攜程多品牌融合與多端一致的前端方案實(shí)踐
作者簡介
佳璐,攜程研發(fā)總監(jiān),專注大前端核心價(jià)值的構(gòu)建和創(chuàng)新。
一、背景概要
參照Apple、Booking和AirBnB等一眾品牌在國際化的進(jìn)程中始終保持品牌認(rèn)知的一致性,Ctrip和Trip(以下簡稱為“C&T”)并駕齊驅(qū)的過程中,集團(tuán)對于不同國度和不同客群的品牌效應(yīng)有趨于統(tǒng)一的訴求。
研發(fā)的整體鏈路上同樣存在由于C&T相似需求導(dǎo)致的重復(fù)開發(fā)工作量,服務(wù)鏈路上并沒有完全做到抽象與統(tǒng)一,前端鏈路上存在復(fù)用率低以及缺失動(dòng)態(tài)化能力的情況。
多終端存在功能不對齊的情況,造成用戶體驗(yàn)不一致,結(jié)合C&T的場景進(jìn)一步加劇了功能模塊復(fù)用率低以及研發(fā)資源利用率低的問題。
綜上三點(diǎn),C&T一致與多端融合的問題等待技術(shù)給出答案。
二、調(diào)研分析
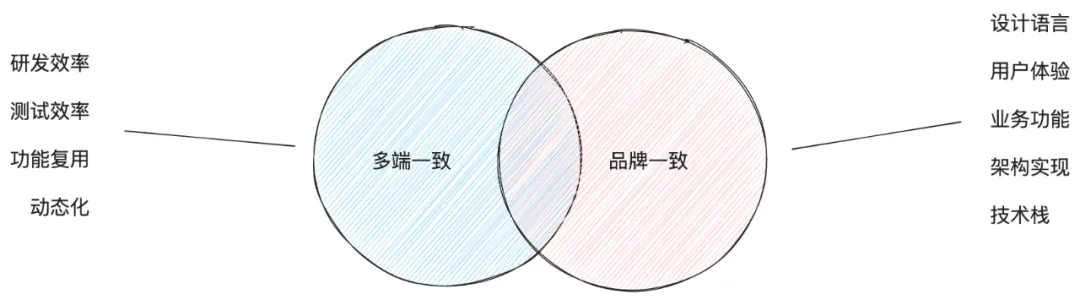
分析階段我們從品牌一致和多端一致兩個(gè)方面去探索技術(shù)可行性。

2.1 品牌一致
品牌一致性的源頭在于設(shè)計(jì)規(guī)范一致和功能實(shí)現(xiàn)一致。
設(shè)計(jì)規(guī)范一致:
- 對視覺元素進(jìn)行細(xì)顆粒度的設(shè)計(jì)規(guī)范約束,形成一套或多套適應(yīng)不同業(yè)務(wù)場景的設(shè)計(jì)規(guī)范。
- UED團(tuán)隊(duì)與前端研發(fā)團(tuán)隊(duì)通過設(shè)計(jì)規(guī)范與對應(yīng)的工具庫,實(shí)現(xiàn)品牌語言的呈現(xiàn)與動(dòng)態(tài)轉(zhuǎn)變能力。
功能實(shí)現(xiàn)一致:
- 統(tǒng)一用戶界面和交互流程,保證不同品牌的相同功能在用戶體驗(yàn)方面達(dá)成一致。
- 對核心流程與常用功能進(jìn)行功能一致性的設(shè)計(jì),同時(shí)針對不同終端優(yōu)化交互體感。
在不解決品牌一致性的情況下,UED、產(chǎn)品和研發(fā)都需要付出雙倍或雙倍以上的工作量才能為兩個(gè)平臺(tái)的用戶提供服務(wù)。
2.2 多端一致
C&T和多終端在鏈路上幾乎都保持相對獨(dú)立的態(tài)勢。

目前多端不一致的現(xiàn)狀,從研發(fā)角度去分析體現(xiàn)在三個(gè)方面:
1)多終端隸屬于不同的研發(fā)團(tuán)隊(duì),研發(fā)資源的分配往往隨著訂單量的差異有所傾向。這種背景下會(huì)衍生出兩類問題:
- 多終端之間的需求迭代數(shù)量和頻率會(huì)出現(xiàn)“代差”,即功能的差異性和不一致,這種“代差”的絕對時(shí)間長度或在6個(gè)月以上。
- 不同終端的研發(fā)團(tuán)隊(duì)的技術(shù)視野受限,降低了前端研發(fā)資源的可流通性。
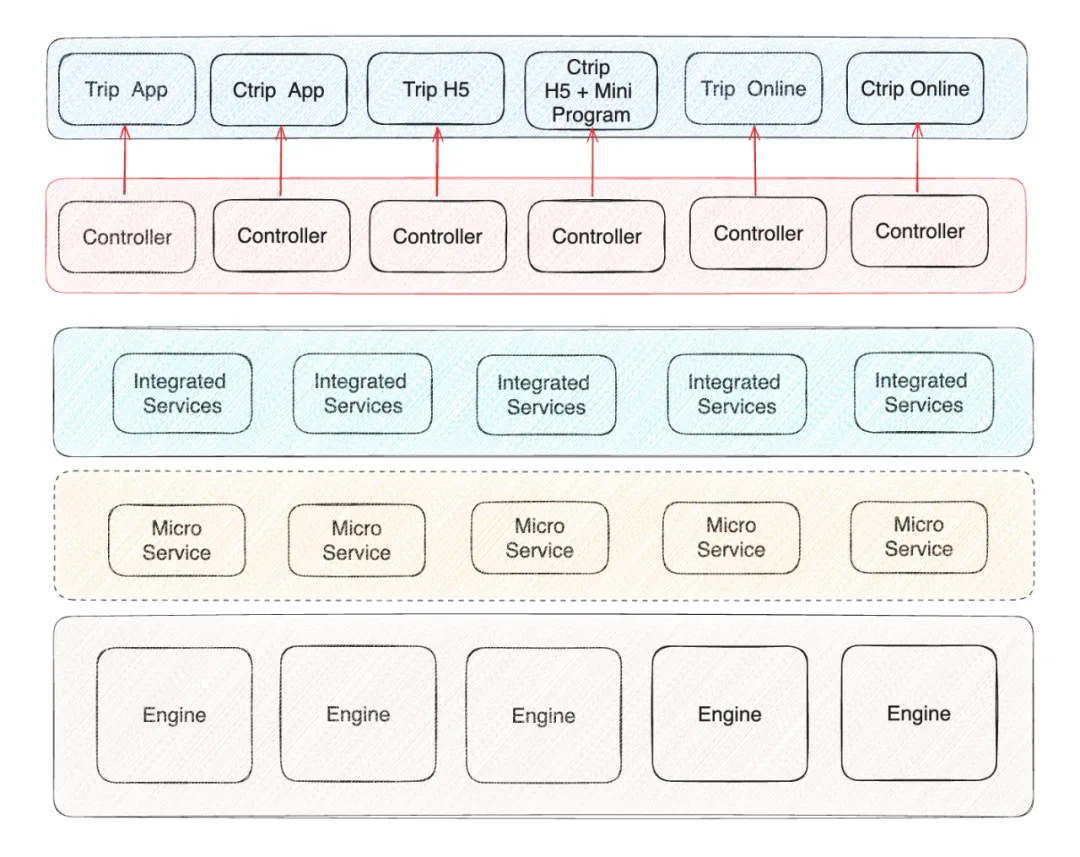
2)各終端間的“代差”需要Controller層的服務(wù)做更多的兼容,隨著兼容代碼的增多,Controller按不同的終端訴求分裂成了一對一的架構(gòu)形態(tài),且公用的代碼部分也日益減少,進(jìn)一步加劇了多端不一致的情況。
3)Controller層是由服務(wù)端開發(fā)負(fù)責(zé),在多個(gè)Controller服務(wù)實(shí)例的場景下,由于“代差”的緣故,代碼的冗余(Controller層)與抽像邏輯的費(fèi)力程度使得服務(wù)端的研發(fā)資源也成為了資源瓶頸。同時(shí)前后端代碼的分界線也缺少約束,加劇了多端整個(gè)鏈路的差異化和不一致性。
三、解決方案
3.1 品牌一致
3.1.1 設(shè)計(jì)規(guī)范一致
UED的設(shè)計(jì)風(fēng)格分別屬于 TDS(Trip Design System)與 CDS(Ctrip Design System)兩個(gè)不同的設(shè)計(jì)體系,在諸多設(shè)計(jì)元素的運(yùn)用上存在差異。
逐步實(shí)現(xiàn)品牌一致的大背景下,兩套存在差異的設(shè)計(jì)體系需要完成一些“相互認(rèn)同”的妥協(xié)。
我們采用的方案:
1)通過設(shè)計(jì)團(tuán)隊(duì)構(gòu)建 Design System,由全體設(shè)計(jì)團(tuán)隊(duì)在品牌主題和設(shè)計(jì)理念的指導(dǎo)下達(dá)成一致的共有設(shè)計(jì)原則集合體,如色彩的運(yùn)用、字號的等級劃分等。達(dá)成一致的設(shè)計(jì)原則可以通過 Design Token 來定義相同元素在兩個(gè)不同設(shè)計(jì)風(fēng)格中的狀態(tài)。
2)由于 Design System 中的 Design Token 是對元素級顆粒度的設(shè)計(jì)約束,同時(shí)功能頁面是通過無數(shù)個(gè)元素組合而成,故而 Design Token 可以通過配置化實(shí)現(xiàn)靈活性,也為UED與前端研發(fā)間建立了契約。
3)通過 Design System 構(gòu)建出一套具有細(xì)顆粒度的設(shè)計(jì)規(guī)范約束,同時(shí)能夠適配當(dāng)前Ctrip和Trip兩個(gè)品牌設(shè)計(jì)現(xiàn)狀,最后可以通過該套 Design System 低成本且靈活得支持品牌一致的最終目標(biāo)。
3.1.2 功能實(shí)現(xiàn)一致
絕大部分的現(xiàn)狀中,不同的品牌面向的地區(qū)客群決定了視圖層面中設(shè)計(jì)語言的差異,而這些差異并不會(huì)導(dǎo)致業(yè)務(wù)功能實(shí)現(xiàn)上的區(qū)別,如“支付訂單”功能,在不同的地區(qū)客群中都有著明確且唯一的認(rèn)知。
但從不同終端的角度上觀察,相同的功能實(shí)現(xiàn)在用戶的交互方面存在一些差異,如App與H5終端上對于明細(xì)信息的展現(xiàn)形式存在不同。
- App端會(huì)更傾向于使用蒙層或新開界面的展現(xiàn)形式,是因?yàn)榭梢酝ㄟ^左右滑動(dòng)屏幕的手勢來關(guān)閉,給用戶一種單手交互的流暢感;
- 而H5端由于是通過手機(jī)瀏覽器App來承載,手機(jī)瀏覽器App作為容器,在左右滑動(dòng)屏幕的手勢下會(huì)喚起瀏覽器回退網(wǎng)頁的操作,繼而影響交互目的。所以H5端會(huì)更多采用浮層的展現(xiàn)形式,通過點(diǎn)擊屏幕空白區(qū)域關(guān)閉的方式來減少用戶誤操作的情況。
基于上述分析,我們給出了建議方案:
1)服務(wù)側(cè)整理與抽象剝離功能模型與視圖模型,將Controller層中的業(yè)務(wù)功能邏輯下沉至Integrated Service層和Micro Service層,在技術(shù)底層實(shí)現(xiàn)功能實(shí)現(xiàn)的統(tǒng)一和收口。
2)視圖模型轉(zhuǎn)由BFF層來完成抽象與差異化定制,實(shí)現(xiàn)多終端的渲染共用一套BFF服務(wù)。
3)多終端的渲染通過前端業(yè)務(wù)組件庫承載,前端業(yè)務(wù)組件庫的作用是抹平各終端在交互操作上的差異,視圖模型作為銜接BFF服務(wù)與前端渲染的契約。
3.2 多端一致
分析了多端不一致的現(xiàn)狀后,倘若Controller服務(wù)層可以支持多終端復(fù)用,即在"功能實(shí)現(xiàn)一致"章節(jié)中提到的BFF層解決方案,則可以有效解決服務(wù)端研發(fā)資源瓶頸的問題。
同時(shí),由于BFF層支持的是多終端,倘若拓展前端開發(fā)資源的能力至BFF層,既可以進(jìn)一步釋放服務(wù)端研發(fā)資源壓力,還可以減少前后端研發(fā)資源的溝通成本。
隨著這種工作模式的推進(jìn),“代差”的問題終將被解決,研發(fā)資源的能效也會(huì)得到較大的提升。
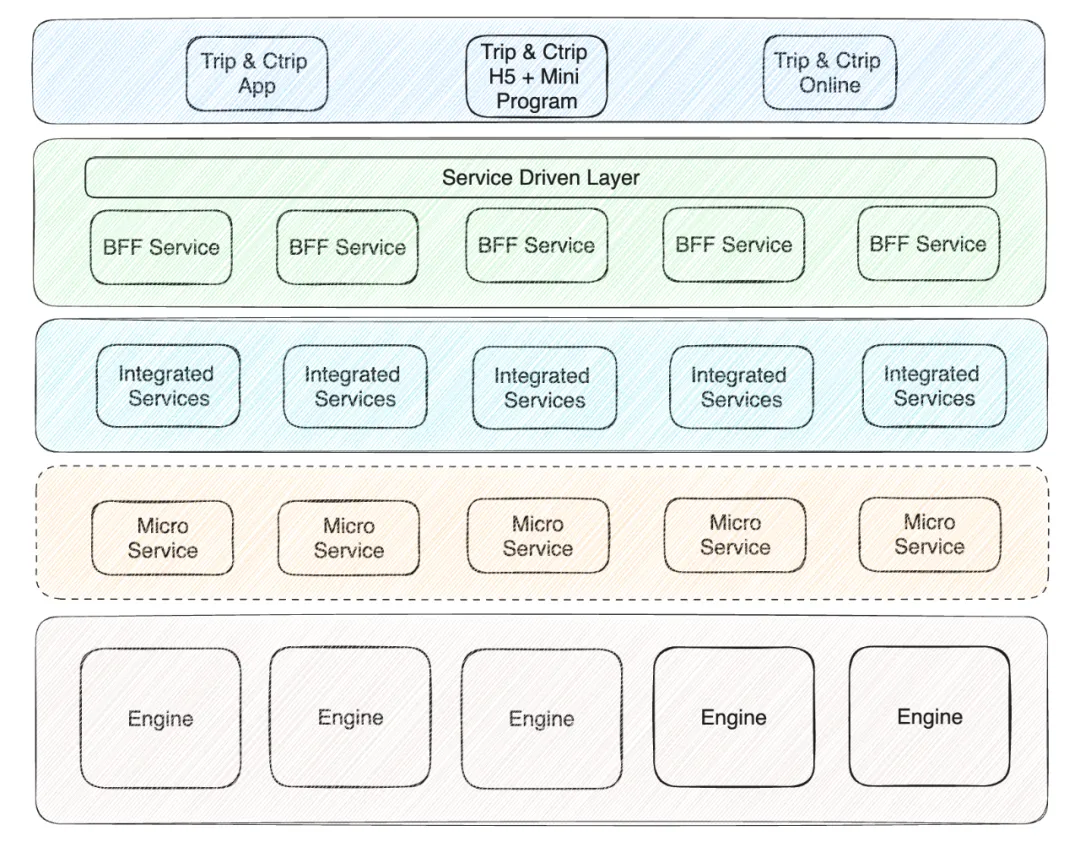
3.2.1 BFF架構(gòu)設(shè)計(jì)
在BFF模式中,不同的前端應(yīng)用(如Web、移動(dòng)端等)共享一套業(yè)務(wù)邏輯和視圖模型,支持獨(dú)立部署。這樣做的好處是,盡管不同的前端可能有不同的需求和特性,但它們可以利用同一個(gè)服務(wù)來處理視圖模型,同時(shí)還能根據(jù)各自平臺(tái)的特點(diǎn)進(jìn)行必要的定制化處理。這種架構(gòu)模式既保證了多端應(yīng)用的一致性,又保留了靈活性和可擴(kuò)展性。
架構(gòu)設(shè)計(jì)方面需要從引擎、集成服務(wù)、BFF服務(wù)三層入手,分別代表:
- 引擎:負(fù)責(zé)底層數(shù)據(jù)的生產(chǎn),不同的業(yè)務(wù)領(lǐng)域模型持有和加工層
- 集成服務(wù):負(fù)責(zé)抹平C&T數(shù)據(jù)的差異性,不同業(yè)務(wù)領(lǐng)域模型的聚合層
- BFF服務(wù):負(fù)責(zé)維護(hù)業(yè)務(wù)領(lǐng)域模型和視圖模型的關(guān)系,多終端與動(dòng)態(tài)化能力的支持層

3.2.2 動(dòng)態(tài)化能力
上圖的架構(gòu)設(shè)計(jì)中可以發(fā)現(xiàn)在BFF層存在 Service Driven Layer,它的作用正是支持前端的動(dòng)態(tài)化能力建設(shè)。我們從幾個(gè)方面來完整闡述實(shí)現(xiàn)的思路。
由于通過BFF層來統(tǒng)一處理視圖模型,但在不同的業(yè)務(wù)場景下,仍然會(huì)存在個(gè)性化的差異,這些差異通過Service Driven Layer與前端組件庫協(xié)同解決。
以實(shí)戰(zhàn)成果來舉例,酒店列表頁中的酒店卡片與酒店?duì)I銷頁中的酒店卡片在展現(xiàn)形式上存在將近70~80%的一致性,個(gè)性化部分將如何解決?
售賣主流程

營銷流程

在組件庫方面,我們將頁面拆解成模塊集的結(jié)構(gòu)組合,將模塊拆解成組件集的結(jié)構(gòu)組合,將組件結(jié)構(gòu)拆解成元素集的結(jié)構(gòu)組合,這樣的拆解鏈路可以提煉出多個(gè)維度的結(jié)構(gòu),這些結(jié)構(gòu)(Structure)會(huì)幫助我們在編譯時(shí)與運(yùn)行時(shí),更加靈活且有規(guī)則的實(shí)現(xiàn)動(dòng)態(tài)化能力。
樣式部分的處理運(yùn)用了類似的思路產(chǎn)生(Style),再通過與UED團(tuán)隊(duì)的Design System對接,實(shí)現(xiàn)從視覺設(shè)計(jì)到產(chǎn)品實(shí)現(xiàn)的全鏈路規(guī)范與動(dòng)態(tài)化能力。
最后通過Service Driven Layer,BFF層除了下發(fā)模塊所需的視圖模型(ViewModel)數(shù)據(jù)之外,還會(huì)下發(fā)兩項(xiàng)可選的內(nèi)容:
- 頁面與組件結(jié)構(gòu)(Page/Component Structure)
- 動(dòng)態(tài)樣式(Component Style)
通過這樣的組合,在不同的業(yè)務(wù)場景下,無論是靜態(tài)編碼還是動(dòng)態(tài)下發(fā),都可以遵循相同的理念去構(gòu)建并渲染前端頁面,同時(shí)這些能力也將大幅提升研發(fā)資源的能效。
四、落地方式

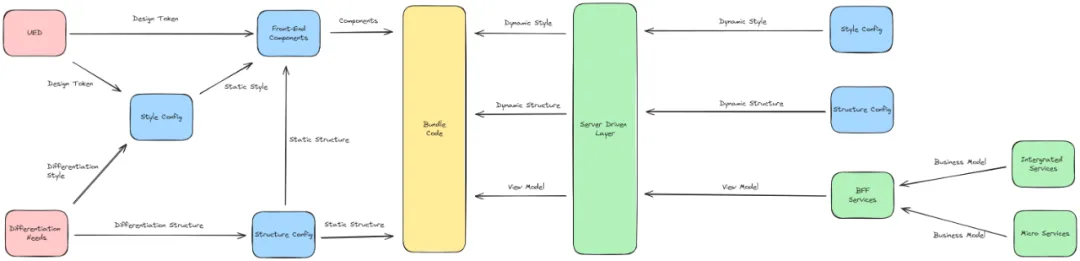
我們逐步來解析落地過程:
1)圖中的左半部分為開發(fā)階段,前端部分的落地方式
- UED與前端通過Design System的Design Token作為契約進(jìn)行交流
- 差異化需求的樣式兼容,需要通過Style Config來統(tǒng)一收口完成,其中一方面需要依賴Design Token,另一方面需要組件庫的建設(shè)和支持
- 相同的,差異化需求的結(jié)構(gòu)組合,需要通過Structure Config統(tǒng)一收口完成
2) 圖中的右半部分為線上階段,服務(wù)部分的落地方式
- BFF Service完成多端一致的能力落地,將Intergrated 和 Micro Service中的業(yè)務(wù)模型轉(zhuǎn)換成視圖模型
- Style Config 與Structure Config 分別實(shí)現(xiàn)樣式與結(jié)構(gòu)的動(dòng)態(tài)化能力
- 通過Server Driven Layer聚合,通過終端代碼的運(yùn)行時(shí)落
五、論證成果
從0到1落地BFF支撐C&T雙平臺(tái)、多終端和動(dòng)態(tài)化,逐個(gè)項(xiàng)目論證技術(shù)可行性,搭建所需的技術(shù)支撐能力,同時(shí)清理歷史技術(shù)債,加快研發(fā)效能。
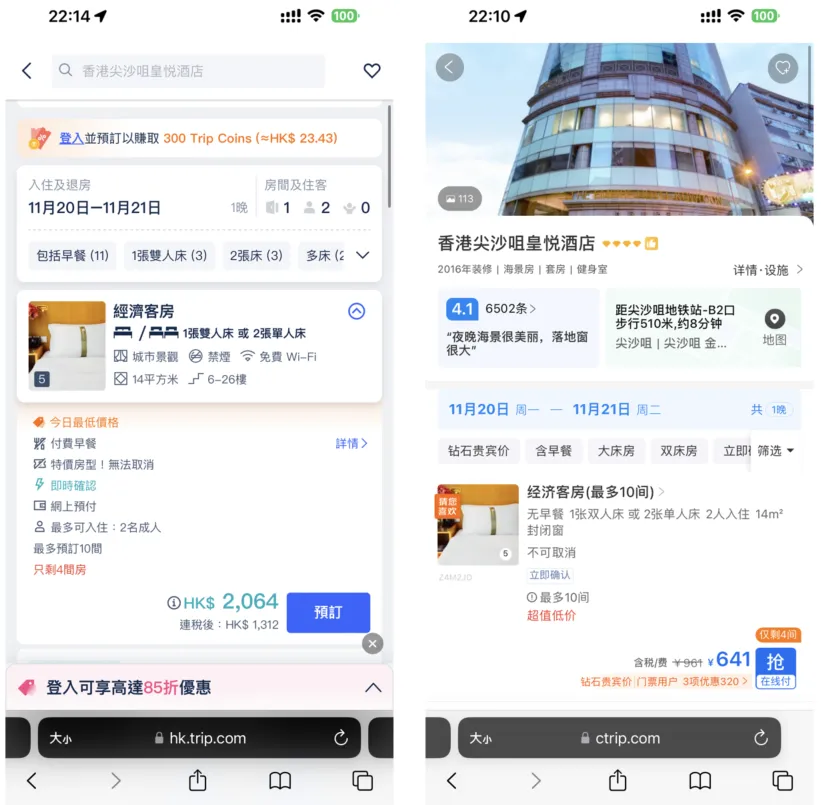
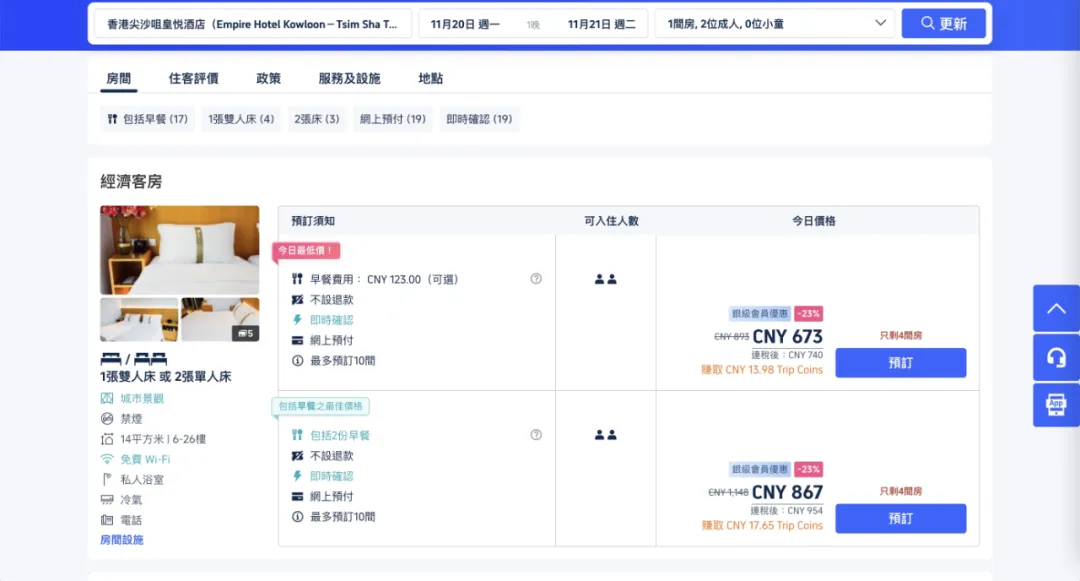
C&T Web 酒店詳情頁
目前C&T Web側(cè)酒店詳情頁均已支持該架構(gòu)設(shè)計(jì)。共用一套BFF功能接口,實(shí)現(xiàn)模塊化功能接口。過程中完成了前端和服務(wù)端的雙端邏輯下沉工作,提升研發(fā)效率的同時(shí)拓展了前端職能。
改造范圍涉及Ctrip H5、小程序、Trip Online、Trip H5共5個(gè)終端,實(shí)現(xiàn)17個(gè)功能模塊接口的改造,多端功能模塊收口落地BFF層,實(shí)現(xiàn)多端一致和復(fù)用,提高研發(fā)能效。同時(shí)減少多個(gè)終端的前端Size 27~39%。
改造過程中實(shí)現(xiàn)了從業(yè)務(wù)領(lǐng)域模型轉(zhuǎn)換成抽象視圖模型,同時(shí)兼具了不同終端可能存在的個(gè)性化模塊和功能,從而驗(yàn)證了該架構(gòu)設(shè)計(jì)同時(shí)具備前端動(dòng)態(tài)化能力。


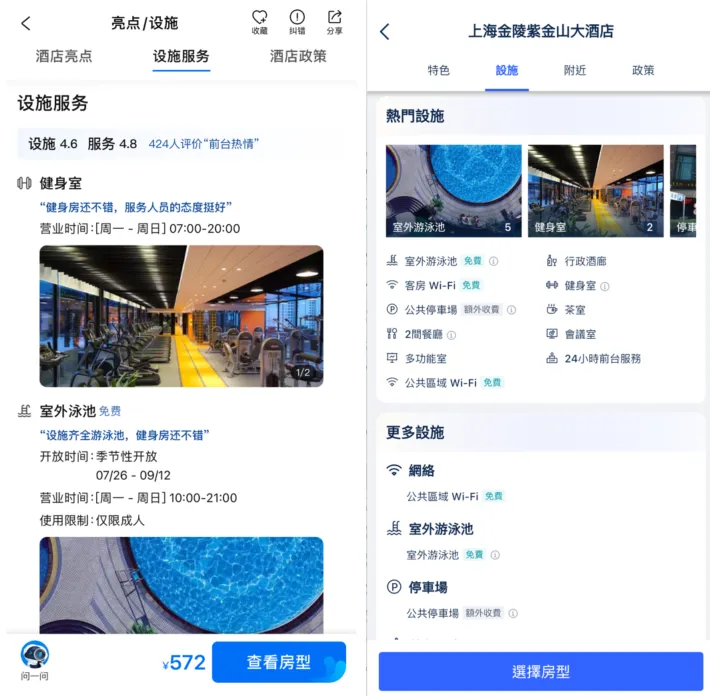
C&T 多終端 酒店賣點(diǎn)頁
使用BFF服務(wù)結(jié)合攜程自研一碼多端框架xTaro,完成C&T共7個(gè)終端酒店賣點(diǎn)頁的落地工作。
該項(xiàng)目進(jìn)一步論證了解決方案的可行性,大幅優(yōu)化了研發(fā)資源能效以及整體工作流,在多端一致的場景下,通過組件庫完成了一碼多端的能力落地。

結(jié)語
如此全鏈路的解決方案在落地過程中需要摸著石頭過河,大膽設(shè)想結(jié)合小心論證,時(shí)刻保持與相關(guān)團(tuán)隊(duì)的溝通,為了一個(gè)共同的目標(biāo)前行。
我們希望將這套方案中各環(huán)節(jié)的技術(shù)成果產(chǎn)品化,提供給更多具有相同需求的研發(fā)團(tuán)隊(duì),以此共勉。











































