開源了一個小的前端腳手架(隊內分享)
這個是我開源的第二個項目,第一個開源項目是一個 okr 的樹形圖,目前有 349 個star,地址如下:https://github.com/qq449245884/vue-okr-tree,精力有限,近期維護的比較少,如果有興趣的小伙伴可以加入一起維護。
現在來看看我開源的第二個小項目,主要是我們團隊要用的,目的是減少一些瑣屑的工作,增加開發效率。
背景
目前隊內新項目,我們都使用了自己的公共庫、自己一套的 eslint 規范及 git commit 相關的檢查,如果有新項目我們還要從老的項目一個一個把配置拷貝過來,效率比較低。
為了解決這些痛點,我們需要有自己的腳手架,幫我們完成這些耗時的工作。
為什么需要腳手架?主要有 3 點原因:
減少重復性的工作,不再需要復制其他項目再刪除無關代碼,或者從零創建一個項目和文件
根據交互動態生成項目和配置文件等
多個協作更為方便,不需要所文件傳來傳去
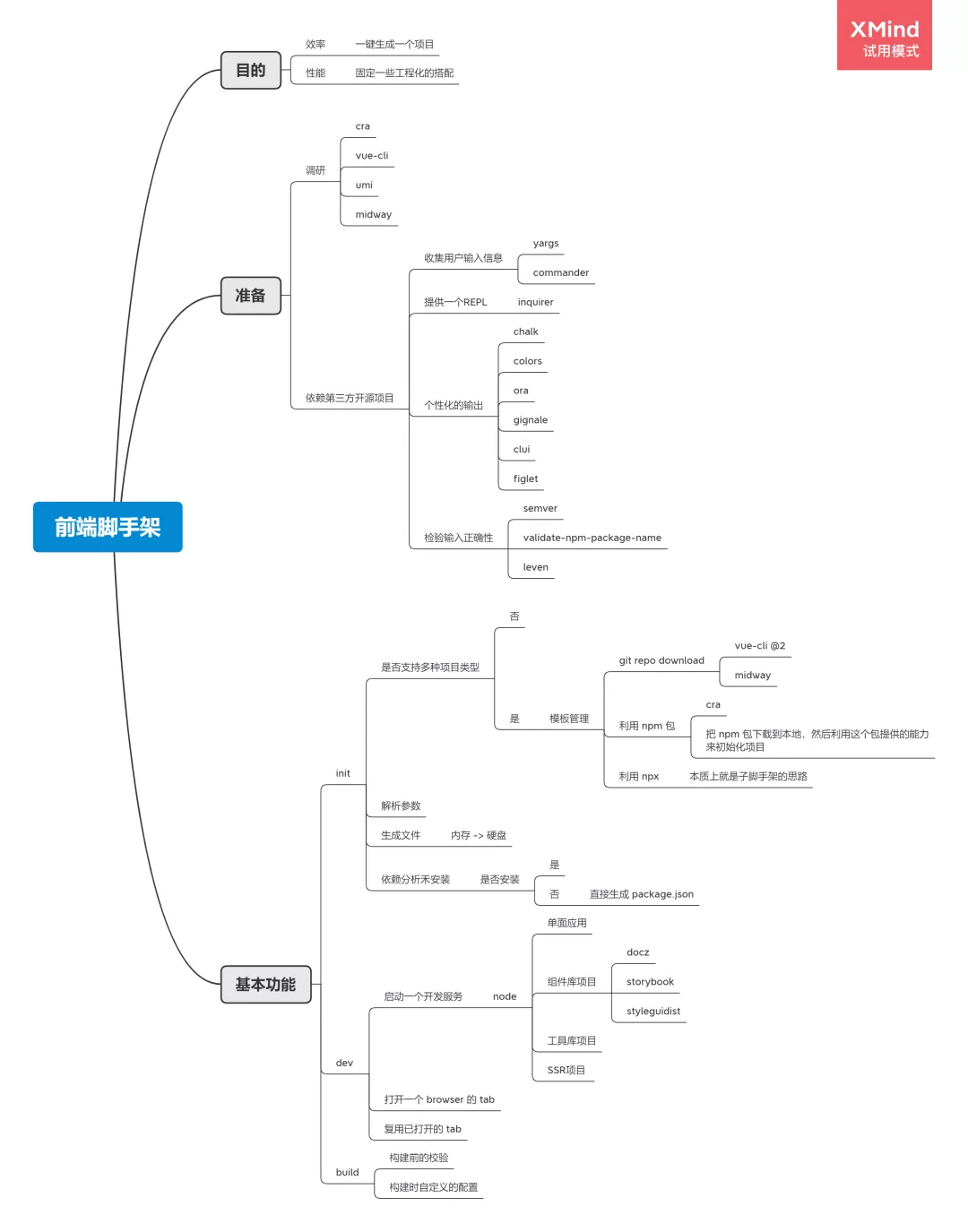
調研
安裝
- npm install --global ztjy-cli
命令使用
查看版本
- ztjy -v 或 ztjy --version
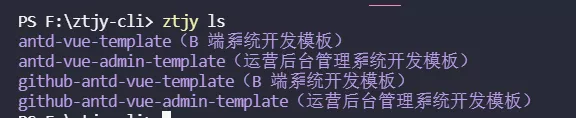
查看當前模板
- ztjy ls
說明:
如果是公司內網環境選擇使用不帶 github 開頭的模板
初始化項目
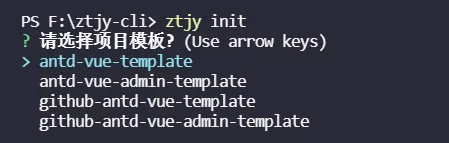
我們可以使用 init 命令選擇一個模板來初始化我們新的項目。
- ztjy init
執行 init 首先會讓用戶選擇一個模板初始化,如果是公司內網選擇不帶 github 開頭模板
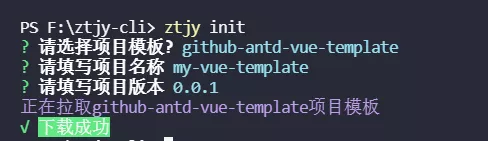
選擇對應的模板后,接著會讓用戶填寫項目的名稱及版本,對應 package.json 中的 name 和 description,如下所示:
注意:如果下載失敗,可能原因是網絡問題,可以多執行多次試試。
下載成功后,在當前目錄下就可以看到我們指定的 my-vue-template 項目。
添加模板
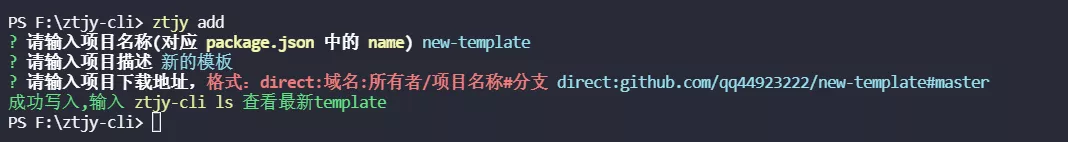
如果現有模板沒有我們想要的,我們可以 add 命令添加新的模板:
- ztjy add
執行 add 命令后,依次會讓我們輸入項目的名稱、描述及下載 地址。
這里的下載地址需要符合指定的格式,模板是使用 download-git-repo 庫下載的,所以具體的地址格式可以參考:
https://gitlab.com/flippidippi/download-git-repo
刪除模板
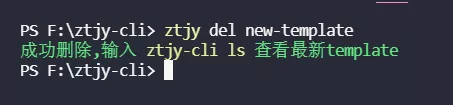
如果模板已經不需要了,我們可以使用 del 命令刪除:
- ztjy del 模板名稱
項目地址:gitubh: https://github.com/qq449245884/ztjy-cli
三方庫介紹
- <!-- 終端樣式庫 -->
- "chalk": "^3.0.0",
- <!-- 命令行交互 -->
- "commander": "^5.0.0",
- <!-- 從git拉模板 -->
- "download-git-repo": "^3.0.2",
- <!-- fs操作拓展 -->
- "fs-extra": "^9.0.0",
- <!-- 模板引擎 -->
- "handlebars": "^4.7.3",
- <!-- 命令行交互 -->
- "inquirer": "^7.1.0",
- <!-- 加載效果,圖標 -->
- "ora": "^4.0.3"
~~完,我是刷碗智