有意思,這個工具幾分鐘幫你構建一個終端風格的網站

LiveTerm 可以用來在幾分鐘時間內構建一個終端風格的網站,由 Next.js 開發的高度可定制、易于使用和最小的終端樣式網站模板。
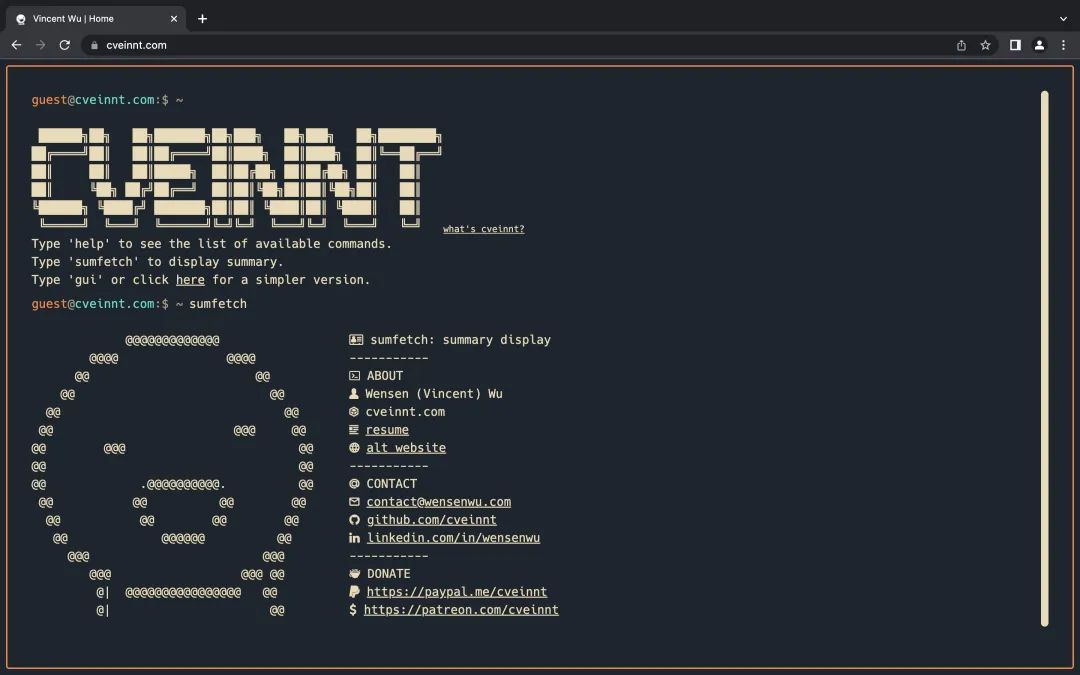
使用 LiveTerm 構建一個簡單的網站只需幾分鐘,而且你只需要使用一個 config.json 文件即可。克隆項目代碼倉庫后,只需運行 yarn install && yarn dev 并開始編輯 config.json 即可構建你的網站了!LiveTerm 可以被用來構建各種類型的網站:個人網站、啟動頁、項目頁等等,如下所示:

構建網站
LiveTerm 需要使用 yarn 包管理器,所以需要提前安裝,然后直接在終端中執行下面的命令:
sh -c "$(curl -fsSL https://raw.github.com/Cveinnt/LiveTerm/main/install/install.sh)"
這會將 LiveTerm 安裝到當前目錄,然后就可以通過以下方式開始構建你的網站:
cd LiveTerm && yarn dev然后開始編輯 config.json 文件并保存查看更改結果!此外也可以將此存儲庫克隆到你選擇的位置:
git clone https://github.com/Cveinnt/LiveTerm.git && cd LiveTerm
然后安裝依賴并開始構建:
yarn install && yarn dev就是這么簡單!
如果你習慣使用 Docker 的話,那么同樣可以使用 Docker 來進行構建網站,同樣克隆項目代碼然后根據自己的需求編輯 config.json 文件,然后執行下面的命令啟動容器即可:
docker-compose up -d
配置
基本配置
LiveTerm 90% 的配置都是通過 config.json 文件完成的,該文件的內容如下所示:
{
"readmeUrl": // create a Github README and link it here!
"title": // title of the website
"name": // your name, included in 'about' command
"ascii": // ascii art to display
"social": {
"github": // your handle
"linkedin": // your handle
},
"email": // your email
"ps1_hostname": "liveterm" // hostname in prompt
"ps1_username": "visitor", // username in prompt
"resume_url": "../resume.pdf", // path to your resume
"non_terminal_url": "W",
"colors": {
"light": {
...
},
"dark": {
... // you can use existing templates in themes.json or use your own!
}
}
}
可以按照自己的想法隨意修改該文件即可。
主題
你可以在 themes.json 文件中找到幾個預先配置好的主題,可以將 config.json 中的顏色替換為你喜歡的主題顏色!主題基于網站 https://glitchbone.github.io/vscode-base16-term/#/ 上配置的。
我們可以查看 demo 目錄中的圖片來預覽這些主題。
Favicons
網站圖標與要上傳到網站的其他文件一起位于 public/ 中,推薦大家使用 https://www.favicon-generator.org/ 這個網站來生成網站圖標。
Banner
你可能還想更改 Banner,只需將生成的 Banner 粘貼到 src/utils/bin/commands.ts 中即可,推薦使用 https://manytools.org/hacker-tools/ascii-banner/ 這個網站來生成Banner。
部署到 Vercel
部署 Next.js 應用程序的最簡單方法是使用 Next.js 創建者提供的 Vercel(https://vercel.com/) 平臺。你可以將你的 github 帳戶連接到 vercel,并讓 vercel 自動為你部署 github 代碼倉庫。
Git 倉庫:https://github.com/Cveinnt/LiveTerm。



































