二維碼還能這么玩?制作一個3D動態粒子二維碼!
我們知道,在一些內容創作網站,直接貼二維碼的話文章會被限流警告,那么如何才能夠光明正大的貼出二維碼呢?看完本文,相信你就會有答案了。最終我們想要實現這樣的一個效果:
 最終效果
最終效果
本文最終的效果可以訪問https://gallery.xieyufei.com/about查看
建模
要實現這樣的效果,首先我們需要將二維碼進行建模處理;網絡上也有很多建模工具,這里筆者推薦使用開源且好用的Blender4進行建模;整個建模的過程較為繁瑣,因此需要一定的耐心和細心;如果有更好的建模方式,歡迎在評論區留言討論。
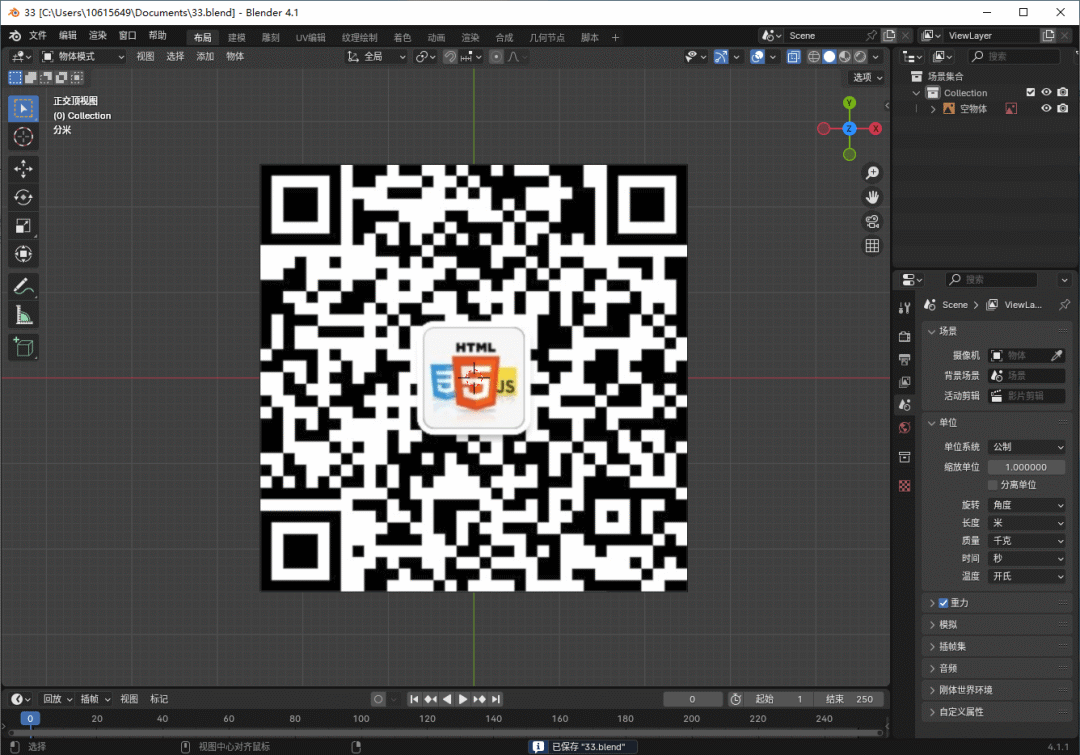
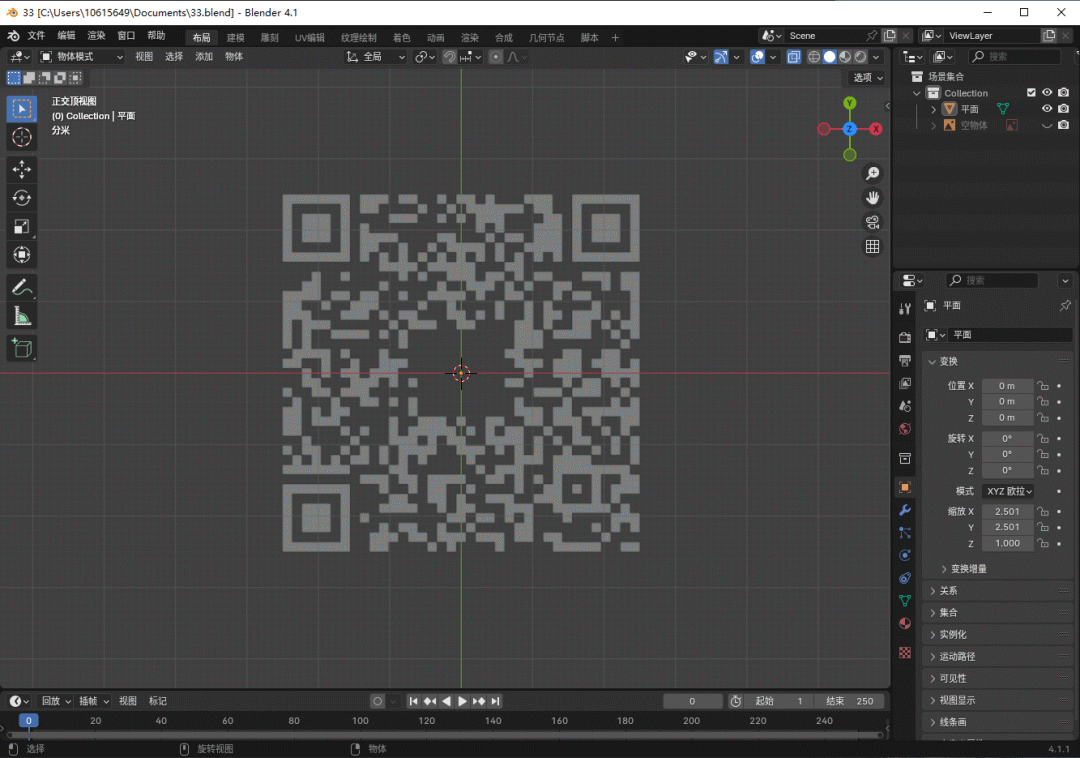
選中右上角的Z軸,將圖片拖拽入編輯器中,最好將二維碼的四周白邊進行裁切;然后調整其XYZ軸位置,讓其居中:
 導入
導入
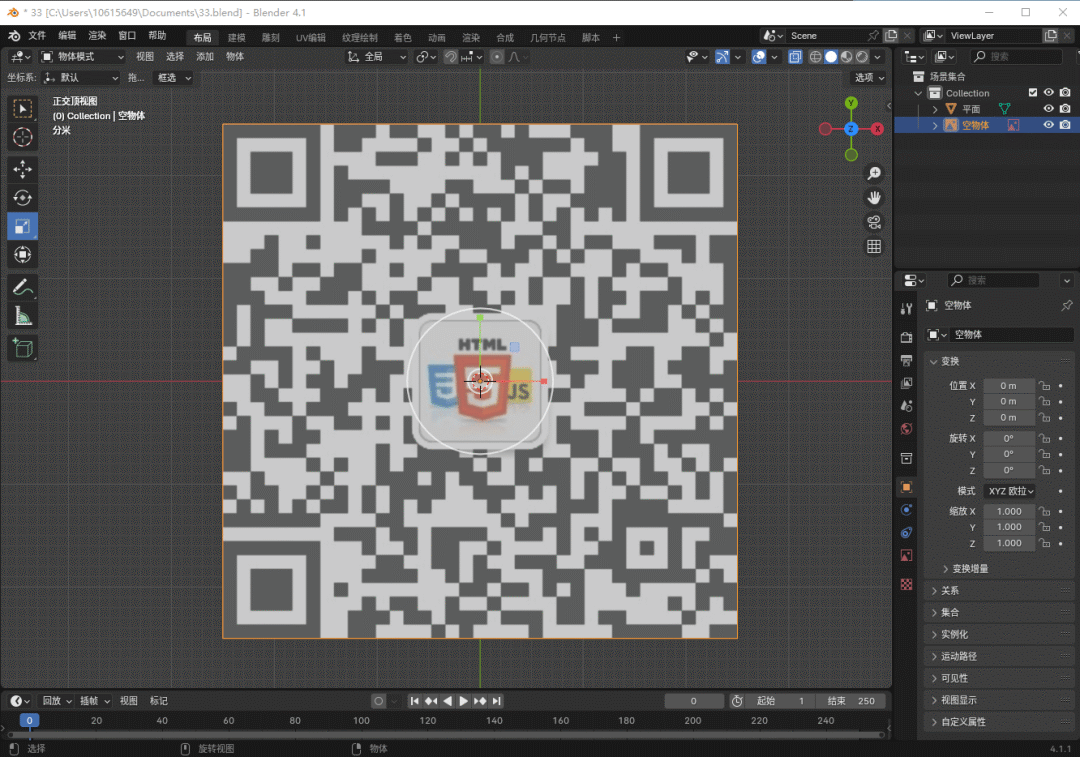
Shift+A鍵,我們添加一個網格=>平面進來,再次調整位置,然后選擇右上角的切換透視模式,快捷鍵是Alt+Z鍵;開啟透視模式后,我們就可以調整平面的大小,和二維碼中間部分大小相同即可。
 添加并調整平面
添加并調整平面
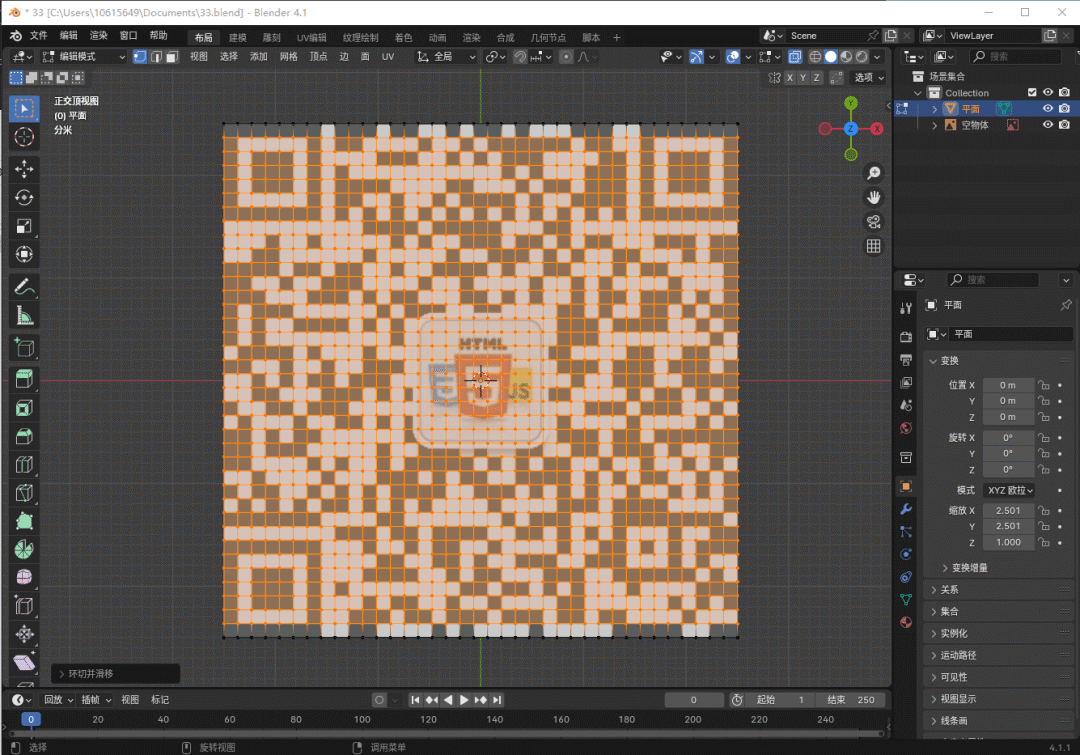
選擇平面后,繼續點擊Tab鍵進入編輯模式,Ctrl+R添加分割線,在平面的橫向和縱向都添加多個分割線,滾動鼠標滾輪可以增加或減少數量,當數量剛好可以切割每個二維碼的方塊時點擊右鍵確定:
 添加分割線
添加分割線
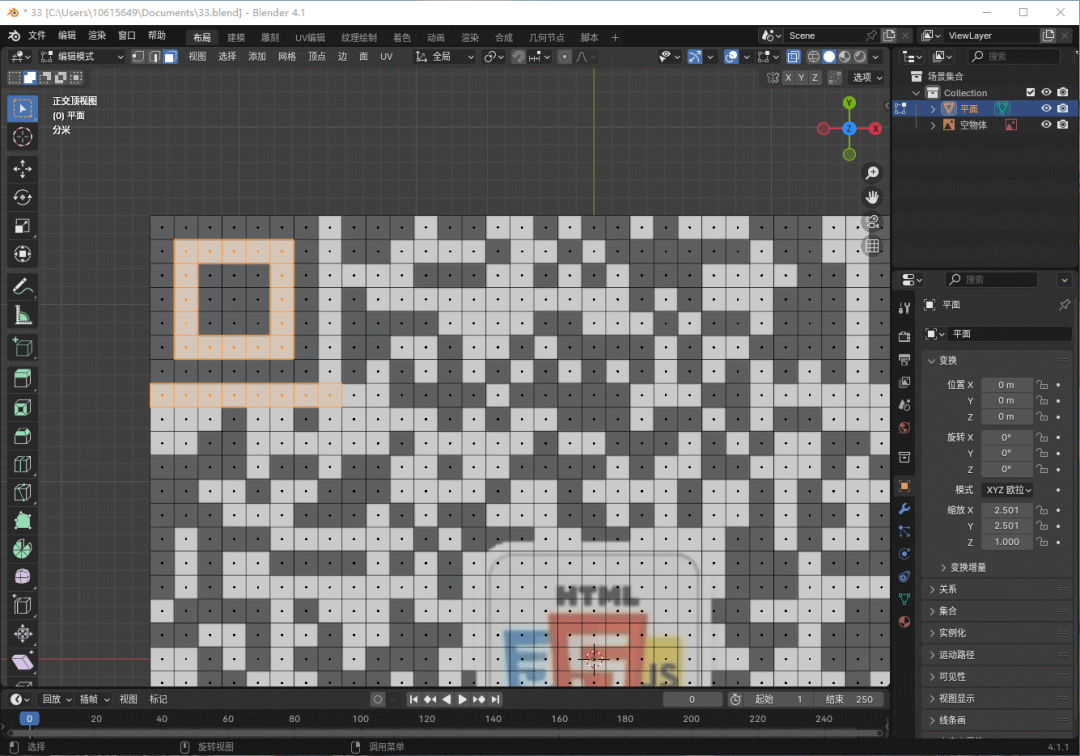
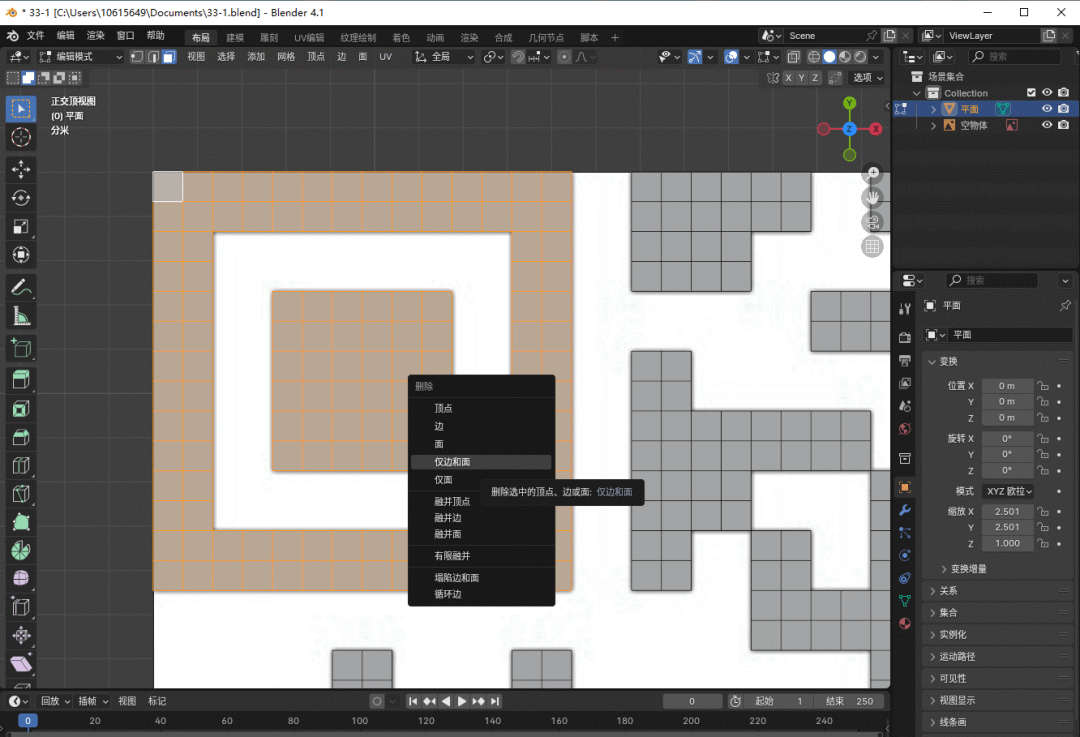
點擊左上角的面選擇模式以及擴展當前選中項模式,將白色塊的部分選中出來,然后點擊del鍵進行刪除,選擇面選項,這個過程需要耐心慢慢選擇:
注意框選面中間的小點,才能選中面。
 選擇刪除面
選擇刪除面
刪除后我們得到了這樣一個圖形,我們發現依然可以進行掃碼:
 刪除完成
刪除完成
我們給每個黑色的小方塊同時添加橫向和縱向的分割線,選擇所有的面,點擊del刪除,選擇僅邊和面選項
這一步也需要細心和耐心,當然你也可以在前面第一次分割的時候,分割得更細。
 刪除面和邊
刪除面和邊
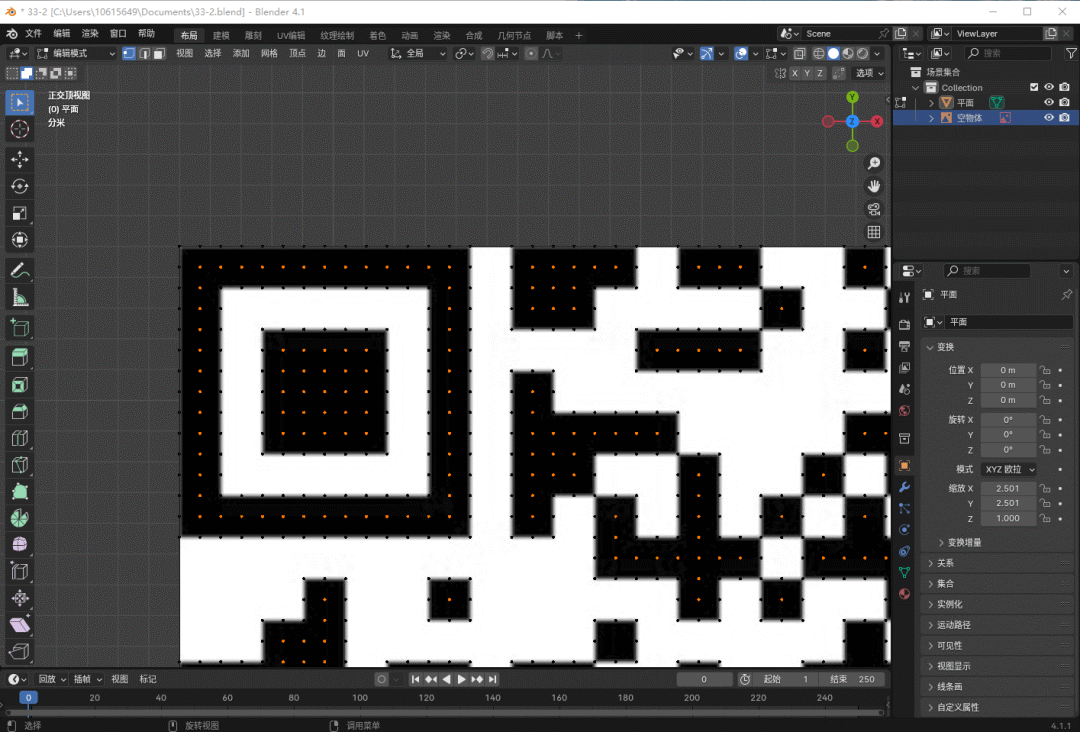
面和邊刪除了,我們的界面上看似什么都沒有了,不過別著急,然后右上角選擇點模式,我們就能看到刪除了邊和面之后,還有很多的小點剩余下來,我們只需要保留黑色方塊中心的點;這里我們在點模式下框選黑色方塊中的點后,然后使用Ctrl+I鍵進行反向選擇,刪除其他所有的點:
 選擇點
選擇點
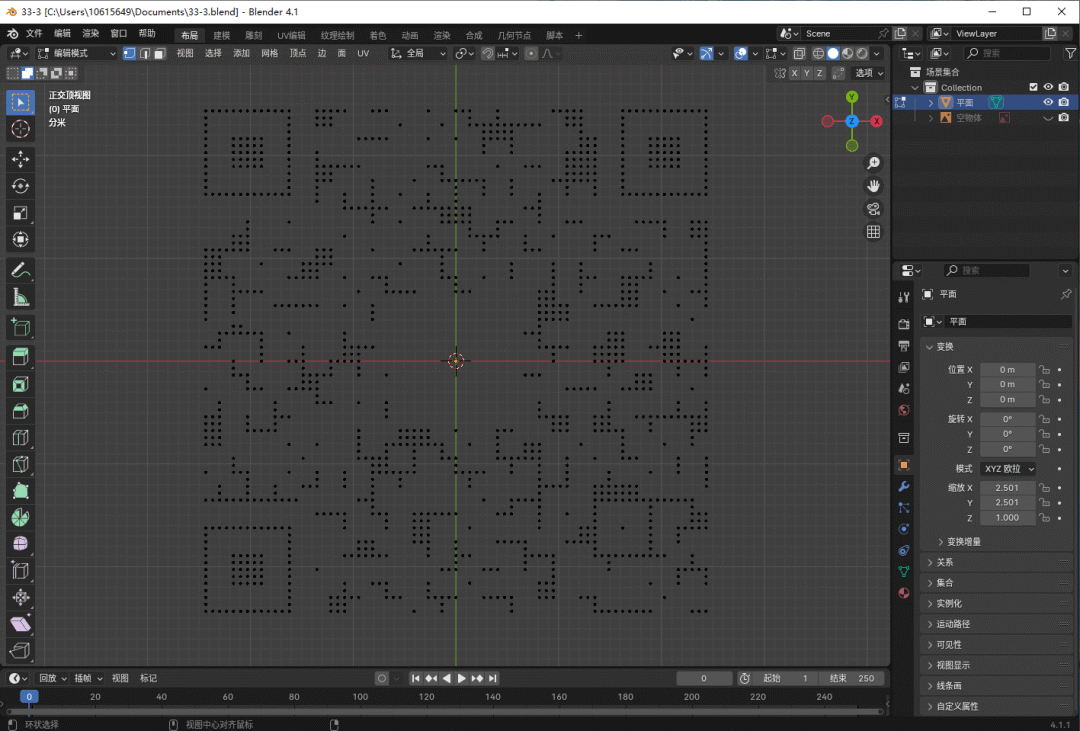
最終我們得到這樣一個點狀的圖形,將其導出到glb文件即可:
 最終生成的
最終生成的
導入模型
我們的模型處理完成后,可以導入到three.js中來了;我們導入模型后,由于模型的大小和位置可能不是我們需要的,可以對geometry進行縮放、旋轉、平移操作,調整到頁面上合適的位置即可:
const loader = new GLTFLoader();
let qrGeometry
loader.load("/models/qr.glb", (gltf) => {
const geometry = gltf.scene.children[0].geometry;
geometry
.scale(20, 20, 20)
.rotateX((90 / 180) * Math.PI)
.rotateY((90 / 180) * Math.PI)
.translate(0, 0, -20);
qrGeometry = geometry;
});生成隨機點
然后就該用到我們的粒子Points了,我們先用隨機數生成一堆的粒子,然后將Camera鏡頭放到粒子堆的邊緣進行移動,就可以產生粒子在旋轉的效果:
const getRandomPos(index) {
const x = Math.random() * 90 - 45;
const y = Math.random() * 90 - 45;
const z = Math.random() * 90 - 45;
return [x, y, z];
}
const initPoints = () => {
const randomGeometry = new BufferGeometry();
const verticles = [];
for (let i = 0; i < 8000; i++) {
const [x, y, z] = getRandomPos(i)
verticles.push(x, y, z);
}
randomGeometry.setAttribute(
"position",
new Float32BufferAttribute(verticles, 3)
);
const material = new PointsMaterial({
color: 0x333333,
size: 0.8,
map: new TextureLoader().load("gradient.png"),
});
const pt = new Points(randomGeometry, material);
screen.add(pt);
this.pt = pt;
};但是這樣生成出來的隨機點呈現出來是一個立方體,所以攝像機在移動時需要掌控好位置,如果距離原點太遠,就會出現粒子稀疏不同的情況;那么我們優化隨機函數,讓隨機點生成在一個橢圓體的范圍內,這樣相機在移動時粒子就比較均勻了,不會出現分布不均的情況;這里引入三維空間下的橢圓計算公式:
 橢圓的計算方程
橢圓的計算方程
這里的計算邏輯也很簡單,有三個變量,我們通過控制變量的方式,先生成Y軸和Z軸的隨機值,然后套用計算公式,就可以計算得到X軸的最大值max,再根據這個max值隨機生成X軸的的坐標即可:
const getRandomPos = (index) => {
const MAX_Y = 60;
const MAX_Z = 80;
const MAX_X = 80;
const y = Math.random() * MAX_Y * 2 - MAX_Y;
const z = Math.random() * MAX_Z * 2 - MAX_Z;
const max = Math.sqrt(
(1 - Math.pow(y, 2) / MAX_Y / MAX_Y - Math.pow(z, 2) / MAX_Z / MAX_Z) *
MAX_X *
MAX_X
);
const x = Math.random() * max * 2 - max;
return [x, y, z];
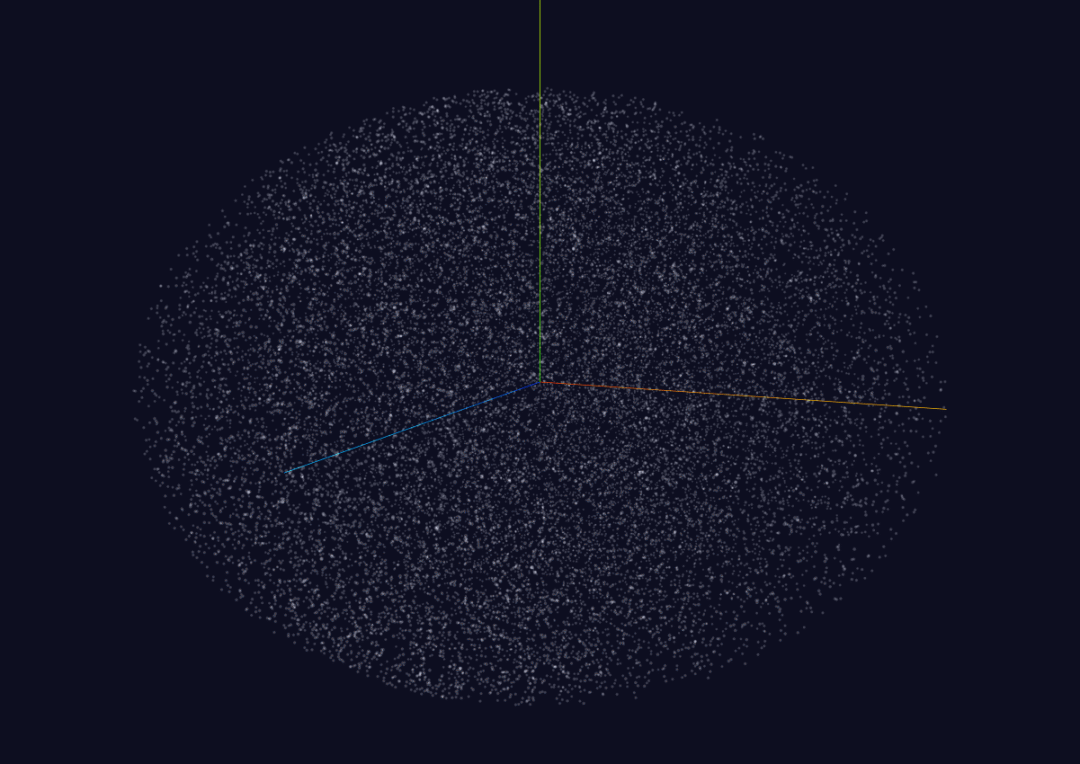
};我們看到Y軸的數值比X和Z軸都小一點,因此整個橢圓體會偏扁一點,生成出來的圖形也符合我們的預期:
 橢圓體
橢圓體
這樣,我們的相機在旋轉時粒子分布就相對比較均勻了;我們將鏡頭拉到粒子的邊緣,然后繞著邊緣做緩慢的環繞運動就可以看到粒子的旋轉效果了:
const changeCameraView = () => {
new Tween.Tween({
x: 0,
})
.to(
{
x: 80,
},
2400
)
.onUpdate((pos) => {
const { x } = pos;
const z = Math.sqrt(80 * 80 - Math.pow(x, 2));
this.camera.position.x = x;
this.camera.position.z = z;
this.camera.lookAt(new Vector3(0, 0, 0));
this.camera.updateProjectionMatrix();
})
.start();
};模型切換
隨機粒子生成后,我們就可以將randomGeometry模型轉換成我們上面的qrGeometry模型了,引入我們的切換模型函數,這里的函數在粒子云效果的實現里面已經詳細解釋了,這里不再贅述了:
const changeGeometry = (toArray, duration = 1500) => {
const nowFloatArray = this.pt.geometry.attributes.position.array;
const tos = this.mixFloatArray(nowFloatArray, toArray);
new Tween.Tween({
...Array.from(nowFloatArray),
})
.to(tos, duration)
.easing(Tween.Easing.Quadratic.InOut)
.onComplete(() => {
this.isChanging = false;
})
.onUpdate((pos) => {
for (let key in pos) {
const val = pos[key];
const idx = Number(key);
this.pt.geometry.attributes.position.array[idx] = val;
}
this.pt.geometry.attributes.position.needsUpdate = true;
})
.start();
};在旋轉鏡頭的同時,我們進行模型的切換:
this.changeCameraView();
setTimeout(() => {
this.changeGeometry(qrGeometry.attributes.position.array, 1600);
}, 1600);本文最終的效果可以訪問https://gallery.xieyufei.com/about查看
總結
本文根據前文粒子云的實現效果,擴展了具體如何來實現一個二維碼的粒子化效果;通過建模工具Blender,可以將我們的二維碼建立模型后導入three.js中;適合網頁上需要呈現展示二維碼效果的地方。



































