移動前端分享:對于移動設備頁面尺寸的理解
為移動設備制作前端頁面,往往會遇到很多令人迷惑的情況,本文中,我整理了一些相關的概念和方法,與大家分享一下。
設備像素和CSS像素
css像素是固定不變的,瀏覽器上縮放的話,css像素會被拉伸或者縮小,設備像素不變
100%zoom : css像素 和設備像素 一致
zoom被縮放 : css像素在設備像素里 被縮放
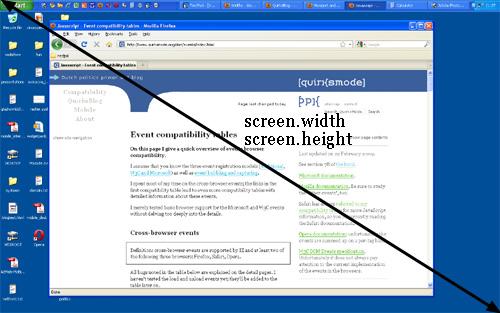
屏幕尺寸和窗口尺寸
屏幕尺寸和窗口尺寸較好理解
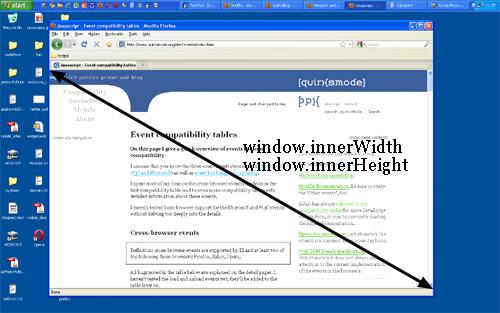
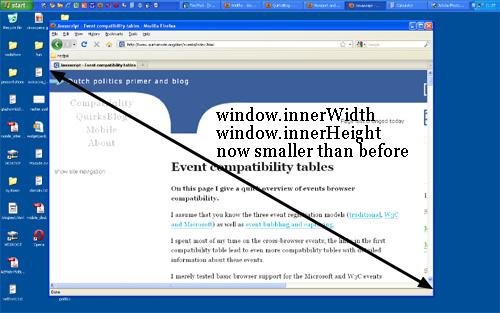
但是需要注意的是:當縮放窗口的時候,窗口尺寸更改了,這一點對于后面理解移動端尺寸有一定幫助
解釋:當放大頁面的時候,窗口尺寸變小了,為什么呢?因為窗口尺寸(window.innerWidth)的定義是窗口里能展現的像素寬高,頁面放大了,頁面里展現的css像素變少了,所以窗口尺寸變小了,相反縮小頁面的時候,窗口尺寸變大了。
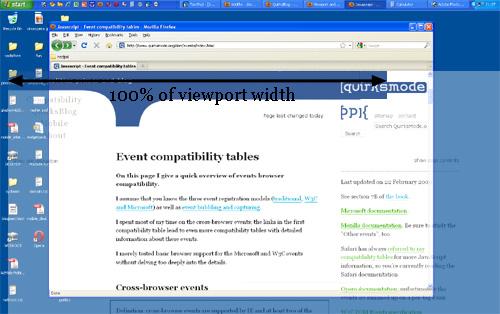
pc上的viewport
viewport并非是移動端的專利,viewport是瀏覽器內部的一個數據,它約束html的寬度。viewport基本等同于窗口尺寸,所以當你縮放窗口的時候viewport會改變,相應的html寬度也會改變。
這個例子中,由于放大頁面,viewport變小,而頁面中的頭部藍條css設置為100%,跟隨viewport變化,所以右側logo暴露了出來,藍條沒有覆蓋100%的文檔寬度,而只取viewport的寬度。
移動終端的viewport
移動終端的viewport更加麻煩一些,有兩種viewport,分別是展示viewport(visual viewport)和布局viewport(layout viewport)。
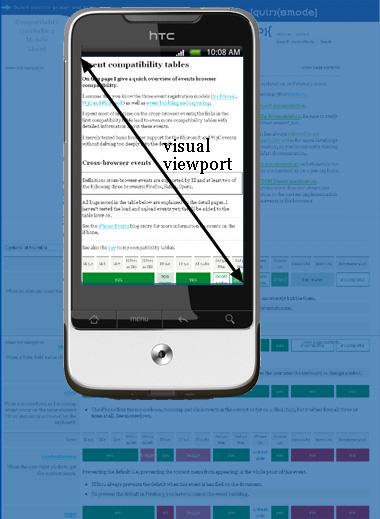
上面這張圖片你可以這么理解:
手機是一個放大鏡,它游走在頁面上,手機上展示的寬高為visual-viewport,而整個頁面的寬高是layout-viewport。
好奇的朋友一定會問,為什么要這樣呢,何必這么麻煩?這是因為手機的尺寸太小了,“移動瀏覽器廠商想給它們的客戶盡可能的提供***的體驗,這現在指的就是「盡可能的跟桌面一樣」。因此耍一些花招是必要的。”
那么,假如我的頁面沒有經過任何優化,手機默認的layout-viewport是多大呢,“layout viewport有多寬?每個瀏覽器都不一樣。Safari iPhone為980px,Opera為850px,Android WebKit為800px,***IE為974px。”
這就是為什么普通一個頁面在iphone上看會變得很大的原因,iphone默認把你的頁面的viewport設置為980px,也就是說html的100%寬度默認為980px;
#p#
現代移動端網頁設計與viewport
雖說visual-viewport是為了用戶看得更清楚而做的設定,但實際上,這帶來了用戶體驗上的下降,用戶往往需要縮放和移動頁面。所以現代針對移動端的網頁設計(或者響應式設計)通常采用的方法是,精簡頁面內容,放大視覺元素,避免體驗不好的縮放和移動頁面。包括boostrap在內的眾多前端框架也無不在設計上采用這種解決方案。
要滿足這種設計,首先要保證一件事情就是,讓layout-viewport就是visual-viewport,消除兩個viewport帶來的頁面差異。
蘋果公司推動的的viewport meta可以解決這個問題,viewport的主要作用是指定layout-viewport的大小。
比如:
<meta name="viewport" content="width=device-width">
這個設定其實就是讓layout-viewport和visual-viewport保持一致,回想一下上面那張把手機當做放大鏡的圖片,有了這個設定以后,手機就不是放大鏡了,而是把整個頁面裝在手機里。
此外,viewport還可以設置 initial-scale , user-scalable
蘋果給的一些例子
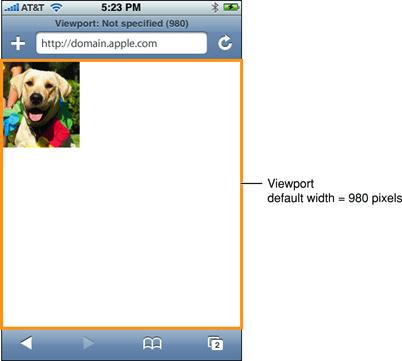
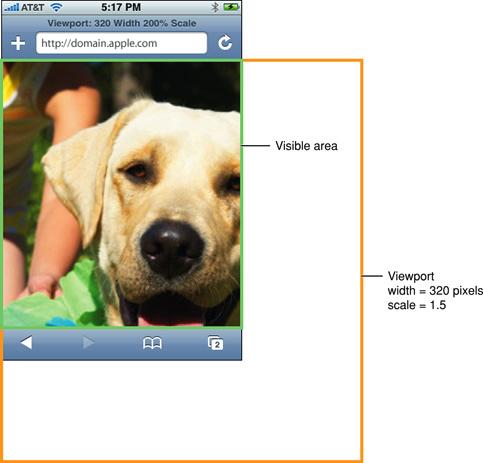
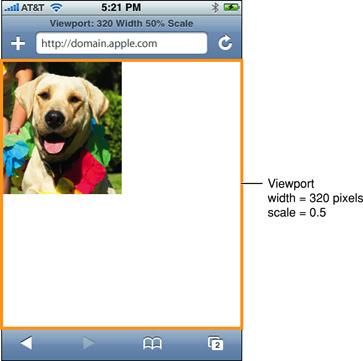
關于Viewport,safari的開發官網給了一些例子,可以加深我們對這個問題的理解:
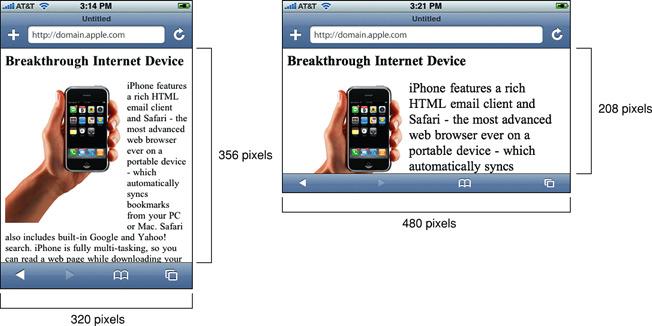
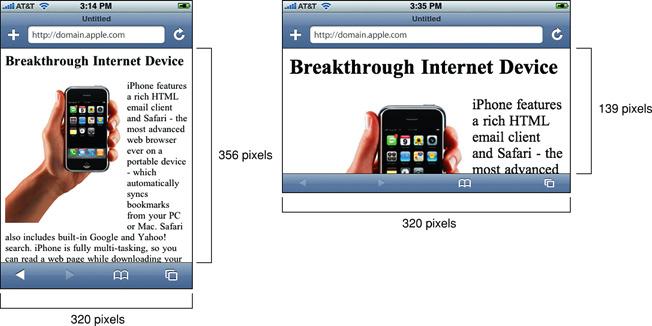
可以看到決定頁面展示效果的兩個因素,width和scale,scale類似pc端的放大縮小
一個默認寬度為100%頁面的樣子
默認寬度 + initial scale = 1.0
寬度設為320 + 默認 initial scale
參考:
一、http://weizhifeng.net/viewports.html