2013年6月編程語言排行榜:JavaScript重回前十
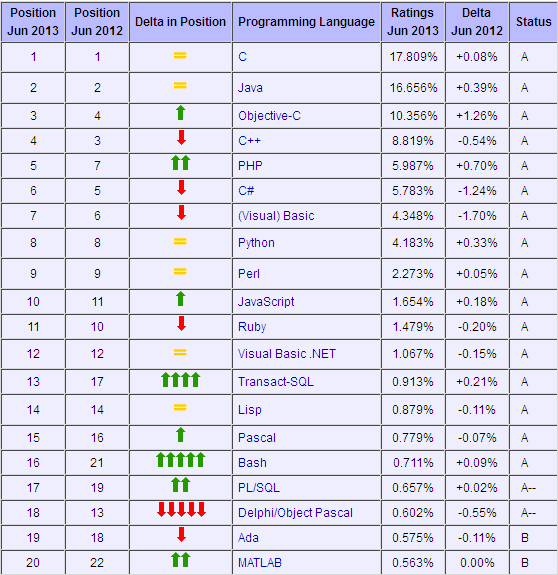
TIOBE編程語言排行榜6月榜出爐。本期排行榜前四位沒有變化,C語言依舊穩居第一寶座,Java和Objective-C列位第二、第三,C++排在第四。C#跌出前五,他的位置由PHP頂替,這也是今年以來PHP首次闖入前五。
值得注意的是,JavaScript本月排名第十位, 重新進入排行榜前十。JavaScript是一種基于對象和事件驅動并具有相對安全性的客戶端腳本語言,是時下最為流行的Web腳本語言。因此這樣一種無處不在的語言遲遲沒有進入前五,讓人覺得無法理解。
現如今JavaScript正在積極擴大其應用領域,Node.js是一套基于JavaScript的工具包,以此用來編寫高性能網絡服務器,使 JavaScript在服務器端得以應用。此外,基于Javascript開發的游戲(大部分基于瀏覽器)也在不斷增加。
而其他語言在以JavaScipt為目標而誕生,比如CoffeeScript(排名139), 該語言增強了JavaScript 的精簡性與可讀性,可被編譯成高效的JavaScript;TypeScript (排名207)是JavaScript的一個超集,TypeScript用來為大型應用服務,而編譯時它生成JavaScript 以確保兼容性。
前20名榜單排行榜:

還原JavaScript的真實歷史:
在許多資料,JavaScript的語源被追溯到一種名為Cmm的語言。同樣是在這一溯源的過程中,人們發現“其實”JavaScript不是第一種網頁中的腳本語言。現在一些所謂“公認”的情況是這樣的:
- 大概在1992年,一家稱作Nombas的公司開始開發一種叫做C減減(C-minus-minus,簡稱Cmm)的嵌入式腳本語言。這個腳本語言捆綁在一個叫做CEnvi的共享軟件產品中,當Netscape Navigator嶄露頭角時,Nombas開發了一個可以嵌入網頁中的CEnvi的版本。這些早期的試驗稱為EspressoPage(濃咖啡般的頁面),它們代表了第一個在萬維網上使用的客戶端腳本語言。而Nombas絲毫沒有料到它的理念將會成為因特網的一塊重要基石。
然而,這是真實的情況嗎?運行在Netscape中的第一個“客戶端腳本語言”真的是Cmm的濃咖啡?又或者真的象Wiki中記述的那樣,Brendan Eich在JavaScript引用了Cmm語言特性?不是的。盡管上述的資料看起來出權威:《Javascript高級程序設計》(Professional JavaScriptfor Web Developers),但他的確錯了。
JavaScript與Cmm在語言特性上無關
為了弄明白JavaScript與Cmm的關系,我大概用了三天的時間,從網上收集了多個Cmm的版本。這些版本既包括早期的Cmm(1993年),也包括在JavaScript初創時的Cmm(1995年),還包括在后來,Cmm更名為ScriptEase的第一個版本(3.0, 1997年),作為參考,我還考察了它在服務器端的版本。
遺憾的是,在1996年之前,在Cmm的2.x的最后一個版本之前,Cmm都并不是一個面向對象(或基于對象)的語言,Cmm正如它自己的名字所說的一樣:是一個精減版的C,而不是C++或以C++為基礎的變種。所以Cmm中有“結構”,也有#include等,整個的體系是參考C語言的。
由于JavaScript在基本的語法特性(例如大括號、語句關鍵字等)上參考了C,在對象系統上(例如“.”作為成員存取)上參考了Java,因此在一定程度上Cmm與JavaScript存在相似性——主要是
與共同借鑒自C的部分。但是除了這些之外,JavaScript與Cmm在語言特性上完全無關。
JavaScript最初的基本設計是怎樣的?
我需要補充一下JavaScript初始設計目標。Brendan Eich在1995年4月前后被Netscape公司雇傭,目標是完成一套語言系統。最初的設計里,該語言系統是為Netscape的LiveWire戰略服務的。該
戰略彰顯了Netscape當年的勃勃野心,它是Netscape公司的一個通用的Web開發環境,包括NetscapeEnterprise、FastTrack Server等。LiveWire架構也成為所有Web服務器提供SP(Server Page)技術的藍本。例如在IIS中的ASP,以及更早期的IDC(Internet Database Connect)。
這種技術在服務器端通過內嵌于網頁的LiveScript代碼,使用名為database、DbPool、Cursor等的一組對象來存取LiveWire Database。作為整套的解決方案,Netscape在客戶端網頁上也提供
LiveScript腳本語言的支持,除了訪問Array、String等這些內置對象之外,也可以訪問window等瀏覽器對象。
不過并不清楚的是:LiveScript最初的設計是先考慮服務器端應用,還是先考慮網頁中應用。但這些應用環境的決策上的變化,時間僅僅限制在1995年4月至1995年10月之前,因為當月發布的netscape 2.0 beta1已經包含了腳本支持。
在netscape 2.0 beta1中并不支持<script>標簽,而只是在form表單元素中支持了onclick這類的事件。這時的腳本代碼是用在HTML標簽屬性上的,也就是類似于:
- <input type="button" onclick="alert('hello, world!')">
很快,三周之后netscape 就發布了beta2。這個版本正式地支持了<script>標簽,并可以解析該標簽中的代碼、標識符,開始具備調用函數、表達式運算等能力。這個版本已經具備了JavaScript 1.0的基本性質。
——什么?能調用函數、表達式運算就是JavaScript 1.0的基本性質了?是的,差不多了。相比起來,JavaScript 1.0只是在這樣的基礎上加上了一套對象系統而已。在隨后發布的beta 3中,函數可以作為構造器使用,可以創建出用戶自己的對象來了。再后來window等全局對象被加了進來,再把“當前網頁”中的表單元素等影射成可編程對象,JavaScript 1.0就完成了。
僅僅如此而已。在JavaScript 1.0的時代,既沒有“原型繼承”,也沒有“函數式編程”——甚至連匿名函數也沒有支持,所以下面的代碼就足夠讓瀏覽器掛掉了:
- var func = function() {
- }
JavaScript 1.0的設計目標,就是“讓網頁動起來”,最初的要求包括三個方面:
- 讓網頁中的元素可以被編程,所以象forms、links這些對象,在網頁裝載結束后就初始化為全局成員了——那時候還沒有所謂的DOM或DHTML呢。
- 讓JavaScript跟Java接近一些,因為Netscape與Sun有戰略合作。而且,Sun那時相當火暴。
- 讓JavaScript可以在服務器與客戶端兩邊都使用,因此它必須是嵌入式的。
不過JavaScript的另一項特性,則自它的第一個版本就存在。該特性就是動態執行,也就是eval()。這是與它的“腳本”的性質有關的。在早期的“腳本”也被稱為“批處理程序”,就如同DOS批處理
或Unix shell一樣,腳本應當具有裝入字符串文本并“動態執行”的能力。
所以總結起來,JavaScript 1.0其實是一個可以創建和操作對象的普通過程式語言。這個時候的JS代碼既不能檢測“對象-構造器”之間的繼承性,也沒有原型繼承這樣的東東來構建對象系統。函數
除了在new MyObject()時協助傳入一個this引用之外,就跟普通的函數完全一樣。而且,最為有趣的是,Brendan Eich這時還沒有形成JavaScript中最重要的“類型系統”概念,此時undefined還只
是系統全局中的一個特殊的值,而不是某種類型。typeof關鍵字也還根本不存在。換言之,Eich現在要做的只是一個“可編程的、可以用對象的”腳本語言,至于它是否在類型系統上完備或者優美,他還顧不過來呢。
JavaScript最重要的“構造器-原型繼承”概念是在JavaScript 1.1版本中提出的,類型系統和重要的函數式語言特性要等到v1.2之后才被加入。現在,在1996年1月底,JavaScript 1.0隨Netscape2.0正式版發布了。
#p#
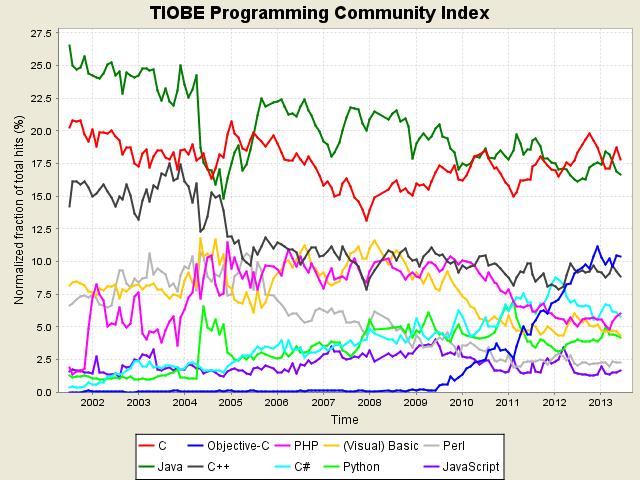
前10名編程語言走勢:
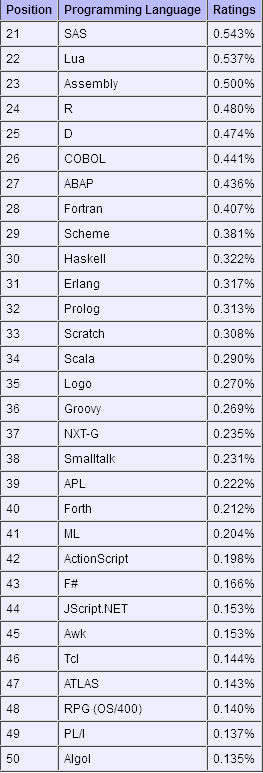
21-50編程語言排名:

后50名的編程語言:
(Visual) FoxPro, ABC, Alice, Apex, Applescript, AutoLISP, bc, C shell, CFML, CL (OS/400), Clojure, Common Lisp, Dart, Dylan, ECMAScript, Eiffel, Emacs Lisp, Go, Gosu, Heron, Icon, IDL, Informix-4GL, J, JavaFX Script, LabVIEW, Ladder Logic, Lasso, LPC, Mathematica, MS-DOS batch, MUMPS, NATURAL, Oberon, OCaml, Occam, OpenCL, Oz, PowerShell, Q, REXX, S, sed, Simulink, Smarty, SPARK, VBScript, VHDL, xBase, XSLT
原文鏈接:http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html