Vue3+NestJS實現后臺權限管理系統上線啦!(附源碼及教程)

最近這段時間工作不忙,想著提升一下自己的技術,沉淀沉淀。于是做了一個開源的后臺權限管理系統。因為我本身是一個前端開發,所以前端和服務端都是用的 JS 語言來開發的,前端用的框架是 vue3,后端則用的是 NestJS。經過一段時間的努力,最終于元旦節部署了第一個版本。
本篇文章為大家介紹一下這個開源全棧后臺管理系統。
項目演示
項目 git 地址[1]
項目演示地址[2]
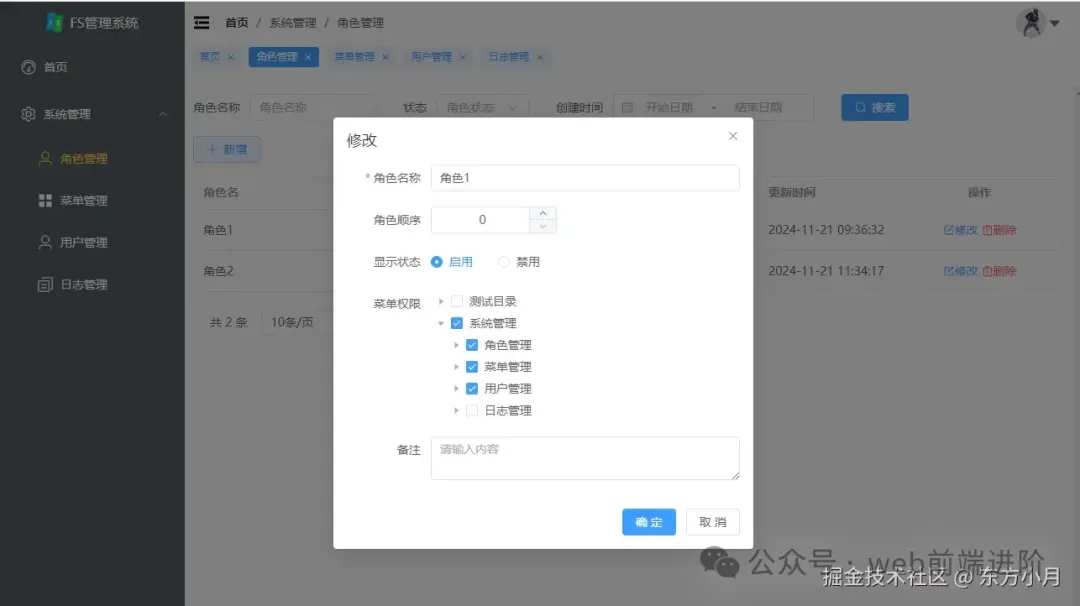
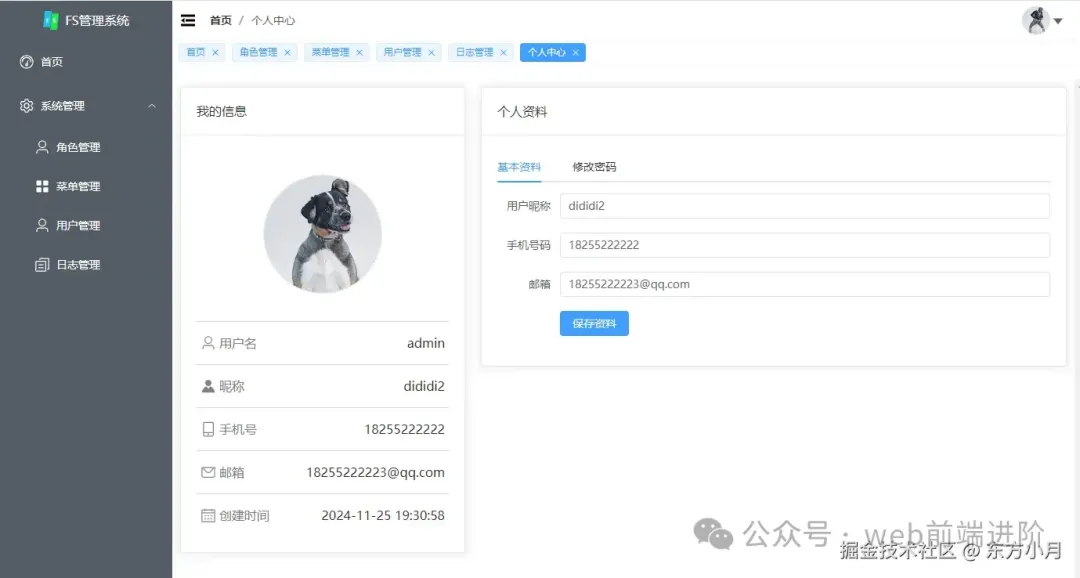
部分頁面截圖:
- 角色管理

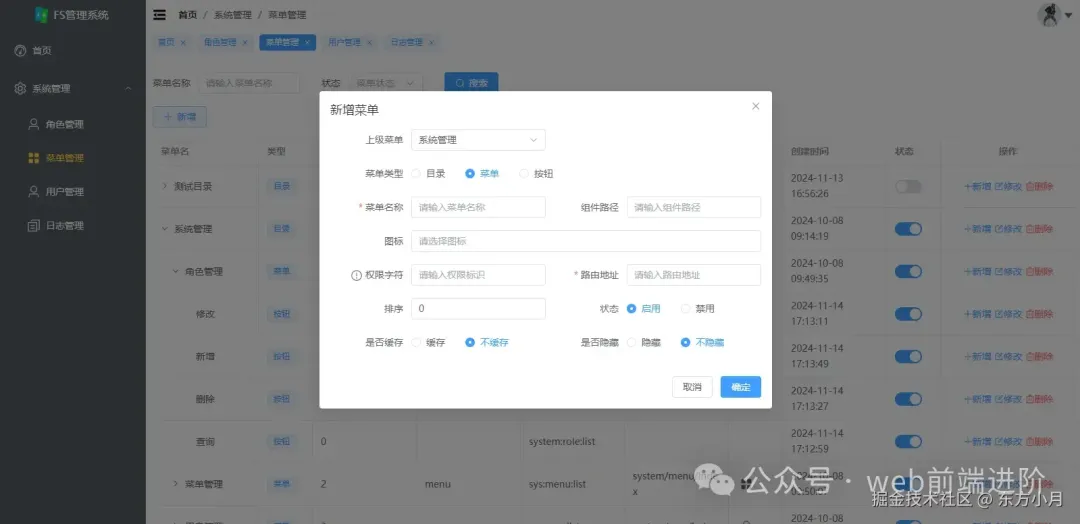
- 菜單管理

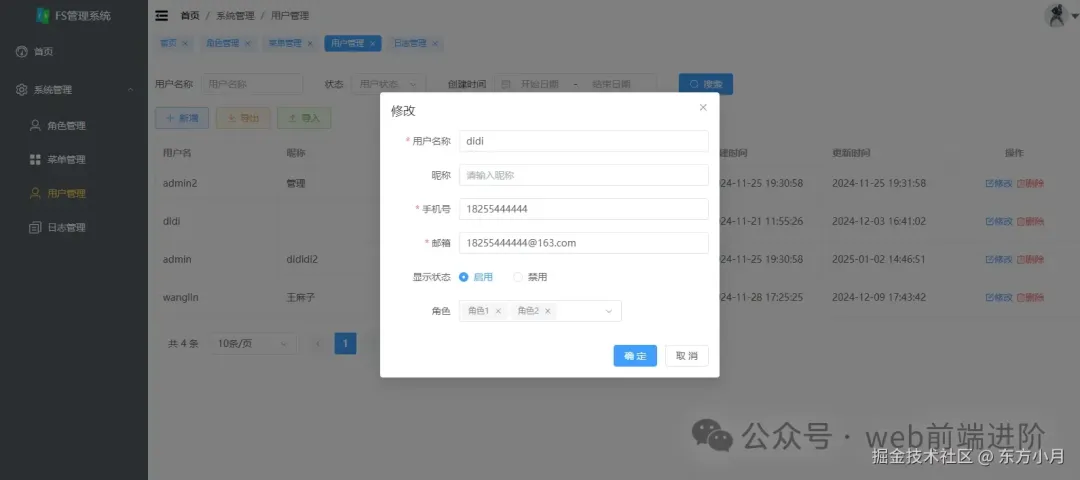
- 用戶管理

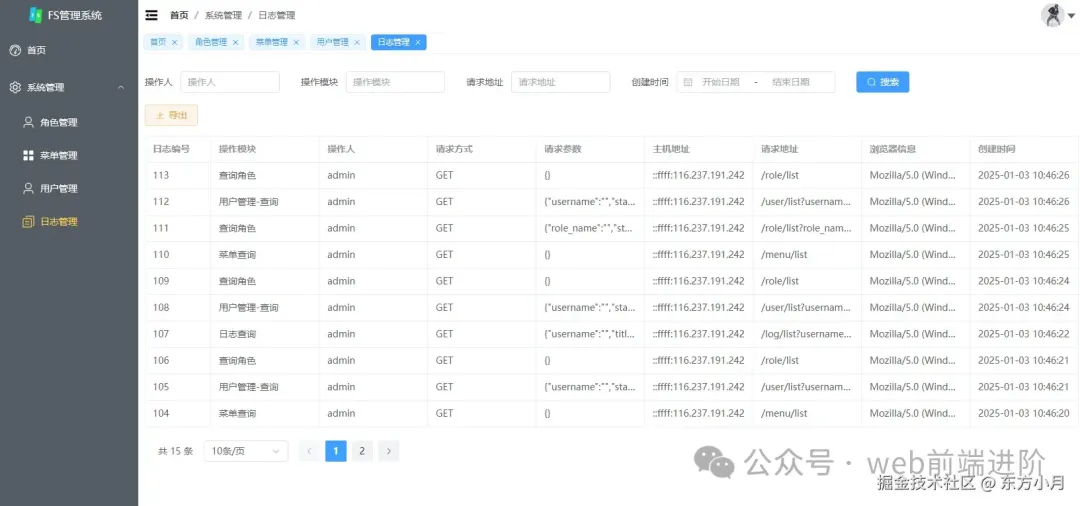
- 日志

- 個人中心

項目技術棧
前端部分主要技術棧:
- vue3
- element-plus
- pinia
- tailwindcss
- TypeScript
- Vite
后端部分主要技術棧:
- NestJS
- TypeScript
- MySQL
- TypeORM
- JWT
- Redis
- Swagger
部署部分主要技術棧:
- Docker
- nginx
- githb actions
項目功能
項目功能主要包括:
- JWT 實現用戶登錄
- Swagger 在線接口文檔
- 基于 RBAC 權限管理
- 動態路由獲取
- 面包屑導航
- 自定義權限指令
- 菜單管理
- 角色管理
- 用戶管理
- 日志管理
- Excel 導入導出
- 個人中心
- docker+github actions 一鍵自動部署阿里云
項目介紹
由于篇幅原因,這里給大家簡單介紹一些功能。
- 返回結果統一封裝
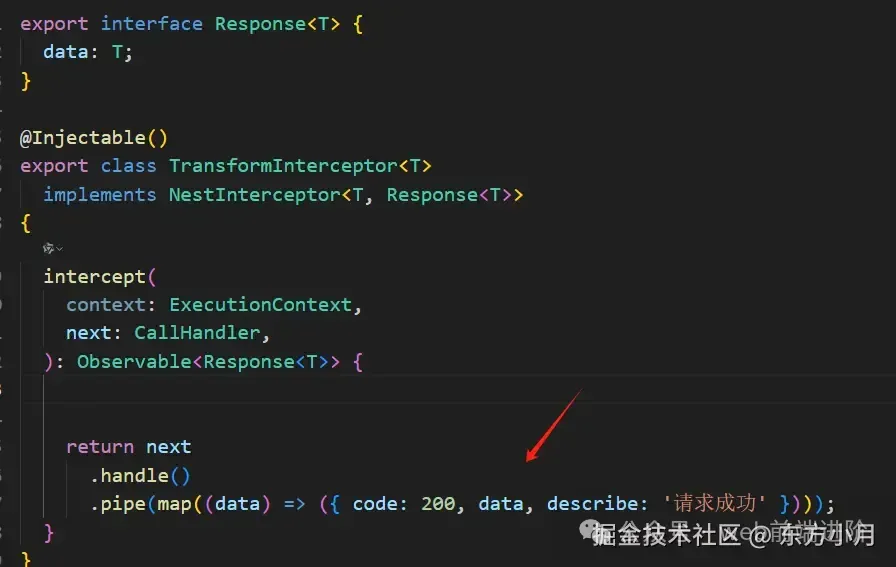
項目中所有的接口返回結果都需要封裝成統一的格式,方便前端處理。后端通過一個攔截器實現返回結果過濾

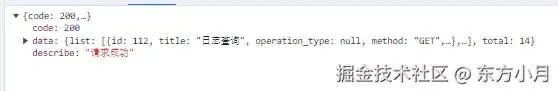
前端拿到的結果如下

- 業務異常信息處理
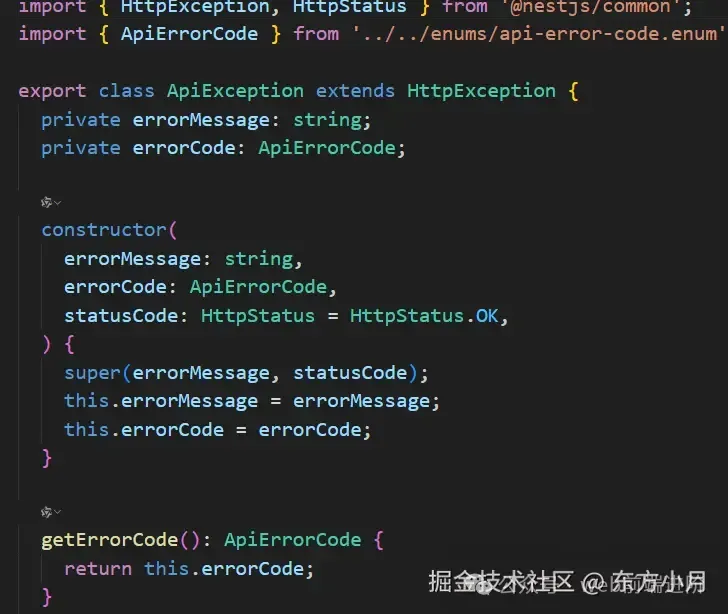
當請求出現業務異常的時候,會返回一個統一的錯誤信息。后端封裝代碼如下

當我們想拋出業務異常時,只需要調用一下即可,比如密碼錯誤throw new ApiException('密碼錯誤', ApiErrorCode.PASSWORD_ERR);
此時前端拿到的結果如下

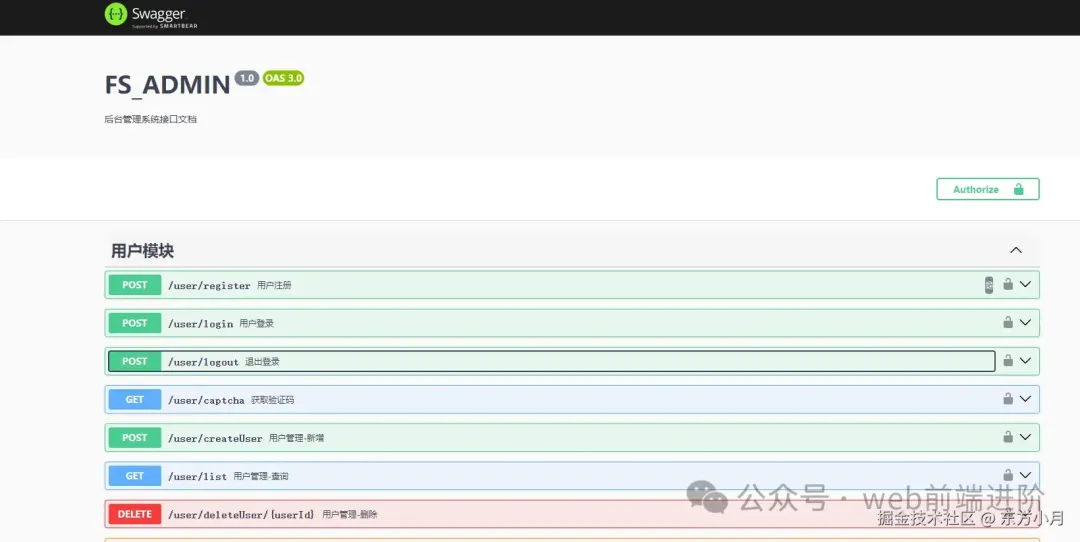
- Swagger 在線接口文檔
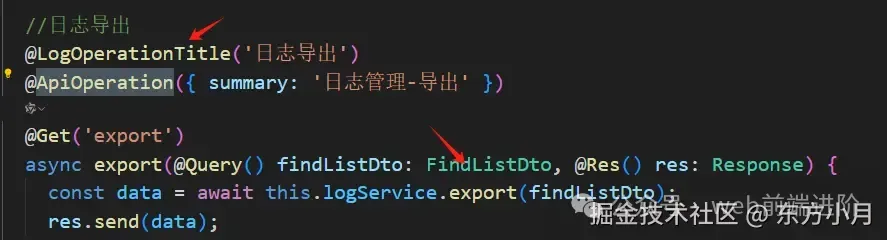
項目本身引入了 Swagger,我們只需要在后端 Controller 上添加添加一些裝飾器就能看到相關接口

直接打開http://localhost:3000/fs_admin/api#/即可查看

- 自定義權限指令
在前端 Vue 項目中,可以使用自定義指令v-hasPerm來控制當前用戶是否有權限操作某個按鈕。比如下面這個按鈕,只有當前用戶有system:menu:add權限時,才會顯示。
<el-button
type="primary"
v-hasPerm="['system:menu:add']"
plain
icnotallow="Plus"
@click="handleAdd()"
>新增</el-button
>而對應的后端接口Controller部分則需要通過一個自定義裝飾器Permissions定義這個接口需要的權限
//新增菜單
@Post('createMenu')
@Permissions('system:menu:add')
async createMenu(
@Request() req,
@Body()
createMenuDto: CreateMenuDto,
) {
return await this.menuService.createMenu(req, createMenuDto);
}- 動態路由獲取
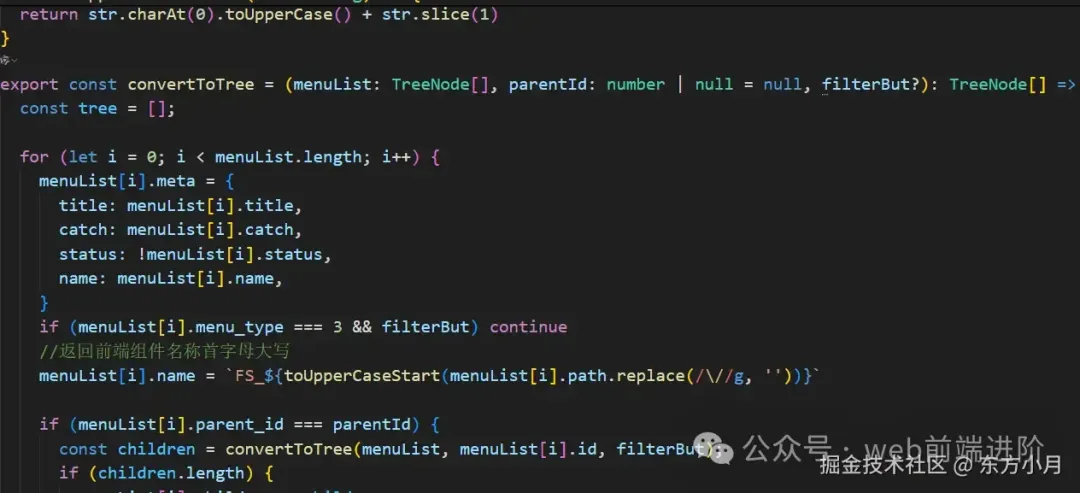
在前端 Vue 項目中,當用戶登錄成功后,會根據用戶的角色獲取到對應的路由菜單配置,然后動態生成路由。
部分代碼展示:

其中獲取到的路由已經是后端處理好的, 后端部分代碼展示

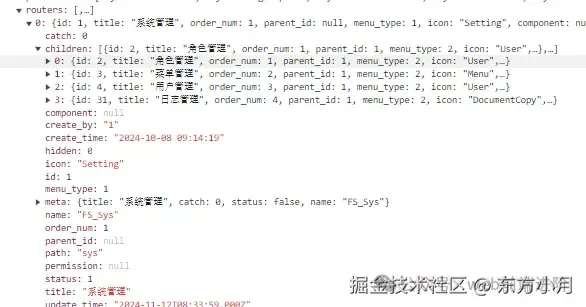
前端獲取的數據結構:

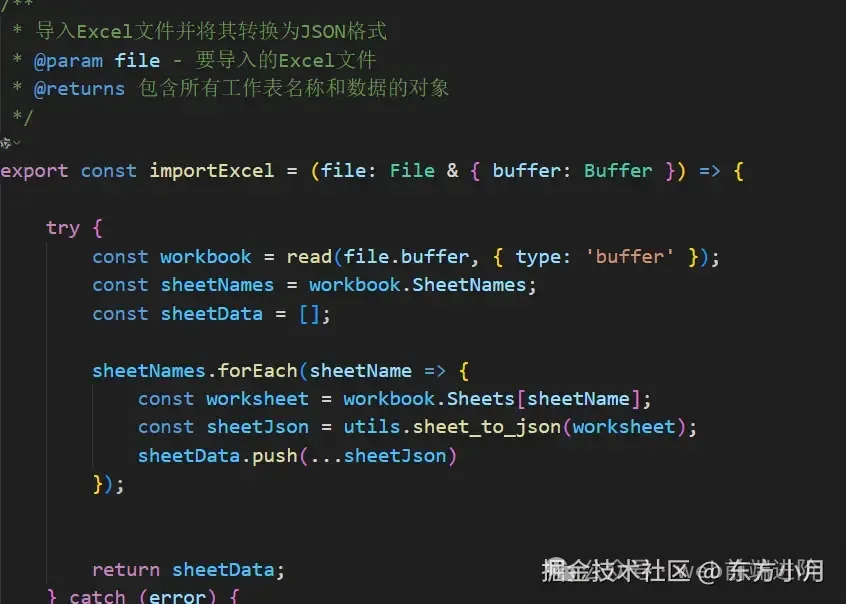
- Excel 導入導出
Excel 導入導出功能主要用到了xlsx庫。后端部分代碼展示:

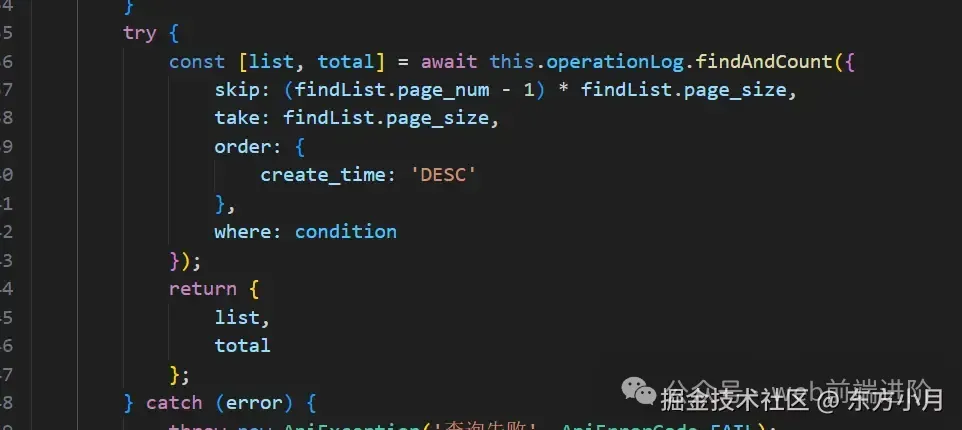
- 分頁數據查詢
部分代碼展示:

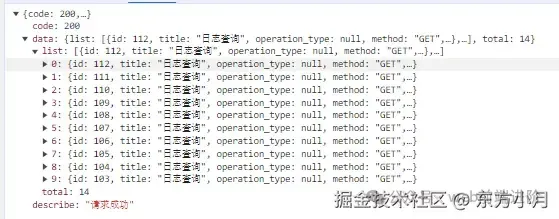
前端獲取的數據結構:

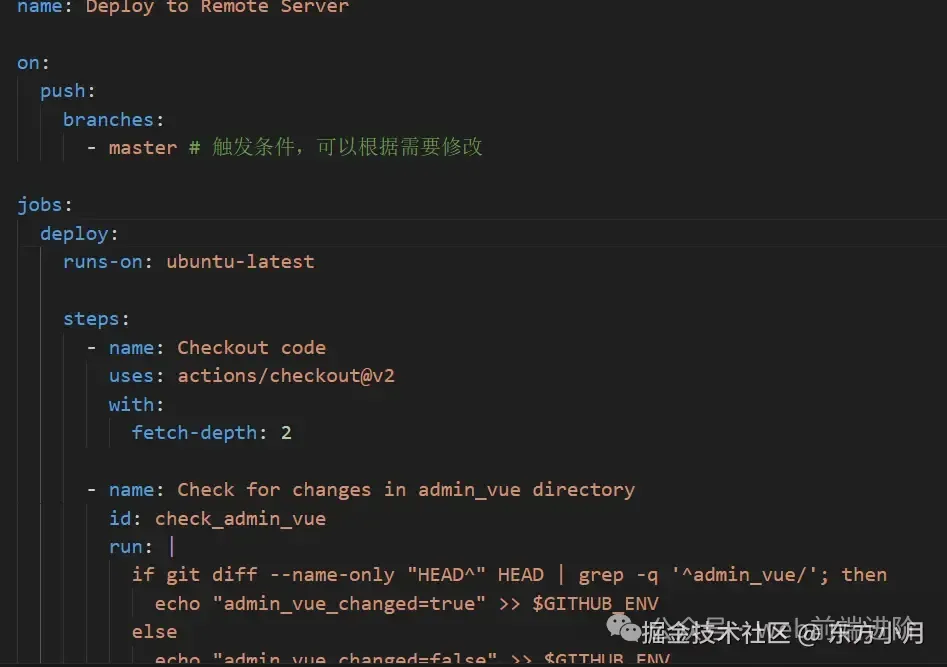
- 自動部署
自動部署我們使用了GitHub Actions,當我們提交代碼到GitHub后,會自動觸發GitHub Actions的工作流,然后會自動部署到阿里云服務器上。
部分代碼配置如下:

當然功能還不止這些, 由于篇幅原因, 這里就不一一介紹了。相關完整教程也已經寫完了,感興趣可以去看看。如果有什么問題,歡迎留言。
同時項目還有很多沒有完善的地方,后續會繼續完善,爭取打造一個以前端開發者為中心的全棧后臺權限管理系統!
Any application that can be written in JavaScript, will eventually be written in JavaScript
標注地址
[1] https://github.com/qddidi/fs-admin




































