利用 CSS @property 探尋漸變的極限狀態(tài)
本文利用 CSS @property 來(lái)實(shí)現(xiàn)一些有意思的(但可能沒(méi)什么用的)事情。
漸變動(dòng)畫(huà)的歷史
我們都知道,在之前,我們想實(shí)現(xiàn)漸變的動(dòng)畫(huà),其實(shí)是非常復(fù)雜甚至是做不到的。
例如,從下圖 A 狀態(tài),到 B 狀態(tài):
- <div></div>
- div {
- width: 300px;
- height: 150px;
- animation: gradientChange 5s infinite linear;
- }
- @keyframes gradientChange {
- from {
- background: linear-gradient(black, deeppink);
- }
- to {
- background: linear-gradient(green, blue);
- }
- }
我們無(wú)法得到補(bǔ)間動(dòng)畫(huà),只能得到兩幀動(dòng)畫(huà)的切換:

而有了 CSS @property 之后,我們可以非常輕松的實(shí)現(xiàn)漸變直接的動(dòng)畫(huà)效果,只需要這樣改造一下代碼:
- @property --colorA {
- syntax: "<color>";
- inherits: false;
- initial-value: black;
- }
- @property --colorB {
- syntax: "<color>";
- inherits: false;
- initial-value: deeppink;
- }
- div {
- width: 300px;
- height: 150px;
- background: linear-gradient(var(--colorA), var(--colorB));
- animation: propertyChange 4s infinite linear;
- }
- @keyframes propertyChange {
- from {
- --colorA: black;
- --colorB: deeppink;
- }
- to {
- --colorA: green;
- --colorB: blue;
- }
- }
可以非常輕松的得到漸變的變化動(dòng)畫(huà)效果:

對(duì)于 CSS @Property 還不算太了解的,可以猛擊這篇文章:CSS @property,讓不可能變可能[1]
利用 CSS @property 探尋漸變的極限狀態(tài)
基于此,我們就可以利用 CSS @property 來(lái)搞事了。
我們可以利用它,觀察漸變的一些極限狀態(tài)。看看到漸變粒度非常小的時(shí)候,會(huì)發(fā)生什么,它的變化狀態(tài)又是如何的。
主要是利用多重線性漸變、多重徑向漸變、多重角向漸變。
多重線性漸變
它們的代碼其實(shí)都大同小異:
- @property --per {
- syntax: '<percentage>';
- inherits: false;
- initial-value: 100%;
- }
- body {
- background: repeating-linear-gradient(45deg, deeppink, #fc0, #000, red, green, gray var(--per));
- animation: perChange 60s infinite linear;
- cursor: pointer;
- &:hover {
- animation-play-state: paused;
- }
- }
- @keyframes perChange {
- 5% {
- --per: 1%;
- }
- 10% {
- --per: .1%;
- }
- 30% {
- --per: .01%;
- }
- 50% {
- --per: .001%;
- }
- 70% {
- --per: .0001%;
- }
- 78% {
- --per: .00001%;
- }
- 90% {
- --per: .000001%;
- }
- 95%,
- 100% {
- --per: .0000001%;
- }
- }
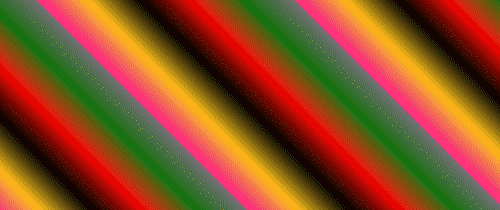
通過(guò)控制多重線性漸變的沒(méi)份的百分比 --per,觀察動(dòng)畫(huà)的變化:
我們還可以通過(guò) hover 偽類(lèi),在 hover 元素的時(shí)候添加 animation-play-state: paused 以暫停動(dòng)畫(huà)。
多重徑向漸變
和上述代碼一樣,只需要把 repeating-linear-gradient() 改為 repeating-radial-gradient() 即可。
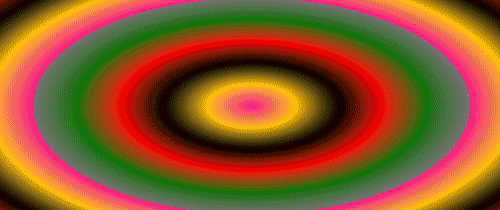
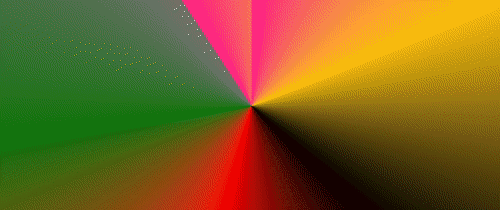
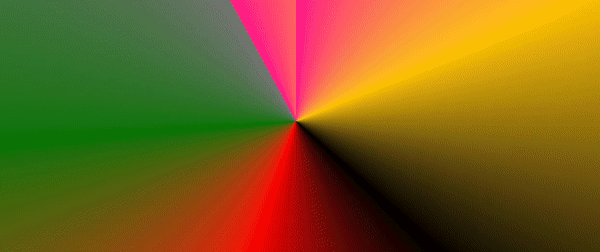
最終的動(dòng)畫(huà)效果:
這里還有兩張演示圖:
多重角向漸變
和上述代碼一樣,只需要把 repeating-linear-gradient() 改為 repeating-conic-gradient() 即可。
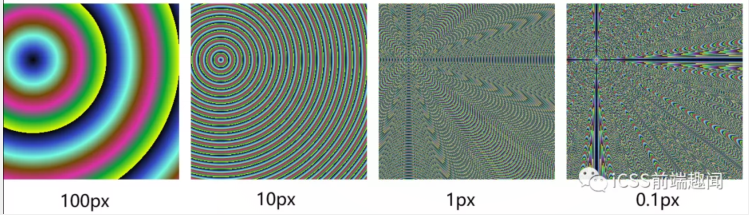
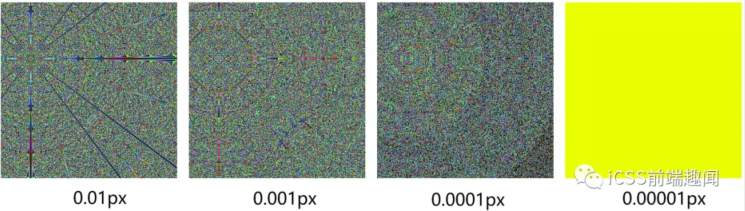
最終的動(dòng)畫(huà)效果:
由于完整的變化圖片超出了限制,我只能每秒截取了 3 幀,所以看起來(lái)非常卡頓,實(shí)際是非常流暢的,補(bǔ)充一個(gè)完整的 5 秒的變化:
可以看到,在 --per 逐漸變小的過(guò)程中,整個(gè)漸變圖形呈現(xiàn)出了非常有意思的效果,在小于 0.1% 基本已經(jīng)處于一種非常抽象看不懂的狀態(tài),在小于 0.00001% 后,圖形已經(jīng)無(wú)法被渲染出來(lái)了。
上述完整的代碼,你可以戳這里:CSS 靈感 -- 利用 CSS @property 探尋漸變的極限效果[2]
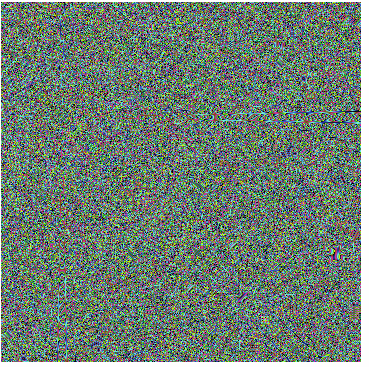
基于此,其實(shí)還可以做很多有意思的事情,譬如實(shí)現(xiàn)一個(gè)電視的雪花效果:
CSS 靈感 -- 利用漸變及 CSS Property 實(shí)現(xiàn) TV 噪音動(dòng)畫(huà)[3]
CSS @property 其實(shí)非常強(qiáng)大,本文只是介紹它的冰山一角,旨在讓大家淺顯的了解有這么個(gè)東西,在 CSS 動(dòng)畫(huà)的過(guò)程中如果發(fā)現(xiàn)有一些本身不支持的動(dòng)畫(huà)的屬性,可以考慮利用 CSS @proerpty,巧妙的實(shí)現(xiàn)它~
最后
好了,本文到此結(jié)束,希望對(duì)你有幫助 :)
參考資料
[1]CSS @property,讓不可能變可能:
https://github.com/chokcoco/iCSS/issues/109
[2]CSS 靈感 -- 利用 CSS @property 探尋漸變的極限效果:
https://csscoco.com/inspiration/#/./background/css-property-variable-bg-change-animation.md
[3]CSS 靈感 -- 利用漸變及 CSS Property 實(shí)現(xiàn) TV 噪音動(dòng)畫(huà):
https://csscoco.com/inspiration/#/./background/background-css-property-tv-noise
[4]CSS 靈感:
https://csscoco.com/inspiration/#/
[5]Github -- iCSS:
https://github.com/chokcoco/iCSS