強!騰訊開源的kotlin高性能特效動畫組件!
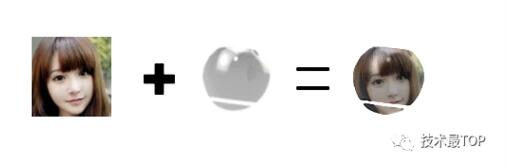
先看一下效果展示:
1. VAP
VAP(Video Animation Player)是企鵝電競開發,用于播放酷炫動畫的實現方案。
-
相比Webp, Apng動圖方案,具有高壓縮率(素材更小)、硬件解碼(解碼更快)的優點
-
相比Lottie,能實現更復雜的動畫效果(比如粒子特效) 而且VAP還能在動畫中融入自定義的屬性(比如用戶名稱, 頭像)
2. 項目背景
企鵝電競是個直播平臺,需要在直播間里顯示酷炫的送禮動畫。
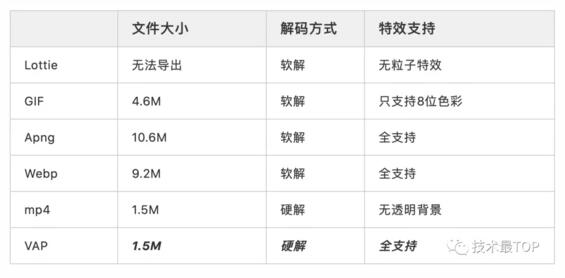
動畫越酷炫,對素材大小與解碼性能要求越高,調研了很多方案,先給對比表:
測試參數:
-
手機: 小米mix3
-
素材: 736 × 576 80幀
-
Apng: 75質量; Webp: 75質量; VAP: 2000碼率
調研方案:
1. 矢量動畫方案(代表Lottie): Lottie矢量動畫壓縮率很高,但因為無法顯示特殊效果(比如粒子特效),所以此方案不適合;
2. 動圖方案(代表GIF, Apng, Webp):
-
GIF: 只支持8位顏色,顏色丟失嚴重,解碼性能低,無法滿足特效效果;
-
Apng, Webp: 能夠滿足特效效果,但文件大,軟解效率低(低端的手機上,比如當年的紅米1,解碼過程甚至能導致整個直播間卡頓),這些問題很難接受;
3. 視頻方案(代表mp4): 采用H264編碼,相比動圖方案,有很高的壓縮率,硬件解碼效率很高,缺點很明顯,無法支持透明背景;
調研后發現,要么特效表現無法達到要求(Lottie, GIF),要么文件太大而且還是軟解(Webp, Apng),要么不支持透明度(mp4),這些方案都不能滿足我們的需求,高性能動畫組件VAP誕生。
3. 實現原理
方案選擇
mp4視頻方案無論從效果、大小與解碼性能上都是最優的,但 H264 的里存的是YUV數據,并沒有帶透明通道。VAP方案基于mp4,解決視頻里透明度的問題,這樣就能兼具更好的壓縮效率,與更好的解碼性能。
視頻透明度實現
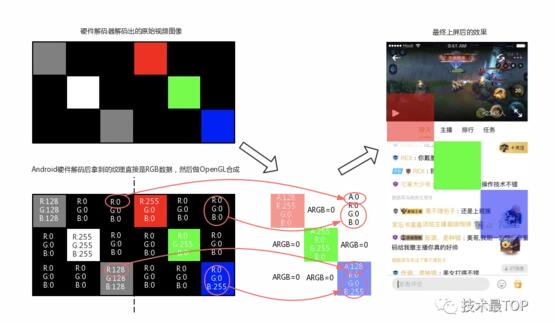
H264解碼出來每一幀的數據是YUV,轉換為RGB后是不帶Alpha通道的,而我們可以在視頻中額外開辟一塊區域,在RGB通道里存儲Alpha的值,最后利用OpenGL將這些數據合成為ARGB圖像(帶透明通道的圖像)。
舉個例子,解碼器解碼出一幀原始圖像后,合成原理如圖所示:
每一幀都做相同的事情,就是得到帶透明度的視頻,實際視頻如下:原始視頻中,黑白區域承載Alpha數據。VAP最新版本里實現了Alpha區域大小可變,通過縮小Alpha區域大小,在不影響最終顯示效果的同時,能有效減少視頻分辨率,提高機型兼容性,而且為VAP的融合特性空余出多余的區域。
動畫配置信息
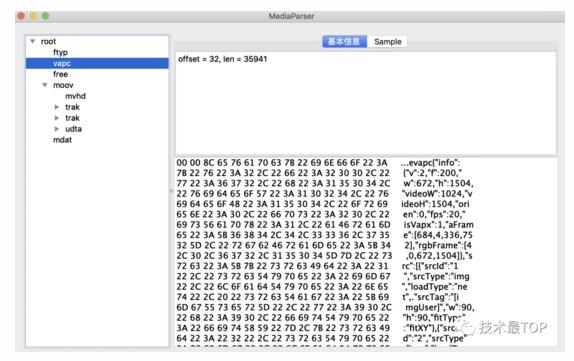
動畫播放過程中,需要一些配置信息協助播放(比如Alpha區域聲明,包括融合動畫信息),配置是JSON格式。為了組件更方便使用,所有相關文件都合并到mp4文件里,這樣播放動畫只需要一個mp4文件即可。
mp4的組織方式與JSON的key-value組織方式很像,被稱為一個BOX,我們創建一個新的BOX(vapc VAP Config),JSON內容放到這個BOX里,播放前先讀取此BOX然后播放(ps: mp4規范里定義如果無法識別的BOX自動忽略,不影響mp4正常播放流程)。
VAP融合動畫
VAP還支持在動畫中融入自定義屬性,比如用戶名稱, 頭像。我們稱其為VAP融合動畫。
視頻內容無法直接實現屬性的插入,只能曲線救國,通過對屬性圖片進行修剪,欺騙用戶的眼睛,讓其看起來像是在視頻內容里,實現最終的融合效果(效果如文章開頭展示)。
為實現屬性圖片處理,需要引入“遮罩”素材,利用遮罩與屬性圖片進行Porter-Duff操作,就能得到需要的形狀
再將結果貼到視頻對應坐標位置,就能實現最后的融合效果。
“遮罩”素材保存在每一幀視頻內容里,之前通過縮小Aplha區域,空出來的區域得到利用。
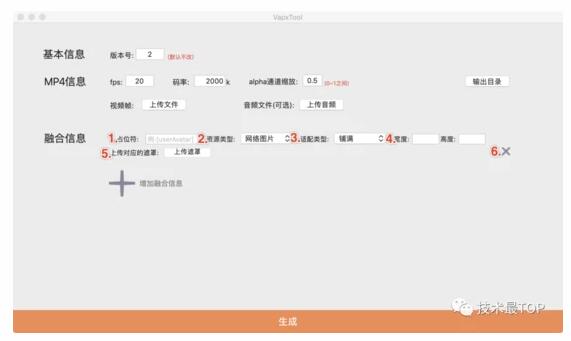
配套工具
為大家更方便的使用組件,還有配套的素材制作工具
項目地址
開源地址:https://github.com/Tencent/vap