SSR 它到底香不香?細(xì)數(shù) SSR 的利與弊
本文轉(zhuǎn)載自微信公眾號(hào)「前端向后」,作者黯羽輕揚(yáng) 。轉(zhuǎn)載本文請(qǐng)聯(lián)系前端向后公眾號(hào)。
原文鏈接:https://mp.weixin.qq.com/s/9bS7E1CO9oUHncS8pf1dvg 
一.SSR 簡(jiǎn)介
SSR(Server-Side Rendering)并不是什么新奇的概念,前后端分層之前很長(zhǎng)的一段時(shí)間里都是以服務(wù)端渲染為主(JSP、PHP),在服務(wù)端生成完整的 HTML 頁(yè)面
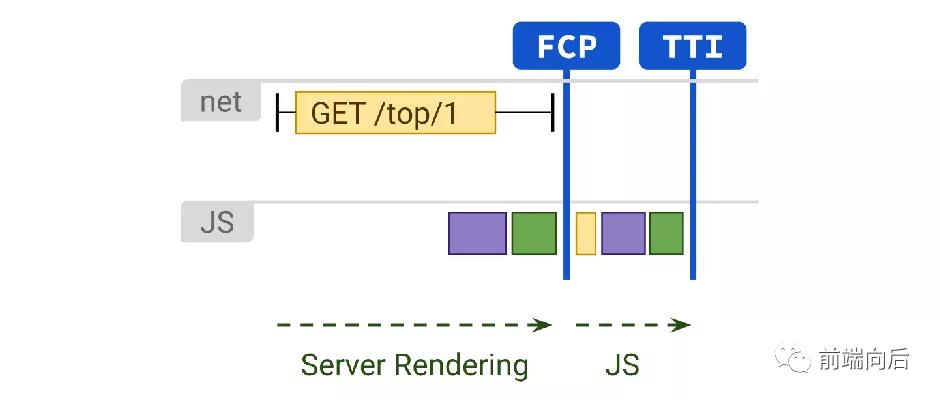
摘自圖解 SSR 等 6 種前端渲染模式
之所以要在服務(wù)端完成組件渲染工作,是因?yàn)橛行阅芘c可訪問(wèn)性兩大優(yōu)勢(shì)
二.2 大優(yōu)勢(shì)
性能
與 CSR(Client-side rendering)模式相比,SSR 的性能優(yōu)勢(shì)體現(xiàn)在 2 方面:
- 網(wǎng)絡(luò)鏈路
- 省去了客戶端二次請(qǐng)求數(shù)據(jù)的網(wǎng)絡(luò)傳輸開(kāi)銷
- 服務(wù)端的網(wǎng)絡(luò)環(huán)境要優(yōu)于客戶端,內(nèi)部服務(wù)器之間通信路徑也更短
- 內(nèi)容呈現(xiàn)
- 首屏加載時(shí)間(FCP)更快
- 瀏覽器內(nèi)容解析優(yōu)化機(jī)制能夠發(fā)揮作用
網(wǎng)絡(luò)鏈路上,由服務(wù)端發(fā)出接口請(qǐng)求,將返回?cái)?shù)據(jù)隨 HTML 響應(yīng)內(nèi)容一次性傳遞到客戶端,比 CSR 二次請(qǐng)求更快。并且服務(wù)端網(wǎng)絡(luò)傳輸速度更快(可以有更大帶寬)、通信路徑更短(可以同機(jī)房部署)、通信效率也更高(可以走 RPC)
內(nèi)容呈現(xiàn)方面,CSR 的 HTML 大多是個(gè)空殼兒:
- <!DOCTYPE html>
- <html>
- <head>
- <title>My Awesome Web App</title>
- <meta charset="utf-8">
- </head>
- <body>
- <div id="app"></div>
- <script src="bundle.js"></script>
- </body>
- </html>
客戶端拿到這種 HTML 只能立即渲染出一頁(yè)空白,二次請(qǐng)求的數(shù)據(jù)回來(lái)之后才能呈現(xiàn)出有意義的內(nèi)容,而 SSR 返回的 HTML 是有內(nèi)容(數(shù)據(jù))的,客戶端能夠立刻渲染出有意義的首屏內(nèi)容(First Contentful Paint)。同時(shí),靜態(tài)的 HTML 文檔讓流式文檔解析(streaming document parsing)等瀏覽器優(yōu)化機(jī)制也能發(fā)揮其作用
關(guān)鍵區(qū)別是 SSR 不依賴客戶端環(huán)境,包括網(wǎng)絡(luò)環(huán)境和設(shè)備性能,即使用戶的網(wǎng)絡(luò)情況很糟(弱網(wǎng))、設(shè)備性能很差(廉價(jià)、老舊設(shè)備),服務(wù)端渲染同樣能夠保障與最優(yōu)用戶環(huán)境(Wi-Fi 網(wǎng)絡(luò)、高端設(shè)備)下相近的內(nèi)容加載體驗(yàn)
可訪問(wèn)性
可訪問(wèn)性(accessibility)從兩方面理解:
- 對(duì)人:古老、特殊的用戶設(shè)備,比如禁用了 JavaScript
- 對(duì)機(jī)器人:爬蟲(chóng)程序等,典型的,搜索引擎爬蟲(chóng)
前者一般不必太過(guò)在意,后者要關(guān)注兩大“客戶”:
- 搜索引擎:SEO
- 社交媒體:抓取頁(yè)面內(nèi)容展示縮略信息(比如 Twitter 卡片等)
對(duì) PC 站點(diǎn)而言,保證搜索引擎能夠正確索引、準(zhǔn)確理解頁(yè)面內(nèi)容,有重要的商業(yè)價(jià)值(搜索結(jié)果靠前,曝光量更大)。移動(dòng)端雖不必考慮搜索引擎爬取,但也有類似的社交分享需求,社交媒體會(huì)抓取目標(biāo)頁(yè)面中的圖片等作為縮略信息
P.S.誠(chéng)然,有些搜索引擎能夠正確爬取重 CSR 的 SPA,但不是全部,并且一大批社交媒體大都只從響應(yīng) HTML 中提取部分內(nèi)容作為縮略信息,動(dòng)態(tài)渲染 HTML(部分)內(nèi)容的需求真切存在
雖具有這些優(yōu)勢(shì),但 SSR 卻遠(yuǎn)不如 CSR 應(yīng)用廣泛,是因?yàn)?SSR 面臨著 6 大難題
三.6 個(gè)難題
難題 1:如何利用存量 CSR 代碼實(shí)現(xiàn)同構(gòu)
為了降級(jí)、復(fù)用、降低遷移成本等目的,通常會(huì)采用一套 JavaScript 代碼跨客戶端、服務(wù)端運(yùn)行的同構(gòu)方式來(lái)實(shí)現(xiàn) SSR,然而,要讓現(xiàn)有的 CSR 代碼在服務(wù)端跑起來(lái),先要解決諸多問(wèn)題,例如:
- 客戶端依賴:分為 API 依賴和數(shù)據(jù)依賴兩種,比如window/document之類的 JS API、設(shè)備相關(guān)數(shù)據(jù)信息(屏幕寬高、字體大小等)
- 生命周期差異:例如 React 中,componentDidMount在服務(wù)端不執(zhí)行
- 異步操作不執(zhí)行:服務(wù)端組件渲染過(guò)程是同步的,setTimeout、Promise之類的都等不了
- 依賴庫(kù)的適配:React、Redux、Dva 等等,甚至還有第三方庫(kù)等不確定能否跑在 universal 環(huán)境,是否需要跨環(huán)境共享狀態(tài),以狀態(tài)管理層為例,SSR 要求其 store 必須是可序列化的
- 兩邊共享狀態(tài):每一份需要共享的狀態(tài)都要考慮(服務(wù)端)如何傳遞、(客戶端)如何接收
難題 2:服務(wù)的穩(wěn)定性和性能要求
與客戶端程序相比,服務(wù)端程序?qū)Ψ€(wěn)定性和性能的要求嚴(yán)苛得多,例如:
- 穩(wěn)定性:異常崩潰、死循環(huán)
- 性能:內(nèi)存/CPU 資源占用、響應(yīng)速度(網(wǎng)絡(luò)傳輸距離等都要考慮在內(nèi))
因此面臨后端專業(yè)性問(wèn)題,Demo 級(jí)的 SSR 可能并不難,但高可用的 SSR 服務(wù)卻絕非易事,如何應(yīng)對(duì)大流量/高并發(fā),如何識(shí)別故障,如何降級(jí)/快速恢復(fù),哪些環(huán)節(jié)需要加緩存,緩存如何更新……
難題 3:配套設(shè)施的建設(shè)
SSR 最核心的部分是渲染服務(wù),但除此之外還要考慮:
- 本地開(kāi)發(fā)套件(校驗(yàn) + 構(gòu)建 + 預(yù)覽/HMR + 調(diào)試)
- 發(fā)布流程(版本管理)
一整套的工程設(shè)施,在 SSR 模式下都需要重新考慮
難題 4:錢的問(wèn)題
引入 SSR 渲染服務(wù),實(shí)際上實(shí)在網(wǎng)絡(luò)結(jié)構(gòu)上加了一層節(jié)點(diǎn),而大流量所過(guò)之處,每一層都是錢:
Most importantly, SSR React apps cost a lot more in terms of resources since you need to keep a Node server up and running.
將組件渲染邏輯從客戶端改到服務(wù)器執(zhí)行,計(jì)算資源的成本必須考慮在內(nèi)
難題 5:hydration 的性能損耗
客戶端接到 SSR 響應(yīng)之后,為了支持(基于 JavaScript 的)交互功能,仍然需要?jiǎng)?chuàng)建出組件樹(shù),與 SSR 渲染的 HTML 關(guān)聯(lián)起來(lái),并綁定相關(guān)的 DOM 事件,讓頁(yè)面變得可交互,這個(gè)過(guò)程稱為 hydration
hydration 所需加載、執(zhí)行的 JavaScript 代碼不見(jiàn)得比 CSR 模式少多少,這部分工作在客戶端執(zhí)行,受限于用戶設(shè)備的性能,在較差的設(shè)備下可能會(huì)造成可感知的不可交互時(shí)間:
- CSR:可交互但是沒(méi)有數(shù)據(jù)(還在異步請(qǐng)求數(shù)據(jù),可能會(huì)持續(xù)很長(zhǎng))
- SSR:有數(shù)據(jù)但是不可交互(拉到 JS 后開(kāi)始 hydrate 的過(guò)程,能看到內(nèi)容但是不可交互,一般不會(huì)持續(xù)很長(zhǎng))
富交互的場(chǎng)景下,后者不一定比前者用戶體驗(yàn)更好
難題 6:數(shù)據(jù)請(qǐng)求
服務(wù)端同步渲染要求先發(fā)請(qǐng)求,拿到數(shù)據(jù)后才開(kāi)始渲染組件,那么面臨 3 個(gè)問(wèn)題:
- 數(shù)據(jù)依賴要從業(yè)務(wù)組件中剝離出來(lái)
- 缺失客戶端公參(包括 cookie 等客戶端會(huì)默認(rèn)帶上的 header 信息)
- 兩邊數(shù)據(jù)協(xié)議不同:服務(wù)端可能有更高效的通信方式,比如 RPC
目前主流的 CSR 模式下,數(shù)據(jù)依賴與業(yè)務(wù)組件存在緊耦合,要由服務(wù)端發(fā)起的數(shù)據(jù)請(qǐng)求全都摻雜在組件生命周期函數(shù)中,剝離數(shù)據(jù)依賴意味著需要同時(shí)改造 CSR 代碼。公參、數(shù)據(jù)協(xié)議等差異對(duì)代碼復(fù)用、可維護(hù)性也提出了一些新的挑戰(zhàn)
四.應(yīng)用場(chǎng)景
無(wú)論首屏加載性能還是可訪問(wèn)性,都是對(duì)內(nèi)容密集型頁(yè)面才有意義,而對(duì)于交互密集型的頁(yè)面,SSR 所能提前渲染的內(nèi)容不多,對(duì)用戶意義不大,SEO 的必要性也值得商榷。因此,SSR 適用于偏靜態(tài)的內(nèi)容展示場(chǎng)景,典型的,商品詳情、攻略、文章等圖文混排的場(chǎng)景
另一方面,不一定非要 100% SSR,渲染特定頁(yè)面,甚至只渲染個(gè)頁(yè)面框架也是不錯(cuò)的應(yīng)用:
“Application Shell” is an excellent concept. But sometimes, we might need to render a part of the page in the server. It could be the header with user info. In such cases, you need server-side rendering.
參考資料
A PAIN IN THE REACT: CHALLENGES BEHIND SSR
Why it’s tricky to measure Server-side Rendering performance:angular SSR 與 CSR 對(duì)照實(shí)測(cè),數(shù)據(jù)可參考
Hey Next.js, Is Server Side Rendering Dead?




























