我開源了基于Vue的組織架構樹組件
開門見山
Demo 演示地址:http://www.longstudy.club/vue-okr-tree-doc/index.html
github 地址:https://github.com/qq449245884/vue-okr-tree
項目背景
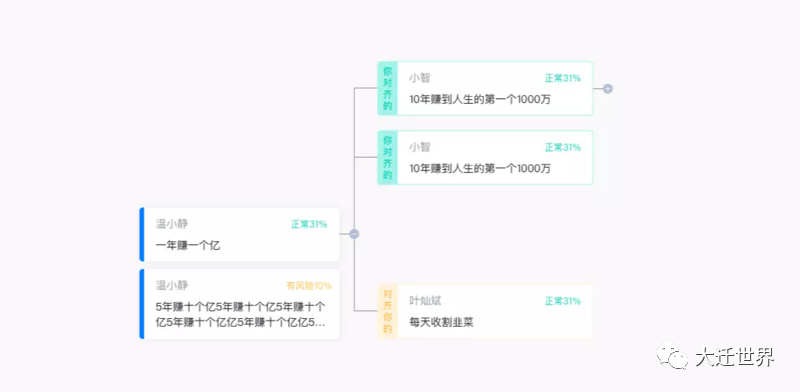
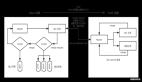
因為最近公司需要做一個OKR,OKR 里面有個對齊視圖,是一個數型結構,如下圖所示:
就拿我 小智 來說,如果有人對齊我的 KR 就放到我的右邊,如果是我對齊了誰的 KR,就放到我的左邊,類似一個上下級的關系,所以這里我用兩棵樹來表示左邊與右邊的關系。
在GitHub上找了半天,這類組件不多,也沒有符合業務需求的組件,所以決定自己造輪子!
分析
- 既然是樹,那么每個節點都應該是相同的組件
- 節點下面套節點,所以節點組件應該是一個遞歸組件
- 整棵樹應該有一個全局的狀態,用來管理從外部傳入的值以及向外部提供的屬性和方法。
- 每相樹節點應該也要有一個對應的節點狀態,來管理節點自身屬性和方法。
實現思路
遞歸組件
對于遞歸組件,Vue 官方文檔是這樣說的:
組件在它的模板內可以遞歸地調用自己。不過,只有當它有 name 選項時才可以這么做。
這里我用 OkrTreeNode.vue 來表示樹的節點,里面是這樣用遞歸,下面是該組件簡定:
- <template>
- <OkrTreeNode
- v-for="child in leftChildNodes"
- :node="child"
- ></OkrTreeNode>
- </template>
- export default {
- name: 'OkrTreeNode'
- }
遞歸組件的使用需要注意的兩點是組件里面要有組件name 以及結束遞歸的條件。
樹的狀態
對于樹的狀態,我用一個 TreeStore 類來表示,該實現方式主要是參考 ElementUI 中的 tree 組件。TreeStore 中的屬性就表示我外部傳入的 pros 或者 attr 或者 事件和方法,都在這個對象里面管理,具體的代碼可以看這里:
https://github.com/qq449245884/vue-okr-tree/blob/main/src/lib/vue-okr-tree/model/tree-store.js
節點的狀態
對于節點的狀態,我用一個 Node 對象來表示,具體的代碼可以看下面這個地址,這里就不展開說了:
https://github.com/qq449245884/vue-okr-tree/blob/main/src/lib/vue-okr-tree/model/node.js
Demo 演示
基礎用法
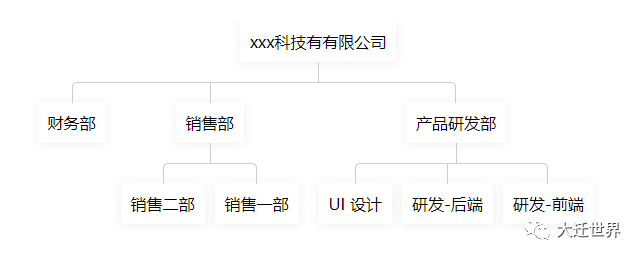
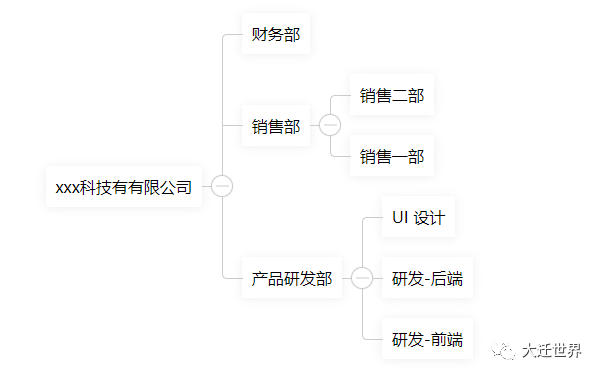
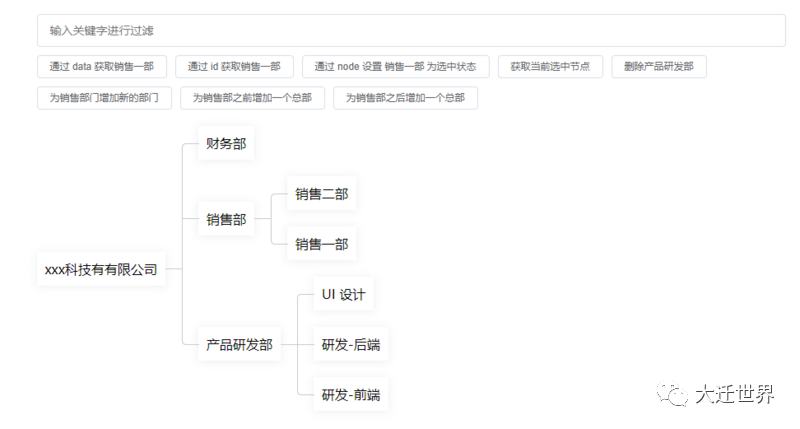
基礎的樹形結構展示,默認方式垂直方向。
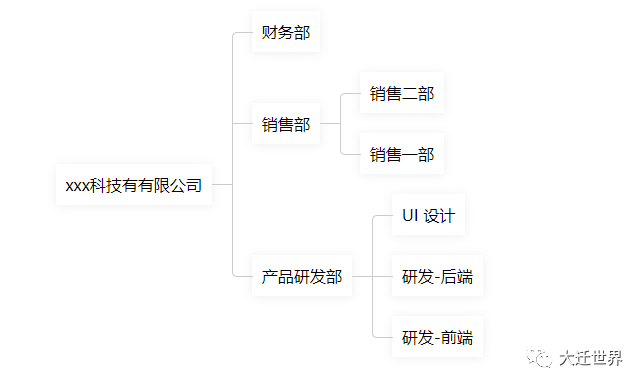
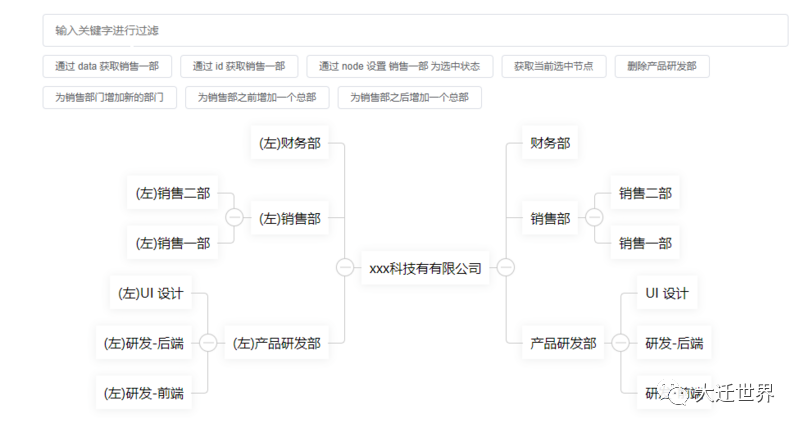
水平方向
將 direction 屬性設置為 horizontal 就可以展示水平方向。
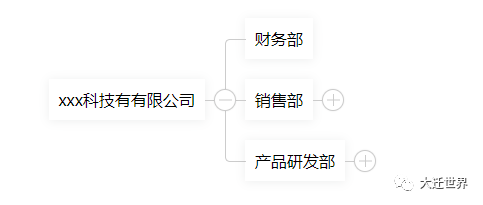
節點是否可被展開
節點可被展開,默認是不展開,通過show-collapsable設置節點可被展開。
節點默認全部展開
通過設置 default-expand-all 默認展開所有節點,該參數只有在 show-collapsable為true 時有效
可將 Tree 的某些節點設置為默認展開
通過 default-expanded-keys 設置默認展開的節點。需要注意的是,此時必須設置 node-key ,其值為節點數據中的一個字段名,該字段在整棵樹中是唯一的。
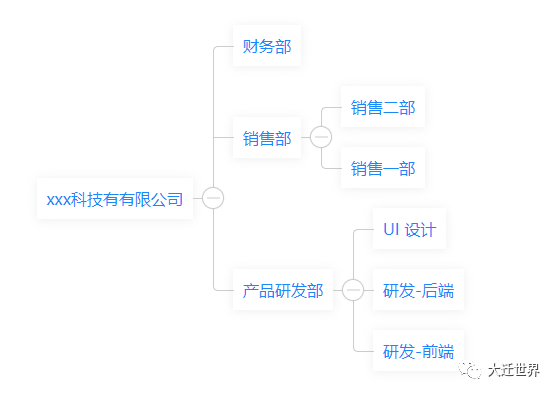
節點的樣式可自行設置節點的默認樣式和選中的樣式。
通過 label-class-name 設置節點的樣式,支持字符和函數方式。通過 current-lable-class-name 設置當前節點選中的樣式,支持字符和函數方式。
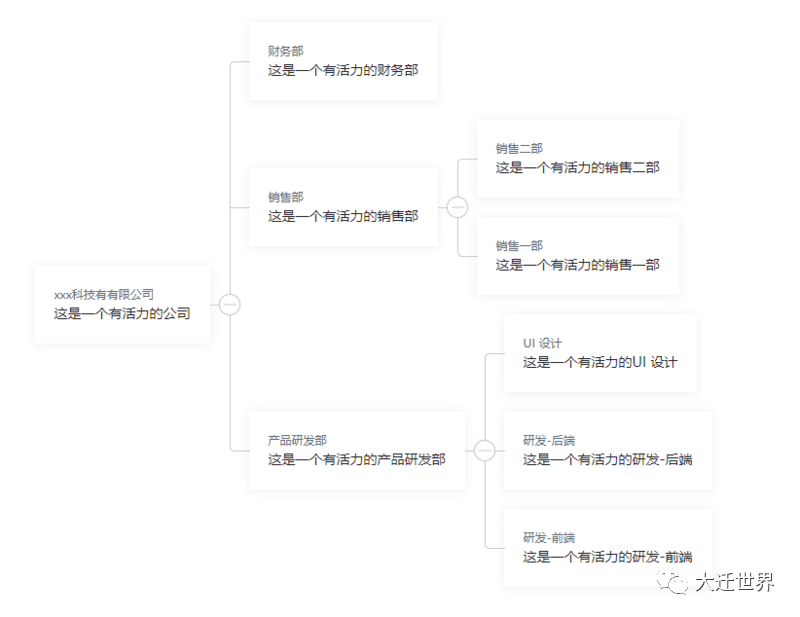
節點自定義內容
可自行設置節點內容。通過 render-content 渲染節點內容。
OKR 展示模式
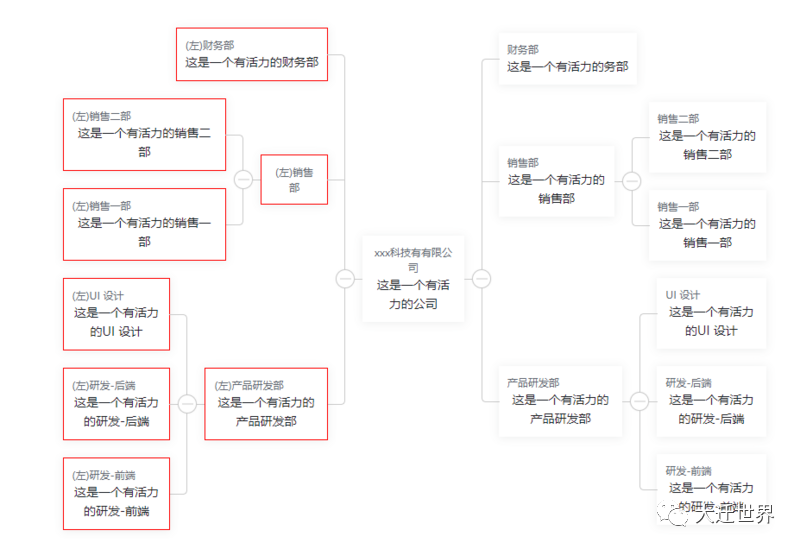
該模式的出現,是為了實現跟飛書OKR 展示的視圖一樣效果,所以在 Tree 的模式下,擴展成左右兩棵子樹。該模式必須設置 onlyBothTree ,以及通過 leftData表示左子數的結構。
OKR 展示模式之自定義節點內容
與上常規 Tree 一樣,我們也可以通過自定義渲染函數來制定節點的內容。
通過 render-content 渲染節點內容,通過返回 node 中的 isLeftChild 判斷是否是左邊的樹。
節點過濾(不可展開)及支持的方法
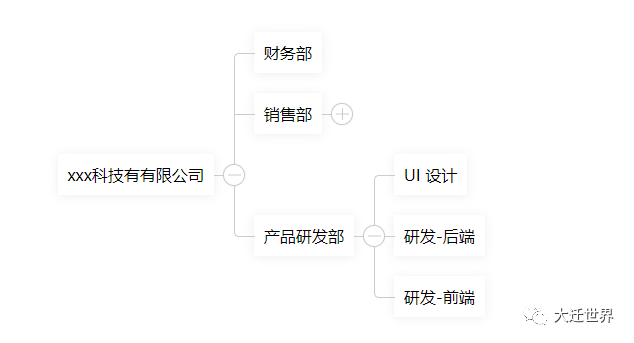
通過關鍵字過濾樹節點,在需要對節點進行過濾時,調用 Tree 實例的 filter 方法,參數為關鍵字。需要注意的是,此時需要設置 filter-node-method ,值為過濾函數。
節點過濾(可被展開)
通過關鍵字過濾樹節點,在需要對節點進行過濾時,調用 Tree 實例的 filter 方法,參數為關鍵字。需要注意的是,此時需要設置 filter-node-method ,值為過濾函數。
支持的事件(不可展開)
不可展開時支持的事件有 節點點擊 和 鼠標右鍵點擊。
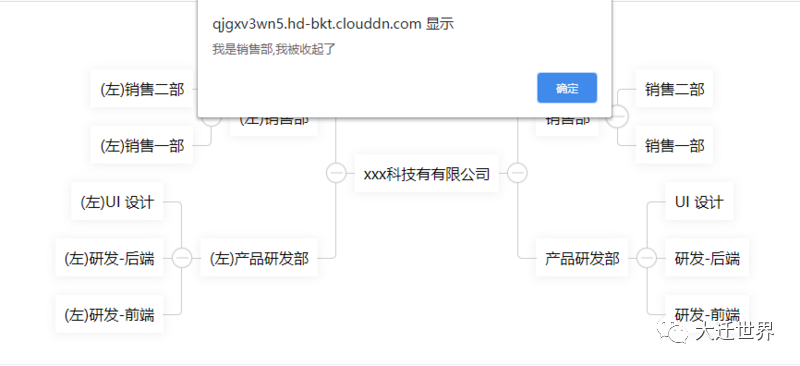
支持的事件(可被展開)
可展開時支持的事件有 節點點擊、鼠標右鍵點擊,節點的展開以及節點的關閉。
Attributes
| 參數 | 說明 | 類型 | 可選值 | 默認值 |
|---|---|---|---|---|
| data | 展示數據 | array | — | — |
| direction | 樹的展開方向 | String | horizontal / vertical | vertical |
| onlyBothTree | 子樹在根節點左右兩邊展開,該模式只有在 direction 為 horizontal 有效,且必須提供 leftData 數據 | Boolean | — | false |
| leftData | 展示左子數的數據,該屬性于在 onlyBothTree 模式啟用 | array | — | — |
| label-width | 節點的寬度,默認為自動寬度。如果 label-width 為 number 類型,單位 px;如果 label-width 為 string 類型,則這個寬度會設置為 節點 的 style.width 的值,節點的寬度會受控于外部樣式 | string/number | — | — |
| label-height | 節點的高度,默認為自動高度。如果 label-height 為 number 類型,單位 px;如果 label-height 為 string 類型,則這個高度會設置為 節點 的 style.height 的值,節點的高度會受控于外部樣式 | string/number | — | — |
| label-class-name | 節點 className 的回調方法,也可以使用字符串為所有的節點設置一個固定的 className | Function(node)/String | — | — |
| current-lable-class-name | 當前選中節點的樣式 | Function(node)/String | — | — |
| show-collapsable | 節點是否可被展開 | Boolean | — | false |
| default-expand-all | 是否默認展開所有節點,該參數只有在 show-collapsable 為 true 時有效 | Boolean | — | false |
| render-content | 樹節點的內容區的渲染 Function | Function(h, node) | — | — |
| props | 配置選項,具體看下表 | object | — | — |
| node-key | 每個樹節點用來作為唯一標識的屬性,整棵樹應該是唯一的 | String | — | — |
| default-expanded-keys | 默認展開的節點的 key 的數組(需要注意的是,此時必須設置node-key,其值為節點數據中的一個字段名,該字段在整棵樹中是唯一的。) | array | — | — |
| filter-node-method | 對樹節點進行篩選時執行的方法,返回 true 表示這個節點可以顯示,返回 false 則表示這個節點會被隱藏 | Function(value, data, node) | — | — |
props
| 參數 | 說明 | 類型 | 可選值 | 默認值 |
|---|---|---|---|---|
| label | 指定節點標簽為節點對象的某個屬性值 | string, function(data, node) | — | — |
| children | 指定節點標簽為節點對象的某個屬性值 | string | — | — |
## Events
| 事件名稱 | 說明 | 回調參數 |
|---|---|---|
| node-click | 節點被點擊時的回調 | 共三個參數,依次為:傳遞給 data 屬性的數組中該節點所對應的對象、節點對應的 Node、節點組件本身。 |
| node-expand | 節點被展開時觸發的事件 | 共三個參數,依次為:傳遞給 data 屬性的數組中該節點所對應的對象、節點對應的 Node、節點組件本身 |
| node-collapse | 節點被關閉時觸發的事件 | 共三個參數,依次為:傳遞給 data 屬性的數組中該節點所對應的對象、節點對應的 Node、節點組件本身 |
| node-contextmenu | 當某一節點被鼠標右鍵點擊時會觸發該事件 | 共四個參數,依次為:event、傳遞給 data 屬性的數組中該節點所對應的對象、節點對應的 Node、節點組件本身。 |
方法
| 方法名 | 說明 | 回調參數 |
|---|---|---|
| filter | 對樹節點進行篩選操作 | 接收一個任意類型的參數,該參數會在 filter-node-method 中作為第一個參數 |
| getNode | 根據 data 或者 key 拿到 Tree 組件中的 node,使用此方法必須設置 node-key 屬性 | (data) 要獲得 node 的 key 或者 data |
| setCurrentNode | 通過 node 設置某個節點的當前選中狀態,使用此方法必須設置 node-key 屬性 | (node) 待被選節點的 node |
| setCurrentKey | 通過 key 設置某個節點的當前選中狀態,使用此方法必須設置 node-key 屬性 | (key) 待被選節點的 key,若為 null 則取消當前高亮的節點 |
| getCurrentKey | 獲取當前被選中節點的 key,使用此方法必須設置 node-key 屬性,若沒有節點被選中則返回 null | — |
| getCurrentNode | 獲取當前被選中節點的 data,若沒有節點被選中則返回 null | — |
| remove | 刪除 Tree 中的一個節點,使用此方法必須設置 node-key 屬性 | (data) 要刪除的節點的 id 或者 data 或者 node |
| append | 為 Tree 中的一個節點追加一個子節點 | (data, parentNode) 接收兩個參數,1. 要追加的子節點的 data 2. 子節點的 parent 的 data、key 或者 node |
| insertBefore | 為 Tree 的一個節點的前面增加一個節點 | (data, refNode) 接收兩個參數,1. 要增加的節點的 data 2. 要增加的節點的后一個節點的 data、key 或者 node |
| insertAfter | 為 Tree 的一個節點的后面增加一個節點 | (data, refNode) 接收兩個參數,1. 要增加的節點的 data 2. 要增加的節點的前一個節點的 data、key 或者 node |
瀏覽器支持情況
Modern browsers and Internet Explorer 10+.
如果你覺得還不錯的話,還請幫忙在 github 上給個 star,如果你覺得哪些需要優化的可以到 github 上提個 PR。
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。