探秘Eclipse 4的CSS切換主題功能
【51CTO快譯】Eclipse 4.0計(jì)劃剛出現(xiàn)的時(shí)候從事Eclipse各個(gè)項(xiàng)目的團(tuán)隊(duì)和開發(fā)者就Eclipse未來下一步該怎么走進(jìn)行了激烈討論,而隨著Eclipse 4.0 SDK中的CSS主題功能得到明顯改善,Eclipse RCP技術(shù)越來越成熟,特別是我們進(jìn)行動(dòng)態(tài)主題轉(zhuǎn)換時(shí)更為簡(jiǎn)單方便,這些討論漸漸地平息了。本文載自一個(gè)外國(guó)專家Kai的blog,全文如下:
如果你想要實(shí)現(xiàn)一個(gè)CSS主題轉(zhuǎn)換,只需擴(kuò)展你的Eclipse,路徑如下: org.eclipse.e4.ui.css.swt.theme.
這里有一個(gè)在Eclispe 4下進(jìn)行雙模板聲明的示例可以參考
- <extension
- point="org.eclipse.e4.ui.css.swt.theme">
- <theme
- basestylesheeturi="css/dark-gradient.css"
- id="org.eclipse.e4.demo.contacts.themes.darkgradient"
- label="Dark Gradient Theme">
- theme>
- <theme
- basestylesheeturi="css/bright-gradient.css"
- id="org.eclipse.e4.demo.contacts.themes.brightgradient"
- label="Bright Gradient Theme">
- theme>
- extension>
然后需要做的就是指定一個(gè)程序來切換實(shí)際的主題。這里是選擇dark gradient主題的全部代碼
- public class DarkThemeHandler {
- @Execute
- public void execute(IThemeEngine engine) {
- engine.setTheme("org.eclipse.e4.demo.contacts.themes.darkgradient");
- }
- }
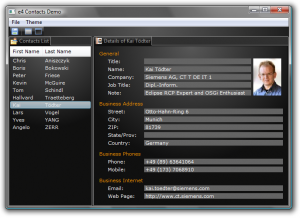
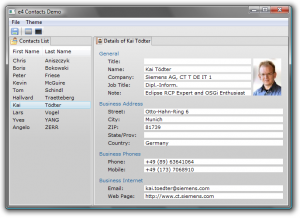
使用工作臺(tái)模型來將我們的轉(zhuǎn)換程序綁定到目錄或工具欄,下面的兩幅效果圖就展示了黑色主題和明朗主題之間的動(dòng)態(tài)轉(zhuǎn)換。

黑色主題

明亮主題
Contact只是Eclipse 4的一種操作方式,詳細(xì)可以參考 http://www.toedter.com/blog/?p=64
【編輯推薦】



























