Java 8新特性探究(十二)Nashorn :新犀牛
Nashorn是什么
Nashorn,發音“nass-horn”,是德國二戰時一個坦克的命名,同時也是java8新一代的javascript引擎--替代老舊,緩慢的Rhino,符合 ECMAScript-262 5.1 版語言規范。你可能想javascript是運行在web瀏覽器,提供對html各種dom操作,但是Nashorn不支持瀏覽器DOM的對象。這個需要注意的一個點。
關于Nashorn的入門
主要是兩個方面,jjs工具以及javax.script包下面的API:
jjs是在java_home/bin下面自帶的,作為例子,讓我們創建一個func.js, 內容如下:
- function f() { return 1; };
- print( f() + 1 );
運行這個文件,把這個文件作為參數傳給jjs
- jjs func.js
輸出結果:2
另一個方面是javax.script,也是以前Rhino余留下來的API
- ScriptEngineManager manager = new ScriptEngineManager();
- ScriptEngine engine = manager.getEngineByName( "JavaScript" );
- System.out.println( engine.getClass().getName() );
- System.out.println( "Result:" + engine.eval( "function f() { return 1; }; f() + 1;" ) );
輸出如下:
jdk.nashorn.api.scripting.NashornScriptEngine
Result: 2
基本用法也可以去http://my.oschina.net/jsmagic/blog/212455 這篇博文參考一下;
Nashorn VS Rhino
javascript運行在jvm已經不是新鮮事了,Rhino早在jdk6的時候已經存在,但現在為何要替代Rhino,官方的解釋是Rhino相比其他javascript引擎(比如google的V8)實在太慢了,要改造Rhino還不如重寫。既然性能是Nashorn的一個亮點,下面就測試下性能對比,為了對比兩者之間的性能,需要用到Esprima,一個ECMAScript解析框架,用它來解析未壓縮版的jquery(大約268kb),測試核心代碼如下:
- static void rhino(String parser, String code) {
- String source = "speedtest";
- int line = 1;
- Context context = Context.enter();
- context.setOptimizationLevel(9);
- try {
- Scriptable scope = context.initStandardObjects();
- context.evaluateString(scope, parser, source, line, null);
- ScriptableObject.putProperty(scope, "$code", Context.javaToJS(code, scope));
- Object tree = new Object();
- Object tokens = new Object();
- for (int i = 0; i < RUNS; ++i) {
- long start = System.nanoTime();
- tree = context.evaluateString(scope, "esprima.parse($code)", source, line, null);
- tokens = context.evaluateString(scope, "esprima.tokenize($code)", source, line, null);
- long stop = System.nanoTime();
- System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
- }
- } finally {
- Context.exit();
- System.gc();
- }
- }
- static void nashorn(String parser, String code) throws ScriptException,NoSuchMethodException {
- ScriptEngineManager factory = new ScriptEngineManager();
- ScriptEngine engine = factory.getEngineByName("nashorn");
- engine.eval(parser);
- Invocable inv = (Invocable) engine;
- Object esprima = engine.get("esprima");
- Object tree = new Object();
- Object tokens = new Object();
- for (int i = 0; i < RUNS; ++i) {
- long start = System.nanoTime();
- tree = inv.invokeMethod(esprima, "parse", code);
- tokens = inv.invokeMethod(esprima, "tokenize", code);
- long stop = System.nanoTime();
- System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
- }
- // System.out.println("Data is " + tokens.toString() + " and " + tree.toString());
- }
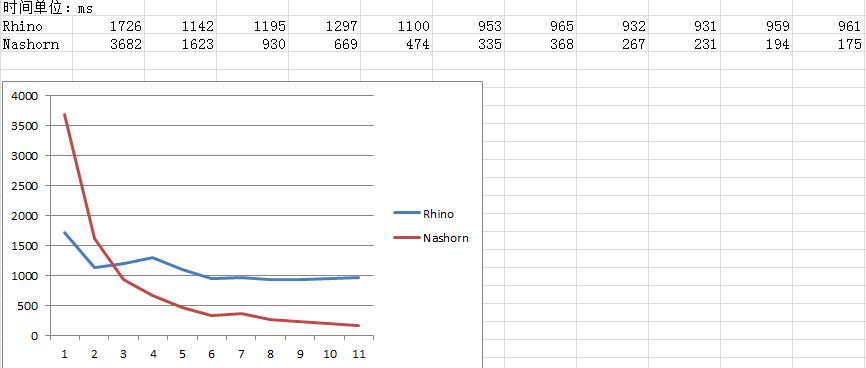
從代碼可以看出,測試程序將執行Esprima的parse和tokenize來運行測試文件的內容,Rhino和Nashorn分別執行30次,在開始時候,Rhino需要1726 ms并且慢慢加速,最終穩定在950ms左右,Nashorn卻有另一個特色,***次運行耗時3682ms,但熱身后很快加速,最終每次運行穩定在175ms,如下圖所示
nashorn首先編譯javascript代碼為java字節碼,然后運行在jvm上,底層也是使用invokedynamic命令來執行,所以運行速度很給力。
為何要用java實現javascript
這也是大部分同學關注的點,我認同的觀點是:
-
成熟的GC
-
成熟的JIT編譯器
-
多線程支持
-
豐富的標準庫和第三方庫
總得來說,充分利用了java平臺的已有資源。
總結
新犀牛可以說是犀牛式戰車,比Rhino速度快了許多,作為高性能的javascript運行環境,Nashorn有很多可能。
舉例, Avatar.js 是依賴于Nashorn用以支持在JVM上實現Node.js編程模型,另外還增加了其他新的功能,如使用一個內建的負載平衡器實現多事件循環,以及使用多線程實現輕量消息傳遞機制;Avatar還提供了一個Model-Store, 基于JPA的純粹的JavaScript ORM框架。
在企業中另外一種借力 Nashorn方式是腳本,相比通常我們使用Linux等shell腳本,現在我們也可以使用Javascript腳本和Java交互了,甚至使用Nashorn通過REST接口來監視服務器運行狀況。