22道 JavaScript 面試常被問到的問題

如果你想從事開發工作,我們在準備面試的時候,總會遇到很多面試題,這些面試題,都是企業作為篩選人員的一種方式,雖然,不一定能夠找到合適的員工,但是這樣的方式會提升他們的工作效率。
而作為應聘者的我們,特別是作為一個行業新人,認真準備每一次面試真的非常重要,因為我們期望得到自己心儀的工作機會。
其實,很多時候,我們在面試的時候,企業也不會故意出難題為難大家,并且我發現一般的企業,都不是要求大家掌握所有技能,當然,這也不科學,他們只希望前來面試的人對 HTML、CSS 和最重要的 JavaScript 等基本 Web 技術有一些深入的了解,特別是JavaScript技術,真的是可以出題的內容太多了。
因此,今天,在這里,我們整理了一些面試中的高頻又基礎的JavaScript 面試題,希望對你有所幫助。
好了,我們現在開始今天的內容。
1、ES6版本引入了哪些特性?
- let 和 const 關鍵字。
- 箭頭函數。
- 多行字符串。
- 解構賦值。
- 增強的對象文字。
- Promises
2、var、const 和 let 的主要區別是什么?
- 用 let 和 const 聲明的變量是塊范圍的;用 var 聲明的變量是全局范圍的或函數范圍的。
- var 變量可以在其范圍內更新和重新聲明;讓變量可以更新但不能重新聲明;const 變量既不能更新也不能重新聲明。
- var 可以提升到其作用域的頂部。其中 var 變量初始化為未定義,let 和 const 變量未初始化(臨時死區,TDZ)。
- 雖然可以在不初始化的情況下聲明 var 和 let,但必須在聲明期間初始化 const。
3、什么是promise和async-await?
Promises 是一種在 JavaScript 中啟用異步編程的方法。一般來說,Promise 意味著程序調用函數時期它返回調用程序可以在進一步計算中使用的結果。
Async-await 也有助于異步編程。它是 promise 的語法糖。Async-await 語法簡單,很容易在單個函數中維護大量異步調用。此外, async-wait 可以防止回調地獄。
const myPromise = new Promise((resolve, reject) => {
// condition
});
4、什么是閉包?
在 JavaScript 函數中定義的函數稱為閉包。它可以訪問 3 種類型的范圍(內部、外部和全局),在外部函數的情況下,除了訪問變量之外,它還可以查看參數。
5、如何用 JavaScript 編寫“Hello World”?
這可能是向所有新人提出的非常基本的 JavaScript 面試高頻問題。它可以使用以下語法編寫,可以放置在 HTML 文件的正文中。
document.write(“JavaScript Hello World!”);
6、如何使用外部 JS 文件?
可以通過使用以下語法從 HTML 文檔調用文件來完成,就像調用外部 CSS 文件一樣。
<script type="text/javascript" src="custom.js"></script>
7、JavaScript如何保持并發?
- 事件循環。
- 微和宏隊列。
- 回調。
- 線程池和集群(多線程)。
8、什么是回調,并提供一個簡單的例子
回調函數是作為參數傳遞給另一個函數并在某些操作完成后執行的函數。下面是一個簡單的回調函數示例,該函數在某些操作完成后記錄到控制臺。
function modifyArray(arr, callback) {
// do something to arr here
arr.push(100);
// then execute the callback function that was passed
callback();
}
var arr = [1, 2, 3, 4, 5];
modifyArray(arr, function() {
console.log("array has been modified", arr);
});
9、我們有多少種方式來聲明一個函數,它們之間有什么不同?
函數聲明由 function 關鍵字組成,后跟一個強制性的函數名稱,一對括號中的參數列表。
可以在對象字面量和 ES2015 類的方法聲明中使用速記方法定義。
使用包含參數列表的一對括號定義箭頭函數。后面是一個粗箭頭 => 和一對分隔正文語句的花括號。
在函數表達式中,您將函數分配給變量。
可以使用 Function 構造函數動態創建函數,但存在安全和性能問題,不建議使用。
10、什么是對象以及如何創建它?
一切都是對象,因為 JavaScript 是一種基于對象的語言。不過,我們可以將對象定義為具有自己的行為和狀態的實體。
創建對象的常用方法是使用“new”關鍵字創建實例。
Var object = new Object();
11、“this”是什么意思?
與其他面向對象的編程語言中“this”是由類實例化的對象不同,在 JavaScript 中,“this”是一個對象,它是方法的所有者。
12、什么是匿名函數?
顧名思義,它是一個沒有名字的函數,它們是在運行時使用函數運算符動態聲明的,因為它提供了比聲明符更大的靈活性。
var display=function()
{
alert("Anonymous Function is declared");
}
display();
13、您對 BOM 了解多少?
BOM,也稱為瀏覽器對象模型,用作瀏覽器的交互介質。默認對象是窗口,所有函數都可以直接調用,也可以通過指定窗口來調用。History、Screen、location,是 Window 的不同屬性。
14、什么是 DOM 及其用法?
Document Object Model,俗稱DOM,代表HTML文檔,它用于更改 HTML 文檔的內容。
15、如何從特定索引返回字符?
charAt() 方法可用于找出任何特定索引處的字符值,考慮到“n”是字符串的長度,索引可以從 0 開始,到“n-1”結束。然而,索引的值不能為負數,不能等于或大于字符串的長度。
var str="LambdaTest";
document.writeln(str.charAt(4));
16、“==”和“===”的區別
這可能是被問得最多的 JavaScript 面試問題。
類型轉換相等 (==) 檢查 2 個變量是否相似,無論它們的數據類型如何。例如 (“3” ==3) 將返回 true。
嚴格相等 (===) 檢查 2 個變量是否具有相似的數據類型和值。例如 (“3” ===3) 將返回 false。
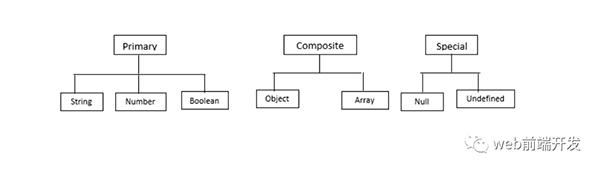
17、JS中有哪些不同的數據類型?
JavaScript 有以下數據類型:

18、什么是原型屬性?
原型屬性通常用于實現繼承。每個函數都有一個,默認值為空。方法和屬性被添加到原型中以使其可用于實例。你可以用一個計算矩形周長的例子來回答這個 JavaScript 面試問題。
function Rectangle(x, y) {
this.x = x;
this.y = y;
}
Rectangle.prototype.perimeter = function() {
return 2 * (this.x + this.y);
}
var rectangle = new Rectangle(4, 3);
console.log(rectangle.perimeter()); // outputs '14'
19、異步編程及其重要性
在這里,JS 引擎在事件循環中運行。當遇到阻塞操作時,會觸發請求并且代碼會不斷運行。一旦響應準備好,就會觸發中斷。執行事件處理程序,而控制流繼續。因此,通過異步編程,單個線程可以同時處理多個操作。
20、窗口對象的使用
這不是 JavaScript 對象,而是瀏覽器自動創建的外部窗口。它用于顯示彈出對話框。例如
alert() - 顯示帶有自定義消息和“確定”按鈕的警報框。
注意:- 英特爾 XDK 測試 — 跨 3000 多種不同的桌面和移動瀏覽器測試您基于英特爾 XDK CSS 框架的網站。
21、客戶端 JavaScript 與服務器端有何不同?
客戶端 JavaScript 通常由基本語言以及與在瀏覽器中運行的腳本相關的某些預定義對象組成。由 HTML 直接嵌入,在運行時由瀏覽器執行。
服務器端 JS 幾乎類似于客戶端。但是,它是在服務器中執行的,并且只有在代碼編譯完成后才能部署。
22、JavaScript 中變量的命名約定
在命名變量時,我們必須遵循一定的規則:
- 不要使用 JavaScript 保留的關鍵字。例如——布爾值、中斷等。
- 不要以數字開頭的變量名。以“_”或字母開頭。例如,不要寫 123func,而是寫 func123 或 _123func。
- 變量區分大小寫。‘Func’ 和 ‘func’ 將被區別對待。
總結
以上就是在 JavaScript 面試中,被經常問到的一些問題,當然,這不是全部,我們在面試中,經常被問到一些關于JavaScript的問題,其實,都是比較基礎的知識。
當然,在實際面試中,具體面試官會問什么,誰也沒有辦法預料,但是,如果我們有備而來,就不至于太慌張,還有就是,面試時被問的技術問題,有時候,也取決于面試官的知識技能儲備以及工作中實際需要的知識。
總之,我們需要平時多加學習,以備不時之需,技多不壓身。
最后,希望今天內容對你有幫助,如果你覺得有用的話,請記得點贊我,關注我,并將它分享給你的朋友,也許能夠幫助到他。
感謝你的閱讀,祝編程愉快!





































