監聽一個變量的變化,需要怎么做
本文轉載自微信公眾號「三分鐘學前端」,作者sisterAn。轉載本文請聯系三分鐘學前端公眾號。
監聽一個變量的變化,當變量變化時執行某些操作,這類似現在流行的前端框架(例如 React、Vue等)中的數據綁定功能,在數據更新時自動更新 DOM 渲染,那么如何實現數據綁定喃?
本文給出兩種思路:
- ES5 的 Object.defineProperty
- ES6 的 Proxy
ES5 的 Object.defineProperty
Object.defineProperty() 方法會直接在一個對象上定義一個新屬性,或者修改一個對象的現有屬性,并返回此對象
——MDN
- Object.defineProperty(obj, prop, descriptor)
其中:
- obj :要定義屬性的對象
- prop :要定義或修改的屬性的名稱或 Symbol
- descriptor :要定義或修改的屬性描述符
- var user = {
- name: 'sisterAn'
- }
- Object.defineProperty(user, 'name', {
- enumerable: true,
- configurable:true,
- set: function(newVal) {
- this._name = newVal
- console.log('set: ' + this._name)
- },
- get: function() {
- console.log('get: ' + this._name)
- return this._name
- }
- })
- user.name = 'an' // set: an
- console.log(user.name) // get: an
如果是完整的對變量的每一個子屬性進行監聽:
- // 監視對象
- function observe(obj) {
- // 遍歷對象,使用 get/set 重新定義對象的每個屬性值
- Object.keys(obj).map(key => {
- defineReactive(obj, key, obj[key])
- })
- }
- function defineReactive(obj, k, v) {
- // 遞歸子屬性
- if (typeof(v) === 'object') observe(v)
- // 重定義 get/set
- Object.defineProperty(obj, k, {
- enumerable: true,
- configurable: true,
- get: function reactiveGetter() {
- console.log('get: ' + v)
- return v
- },
- // 重新設置值時,觸發收集器的通知機制
- set: function reactiveSetter(newV) {
- console.log('set: ' + newV)
- v = newV
- },
- })
- }
- let data = {a: 1}
- // 監視對象
- observe(data)
- data.a // get: 1
- data.a = 2 // set: 2
通過 map 遍歷,通過深度遞歸監聽子子屬性
注意, Object.defineProperty 擁有以下缺陷:
- IE8 及更低版本 IE 是不支持的
- 無法檢測到對象屬性的新增或刪除
- 如果修改數組的 length ( Object.defineProperty 不能監聽數組的長度),以及數組的 push 等變異方法是無法觸發 setter 的
對此,我們看一下 vue2.x 是如何解決這塊的?
vue2.x 中如何監測數組變化
使用了函數劫持的方式,重寫了數組的方法,Vue 將 data 中的數組進行了原型鏈重寫,指向了自己定義的數組原型方法。這樣當調用數組 api 時,可以通知依賴更新。如果數組中包含著引用類型,會對數組中的引用類型再次遞歸遍歷進行監控。這樣就實現了監測數組變化。
對于數組而言,Vue 內部重寫了以下函數實現派發更新
- // 獲得數組原型
- const arrayProto = Array.prototype
- export const arrayMethods = Object.create(arrayProto)
- // 重寫以下函數
- const methodsToPatch = [
- 'push',
- 'pop',
- 'shift',
- 'unshift',
- 'splice',
- 'sort',
- 'reverse'
- ]
- methodsToPatch.forEach(function (method) {
- // 緩存原生函數
- const original = arrayProto[method]
- // 重寫函數
- def(arrayMethods, method, function mutator (...args) {
- // 先調用原生函數獲得結果
- const result = original.apply(this, args)
- const ob = this.__ob__
- let inserted
- // 調用以下幾個函數時,監聽新數據
- switch (method) {
- case 'push':
- case 'unshift':
- inserted = args
- break
- case 'splice':
- inserted = args.slice(2)
- break
- }
- if (inserted) ob.observeArray(inserted)
- // 手動派發更新
- ob.dep.notify()
- return result
- })
- })
vue2.x 怎么解決給對象新增屬性不會觸發組件重新渲染的問題
受現代 JavaScript 的限制 ( Object.observe 已被廢棄),Vue 無法檢測到對象屬性的添加或刪除。
由于 Vue 會在初始化實例時對屬性執行 getter/setter 轉化,所以屬性必須在 data 對象上存在才能讓 Vue 將它轉換為響應式的。
對于已經創建的實例,Vue 不允許動態添加根級別的響應式屬性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套對象添加響應式屬性。
vm.$set()實現原理
- export function set(target: Array<any> | Object, key: any, val: any): any {
- // target 為數組
- if (Array.isArray(target) && isValidArrayIndex(key)) {
- // 修改數組的長度, 避免索引>數組長度導致 splice() 執行有誤
- target.length = Math.max(target.length, key);
- // 利用數組的 splice 方法觸發響應式
- target.splice(key, 1, val);
- return val;
- }
- // target 為對象, key 在 target 或者 target.prototype 上 且必須不能在 Object.prototype 上,直接賦值
- if (key in target && !(key in Object.prototype)) {
- target[key] = val;
- return val;
- }
- // 以上都不成立, 即開始給 target 創建一個全新的屬性
- // 獲取 Observer 實例
- const ob = (target: any).__ob__;
- // target 本身就不是響應式數據, 直接賦值
- if (!ob) {
- target[key] = val;
- return val;
- }
- // 進行響應式處理
- defineReactive(ob.value, key, val);
- ob.dep.notify();
- return val;
- }
- 如果目標是數組,使用 vue 實現的變異方法 splice 實現響應式
- 如果目標是對象,判斷屬性存在,即為響應式,直接賦值
- 如果 target 本身就不是響應式,直接賦值
- 如果屬性不是響應式,則調用 defineReactive 方法進行響應式處理
ES6 的 Proxy
眾所周知,尤大大的 vue3.0 版本用 Proxy 代替了defineProperty 來實現數據綁定,因為 Proxy 可以直接監聽對象和數組的變化,并且有多達 13 種攔截方法。并且作為新標準將受到瀏覽器廠商重點持續的性能優化。
Proxy
Proxy 對象用于創建一個對象的代理,從而實現基本操作的攔截和自定義(如屬性查找、賦值、枚舉、函數調用等)
— MDN
- const p = new Proxy(target, handler)
其中:
- target :要使用 Proxy 包裝的目標對象(可以是任何類型的對象,包括原生數組,函數,甚至另一個代理)
- handler :一個通常以函數作為屬性的對象,各屬性中的函數分別定義了在執行各種操作時代理 p 的行為
- var handler = {
- get: function(target, name){
- return name in target ? target[name] : 'no prop!'
- },
- set: function(target, prop, value, receiver) {
- target[prop] = value;
- console.log('property set: ' + prop + ' = ' + value);
- return true;
- }
- };
- var user = new Proxy({}, handler)
- user.name = 'an' // property set: name = an
- console.log(user.name) // an
- console.log(user.age) // no prop!
上面提到過 Proxy 總共提供了 13 種攔截行為,分別是:
- getPrototypeOf / setPrototypeOf
- isExtensible / preventExtensions
- ownKeys / getOwnPropertyDescriptor
- defineProperty / deleteProperty
- get / set / has
- apply / construct
感興趣的可以查看 MDN ,一一嘗試一下,這里不再贅述
另外考慮兩個問題:
- Proxy只會代理對象的第一層,那么又是怎樣處理這個問題的呢?
- 監測數組的時候可能觸發多次get/set,那么如何防止觸發多次呢(因為獲取push和修改length的時候也會觸發)
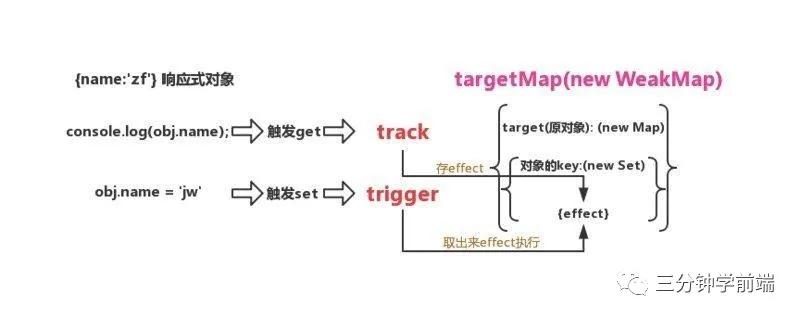
Vue3 Proxy
對于第一個問題,我們可以判斷當前 Reflect.get 的返回值是否為 Object ,如果是則再通過 reactive 方法做代理, 這樣就實現了深度觀測。
對于第二個問題,我們可以判斷是否是 hasOwProperty
下面我們自己寫個案例,通過proxy 自定義獲取、增加、刪除等行為
- const toProxy = new WeakMap(); // 存放被代理過的對象
- const toRaw = new WeakMap(); // 存放已經代理過的對象
- function reactive(target) {
- // 創建響應式對象
- return createReactiveObject(target);
- }
- function isObject(target) {
- return typeof target === "object" && target !== null;
- }
- function hasOwn(target,key){
- return target.hasOwnProperty(key);
- }
- function createReactiveObject(target) {
- if (!isObject(target)) {
- return target;
- }
- let observed = toProxy.get(target);
- if(observed){ // 判斷是否被代理過
- return observed;
- }
- if(toRaw.has(target)){ // 判斷是否要重復代理
- return target;
- }
- const handlers = {
- get(target, key, receiver) {
- let res = Reflect.get(target, key, receiver);
- track(target,'get',key); // 依賴收集==
- return isObject(res)
- ?reactive(res):res;
- },
- set(target, key, value, receiver) {
- let oldValue = target[key];
- let hadKey = hasOwn(target,key);
- let result = Reflect.set(target, key, value, receiver);
- if(!hadKey){
- trigger(target,'add',key); // 觸發添加
- }else if(oldValue !== value){
- trigger(target,'set',key); // 觸發修改
- }
- return result;
- },
- deleteProperty(target, key) {
- console.log("刪除");
- const result = Reflect.deleteProperty(target, key);
- return result;
- }
- };
- // 開始代理
- observed = new Proxy(target, handlers);
- toProxy.set(target,observed);
- toRaw.set(observed,target); // 做映射表
- return observed;
- }
總結
Proxy 相比于 defineProperty 的優勢:
基于 Proxy 和 Reflect ,可以原生監聽數組,可以監聽對象屬性的添加和刪除
不需要深度遍歷監聽:判斷當前 Reflect.get 的返回值是否為 Object ,如果是則再通過 reactive 方法做代理, 這樣就實現了深度觀測
只在 getter 時才對對象的下一層進行劫持(優化了性能)
所以,建議使用 Proxy 監測變量變化
參考
MDN
帶你了解 vue-next(Vue 3.0)之 爐火純青