Tailwind CSS 為什么這么火?

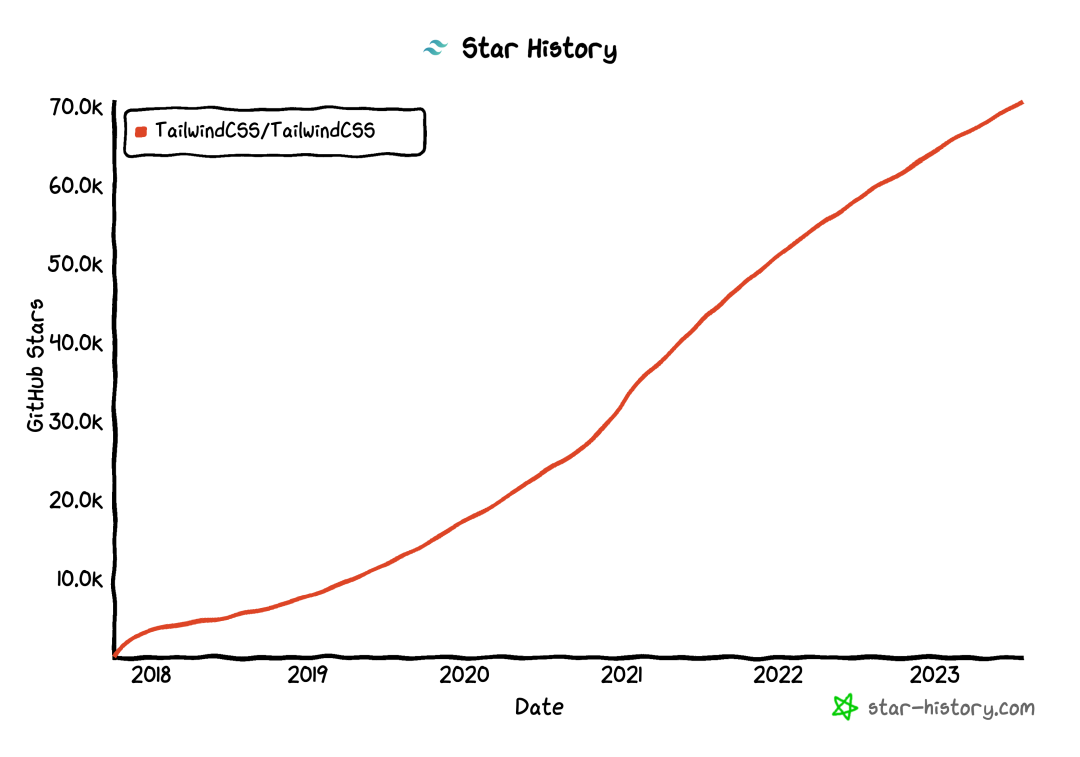
近年來(lái),Tailwind CSS 在前端開發(fā)領(lǐng)域備受關(guān)注,在GitHub上收獲了70000+ Star。盡管市面上有眾多的 CSS 框架可供選擇,但 Tailwind CSS 憑借其獨(dú)特的概念、強(qiáng)大的特性和靈活性越來(lái)越受到開發(fā)者的喜愛。那么,為何 Tailwind CSS 如此受歡迎呢?本文將深入探討這個(gè)問題,并介紹 Tailwind CSS 的概念、特性、技巧和組件庫(kù),以更好地理解和使用它!
1.Tailwind CSS 概念
原子 CSS
在學(xué)習(xí) Tailwind CSS 之前,先來(lái)了解一下什么是原子 CSS。
原子 CSS(Atomic CSS)是一種 CSS 架構(gòu)方法,旨在通過使用單一的、獨(dú)立的類來(lái)構(gòu)建樣式,從而提供可重用且高度可組合的樣式規(guī)則。
例如,使用以下 CSS 創(chuàng)建一個(gè) bg-blue 類:
.bg-blue {
background-color: rgb(81, 191, 255);
}如果將此類添加到<h1>標(biāo)簽中,它將獲得藍(lán)色背景,顏色如上面代碼rgb(81, 191, 255)所示。
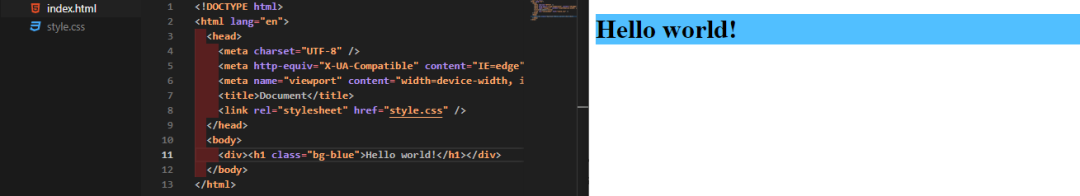
HTML 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div><h1 class="bg-blue">Hello world!</h1></div>
</body>
</html>效果如下:

我們可以編寫這種單一用途的 CSS 規(guī)則并將它們?nèi)勘4嬖谌?CSS 文件中。這樣就可以在任何地方使用這些單一用途的實(shí)用程序類。只需要在 HTML 中來(lái)使用這些全局 CSS 文件即可,還可以在單個(gè) HTML 標(biāo)簽中使用這些類的組合。
來(lái)看另一個(gè)例子,有以下規(guī)則的 CSS:
.bg-blue {
background-color: rgb(81, 191, 255);
}
.bg-green {
background-color: rgb(81, 255, 90);
}
.text-underline {
text-decoration: underline;
}
.text-center {
text-align: center;
}
.font-weight-400 {
font-weight: 400;
}然后在 HTML 文件中使用它,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div><h1 class="bg-blue">Hello world 1</h1></div>
<div><h1 class="text-underline">Hello world 2</h1></div>
<div class="text-center">
<h1 class="bg-green font-weight-400 text-underline">Hello world 3</h1>
</div>
</body>
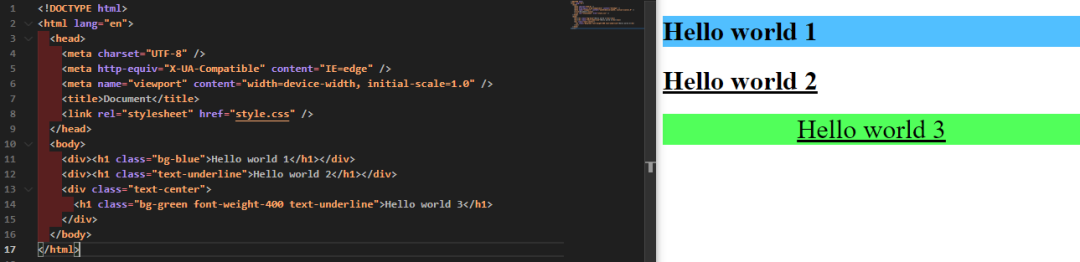
</html>效果如下:
 圖片
圖片
可以看到:
- 組合多個(gè)實(shí)用程序類:第 14 行中組合了多個(gè)類,即bg-green、font-weight-400和text-underline。這些樣式在 Hello world 3 文本中都生效了。
- 實(shí)用程序類的可重用性:第 12 行和第 14 行中多次使用了 text-underline 類。
當(dāng)然,如果想遵循這種原子 CSS 架構(gòu),就需要?jiǎng)?chuàng)建多個(gè)單一用途的實(shí)用程序類。這就是 Tailwind CSS 的用武之地。原子 CSS 的概念并不新鮮,但 Tailwind CSS 將其提升到了另一個(gè)水平。
Tailwind CSS 是什么?
Tailwind CSS 是一個(gè)實(shí)用優(yōu)先的 CSS 框架,旨在使用戶能夠更快、更輕松地創(chuàng)建應(yīng)用。可以使用實(shí)用程序類來(lái)控制布局、顏色、間距、排版、陰影等,以創(chuàng)建完全自定義的組件設(shè)計(jì),Tailwind CSS 在 Github 上有 70.6k Star,并且 npm 周安裝量達(dá)到了 636w+。

一開始對(duì) Tailwind CSS 的印象并不太好,而更喜歡干凈的 HTML 干凈以及語(yǔ)義化的類名,后者在前端關(guān)注點(diǎn)分離中發(fā)揮著重要作用。使用 Tailwind 和這么多的類很奇怪,讓我想起了內(nèi)聯(lián)樣式。不過,隨著時(shí)代的變化,HTML、CSS 和 JavaScript 之間的聯(lián)系也在變化。這開啟了改變類在項(xiàng)目中的角色的可能性,并且實(shí)用程序優(yōu)先的方法非常適合現(xiàn)代的、基于 JavaScript 的時(shí)代。
Tailwind 是一個(gè) CSS 框架,但它并不是新的 Bootstrap。Bootstrap 等傳統(tǒng) CSS 框架為用戶提供了許多預(yù)定義的功能,如組件和布局系統(tǒng)。而 Tailwind 并非如此,因?yàn)樗桓綆ьA(yù)定義組件。兩者的目標(biāo)都是讓開發(fā)更輕松,但實(shí)現(xiàn)方式有所不同:傳統(tǒng)框架試圖避免CSS 及其復(fù)雜性,而 Tailwind CSS 希望改變編寫 CSS 的方式。因此,與其他 CSS 框架相比,它提供了更大的靈活性和控制力。
Tailwind CSS 有很多優(yōu)勢(shì):
- 編寫的自定義 CSS 更少:使用 Tailwind,可以通過直接在HTML中應(yīng)用預(yù)先存在的類來(lái)設(shè)置元素的樣式。通過以這種方式使用實(shí)用程序類,可以構(gòu)建自定義設(shè)計(jì)而無(wú)需編寫 CSS。
- 可以保持 CSS 文件較小:如果沒有像 Tailwind 這樣的框架,就必須在添加新功能和組件時(shí)繼續(xù)編寫 CSS。這樣 CSS 文件不斷增長(zhǎng)并變得越來(lái)越大。通過使用 Tailwind 的等實(shí)用程序,大多數(shù)樣式都是可重用的,因此很少需要編寫新的 CSS。
- 不必定義類名:使用 Tailwind 時(shí),可以從預(yù)定義的設(shè)計(jì)系統(tǒng)中選擇類。這意味著無(wú)需為某些樣式和組件選擇“完美”的類名而煩惱,也無(wú)需記住像 sidebar-inner-wrapper 這樣復(fù)雜的類名。
- 可以做出更安全的更改:使用傳統(tǒng)方法,如果對(duì) CSS 進(jìn)行更改,則可能會(huì)破壞網(wǎng)站上的某些內(nèi)容。不同于 CSS,在HTML中使用的實(shí)用類是局部的。這意味著可以更改它們而不必?fù)?dān)心影響站點(diǎn)上其他部分的功能。
Tailwind CSS 核心理念
學(xué)習(xí)如何使用 Tailwind CSS 最重要的部分實(shí)際上是使用它的類,理解實(shí)用程序優(yōu)先的方法。
假設(shè)想要設(shè)計(jì)一個(gè)簡(jiǎn)單的按鈕樣式:
<button class="btn"> 按鈕 </button>傳統(tǒng)的方法如下所示:
.btn {
display: inline-block;
border: 1px solid #34D399;
background-color: transparent;
border-radius: 0.375rem;
padding: 0.5rem 1.5rem;
color: #34D399;
line-height: 1;
cursor: pointer;
text-decoration: none;
transition: background-color 300ms, color 300ms;
}
.btn:hover {
background-color: #34D399;
color: #FFF;
}使用 Tailwind CSS,無(wú)需編寫一行 CSS 即可重新創(chuàng)建此按鈕,而是使用一堆低級(jí)實(shí)用程序類:
<button class="inline-block border border-green-400 bg-transparent rounded-md py-2 px-6 text-green-400 leading-none cursor-pointer hover:bg-green-400 hover:text-white transition-colors duration-300">
Example
</button>可以看到,這里使用了很多類來(lái)為之前相同的按鈕樣式設(shè)置樣式,但每個(gè)類只管理一個(gè)或幾個(gè)經(jīng)常一起使用的CSS屬性。這些類的命名描述了它們的功能:inline-block將CSS的display屬性設(shè)置為display: inline-block;,bg-transparent將background-color屬性設(shè)置為background-color: transparent;,而cursor-pointer則將cursor屬性設(shè)置為cursor: pointer;。
有些類看起來(lái)不太直觀,比如py-2用于管理垂直內(nèi)邊距,而px-6用于管理水平內(nèi)邊距。還有一些類同時(shí)設(shè)置多個(gè)屬性,比如transition-colors:
.transition-colors {
transition-property: background-color,border-color,color,fill,stroke;
transition-timing-function: cubic-bezier(.4,0,.2,1);
transition-duration: 150ms;
}盡管有些類不太容易理解,但基本概念始終是相同的。除了基礎(chǔ)知識(shí)、自定義和插件外,官方文檔的所有章節(jié)都致力于解釋Tailwind生成的類的名稱和默認(rèn)值,幾乎涵蓋了每個(gè)常用的CSS屬性,甚至一些不太常見的屬性。
2.Tailwind CSS 特性
響應(yīng)式設(shè)計(jì)
Tailwind CSS默認(rèn)支持響應(yīng)式設(shè)計(jì),這意味著它生成的每個(gè)類都有對(duì)應(yīng)的變體,只在特定的媒體查詢匹配時(shí)才應(yīng)用。默認(rèn)情況下,Tailwind是以移動(dòng)設(shè)備優(yōu)先的方式進(jìn)行設(shè)計(jì)的:它的所有媒體查詢都是基于min-width的類型。每個(gè)類都會(huì)根據(jù)每個(gè)斷點(diǎn)生成一個(gè)對(duì)應(yīng)的變體,例如,可以使用sm斷點(diǎn)來(lái)表示640px。因此,如果想要在屏幕寬度達(dá)到640px及以上時(shí)應(yīng)用text-white類,可以寫作sm:text-white。還可以結(jié)合響應(yīng)式和狀態(tài)變體,例如使用sm:hover:text-white表示在屏幕寬度達(dá)到640px及以上且處于 hover 狀態(tài)時(shí)應(yīng)用text-white類。
函數(shù)和指令
通過使用指令和函數(shù),可以更靈活地定制和擴(kuò)展你的CSS樣式,并結(jié)合Tailwind的強(qiáng)大功能實(shí)現(xiàn)更高效的開發(fā)。
指令
Tailwind 指令是用于執(zhí)行各種操作的特殊聲明,比如使用@variants指令生成一些類的變體,或者使用帶有 @screen 指令的 Tailwind 媒體查詢。對(duì)于@apply指令需要特別注意,這個(gè)指令允許在自定義樣式中使用 Tailwind的 實(shí)用類:
.custom-button {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}這里使用@apply指令將Tailwind的實(shí)用類應(yīng)用到.custom-button類上,以快速設(shè)置背景顏色、文字顏色、字體加粗、內(nèi)邊距和圓角等樣式。
函數(shù)
Tailwind還提供了一些函數(shù),用于在CSS中動(dòng)態(tài)生成樣式。例如,可以使用theme函數(shù)來(lái)獲取配置文件中的顏色值:
.btn-primary {
background-color: theme('colors.blue.500');
}這里使用theme函數(shù)來(lái)獲取配置文件中blue.500定義的顏色,并將其作為背景顏色應(yīng)用到.btn-primary類。
定制化
默認(rèn)的 Tailwind CSS 設(shè)置非常適合非常通用的用例,但如果項(xiàng)目需要,也可以根據(jù)需要調(diào)整和自定義實(shí)用程序類。Tailwind 項(xiàng)目中通常有兩個(gè)配置文件:框架內(nèi)部使用的一個(gè),以及可以在項(xiàng)目根目錄下創(chuàng)建的 tailwind.config.js 文件。每次構(gòu)建項(xiàng)目時(shí),在生成所有實(shí)用程序類之前,Tailwind 都會(huì)查找自定義配置文件,找到后它會(huì)嘗試將其與內(nèi)部配置合并,作為未指定的參數(shù)的后備。因此,自定義配置文件可以指定僅生成幾個(gè)類的設(shè)置,但如果沒有指定任何相關(guān)內(nèi)容,則所有 Tailwind 默認(rèn)類都將繼續(xù)工作。
文件結(jié)構(gòu)
每個(gè) Tailwind CSS 配置文件至少有以下參數(shù):
module.exports = {
purge: [],
presets: [],
darkMode: false, // or 'media' or 'class'
theme: {
screens: {},
colors: {},
spacing: {},
},
variantOrder: [
'first',
'last',
'odd',
],
variants: {
accessibility: ['responsive', 'focus-within', 'focus'],
alignContent: ['responsive'],
alignItems: ['responsive'], /* etc. */
},
plugins: [],
}某些設(shè)置(例如presets)與實(shí)用程序類自定義無(wú)關(guān)。darkMode 參數(shù)為類啟用暗模式變體,插件允許使用更多功能和實(shí)用程序類(例如 Tailwind Typography)來(lái)擴(kuò)展 Tailwind,這對(duì)于 Markdown 生成的內(nèi)容樣式非常有用。還有更多設(shè)置,官方文檔有詳細(xì)描述,但最重要的是theme、variants 和 purge。
theme
在 theme 中能夠自定義調(diào)色板、響應(yīng)能力和容器設(shè)置、間距實(shí)用程序甚至占位符不透明度實(shí)用程序。最常見的更改實(shí)用程序是斷點(diǎn)、調(diào)色板和間距。
自定義斷點(diǎn)
項(xiàng)目的斷點(diǎn)在screens對(duì)象中進(jìn)行管理:
module.exports = {
theme: {
screens: {
sm: '640px',
md: '768px',
lg: '1024px',
xl: '1280px',
'2xl': '1536px',
},
},
}默認(rèn)情況下,Tailwind 不僅生成實(shí)用程序的普通版本,例如 text-white,而且還為screens對(duì)象內(nèi)指定的每個(gè)斷點(diǎn)生成響應(yīng)變體:sm:text-white、md:text-white、xl:text-white。這里可以包含更多或更少的斷點(diǎn),并且screens對(duì)象支持各種程度的自定義,例如,使用桌面優(yōu)先最大寬度媒體查詢,或使用最小和最大寬度的范圍媒體查詢。
自定義調(diào)色板
調(diào)色板在顏色colors內(nèi)部進(jìn)行管理:
module.exports = {
theme: {
colors: {
transparent: 'transparent',
current: 'currentColor',
teal: {
50: '#f0fdfa',
100: '#ccfbf1',
200: '#99f6e4',
},
emerald: {
50: '#ecfdf5',
100: '#d1fae5',
200: '#a7f3d0',
},
},
},
}當(dāng)提供字符串參數(shù)時(shí),Tailwind 將為該顏色生成所有與顏色相關(guān)的實(shí)用程序,例如 bg-transparent、border-transparent 等。當(dāng)提供對(duì)象時(shí),實(shí)用程序?qū)⑾?nbsp;bg-teal-50、text-emerald-200 中那樣“嵌套”。還可以在對(duì)象內(nèi)提供特殊的 DEFAULT 值,Tailwind 將生成該顏色的“非嵌套”版本:
module.exports = {
theme: {
colors: {
emerald: {
DEFAULT: '#059669', // Generates bg-emerald, text-emerald, border-emerald...
50: '#ecfdf5',
100: '#d1fae5',
200: '#a7f3d0',
},
},
},
}這樣的嵌套邏輯適用于 Tailwind 支持的幾乎所有實(shí)用程序。注意,一切都是基于對(duì)象的:這就是為什么在使用 theme() 函數(shù)從自定義 CSS 訪問嵌套實(shí)用程序時(shí)必須使用點(diǎn)表示法。
自定義間距
Tailwind 配置中的間距對(duì)象本身不會(huì)生成任何實(shí)用程序。它是許多實(shí)際實(shí)用程序默認(rèn)繼承的設(shè)置對(duì)象,正如在默認(rèn)配置中看到的那樣:
module.exports = {
theme: {
margin: (theme, { negative }) => ({
auto: 'auto',
...theme('spacing'),
...negative(theme('spacing')),
}),
padding: (theme) => theme('spacing'),
width: (theme) => ({
auto: 'auto',
...theme('spacing'),
'1/2': '50%',
/* ...and so on */
}),
},
}它的使用非常簡(jiǎn)單,只需根據(jù)需要修改鍵/值對(duì),所有與間距相關(guān)的實(shí)用程序(例如 padding 或 margin)將默認(rèn)繼承這些值。
module.exports = {
theme: {
spacing: {
px: '1px',
0: '0px',
0.5: '0.125rem',
1: '0.25rem',
1.5: '0.375rem',
2: '0.5rem',
2.5: '0.625rem',
3: '0.75rem',
/* ...and so on */
},
},
}覆蓋或擴(kuò)展
自定義主題時(shí),可以為自定義的每個(gè)實(shí)用程序擴(kuò)展或覆蓋 Tailwind 的默認(rèn)值。默認(rèn)情況下,當(dāng)在theme對(duì)象內(nèi)設(shè)置實(shí)用程序時(shí),將覆蓋默認(rèn)值。以過渡持續(xù)時(shí)間為例。在默認(rèn)配置文件中,其值為:
module.exports = {
theme: {
transitionDuration: {
DEFAULT: '150ms',
75: '75ms',
100: '100ms',
150: '150ms',
200: '200ms',
300: '300ms',
500: '500ms',
700: '700ms',
1000: '1000ms',
},
},
}這將使用諸如duration-300之類的類來(lái)聲明300ms的過渡持續(xù)時(shí)間。如果在自定義 tailwind.config.js 文件中聲明:
module.exports = {
theme: {
transitionDuration: {
2000: '2000ms',
},
},
}Tailwind會(huì)生成一個(gè)名為duration-2000的類,將過渡時(shí)長(zhǎng)設(shè)置為2000毫秒。但是,將失去其他類,如duration-300或用于過渡時(shí)長(zhǎng)為150毫秒的默認(rèn)類。實(shí)際上,這種方法可能更好,因?yàn)檫@樣 Tailwind CSS 只會(huì)生成實(shí)際使用的類,這在開發(fā)模式下可以提高性能。
如果在上面的示例中,默認(rèn)值已經(jīng)滿足需求,可以進(jìn)行擴(kuò)展。想擴(kuò)展的每個(gè)工具都必須放在特殊的extend對(duì)象內(nèi)。下面通過擴(kuò)展默認(rèn)工具來(lái)添加一個(gè)2000毫秒的過渡時(shí)長(zhǎng),而不是替換它們:
module.exports = {
theme: {
extend: {
transitionDuration: {
2000: '2000ms',
},
}
},
}這樣就可以使用duration-2000類,而不會(huì)丟失duration-300和所有其他默認(rèn)實(shí)用程序。
變體
可以為每個(gè)實(shí)用程序生成許多變體:hover、visited、focus、checked、active、odd、even等,為每個(gè)工具生成所有可能的變體會(huì)導(dǎo)致生成成千上萬(wàn)個(gè)無(wú)用的類,構(gòu)建過程緩慢,開發(fā)模式下生成巨大的CSS文件,并且需要清理許多無(wú)用的樣式以進(jìn)行生產(chǎn)。因此,默認(rèn)情況下,只有響應(yīng)式變體是始終啟用的,而其他所有變體只有在你期望找到它們的地方才會(huì)被默認(rèn)激活(例如,backgroundColor工具的hover變體)。
變體對(duì)象中的每個(gè)屬性都必須有一個(gè)實(shí)用程序名稱作為鍵,并以一組啟用的變體作為值:
module.exports = {
variants: {
accessibility: ['responsive', 'focus-within', 'focus'],
alignContent: ['responsive'],
alignItems: ['responsive'],
},
}與 theme 一樣,在自定義變體時(shí),可以覆蓋或擴(kuò)展實(shí)用程序的設(shè)置:
module.exports = {
variants: {
// 除了默認(rèn)值之外,還將生成“active”變體
extend: {
backgroundColor: ['active']
}
},
}指定變體的順序很重要。變體是由數(shù)組定義的,它們?cè)跀?shù)組中的順序決定了相對(duì)類在最終樣式表中的位置。這很重要,因?yàn)橐粋€(gè)元素可以同時(shí)處于活動(dòng)和焦點(diǎn)狀態(tài)下:優(yōu)先使用的類別不是由在HTML元素中輸入它們的順序決定的,而是由這些類在最終CSS中的順序決定的。
清除
默認(rèn)情況下,Tailwind 生成如此多的類,最終未壓縮的 CSS 大小達(dá)到 3739.4 kB,這是巨大的。可以仔細(xì)選擇要啟用或禁用的實(shí)用程序,禁用所有未使用的變體和不太常見的斷點(diǎn),但最終仍然需要清除所有未使用的類和變體。
Tailwind CSS 使用 PurgeCSS 來(lái)對(duì)未使用的樣式進(jìn)行 tree-shake 并獲得更小的最終 CSS。默認(rèn)情況下,PurgeCSS 僅在生產(chǎn)模式下運(yùn)行。
配置文件公開了可以根據(jù)需要自定義的清除參數(shù)。首先,可以使用 Tailwind CSS 實(shí)用程序提供每個(gè)文件的簡(jiǎn)單路徑數(shù)組,以便 PurgeCSS 可以檢測(cè)要保留哪些類以及要?jiǎng)h除哪些類:
module.exports = {
purge: [
'./src/**/*.html',
'./src/**/*.vue',
'./src/**/*.jsx',
],
theme: {},
variants: {},
plugins: [],
}重要的是要包含按名稱引用 Tailwind 實(shí)用程序之一的每個(gè)可能文件,例如動(dòng)態(tài)切換某些類的 JavaScript 文件;如果不這樣做,PurgeCSS 將看不到這些類在其他地方使用,并且如果不在其他地方使用,則會(huì)將其刪除。
3.Tailwind CSS 技巧
這一部分來(lái)探討一些可以顯著增強(qiáng)開發(fā)體驗(yàn)的 Tailwind 技巧。
動(dòng)態(tài)實(shí)用程序類
Tailwind 會(huì)清除未使用的類,這就是為什么它能夠擁有如此多的功能,同時(shí)仍然保持我 CSS 包尺寸較小。因此,如果想使用動(dòng)態(tài)類名,則需要將所有想要的類名寫入代碼中的某個(gè)位置。這是為了讓 Tailwind 能夠靜態(tài)分析代碼。
例如,這樣是行不通的:
const DoesntWork = () => {
const colors = ['red', 'green', 'yellow'];
const [color, setColor] = React.useState(colors[0]);
const changeColor = () => {
setColor('green');
};
return (
<>
<div className={`w-40 h-40 border bg-${color}-500`}></div>
<select
value={color}
className={`bg-${color}-500`}
onChange={(e) => setColor(e.target.value)}
>
<option value="">choose</option>
{colors.map((c) => (
<option key={c} value={c}>
{c}
</option>
))}
</select>
<button onClick={changeColor}>Change color</button>
</>
);
};這是因?yàn)?Tailwind 無(wú)法靜態(tài)地找到它的類。bg-${color}-500 需要在運(yùn)行時(shí)進(jìn)行評(píng)估。但是,如果確實(shí)使用完整的類名,Tailwind 編譯器可以使其工作:
const Works = () => {
const colors = ['bg-red-500', 'bg-green-500', 'bg-yellow-500'];
const [color, setColor] = React.useState(colors[0]);
const changeColor = () => {
setColor('bg-green-500');
};
return (
<>
<div className={`w-40 h-40 border ${color}`}></div>
<select
value={color}
className={`${color}`}
onChange={(e) => setColor(e.target.value)}
>
<option value="">choose</option>
{colors.map((c) => (
<option key={c} value={c}>
{c}
</option>
))}
</select>
<button onClick={changeColor}>Change color</button>
</>
);
};在 CSS 中使用 Tailwind
有時(shí)需要使用 CSS 來(lái)設(shè)計(jì)樣式,例如,當(dāng)使用第三方庫(kù)時(shí)。這時(shí)就可以通過使用 @apply 指令或 theme 函數(shù)來(lái)使用 Tailwind 顏色,下面來(lái)看一個(gè)例子:
.__some-external-class {
/* 通過 @apply 可以使用 Tailwind 中的任何實(shí)用程序類名稱 */
@apply text-blue-300 bg-gray-300 py-2 px-6 rounded-lg uppercase;
/* 或使用 theme() 函數(shù) */
color: theme('colors.blue.300');
background-color: theme('colors.gray.300');
padding: theme('padding.2') theme('padding.6');
border-radius: theme('borderRadius.lg');
text-transform: uppercase;
}任意值
在 Tailwind 中編寫純 CSS 的另一種方法是使用方括號(hào) ([])。這就是所謂的“任意值”。可以這樣做:
<div class="w-[100vw] bg-[rebbecapurple]"></div>更重要的是,還可以使用 theme 函數(shù):
<div class="grid grid-cols-[fit-content(theme(spacing.32))]">
<!-- ... -->
</div>如果想引用 CSS 自定義屬性,則無(wú)需使用 var 關(guān)鍵字(自 v3.3 起)。可以直接將 CSS 變量作為任意值傳遞:
<div class="bg-[--my-color]">
<!-- ... -->
</div>此外,還可以輕松定義自定義變量,如下所示:
<div class="--my-color: rebbecapurple">
<h1 class="bg-[--my-color]">Hello</h1>
</div>group 和 peer實(shí)用程序類
Tailwind 允許使用幫助類(如:hover、:checked、:disabled、:focus等)根據(jù)元素的狀態(tài)來(lái)更改其樣式。因此,可以輕松實(shí)現(xiàn)以下效果:
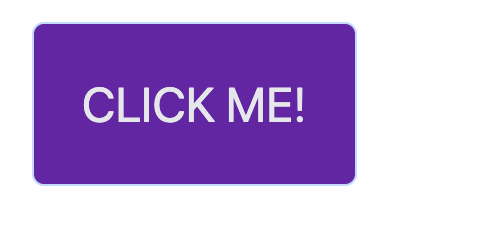
<button class="bg-purple-500 border border-blue-500 text-white text-2xl uppercase p-6 rounded-md m-4 transition-colors hover:bg-purple-800 hover:border-blue-200 hover:text-gray-200">Click me!</button>結(jié)果如下:

如果想根據(jù)另一個(gè)元素的狀態(tài)更改樣式怎么辦?這就是對(duì)等和組實(shí)用程序類派上用場(chǎng)的地方。
基于父狀態(tài)的樣式
例如,當(dāng)父元素懸停時(shí),可以通過將父元素轉(zhuǎn)變?yōu)榻M并使用 group 和 group-hover: 實(shí)用程序類來(lái)更改子元素的樣式:
<div class="group">
<div class="bg-gray-200">父元素</div>
<p class="hidden group-hover:block">子元素</p>
</div>CSS:
.group:hover .group-hover\:block {
/* 懸停時(shí)子元素的樣式 */
display: block;
}在上述代碼中,父元素使用 group 類來(lái)標(biāo)識(shí)自己為組,并且子元素使用了 hidden 類來(lái)初始隱藏。然后,通過使用 group-hover: 前綴,將子元素的樣式設(shè)置為在父元素懸停時(shí)顯示(即 display: block)。這樣就實(shí)現(xiàn)了基于父狀態(tài)改變子元素樣式的效果。
基于兄弟狀態(tài)的樣式
對(duì)等類修飾符可用于根據(jù)同級(jí)元素的狀態(tài)來(lái)設(shè)置元素的樣式。可以使用peer-{modifier},其中{modifier} 可以是任何偽類修飾符。
這是一個(gè)簡(jiǎn)單的例子:HTML:
<div>
<button class="peer-hover:bg-blue-500">按鈕</button>
<button>另一個(gè)按鈕</button>
</div>CSS:
.peer-hover\:bg-blue-500:hover ~ button {
/* 鼠標(biāo)懸停時(shí)第二個(gè)按鈕的背景色改變 */
background-color: #6EE7B7;
}在上面的示例中,當(dāng)鼠標(biāo)懸停在第一個(gè)按鈕上時(shí),通過使用 peer-hover:bg-blue-500 類,在同級(jí)元素中選擇后續(xù)兄弟元素(即第二個(gè)按鈕),并將其背景色更改為藍(lán)色(即 background-color: #6EE7B7;)。
重命名
在使用 Tailwind CSS 的 group 和 peer 實(shí)用程序類時(shí),您可以為組和同級(jí)元素分配唯一的名稱,以區(qū)分不同的組和同級(jí)元素。HTML:
<div class="group group-example">
<div class="bg-gray-200">父元素</div>
<p class="hidden group-example:hover:block">子元素</p>
</div>CSS:
.group-example:hover .group-example:hover\:block {
/* 懸停時(shí)子元素的樣式 */
display: block;
}在上述代碼中,在 group 類和同級(jí)元素的實(shí)用程序類后面添加了 /example,將其分配為唯一名稱。這樣可以確保這些類只會(huì)應(yīng)用于特定的組和同級(jí)元素之間,而不會(huì)與其他地方使用相同的類產(chǎn)生沖突。
動(dòng)畫實(shí)用類
Tailwind 有一些非常有用且易于使用的動(dòng)畫實(shí)用程序類。例如,可以添加過渡顏色類并設(shè)置 300 毫秒的持續(xù)時(shí)間,以在懸停時(shí)創(chuàng)建平滑的顏色變化效果。還可以傳遞動(dòng)畫曲線和動(dòng)畫延遲:
<div class="... hover:bg-gray-300 transition-colors duration-300 ease-in-out" />幾乎所有可設(shè)置動(dòng)畫的屬性都可供開發(fā)者使用。除此之外,還有一些預(yù)制動(dòng)畫可用,例如:animate-spin、animate-ping、animate-bounce 和 animate-pulse。
響應(yīng)式設(shè)計(jì)
Tailwind 是一個(gè)移動(dòng)優(yōu)先框架,這意味著無(wú)前綴的實(shí)用程序?qū)λ衅聊怀叽缍加行В鴰熬Y的實(shí)用程序會(huì)覆蓋特定斷點(diǎn)及以上斷點(diǎn)處的樣式。這有助于首先編寫 CSS 移動(dòng)設(shè)備,因?yàn)樾枰獜男∑聊坏酱笃聊贿M(jìn)行定義。
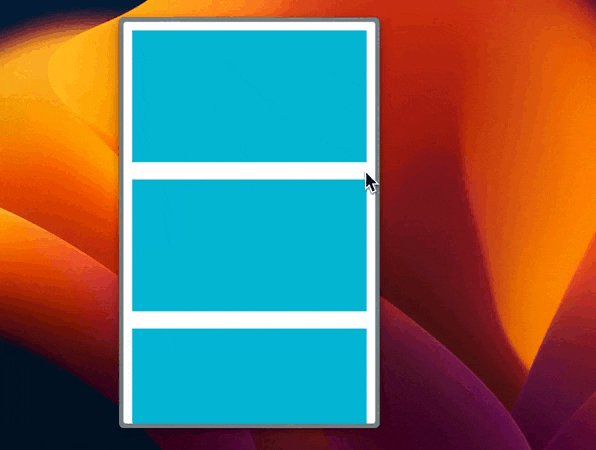
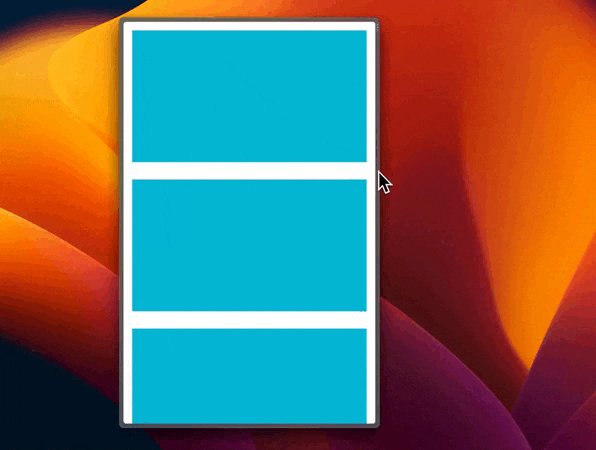
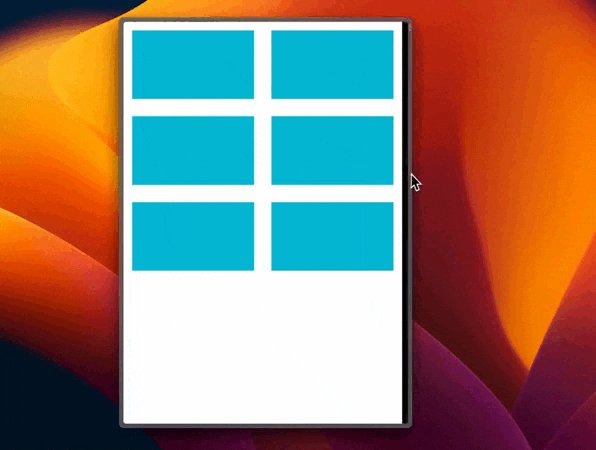
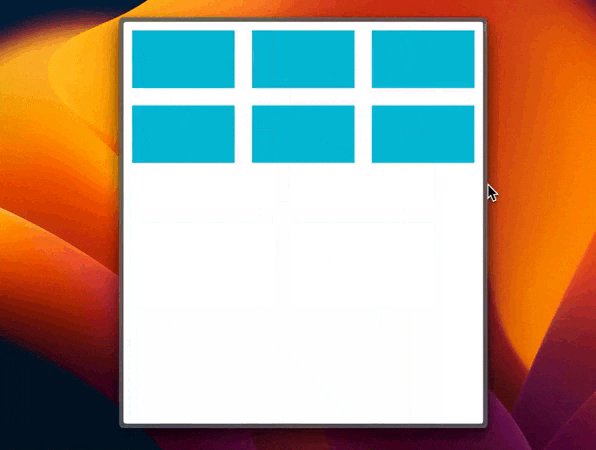
假設(shè)想要一個(gè)圖像或視頻網(wǎng)格,希望設(shè)計(jì)在移動(dòng)設(shè)備上為一列,然后在較大的屏幕上為 2 列,在桌面上為 3 列,如下所示:

這樣寫:
<div class="grid grid-cols-1 gap-10 p-5 sm:grid-cols-2 md:grid-cols-3">
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
</div>自定義最小和最大實(shí)用程序類也可用于更動(dòng)態(tài)的用例。此外,可以將自定義斷點(diǎn)添加到 tailwind.config.js 配置文件中。
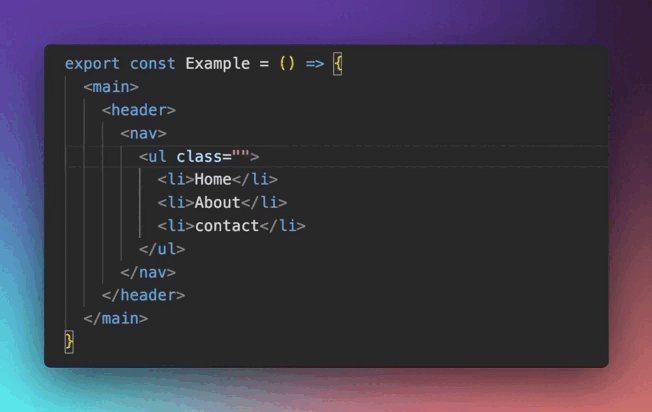
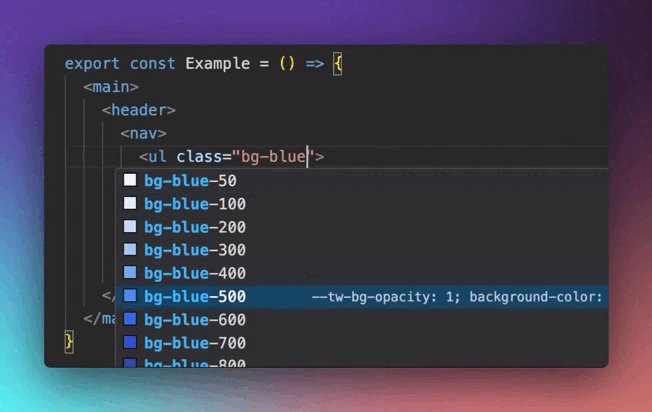
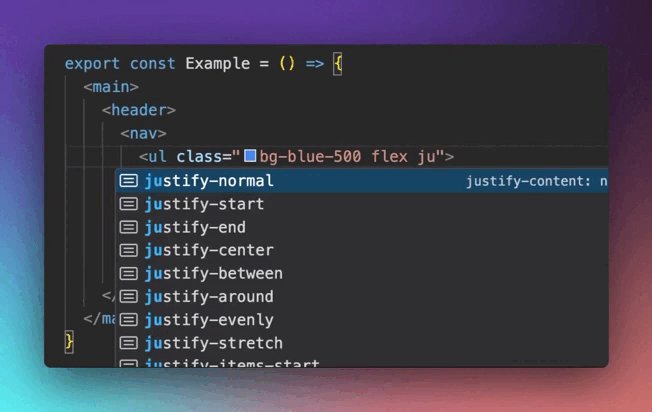
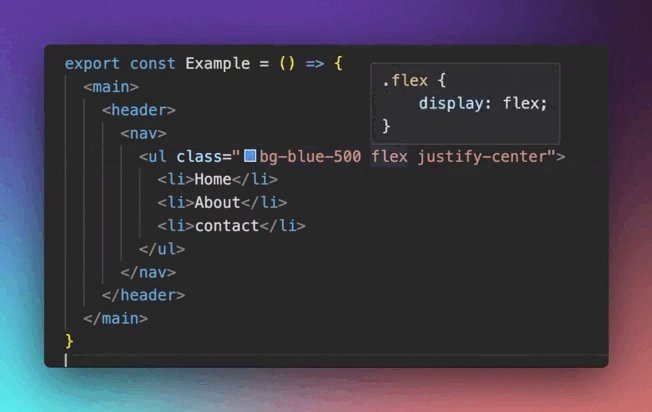
編輯器擴(kuò)展
適用于 IDE 的 Tailwind CSS Intellisense 擴(kuò)展[1]是 Tailwind 如此易用的主要原因之一。它會(huì)自動(dòng)完成類名稱,顯示正在使用的顏色,并在將鼠標(biāo)懸停在類上時(shí)解釋該類的詳細(xì)信息。

除此之外,還可以使用 Tailwind Prettier 插件[2]讓 Prettier 對(duì)類進(jìn)行排序。
創(chuàng)建自定義實(shí)用程序類
可以使用 Tailwind 配置文件來(lái)創(chuàng)建自定義實(shí)用程序類。如果想在應(yīng)用的多個(gè)位置使用特定樣式,這非常有用。因此,如果想添加另一個(gè)盒子陰影類,那么就需要這樣做:
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {
boxShadow: {
neon: "0 0 5px theme('colors.purple.200'), 0 0 20px theme('colors.purple.700')"
}
}
},
}然后可以在代碼中這樣來(lái)使用它:
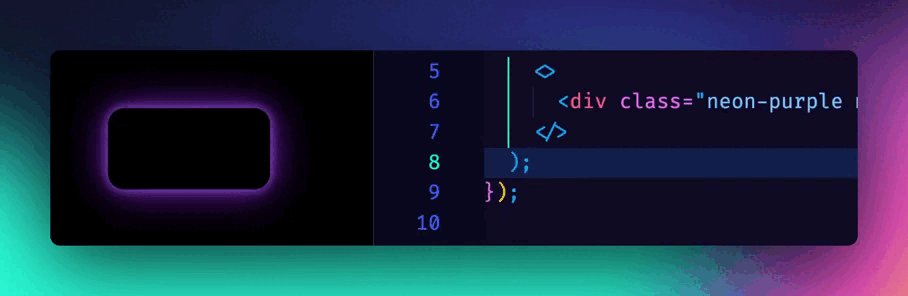
<div class="w-20 h-10 rounded shadow-neon"></div>創(chuàng)建自定義 Tailwind 插件
如果希望能夠通過傳遞顏色來(lái)選擇自定義實(shí)用程序的顏色,需要制作自定義 Tailwind 插件,它允許我們創(chuàng)建非常靈活且可重用的實(shí)用程序。
下面來(lái)重用霓虹燈陰影示例。要添加該功能,可以在 tailwind.config.js 中定義插件:
// tailwind.config.js
const plugin = require('tailwindcss/plugin');
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
theme: { // ... our previous config },
plugins: [
// 獲取顏色可以使用"theme"屬性
plugin(({ theme, addUtilities }) => {
const neonUtilities = {};
const colors = theme('colors');
// 遍歷顏色
for (const color in colors) {
// 檢查顏色是否為對(duì)象,因?yàn)門ailwind中的一些顏色是對(duì)象而另一些是字符串
if (typeof colors[color] === 'object') {
// 選擇使用兩種顏色
const color1 = colors[color]['500'];
const color2 = colors[color]['700'];
// 在這里構(gòu)建實(shí)際的類名
neonUtilities[`.neon-${color}`] = {
boxShadow: `0 0 5px ${color1}, 0 0 20px ${color2}`,
};
}
}
// 這將把實(shí)用程序類添加到Tailwind中
addUtilities(neonUtilities);
}),
],
};然后可以直接在 HTML(或 JSX)中使用新創(chuàng)建的實(shí)用程序類:
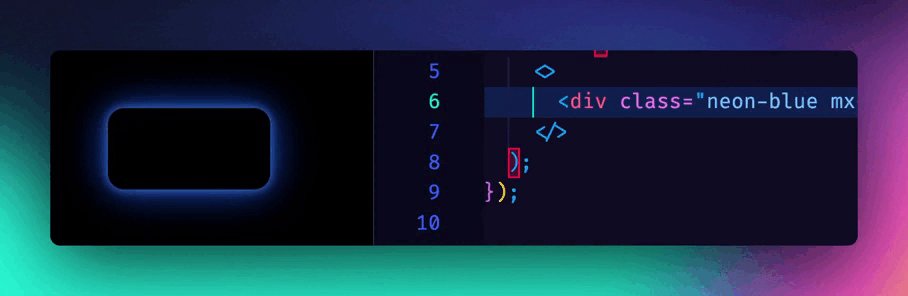
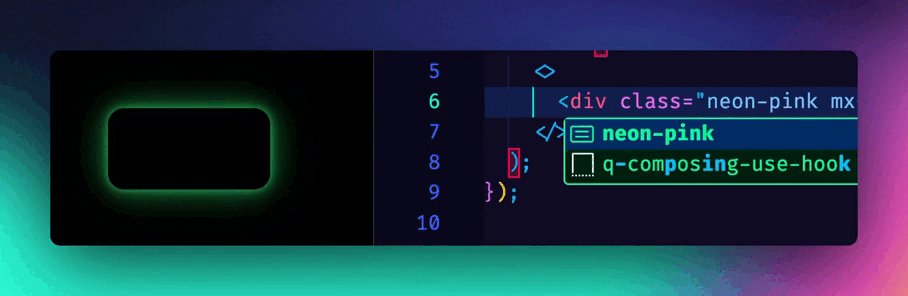
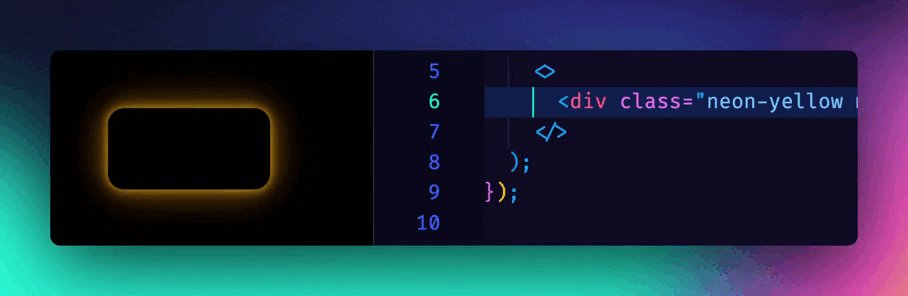
<div class="m-20 w-20 h-10 rounded-lg neon-blue"></div>可以在 Tailwind 調(diào)色板中更改為想要的任何顏色:

將 Tailwind 顏色導(dǎo)入為對(duì)象
可以將 Tailwind 顏色作為 JavaScript 中的對(duì)象導(dǎo)入。如果想要使用 Tailwind 顏色來(lái)創(chuàng)建自定義主題,或者向調(diào)色板添加另一個(gè)名稱,這將非常有用。
例如,可以創(chuàng)建一個(gè)將作為類添加的原色:
// 從 Tailwind 導(dǎo)入所有顏色
const colors = require('tailwindcss/colors');
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
theme: {
extend: {
colors: {
// 將“primary”類名稱設(shè)置為所需的顏色+設(shè)置默認(rèn)值。
primary: { ...colors.sky, DEFAULT: colors.sky['600'] },
},
},
},
plugins: [],
};簡(jiǎn)單的漸變
可以使用漸變色標(biāo)創(chuàng)建復(fù)雜的漸變。為此,可以使用 bg-gradient-to-class 并將其與 t(上)、r(右)、b(下)和 l(左)組合。還可以用 tr(右上角)、bl(左下角)等來(lái)表示角點(diǎn)。然后可以組合:from、to 和via 來(lái)制作一些漸變。
下面來(lái)看一些例子:
{ /* 第一個(gè)“to”???? 指定方向 */}
<div class="bg-gradient-to-r from-indigo-500 ...">
{ /* “from-”設(shè)置從哪種顏色開始然后淡出 */}渲染的輸出將是一個(gè)以靛藍(lán)開始并逐漸漸變?yōu)橥该鞯臐u變:

可以使用 to- 來(lái)設(shè)置結(jié)束:
<div class="bg-gradient-to-r from-indigo-500 to-pink-400...">這將渲染一個(gè)以靛藍(lán)開始并逐漸淡化為粉紅色的漸變:

可以通過使用 via 來(lái)控制中間的顏色:
<div class="bg-gradient-to-r from-indigo-500 via-green-400 to-pink-400...">這將呈現(xiàn)幾乎彩虹的漸變,如下所示:

輕松截?cái)辔谋?/h3>
另一個(gè)實(shí)用程序類是 line-clamp,它允許通過簡(jiǎn)單地添加數(shù)字(例如 line-clamp-3)來(lái)截?cái)喽嘈形谋荆?/p>
<article class="mt-20 border border-slate-300 rounded-md p-4 ml-6 text-white w-60">
<p class="line-clamp-3">
Nulla dolor velit adipisicing duis excepteur esse in duis nostrud
occaecat mollit incididunt deserunt sunt. Ut ut sunt laborum ex
occaecat eu tempor labore enim adipisicing minim ad. Est in quis eu
dolore occaecat excepteur fugiat dolore nisi aliqua fugiat enim ut
cillum. Labore enim duis nostrud eu. Est ut eiusmod consequat irure
quis deserunt ex. Enim laboris dolor magna pariatur. Dolor et ad sint
voluptate sunt elit mollit officia ad enim sit consectetur enim.
</p>
</article>渲染結(jié)果將在 3 行文本后放一個(gè)省略號(hào):

容器查詢
容器查詢?cè)试S根據(jù)元素本身的大小應(yīng)用樣式。現(xiàn)在,Tailwind 中有一個(gè)名為 @tailwindcss/container-queries 的插件可以開始使用容器查詢。將此插件添加到項(xiàng)目后,可以使用 @container 標(biāo)記元素,并且子元素可以使用 @sm 和 @md 等變體:
<div class="@container">
<div class="@lg:text-sky-400">
<!-- ... -->
</div>
</div>4.Tailwind CSS 組件庫(kù)
最后來(lái)看幾個(gè) Tailwind CSS UI 組件庫(kù)。
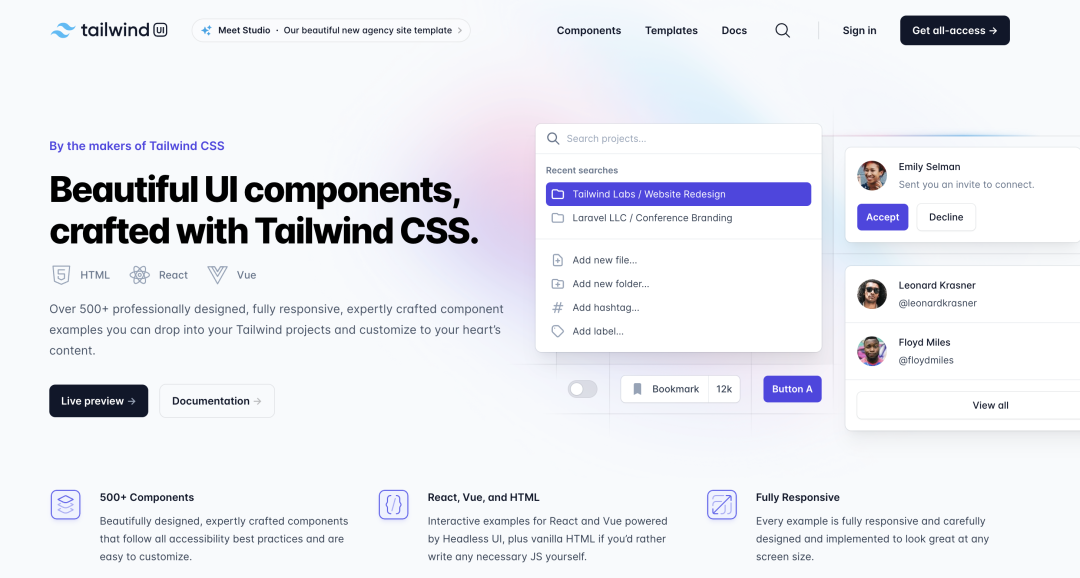
Tailwind UI
Tailwind UI 是一個(gè)由 Tailwind CSS 團(tuán)隊(duì)創(chuàng)建的可重用 UI 組件和模板集合。它提供了一系列精美設(shè)計(jì)和預(yù)構(gòu)建的組件,可以幫助開發(fā)人員更快速地構(gòu)建現(xiàn)代化和高度定制化的用戶界面。它的設(shè)計(jì)風(fēng)格簡(jiǎn)潔、現(xiàn)代,適用于各種 Web 應(yīng)用程序和網(wǎng)站。它提供了各種常見的 UI 組件,如按鈕、表單、導(dǎo)航欄、卡片等,每個(gè)組件都經(jīng)過精心設(shè)計(jì)和開發(fā),以確保外觀一致性和交互性。除了單獨(dú)的組件之外,Tailwind UI 還提供了一些完整的頁(yè)面模板,包括登錄頁(yè)面、儀表盤、博客布局等,可以直接作為項(xiàng)目的基礎(chǔ)或參考使用。Tailwind UI 總共有超過 500 個(gè)組件,文檔包含 React、Vue 和原始 HTML 的組件代碼。

官網(wǎng):https://tailwindui.com/。
daisyUI
daisyUI 是一個(gè)開源的 Tailwind CSS 插件,它提供了一套額外的實(shí)用工具類和組件,以擴(kuò)展和增強(qiáng) Tailwind CSS 的功能。它的目標(biāo)是簡(jiǎn)化構(gòu)建用戶界面的過程,提供更多可選的樣式和組件,同時(shí)保持 Tailwind CSS 的哲學(xué)和設(shè)計(jì)原則。它通過引入新的類名來(lái)擴(kuò)展 Tailwind CSS,這些類名可以直接應(yīng)用于 HTML 元素,從而快速設(shè)置特定的樣式和功能。

官網(wǎng):https://daisyui.com/。
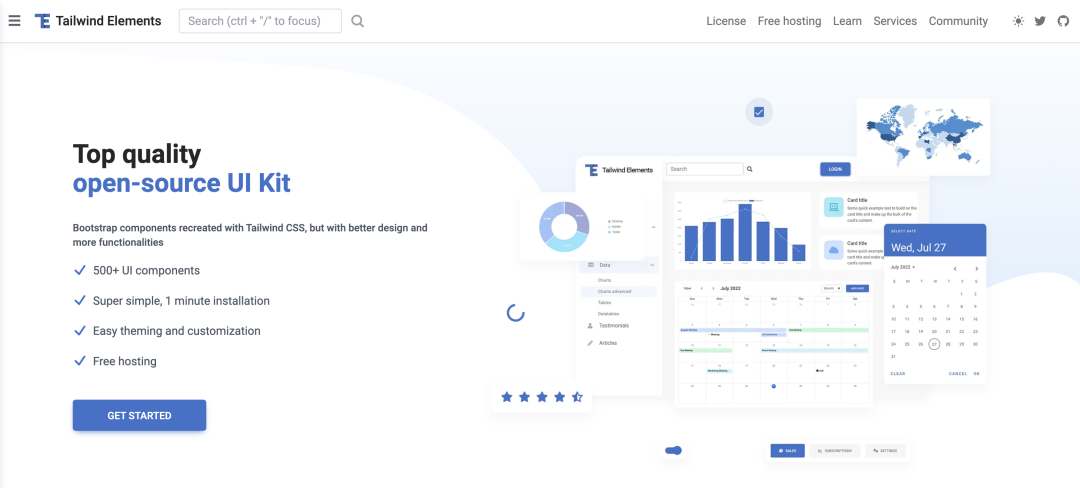
Tailwind Elements
Tailwind Elements 是一個(gè)由開發(fā)者社區(qū)創(chuàng)建的免費(fèi)和開源項(xiàng)目,它為 Tailwind CSS 提供了一套額外的可重用 UI 組件。它的目標(biāo)是為開發(fā)人員提供一組常見且易于使用的 UI 組件,以幫助他們更快速地構(gòu)建用戶界面。這些組件包括按鈕、表單元素、導(dǎo)航欄、卡片、提示框等,每個(gè)組件都經(jīng)過設(shè)計(jì)和開發(fā),并與 Tailwind CSS 的哲學(xué)相匹配。
 圖片
圖片
官網(wǎng):https://tailwind-elements.com/。
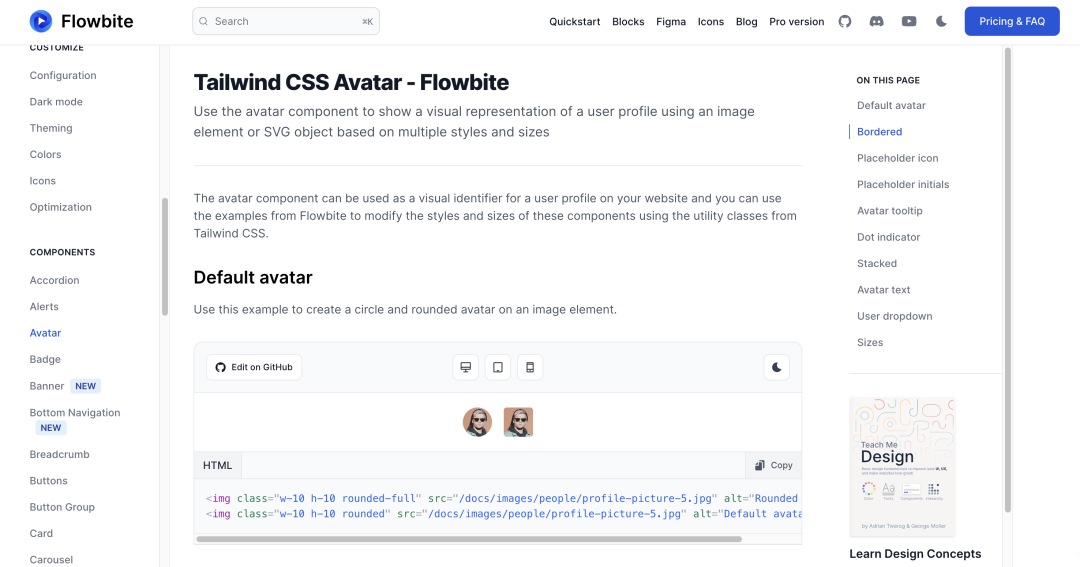
Flowbite
Flowbite 是一個(gè)基于 Tailwind CSS 的前端 UI 框架和組件庫(kù)。它提供了一套現(xiàn)代、響應(yīng)式和易于使用的UI組件,可以幫助開發(fā)人員快速構(gòu)建出色的用戶界面。它的設(shè)計(jì)目標(biāo)是簡(jiǎn)化開發(fā)過程,并提供一致性和靈活性。它內(nèi)置了一系列的高質(zhì)量組件,包括導(dǎo)航菜單、卡片、表格、表單元素、按鈕等,同時(shí)還有一些布局和實(shí)用工具類,方便開發(fā)人員進(jìn)行快速開發(fā)和定制。Flowbite 有超過450 個(gè)組件,文檔包含 HTML 組件代碼,以及作為最流行框架的庫(kù)安裝的選項(xiàng)。Tailwind Elements 擁有500 多個(gè)組件(涵蓋所有類別),文檔包含 HTML 組件代碼,可以選擇將其安裝為庫(kù)。

官網(wǎng):https://flowbite.com/。
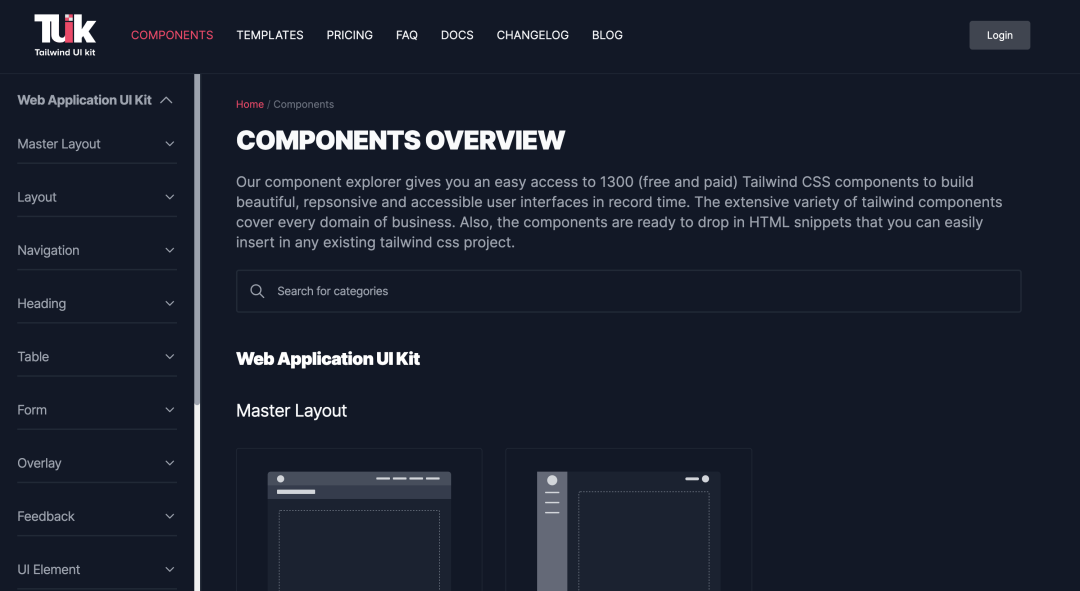
Tailwind UI Kit
Tailwind UI Kit 是一個(gè)基于 Tailwind CSS 的 UI 組件庫(kù),提供了一套現(xiàn)成的、可重用的用戶界面組件,方便開發(fā)人員快速構(gòu)建漂亮的網(wǎng)頁(yè)。它包含各種常見的界面元素和組件,例如導(dǎo)航欄、卡片、表單、按鈕、模態(tài)框等等。每個(gè)組件都經(jīng)過精心設(shè)計(jì)和開發(fā),并符合現(xiàn)代的 UI 設(shè)計(jì)準(zhǔn)則。Tailwind UI Kit 擁有超過 1300 個(gè)組件,文檔包含 HTML、Vue、Angular 和 React 的組件代碼。

 官網(wǎng):https://tailwinduikit.com/。
官網(wǎng):https://tailwinduikit.com/。
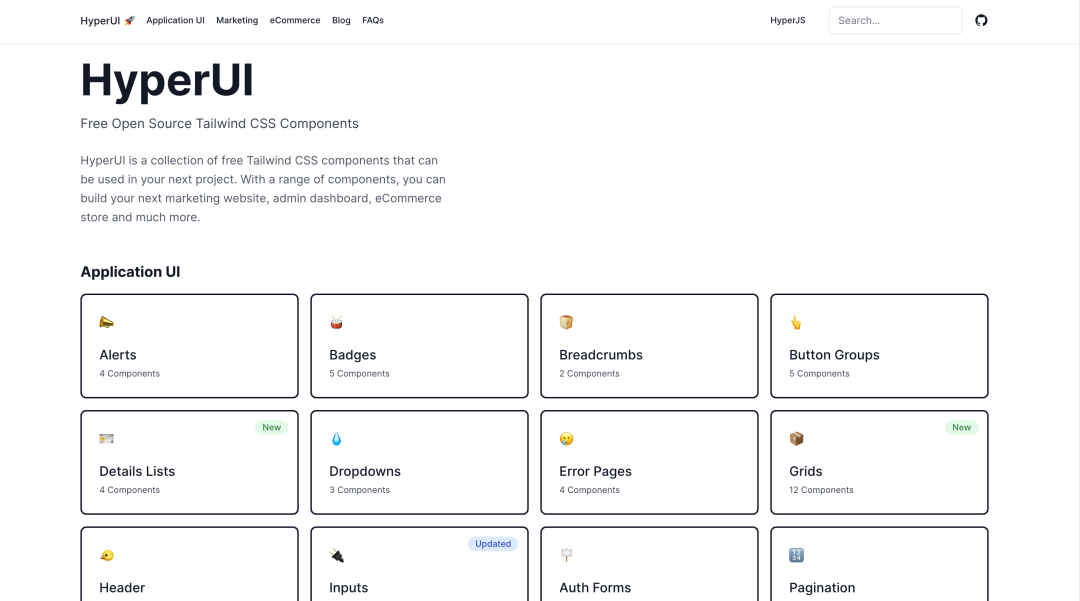
Hyper UI
Hyper UI 是一個(gè)適用于應(yīng)用程序 UI、電子商務(wù)和營(yíng)銷的免費(fèi) Tailwind CSS 組件,支持暗模式、RTL 和 Alpine JS等,旨在為開發(fā)人員提供現(xiàn)代化的、可定制的用戶界面組件。

官網(wǎng):https://www.hyperui.dev/。
[1]Tailwind CSS Intellisense 擴(kuò)展: https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss。
[2]Tailwind Prettier插件: https://github.com/tailwindlabs/prettier-plugin-tailwindcss。


































