CSS 狀態(tài)管理,玩出花了!

CSS用于交互的方式無非就那么幾種:
- 偽類:?
?:hover??、??:link??、??:active?? ... - 動畫:?
?animation?? - 過渡動畫:?
?transition??
這些交互方式組合起來,真的可以玩出一些花樣,例如我們本文的主題,CSS的狀態(tài)管理,一起來看個例子??
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS狀態(tài)管理</title>
<style>
@keyframes statement {
0% {
--state: initial;
}
1%, 100% {
--state: ;
}
}
.zero2one {
width: 100px;
height: 100px;
border: 1px solid black;
--hover: var(--state) green;
background: var(--hover, red);
animation: statement 1ms linear 1 forwards paused;
}
.zero2one:hover {
animation-play-state: running;
}
</style>
</head>
<body>
<div class="zero2one">零一</div>
</body>
</html>
看一下具體的效果:

小試牛刀
正方形本來是紅色背景的,當我們鼠標移入后,背景顏色變?yōu)榫G色,且不會再變回去。如果是普通的交互,我們應該只用到了 ??:hover??,鼠標移出后,元素會恢復原來的顏色,而我們現(xiàn)在是如何做到的呢?
這是因為我們把 "鼠標移入方框" 這個動作存儲下來了!這就是 "CSS狀態(tài)管理" 我們一起來解讀這段代碼吧!
CSS變量
來看一個CSS變量的例子
html {
--state1: initial;
--state2: ;
}
.zero2one {
--color1: var(--state1) red;
--color2: var(--state2) blue;
color: var(--color1, yellow); /* 最終字體顏色為yellow */
background: var(--color2, pink); /* 最終背景色為blue */
}
其實這就是借助了 ??var()?? 函數(shù)第一個值無效時會用第二、第三個值、第n個值作為備選值的特性(如上述代碼所示)
然后還有一個騷操作就是 ??color: var(--color1, yellow)?? 最終會展示黃色,因為變量 ??--color1?? 引用了另一個變量 ??--state1: initial?? ,正是因為值為 ??initial?? ,導致最終 ??color?? 展示了黃色,??--color1?? 被認定為一個無效值
這時有人要說了,那我直接設置 ??--color1: initial red;?? 不就好了,為啥還要多引一個變量呢?我試過了,這樣直接寫是沒用的,別問,問就是我也不知道!(有知道的小伙伴可以評論區(qū)告訴我~)
然后變量 ??--color2?? 引用了變量 ??--state2: ;??,因為其值為空,所以其實變量 ??--color2?? 對應的也就是 ??blue?? ,那么 ??var(--color2, pink)?? 自然也是展示藍色了
變量切換
借助剛剛了解的CSS變量的特性,我們可以讓某個變量切換其值即可實現(xiàn)CSS的狀態(tài)切換,如何不借助 JS 實現(xiàn)對CSS變量的切換呢?這時候就要借助我們文章開頭提到的 ??animation?? 了
先定義一個 ??keyframes??
@keyframes statement {
0% {
--state: initial;
}
1%, 100% {
--state: ;
}
}
在初始狀態(tài)時將變量 ??--state?? 的值定義為 ??initial??,非初始狀態(tài)將變量 ??--state?? 的值定義為空
好像還是沒有講到如何切換。此時可以借助一個CSS屬性 ??animation-play-state?? ,其控制了元素動畫的運動狀態(tài),假設我們一開始給某個元素設置的運動狀態(tài)為 ??paused??
.zero2one {
animation: statement 1ms linear 1 forwards paused;
}
一開始該元素就是暫停狀態(tài),所以根據(jù)我們定義的 ??keyframes?? 的初始狀態(tài)來看,此時全局有一個變量 ??--state??,值為 ??initial??
然后可以在用戶進行某些操作(??:hover??、??:active??等等)后,將該元素運動狀態(tài)改為 ??running??
.zero2one:hover {
animation-play-state: running;
}
當將元素的動畫狀態(tài)設為 ??running?? 后,其動畫已經(jīng)不是初始狀態(tài)了,并且因為我們設置了 ??forwards?? ,所以此時全局有一個變量 ??--state??,其值為空
這樣就做到了變量的動態(tài)切換
將上述兩個技巧組合在一起,就實現(xiàn)了簡易版的"CSS狀態(tài)管理"
實戰(zhàn)應用
由此還引申出了一個比較有意思的東西,那就是CSS實現(xiàn)畫板!相信你們原理都懂了,那就直接放代碼吧~
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS狀態(tài)管理</title>
<style>
@keyframes statement {
0% {
--state: initial;
}
1%, 100% {
--state: ;
}
}
.zero2one {
background: rgba(222 222 255 / 0.125);
border: 1px solid #eee;
display: inline-block;
}
li {
list-style: none;
display: inline-block;
margin: 0;
padding: 0;
width: 3px;
height: 3px;
float: left;
--bg-color: var(--state) green;
background: var(--bg-color, transparent);
animation: statement 1ms linear 1 forwards paused;
}
li:hover {
animation-play-state: running;
}
</style>
</head>
<body>
<ul class="zero2one">
<li></li>
<li></li>
<!-- 此處省略 10000個li標簽 -->
</ul>
</body>
</html>
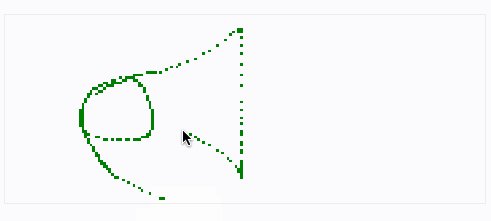
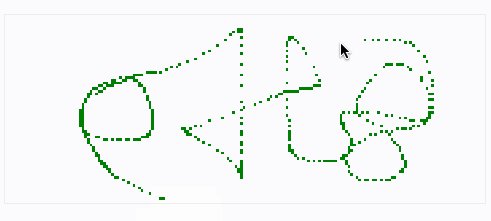
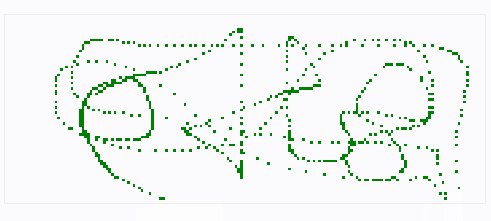
最終實現(xiàn)效果就是這樣的,如下圖所示:

CSS畫板
CSS真好玩! 希望本文講解的思路對大家有所幫助。



































