前端工程化到底是什么?
本文轉(zhuǎn)載自微信公眾號「勾勾的前端世界」,作者西嶺 。轉(zhuǎn)載本文請聯(lián)系勾勾的前端世界公眾號。
工程及工程化
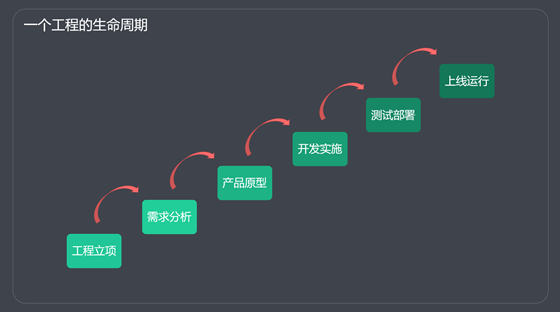
一個(gè)工程其實(shí)就是一個(gè)項(xiàng)目,比如一個(gè)網(wǎng)站或者一個(gè) APP。普通的程序員,大部分情況下,都是處于其中的一個(gè)環(huán)節(jié)。要學(xué)習(xí)工程化,就需要先了解工程化的整個(gè)生命周期。
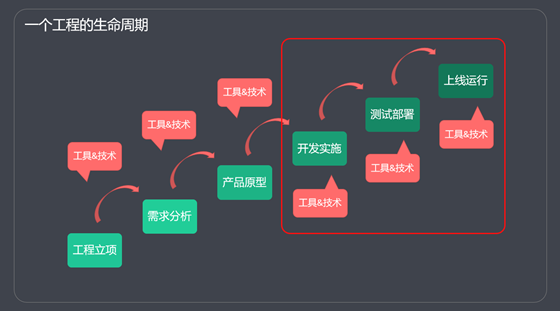
圖示中已經(jīng)是我簡化過的內(nèi)容了,實(shí)際的過程更加復(fù)雜,其中會牽扯到非常多的人力物力財(cái)力以及要花費(fèi)相當(dāng)大的管理成本。一個(gè)工程從立項(xiàng)到交付上線的整個(gè)過程中,一定會使用到各種工具。
那么工程化,其實(shí)就是完成項(xiàng)目過程中,用到的各種工具和技術(shù)。當(dāng)然,這只是從簡單的落地應(yīng)用的角度來說的,工程化是非常復(fù)雜的。
回到前端編程的范疇中,你會發(fā)現(xiàn),整個(gè)項(xiàng)目的后半部分才是我們需要關(guān)注的。而這一部分,也就是我們所說的前端工程化的內(nèi)容了。
前端工程化
什么是前端工程化?前端工程化就是通過各種工具和技術(shù),提升前端開發(fā)效率的過程。
這句話有兩個(gè)含義:
1:前端工程化的內(nèi)容:各種工具和技術(shù)。
2:前端工程化的作用:通過使用工具,提升開發(fā)效率。
開發(fā)中到底有哪些問題呢?
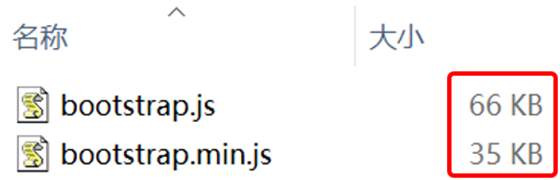
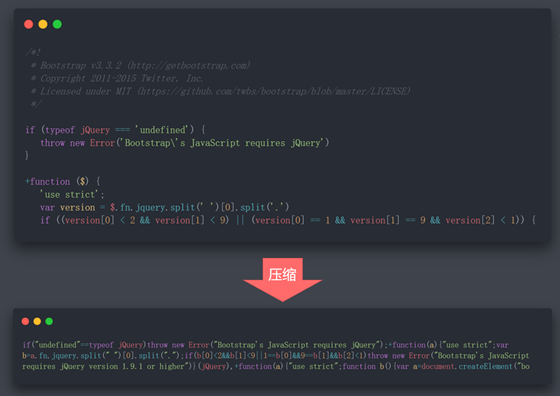
1:項(xiàng)目上線前,代碼需要壓縮。
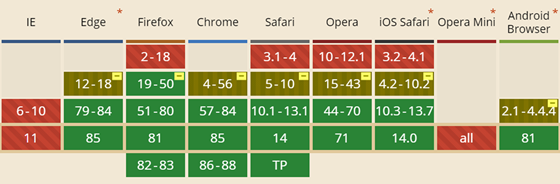
2:想要使用 ES6+ 或 CSS3 新特性,要解決兼容性問題。
https://caniuse.com/
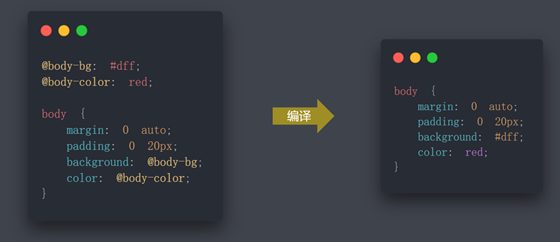
3:想要使用 Less 增強(qiáng) CSS 的編程性,但是瀏覽器不能直接支持 Less。
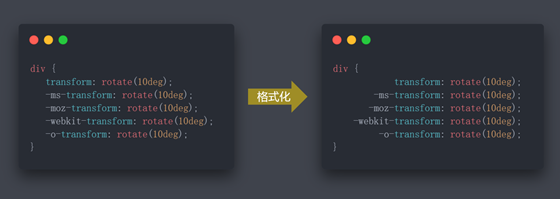
4:多人協(xié)作開發(fā),代碼風(fēng)格無法統(tǒng)一。
總結(jié)一下:
前端工程化解決的問題非常多,簡而言之就是項(xiàng)目上線前的壓縮代碼,對 ES6+ 或 CSS3 新特性進(jìn)行轉(zhuǎn)換,對 Less 等 CSS 的預(yù)編譯語言進(jìn)行編譯處理以及對不同代碼風(fēng)格的格式化等等,那相對應(yīng)地也就出現(xiàn)了各種各樣的工具,簡單給工具分一下類別:
每個(gè)類別下,都有很多不同的處理工具,我使用一個(gè)表格做了不完全的統(tǒng)計(jì):
但是一定要強(qiáng)調(diào)一下,現(xiàn)階段工程化工具都異常強(qiáng)大,導(dǎo)致很多人對工程化存在誤解,認(rèn)為某個(gè)工具就是工程化了,比如webpack,這種思想要不得。
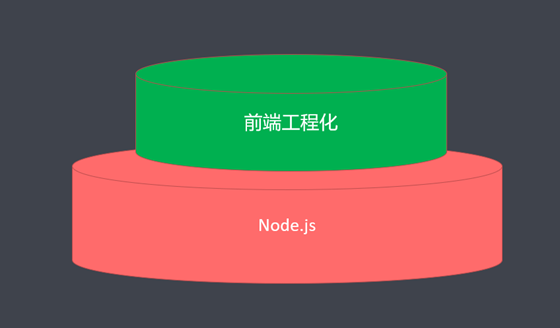
最后,前端工程化之所以成功和繁榮,有一個(gè)關(guān)鍵性角色,不容忽視,那就是 Node.js,可以這么說,前端工程化就是在 Node 的基礎(chǔ)上發(fā)展的;
所以,作為前端程序員,Node 其實(shí)不是一個(gè)框架,更不是單純寫后臺服務(wù)器的語言,不會 Node 的前端,一定不是好碼農(nóng)。