如何使用React Native制作圓形加載條
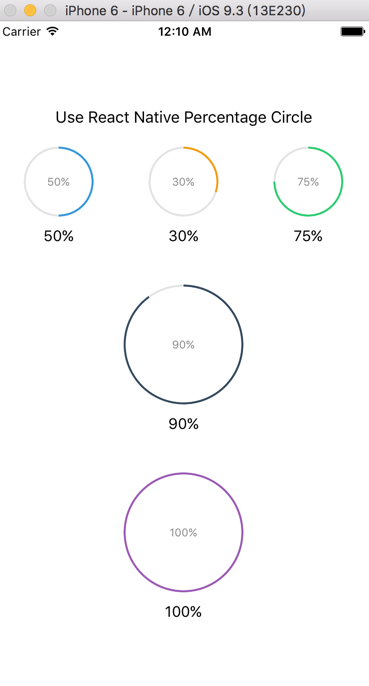
先放運(yùn)行截圖說明做什么吧,
react-native-percentage-circle 項(xiàng)目地址
最近需求需要一個(gè)顯示百分比的加載條。然而去搜索了很久,沒能發(fā)現(xiàn)比較滿意的組件,只好自己解決了。當(dāng)然對(duì)于大多數(shù)前端而言,這個(gè)并不是特別難的,可能思路眾多,然而面對(duì)React Native似乎就有點(diǎn)相形見絀了。解決這樣的問題,我們還是得回歸前端本身,看看有什么可以嫁接的方案沒。
前端常規(guī)制作進(jìn)度條方法
前端實(shí)現(xiàn)相對(duì)容易點(diǎn),我們可以用canvas去繪制圓,也可以用SVG去繪制.
使用SVG
- <svg style="width:2.8rem" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 130 130" overflow="visible" enable-background="new 0 0 130 130" id="progress">
- <circle fill="none" stroke="#ccc" stroke-width="4" stroke-miterlimit="10" cx="64.8" cy="64.8" r="59.8"></circle>
- <circle class="styled" fill="none" stroke="#2ecc71" stroke-width="4" stroke-miterlimit="10" cx="64.8" cy="64.8" r="59.8" style="stroke-dashoffset: -93.9336; stroke-dasharray: 375.734;"></circle>
- </svg>
SVG主要是用Circle進(jìn)行繪制,關(guān)于Circle使用可以看 這里 。我們先繪制***個(gè)圓,用于底色。接下來我們只需要在上面繪制一個(gè)帶有色彩的圓(切記不要填充顏色fill="none")。這個(gè)時(shí)候我們需要了解兩個(gè)關(guān)鍵的屬性;
stroke-dasharray: 用于控制路徑繪制中虛線和間距的。例子中的即圓的周長。
stroke-dashoffset: 用于指定距離虛線繪制的起點(diǎn)
如果我們知道了這個(gè)的話,我們只需要計(jì)算出圓的周長
- var CircleLength = R * 2 * Math.PI;
- var PercentOffset = - CircleLength * yourPercent;
然后將這個(gè)第二個(gè)Circle屬性賦予到style中:
- style="stroke-dashoffset: -93.9336; stroke-dasharray: 375.734;"
SVG相對(duì)來說還算是比較易用的解決方案, Demo點(diǎn)擊預(yù)覽;
使用 CSS漸變
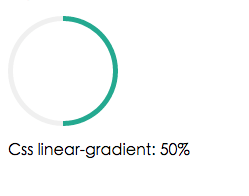
還有一個(gè)更加直接的方法,就是利用 CSS3 中的linear-gradient:
效果如圖:
我們只需要指定line-grdient中通過旋轉(zhuǎn)的角度然后設(shè)置好間隔的漸變百分比就行啦。
- background-image:linear-gradient(90deg, transparent 50%, #16a085 50%), linear-gradient(90deg, #eee 50%, transparent 50%);
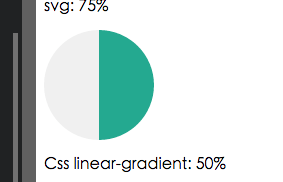
下圖為隱藏掉遮擋的小圓的樣子。
代碼如下:
- .circle1{
- position:relative;
- width:110px;
- height:110px;
- border-radius:100%;
- background-color: #eee;
- background-image:linear-gradient(90deg, transparent 50%, #16a085 50%), linear-gradient(90deg, #eee 50%, transparent 50%);
- }
- .circle2{
- position:relative;
- top:5px;
- left:5px;
- width:100px;
- height:100px;
- border-radius:100%;
- background-color: #fff;
- }
使用CSS Transform
如果要用Transform 的話,這個(gè)腦洞就比較大了,解決的方案也有很多,今天自己分享一個(gè)相對(duì)不燒腦的解決方案:
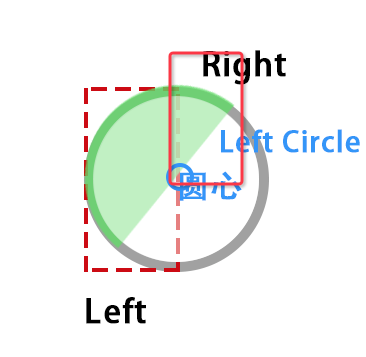
圖3-1

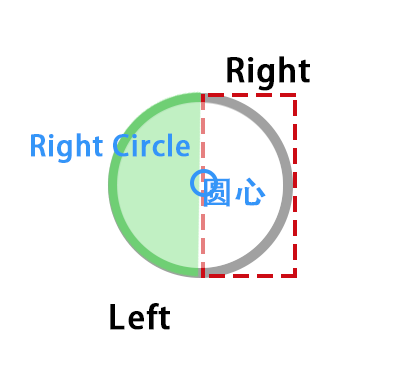
圖3-2
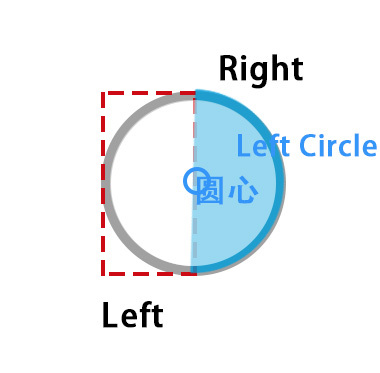
如圖 我們需要建立一個(gè)外部的圓,也就是用于繪制灰色的底色,然后再用一個(gè)區(qū)域進(jìn)行層級(jí)遮擋(也可以自己用border來模擬啦)。記住屬性一定要有overflow:hidden.
接下來我們需要添加左右兩個(gè)分區(qū),用于放置進(jìn)行彩條繪制的容器。如圖3-1我們?cè)O(shè)置左分區(qū)一個(gè),里面是一個(gè)左半圓,而這個(gè)半圓距離容器距離是100%,默認(rèn)是不可見的。然后它需要圍繞圓心旋轉(zhuǎn),比較巧妙的是,它需要旋轉(zhuǎn)過180度后,才會(huì)回到它的父容器可見區(qū)域。如圖3-2同理我們可以設(shè)置右半?yún)^(qū),然后將半圓放在-100%的距離,即右半圓默認(rèn)也不可見的。當(dāng)它開始旋轉(zhuǎn)的時(shí)候即如下圖紅色區(qū)域就是我們的角度:
注意由于是兩個(gè)圓進(jìn)行配合,因此角度過180度,時(shí)候,左半圓則開始旋轉(zhuǎn),而右半圓則保持180度即可。
- .left-wrap{
- overflow: hidden;
- position: absolute;
- left:0;
- top:0;
- width: 50%;
- height:100%;
- }
- .left-wrap .loader{
- position: absolute;
- left:100%;
- top:0;
- width:100%;
- height:100%;
- border-radius: 1000px;
- background-color: #333;
- border-top-left-radius: 0;
- border-bottom-left-radius: 0;
- transform-origin:0 50% 0;
- }
- // 省略一些右半?yún)^(qū)代碼
- .right-wrap{
- ....
- left:50%;
- }
- .right-wrap .loader{
- ...
- left:-100%;
- border-bottom-right-radius: 0;
- border-top-right-radius: 0;
- transform-origin:100% 50% 0;
- }
這些就是前端的一些解決方法當(dāng)然你也可以選擇開源的框架,比如:
如何使用React Native寫這樣的進(jìn)度條呢?
前面的前端思路自己倒是有了,于是覺得很easy嘛,不過在開始寫的時(shí)候發(fā)現(xiàn) 尷尬了。 SVG成本比較大,你需要安裝依賴react-native-art-svg。用漸變的話,當(dāng)然也比較麻煩,也需呀安裝依賴,自己內(nèi)心覺得:畫一個(gè)圓至于么!!!
于是乎開始自己造輪子了,采用了第三種方案,就用view + transform進(jìn)行組件封裝。才開始還挺順的,不過看官方文檔,發(fā)現(xiàn)沒有對(duì) transform origin支持。雖然支持了rotate ,scale,translate,但是發(fā)現(xiàn)這個(gè)缺陷,無疑陷入一絲困境。隨后發(fā)現(xiàn)有人早已提了自己的pr給官方,希望得到支持。類似于 transformOrgin:{x:100}這樣子。 當(dāng)然目前***版依舊沒有納入到計(jì)劃中。不過官方支持了transformMatrix , 這個(gè)雖好,可是樓主數(shù)學(xué)卻是渣,能不能有一個(gè)讓學(xué)渣快速理解的方案。
The transform-origin property lets you modify the origin for transformations of an element. For example, the transform-origin of the rotate() function is the centre of rotation. (This property is applied by first translating the element by the negated value of the property, then applying the element's transform, then translating by the property value.)
大致意思就是這個(gè)屬性在進(jìn)行選擇時(shí)指定origin的時(shí)候,會(huì)先將元素平移過去,然后再移回來。所以我們可以在旋轉(zhuǎn)時(shí)這樣指定:
- <View style={[styles.leftWrap,{
- // ....
- <View style={[styles.loader,{
- ... radius: 半徑
- transform:[{translateX:-this.props.radius/2},{rotate:this.state.leftTransformerDegree},{translateX:this.props.radius/2}],
- }]}></View>
- </View>
這樣自己就可以解決transform origin的問題了。這樣寫進(jìn)度就非常easy 啦。自己簡(jiǎn)單封裝了這個(gè)組件 react-native-percentage-circle
簡(jiǎn)單開始:
- npm i react-native-percentage-circle --save
- import PercentageCircle from 'react-native-percentage-circle';
- //...
- redner() {
- <View>
- <PercentageCircle radius={35} percent={50} color={"#3498db"}></PercentageCircle>
- </View>
- }
選項(xiàng)說明
| Props | Type | Example | Description |
| color | string | '#000' | 進(jìn)度條顏色 |
| percent | Number | 30 | 百分之多少 |
| radius | Number | 20 | 圓的半徑 |
當(dāng)然目前的參數(shù)自己想到的就這些,當(dāng)然大家可以自己寫,也可以提PR ,將它擴(kuò)展。