鴻蒙HarmonyOS三方件開發指南-GifImage
1. GifImage組件功能介紹
1.1. 功能介紹:
GifImage組件是一個可以顯示加載動態圖片(gif格式)的三方組件。
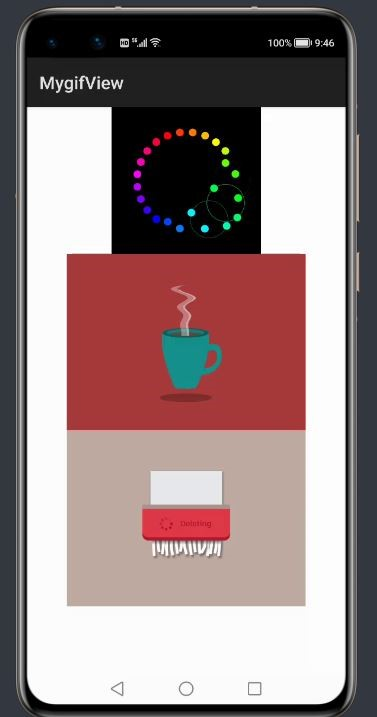
1.2. 模擬器上運行效果:
2. GifImage使用方法
2.1. 新建工程,增加組件Har包依賴
在應用模塊中添加HAR,只需要將GifImage.har復制到entry\libs目錄下即可(由于build.gradle中已經依賴的libs目錄下的*.har,因此不需要在做修改)。
2.2. 設置gif的布局文件
修改主頁面的布局文件ability_main.xml,將Image更新為Gif并將圖片源設為gif格式。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <com.isoftstone.modulea.Gif
- ohos:id="$+id:testimg"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:image_src="$media:gif6"
- ohos:layout_alignment="horizontal_center"
- />
- <com.isoftstone.modulea.Gif
- ohos:id="$+id:testimg1"
- ohos:image_src="$media:coffe"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="horizontal_center"
- />
- <com.isoftstone.modulea.Gif
- ohos:layout_alignment="horizontal_center"
- ohos:height="match_content"
- ohos:image_src="$media:deleting"
- ohos:width="match_content"
- ohos:id="$+id:text"
- />
- </DirectionalLayout>
2.3. MainAbilitySlice的UI加載代碼
設置Gif gif= findComponentById(ResourceTable.Id_**)即可。
3. GifImage開發實現
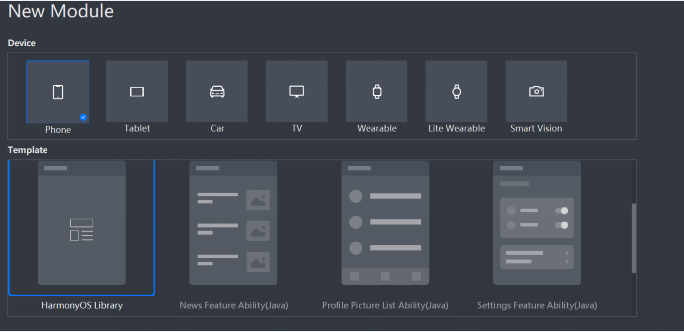
3.1. 新建一個Module
新建一個Module,類型選擇HarmonyOS Library,模塊名為Gif,如圖:
3.2. 新建Gif類
新建一個Gif類,繼承自Image類,設置 ResourceManager并通過attrSet.getAttr("image_src").get().getStringValue() 獲取圖片路徑,代碼如下:
- public class Gif extends Image{
- public Gif(Context context) throws IOException, NotExistException, WrongTypeException {
- super(context);
- this.context=context;
- ResourceManager resourceManager =context.getResourceManager();
- init(resourceManager);
- }
- public Gif(Context context, AttrSet attrSet) throws IOException, NotExistException, WrongTypeException {
- super(context, attrSet);
- this.context=context;
- String id = attrSet.getAttr("image_src").get().getStringValue();
- // $media:16777218
- Pattern pattern = Pattern.compile("[^0-9]");
- Matcher matcher = pattern.matcher(id);
- String all = matcher.replaceAll("");
- ids = Integer.valueOf(all);
- ResourceManager resourceManager = context.getResourceManager();
- init(resourceManager);
- }
- }
為了實現動畫,需要定義一個AnimatorValue,并設置動畫偵聽回調函數,代碼如下:
- // 動畫
- private AnimatorValue animatorValue;
創建ImageSource和 RawFileEntry讀取文件并通過while循環獲得圖片的每一幀:
- private void init() {
- ImageSource.SourceOptions sourceOptions = new ImageSource.SourceOptions();
- ImageSource.DecodingOptions decodingOptions = new ImageSource.DecodingOptions();
- decodingOptions.allowPartialImage=true;
- sourceOptions.formatHint="image/gif";
- RawFileEntry rawFileEntry = resourceManager.getRawFileEntry(resourceManager.getMediaPath(ids));
- imageSource = ImageSource.create(rawFileEntry.openRawFile(),sourceOptions);
- if (imageSource != null) {
- i=0;
- while(imageSource.createPixelmap(i,decodingOptions)!=null) {
- pixelMapList.add(imageSource.createPixelmap(i, decodingOptions));
- i++;
- }
- }
通過AnimatorValue啟動動畫:
- animatorValue = new AnimatorValue();
- animatorValue.setCurveType(Animator.CurveType.LINEAR);
- animatorValue.setDelay(100);
- animatorValue.setLoopedCount(Animator.INFINITE);
- animatorValue.setDuration(2000);
- animatorValue.setValueUpdateListener(mAnimatorUpdateListener);
- animatorValue.start();
為實現圖片切換效果,在動畫監聽回調函數內設置setPixelMap,進度為v*pixelMapList.size()。
(轉換為Int類型)
- // 動畫偵聽函數
- private final AnimatorValue.ValueUpdateListener mAnimatorUpdateListener
- = new AnimatorValue.ValueUpdateListener() {
- @Override
- public void onUpdate(AnimatorValue animatorValue, float v) {
- index++;
- setPixelMap(pixelMapList.get((int)(v*pixelMapList.size())));
- invalidate();
- }
- };
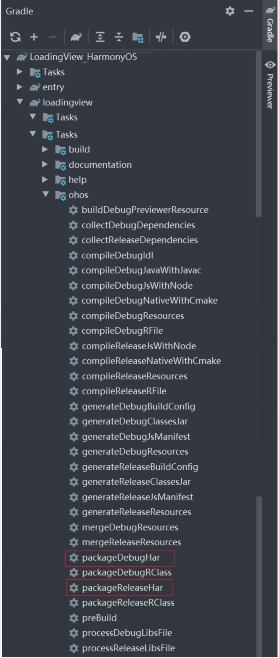
3.3. 編譯HAR包
利用Gradle可以將HarmonyOS Library庫模塊構建為HAR包,構建HAR包的方法如下:
在Gradle構建任務中,雙擊PackageDebugHar或PackageReleaseHar任務,構建Debug類型或Release類型的HAR。
待構建任務完成后,可以在GifImage> bulid > outputs > har目錄中,獲取生成的HAR包。
項目源代碼地址:https://github.com/isoftstone-dev/gif_HarmonyOS
歡迎交流:HWIS-HOS@isoftstone.com