如何使用一行 CSS 去除圖像背景
通過一個 CSS 屬性,你就能去除任何圖像的背景。
這一屬性在大多數現代瀏覽器中都得到了支持。
假設你遇到這樣的情況:
你已經完成了一個很棒的布局,完全響應式,效果也如預期。
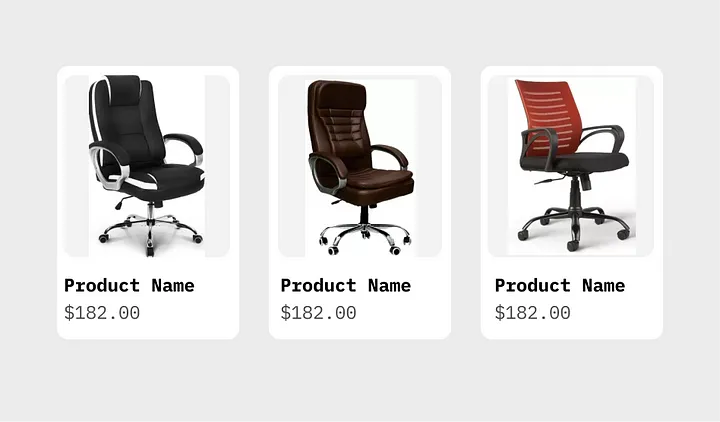
但有幾張圖像的背景與網站的背景不匹配,就像下面這張圖:
 圖片
圖片
圖像的背景顏色與預期的背景色完全不同。
通常,你可能首先想到的是調整設計:
更改背景色,使其與圖像的背景色匹配。
但其實不需要這樣做……
在 CSS 中,有一個叫做 mix-blend-mode 的屬性,就是在這里發生了“魔法”。
什么是 mix-blend-mode?
HTML 不是編程語言,它沒有嚴格的語法和邏輯規則。
你的網站中,圖像通常被包含在各自的 div 元素中,每個 div 元素都有自己的背景色,而每個圖像也有自己的背景。
那 mix-blend-mode 如何起作用呢?
當你對圖像元素應用 mix-blend-mode 屬性時,瀏覽器會開始對比圖像和 div 元素的顏色。
例如,如果你設置樣式為 mix-blend-mode: darken,瀏覽器會逐像素地進行顏色對比。
這意味著,在每個位置,瀏覽器會比較圖像和 div 元素的兩個像素。
如果設置了 darken,那么較暗的像素會被保留。
 圖片
圖片
舉個例子:
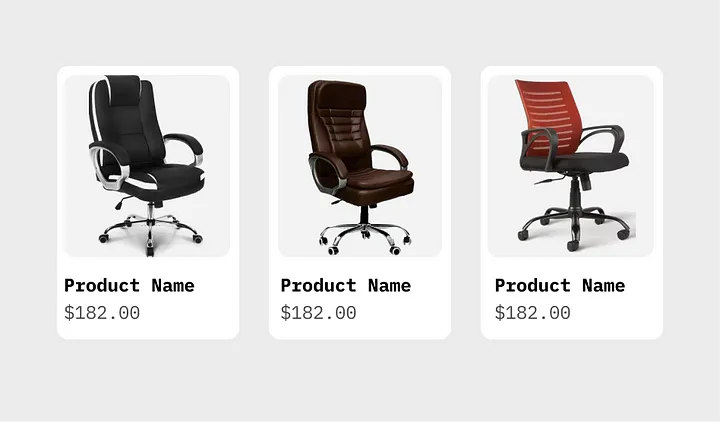
假設 div 的背景比圖像的背景更暗,那么 div 背景的顏色會被保留,圖像的背景顏色則會被“去除”。
如果圖像背景的亮度比 div 更高,那么圖像的背景就會“消失”,而與 div 的背景混合。
這時,看起來圖像的背景好像被去除了,但實際上它只是與 div 的背景融合了。
如何判斷哪個顏色更暗?
很簡單……
你可以將這兩種顏色轉換為 HSL 顏色模型,它包含三個參數:
- 色調 (Hue)
- 飽和度 (Saturation)
- 亮度 (Lightness)
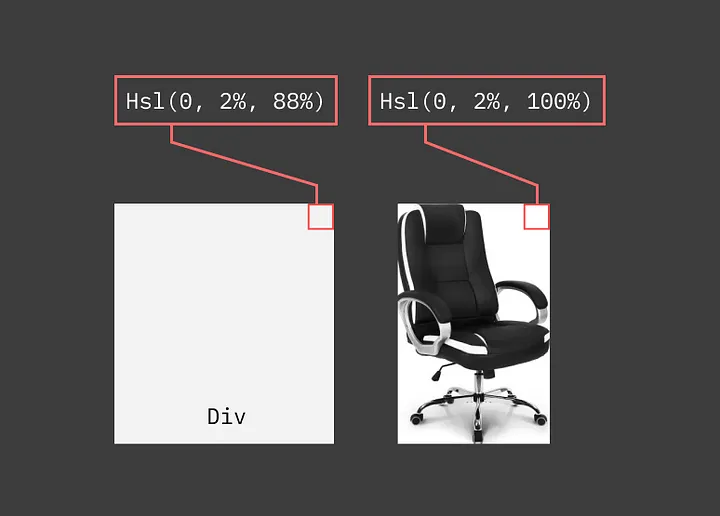
其中,亮度值越高,顏色就越亮。所以,在進行比較時,亮度值較低的顏色會被保留。
 圖片
圖片
通常情況下,產品的顏色會比背景顏色更強烈,也更暗。因此,產品的實際圖像保持原樣,而圖像背景會與 div 背景融合,看起來就像圖像的背景已經被去掉了。
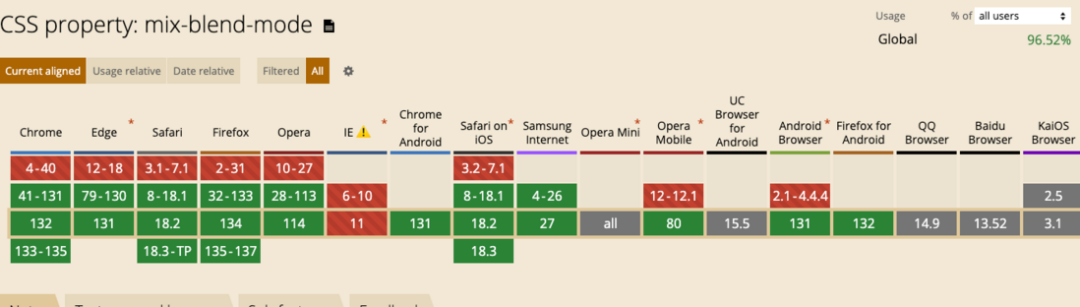
瀏覽器支持
 圖片
圖片
總結:
通過使用 mix-blend-mode 屬性,尤其是 darken 模式,你可以輕松去除圖像的背景,并讓它和網頁背景無縫融合。這不僅省去了繁瑣的設計修改,還能在不改變圖像的前提下,完美匹配網站的設計風格。
這樣一來,你就能用一行 CSS 去實現圖像背景的去除,效果又簡單又直觀。




































