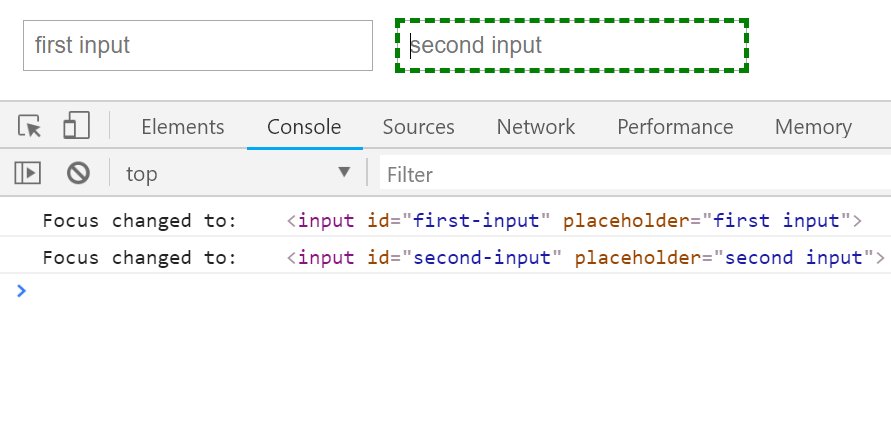
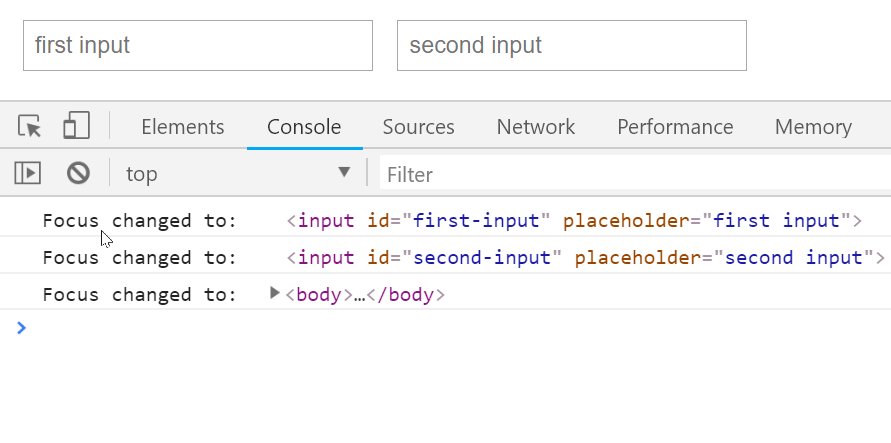
監(jiān)視焦點(diǎn)元素
(function () {
let last = document.activeElement;
setInterval(() => {
if (document.activeElement !== last) {
last = document.activeElement;
console.log("Focus changed to: ", last);
}
}, 100);
})(); 圖片
圖片
Reference
[1]WHATWG:https://spec.whatwg.org/
[2]chromium 在線倉庫:https://source.chromium.org/chromium/chromium/src;l=21































