ASP.NET DropDownList的創(chuàng)建與填充
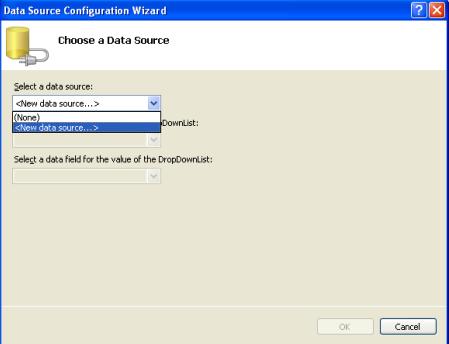
我們的***個(gè)目標(biāo)是添加一個(gè)能夠列出類別的DropDownList. 打開Filtering文件夾中的MasterDetailsDetails.aspx, 在頁面上添加一個(gè)DropDownList, 設(shè)置它的ID為Categories,然后單擊智能標(biāo)記上的 Configure Data Source鏈接. 在數(shù)據(jù)源配置向?qū)е羞x擇新增一個(gè)數(shù)據(jù)源.

ASP.NET DropDownList: 為DropDownList增加一個(gè)新的數(shù)據(jù)源
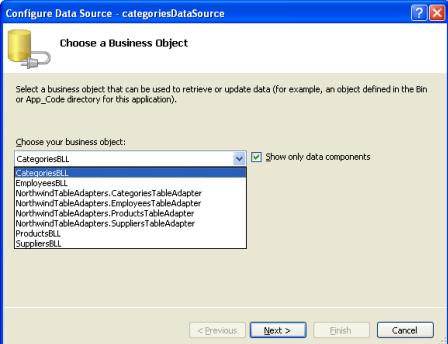
當(dāng)然, 新的數(shù)據(jù)源應(yīng)該是ObjectDataSource. 把新的ObjectDataSource命名為CategoriesDataSource并且讓他調(diào)用CategoriesBLL對象的GetCategories()方法

ASP.NET DropDownList: 選擇使用CategoriesBLL類

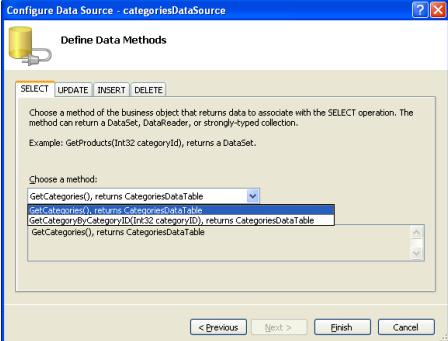
ASP.NET DropDownList: 配置ObjectDataSource使用GetCategories()方法
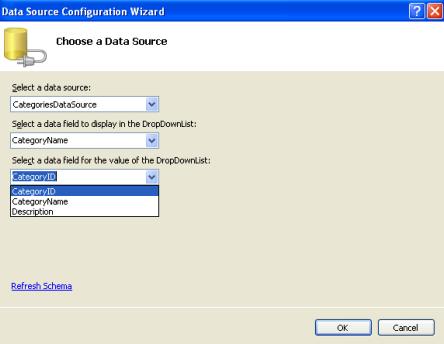
配置完ObjectDataSource后還需要指定要在DropDownList中顯示的數(shù)據(jù)字段,以及作為數(shù)據(jù)項(xiàng)的值(value for the list item)的數(shù)據(jù)字段.我們指定CategoryName為要顯示的列,指定CategoryID為數(shù)據(jù)項(xiàng)的值字段

ASP.NET DropDownList: 指定DropDownList 顯示CategoryName列并且使用CategoryID列作為數(shù)據(jù)項(xiàng)的值
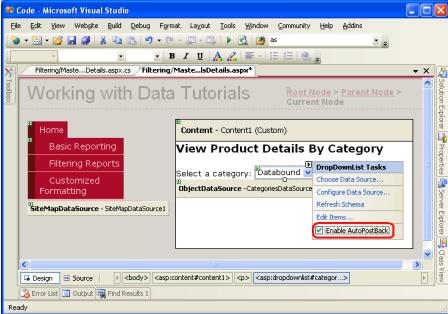
這時(shí),我們就有了一個(gè)使用Categories表中的記錄來填充的DropDownList控件. 當(dāng)用戶在DropDownList中選擇一個(gè)新的類別時(shí), 我們需要一次回發(fā),這樣可以刷新在第二步中我們要?jiǎng)?chuàng)建的產(chǎn)品DropDownList控件. 所以, categoriesDropDownList的智能標(biāo)記上選中AutoPostBack選項(xiàng).

ASP.NET DropDownList: 選中Categories DropDownList 的AutoPostBack
【編輯推薦】
- ASP.NET 2.0數(shù)據(jù)教程:給站點(diǎn)添加aspx頁面
- ASP.NET 2.0數(shù)據(jù)教程:創(chuàng)建母版頁
- ASP.NET跨頁面?zhèn)髦档募记?/A>
- ASP.NET 2.0數(shù)據(jù)教程:給DAL添加定制編碼
- ASP.NET 2.0數(shù)據(jù)教程:完成數(shù)據(jù)訪問層

























