Px、Rpx、Em、Rem 、Vw/Vh、百分比的區(qū)別?
本文轉(zhuǎn)載自微信公眾號(hào)「三分鐘學(xué)前端」,作者sisterAn。轉(zhuǎn)載本文請(qǐng)聯(lián)系三分鐘學(xué)前端公眾號(hào)。
px
絕對(duì)長(zhǎng)度單位,根據(jù)維基百科解釋:它是圖像顯示的基本單元,既不是一個(gè)確定的物理量,也不是一個(gè)點(diǎn)或者小方塊,而是一個(gè)抽象概念。很多時(shí)候,px 也常被稱為 CSS 像素,在 PC 中,通常認(rèn)為 1px 的真實(shí)長(zhǎng)度是固定的
那 px 真的是一個(gè)設(shè)備無(wú)關(guān),跟長(zhǎng)度單位米和分米一樣是固定大小的嗎?
一個(gè)像素表示了計(jì)算機(jī)屏幕所能顯示的最小區(qū)域,像素分為兩種類型:
- CSS 像素:為 Web 開發(fā)者提供,在 CSS 中使用的一個(gè)抽象單位
- 物理像素:只與設(shè)備的硬件密度有關(guān),任何設(shè)備的物理像素都是固定的
轉(zhuǎn)換關(guān)系:CSS像素 = 物理像素/分辨率
假設(shè)PC 端:750 * 1134的視覺稿:1 CSS像素 = 物理像素/分辨率 = 750 / 980 =0.76
假設(shè)移動(dòng)端(iphone6為例),分辨率為375 * 667:1 CSS像素 = 物理像素 /分辨率 = 750 / 375 = 2
所以 PC 端,一個(gè)CSS像素可以用0.76個(gè)物理像素來(lái)表示,而iphone6中 一個(gè)CSS像素表示了2個(gè)物理像素。此外不同的移動(dòng)設(shè)備分辨率不同,也就是1個(gè)CSS像素可以表示的物理像素是不同的
注意,當(dāng)瀏覽器頁(yè)面縮放時(shí),px 并不能跟隨變大。當(dāng)前網(wǎng)頁(yè)的布局就會(huì)被打破。
rpx
- rpx是微信小程序獨(dú)有的、解決屏幕自適應(yīng)的尺寸單位
- 可以根據(jù)屏幕寬度進(jìn)行自適應(yīng),不論大小屏幕,規(guī)定屏幕寬為 750rpx
- 通過 rpx 設(shè)置元素和字體的大小,小程序在不同尺寸的屏幕下,可以實(shí)現(xiàn)自動(dòng)適配
rpx 和 px之間的區(qū)別:
- 在普通網(wǎng)頁(yè)開發(fā)中,最常用的像素單位是px
- 在小程序開發(fā)中,推薦使用 rpx 這種響應(yīng)式的像素單位進(jìn)行開發(fā)
設(shè)計(jì)師在出設(shè)計(jì)稿的時(shí)候,出的都是二倍圖,也就是說(shuō)如果在這個(gè)設(shè)計(jì)稿上有一個(gè)寬高為 200px 的盒子,那么它最終畫到頁(yè)面上實(shí)際上是一個(gè)寬高為 100px 的盒子,那么再換算成 rpx 需要乘以 2 ,就又變成了 200rpx ,跟設(shè)計(jì)稿上的數(shù)字是一樣的,所以我們可以保持?jǐn)?shù)字不變,直接將單位 px 替換成 rpx
em
相對(duì)長(zhǎng)度單位,em 是相對(duì)于當(dāng)前元素的父元素的 font-size 進(jìn)行計(jì)算,如果當(dāng)前元素未設(shè)置則相對(duì)于瀏覽器的默認(rèn)字體尺寸。
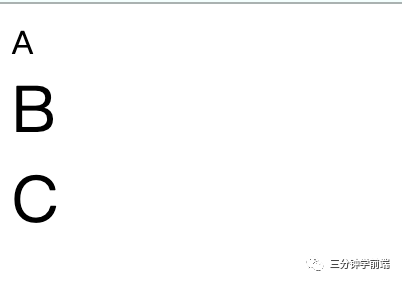
- <div class="a">A
- <div class="b">B
- <div class="c">C</div>
- </div>
- </div>
- <style>
- .a{ font-size:16px;}
- .b{ font-size:2em;} /* 相當(dāng)于32px */
- .c{ font-size:1em;} /* 相當(dāng)于32px */
- </style>
rem
相對(duì)長(zhǎng)度單位,CSS3 新增的一個(gè)相對(duì)單位,rem 是相對(duì)于根元素(html)的 font-size 進(jìn)行計(jì)算,rem 不僅可設(shè)置字體大小,也可以設(shè)置元素寬高屬性。
- <div class="a">A
- <div class="b">B
- <div class="c">C</div>
- </div>
- </div>
- <style>
- html{ font-size:16px;}
- .a{ font-size:3rem;} /* 相當(dāng)于48px */
- .b{ font-size:2rem;} /* 相當(dāng)于32px */
- .c{ font-size:1rem;} /* 相當(dāng)于16px */
- </style>
px 與 rem 的區(qū)別:
- px 對(duì)于只需要適配少量設(shè)備,且分辨率對(duì)頁(yè)面影響不大的,使用 px 即可, px 設(shè)置更為精準(zhǔn) 。
- 隨著 rem 在眾多的瀏覽器都得到支持,有需要考慮到對(duì)多設(shè)備,多分辨率的自適應(yīng),無(wú)疑這時(shí)候 rem 是最合適的(如:移動(dòng)端的開發(fā))。
vw/vh
CSS3 特性 vh 和 vw:
- vh 相對(duì)于視窗的高度,視窗高度是100vh
- vw 相對(duì)于視窗的寬度,視窗寬度是100vw
這里是視窗指的是瀏覽器內(nèi)部的可視區(qū)域大小,即 window.innerWidth/window.innerHeight 大小,不包含任務(wù)欄標(biāo)題欄以及底部工具欄的瀏覽器區(qū)域大小。
百分比
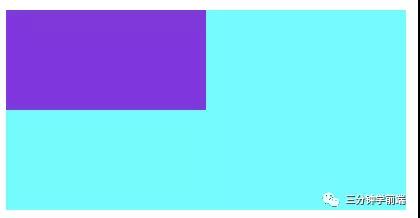
通常認(rèn)為子元素的百分比完全相對(duì)于直接父元素:
- <div class="a">
- <div class="b"></div>
- </div>
- <style>
- .a{ width:200px; height:100px; background-color: aqua; }
- .b{ width:50%; height:50%; background-color: blueviolet; }
- </style>
需要注意的是,如果設(shè)置了top、margin、padding等:
- 子元素的 top 和 bottom 如果設(shè)置百分比,則相對(duì)于直接非 static 定位(默認(rèn)定位)的父元素的高度
- 子元素的 left 和 right 如果設(shè)置百分比,則相對(duì)于直接非 static 定位(默認(rèn)定位的)父元素的寬度
- 子元素的 padding/margin 如果設(shè)置百分比,不論是垂直方向或者是水平方向,都相對(duì)于直接父親元素的 padding/margin ,而與父元素的 height 無(wú)關(guān)。
px、rpx、em、rem 、vw/vh、百分比的區(qū)別?
- px:絕對(duì)長(zhǎng)度單位,來(lái)描述一個(gè)元素的寬高以及定位信息
- rpx:微信小程序獨(dú)有的、解決屏幕自適應(yīng)的尺寸單位
- em:相對(duì)單位,基準(zhǔn)點(diǎn)為父節(jié)點(diǎn)字體的大小,如果自身定義了font-size按自身來(lái)計(jì)算(瀏覽器默認(rèn)16px)em作為字體單位,相對(duì)于父元素字體大小;em作為行高單位時(shí),相對(duì)于自身字體大小,整個(gè)頁(yè)面內(nèi) 1em 不是一個(gè)固定的值。
- rem:相對(duì)單位,可理解為”root em”,相對(duì)根節(jié)點(diǎn)html的字體大小來(lái)計(jì)算,CSS3新加屬性,rem作用于非根元素時(shí),相對(duì)于根元素字體大小;rem作用于根元素字體大小時(shí),相對(duì)于其出初始字體大小。rem布局的本質(zhì)是等比縮放,一般是基于寬度,試想一下如果UE圖能夠等比縮放,那該多么美好啊
- vw/vh:viewpoint width / viewpoint height,vw 相對(duì)于視窗的寬度,vh 相對(duì)于視窗的高度,1vw等于視窗寬度的1%
- 百分比:1% 對(duì)不同屬性有不同的含義。font-size: 200% 和font-size: 2em 一樣,表示字體大小是默認(rèn)(繼承自父親)字體大小的2倍。line-height: 200% 表示行高是自己字體大小的 2 倍。width: 100%表示自己 content 的寬度等于父親 content 寬度的1倍。
https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/511