iOS9 collectionView新特性
作者:佚名
近日因為系統升級導致xcode6.系列版本出現bug,于是開始使用xcode7。在使用之余突然想到collectionView在iOS9中發布了一個可以移動cell的新特性,就嘗試著將其實現,無奈api文檔接口無法查看,只有一些列的api放在那里。于是上網查找,發現國內沒有搜索到此類文章,于是FQ繼續找,最終找到的竟然都是swift版本,于是將其轉換為oc版本以幫助國內需要的朋友學習使用。
近日因為系統升級導致xcode6.系列版本出現bug,于是開始使用xcode7。在使用之余突然想到collectionView在iOS9中發布了一個可以移動cell的新特性,就嘗試著將其實現,無奈api文檔接口無法查看,只有一些列的api放在那里。于是上網查找,發現國內沒有搜索到此類文章,于是FQ繼續找,最終找到的竟然都是swift版本,于是將其轉換為oc版本以幫助國內需要的朋友學習使用。下面是具體用法:
1.創建collectionView并設置代理
- (UICollectionView *)collectionView{
if (_collectionView == nil) {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.itemSize = CGSizeMake(50, 50);
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, self.view.bounds.size.height) collectionViewLayout:layout];
layout.minimumLineSpacing = 10;
layout.minimumInteritemSpacing = 10;
[_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"Cell"];
_collectionView.backgroundColor = [UIColor cyanColor];
_collectionView.dataSource = self;
//此處給其增加長按手勢,用此手勢觸發cell移動效果
UILongPressGestureRecognizer *longGesture = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(handlelongGesture:)];
[_collectionView addGestureRecognizer:longGesture];
}
return _collectionView;
}
2.設置其資源
_dataSource = [NSMutableArray array];
for (int i = 1; i <= 50; i++) {
NSString *imageName = [NSString stringWithFormat:@"%d",i];
[_dataSource addObject:imageName];
}
3.監聽手勢,并設置其允許移動cell和交換資源
- (void)handlelongGesture:(UILongPressGestureRecognizer *)longGesture {
//判斷手勢狀態
switch (longGesture.state) {
case UIGestureRecognizerStateBegan:{
//判斷手勢落點位置是否在路徑上
NSIndexPath *indexPath = [self.collectionView indexPathForItemAtPoint:[longGesture locationInView:self.collectionView]];
if (indexPath == nil) {
break;
}
//在路徑上則開始移動該路徑上的cell
[self.collectionView beginInteractiveMovementForItemAtIndexPath:indexPath];
}
break;
case UIGestureRecognizerStateChanged:
//移動過程當中隨時更新cell位置
[self.collectionView updateInteractiveMovementTargetPosition:[longGesture locationInView:self.collectionView]];
break;
case UIGestureRecognizerStateEnded:
//移動結束后關閉cell移動
[self.collectionView endInteractiveMovement];
break;
default:
[self.collectionView cancelInteractiveMovement];
break;
}
}
- (BOOL)collectionView:(UICollectionView *)collectionView canMoveItemAtIndexPath:(NSIndexPath *)indexPath{
//返回YES允許其item移動
return YES;
}
- (void)collectionView:(UICollectionView *)collectionView moveItemAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath*)destinationIndexPath {
//取出源item數據
id objc = [_dataSource objectAtIndex:sourceIndexPath.item];
//從資源數組中移除該數據
[_dataSource removeObject:objc];
//將數據插入到資源數組中的目標位置上
[_dataSource insertObject:objc atIndex:destinationIndexPath.item];
}
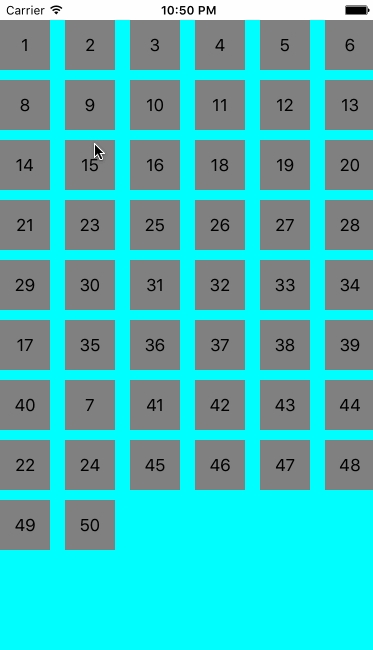
通過以上設置便可以成功移動cell了,下面奉上效果圖

至此collectionView的新特性使用方法展示完成,如其中有何錯誤之處望之處,謝謝!
我認為你會是我的全部,我為此拼搏奮斗,希望***不只是我認為!
責任編輯:李英杰
來源:
博客園




























