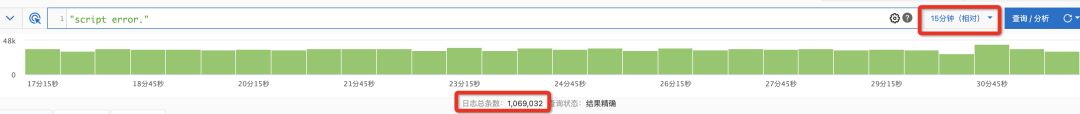
如何根治 Script Error?
Script Error 原因與當前解法
受瀏覽器同源策略限制,未知跨域腳本執行錯誤時,拋出的錯誤信息為 "Script error.",導致開發者無法定位具體錯誤。為了獲取詳細錯誤信息及堆棧,一般解法是給 Script 標簽配置 crossorigin 屬性,同時對應腳本服務端需配置 Access-Control-Allow-Origin 響應頭。
另外還有一些 hack 解法,對瀏覽器原生 API 做代理,將業務代碼放在 Try Catch 作用域中執行,但寫好代理方法是不容易的,粗制濫造的代理方法會制造很多隱藏 Bug,并且大量 Try Catch 在一些 JS Engine 中也存在額外性能損耗,為了解決 Script Error 采用此方案得不償失。
還有什么問題
- crossorigin 不好加
- 異步加載腳本套娃,A 加載 B,B 加載 C,以至于不知道加載了哪些外部腳本
- 需要服務端配合設置響應頭 Access-Control-Allow-Origin
- crossorigin 加不了
- 外部注入代碼,如瀏覽器插件、定制 Webview 容器(xx 瀏覽器)
- 無效 Script Error 數據,難以評估對業務實際影響,并且耗費監控資源

溯源:為什么是 Script Error
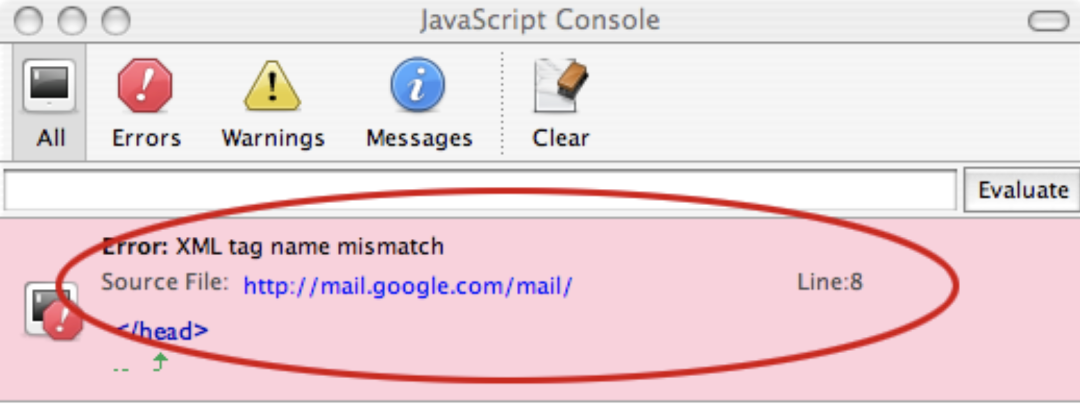
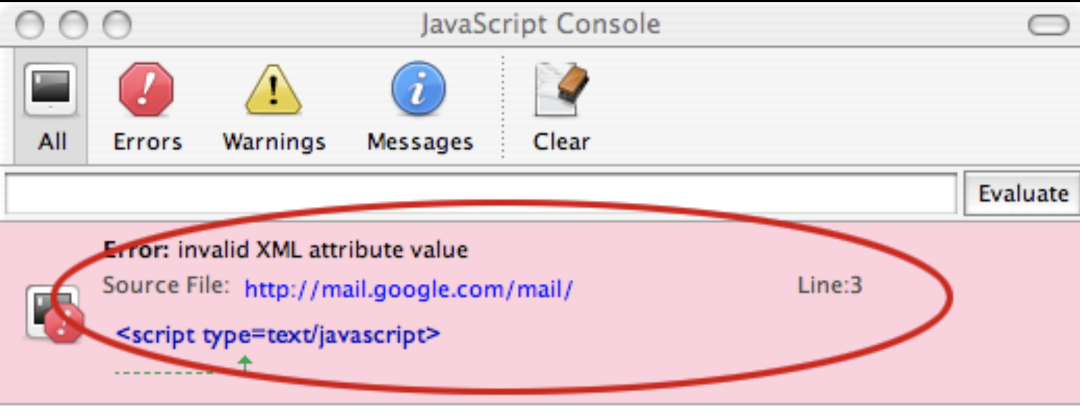
從 2006 年一篇安全漏洞文章說起:I know if you're logged-in, anywhere在那個年代大量網站都是服務端渲染,服務端根據用戶登錄態返回不同頁面內容,黑客通過 Script 加載目標站點,用戶已登錄、未登錄返回的 Response 內容不同,報錯信息也會有差異,這樣就可以通過報錯信息區分用戶是否登錄,進一步展開針對性的攻擊。
<script src=” http://mail.google.com/mail/”></script>
已登錄:

未登錄:

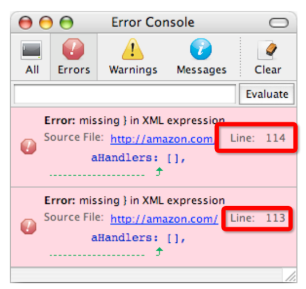
對于其他站點也是類似,錯誤信息中總會有差異,比如亞馬遜登錄和未登錄,報錯的 LineNo 不同。

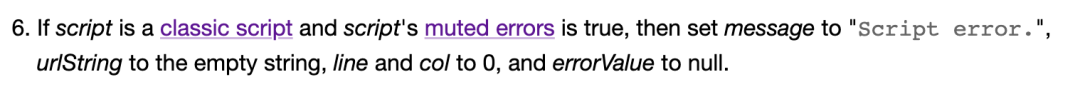
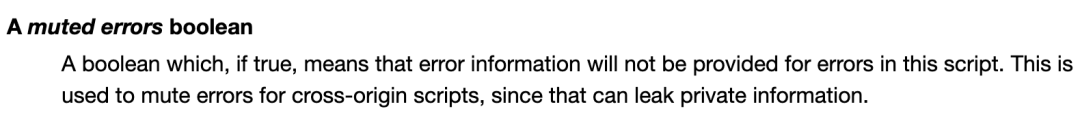
基于此,WHATWG 對錯誤信息透出制定了規范:


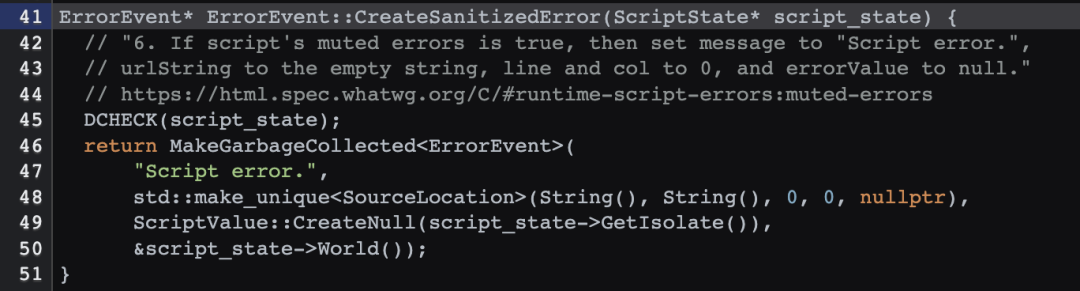
 Chrome 實現:
Chrome 實現:
《I know if you're logged-in, anywhere》地址:https://blog.jeremiahgrossman.com/2006/12/i-know-if-youre-logged-in-anywhere.html
Script Error 規范是否能調整
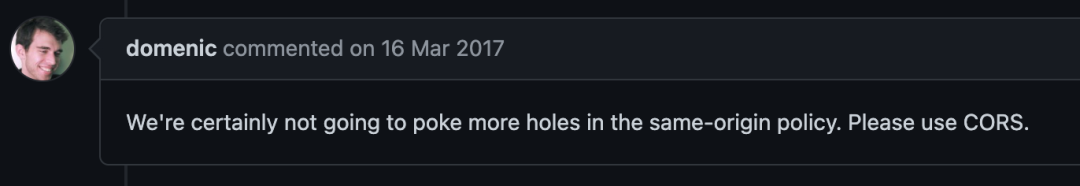
通過以上信息,我們可以理解 Script Error 的設計初衷以及其合理性,但我也有疑問,在今天瀏覽器同源策略比較完善的情況下,是否有必要屏蔽所有信息(error message、lineno、colno、url)?能否將發生 Script Error 的腳本 url 暴露出來,以便開發者收集到錯誤信息時快速定位錯誤來源,這樣也方便評估影響面,比如明顯是注入的腳本錯誤,直接忽略即可。翻閱 WHATWG Github 歷史 issue,發現已經有過相關討論,很明確答案是 No,大概原因是當前的同源策略已經很全面(復雜),不想在挖坑。以至于對 unhanlderejection,連 Script Error 都不愿意報。

相關討論地址:https://github.com/whatwg/html/issues/2440
unhanlderejection地址:https://github.com/whatwg/html/issues/5051
其他大廠如何處理 Script Error
我在幾個大廠網站上做了測試,加載一個第三方腳本,第三方腳本一定會報錯,看看對應站點如何處理。
var s = document.createElement('script');
s.src = 'https://g.alicdn.com/dinamic/h5-tb-cart/5.0.41/index.min.js';
document.body.appendChild(s);





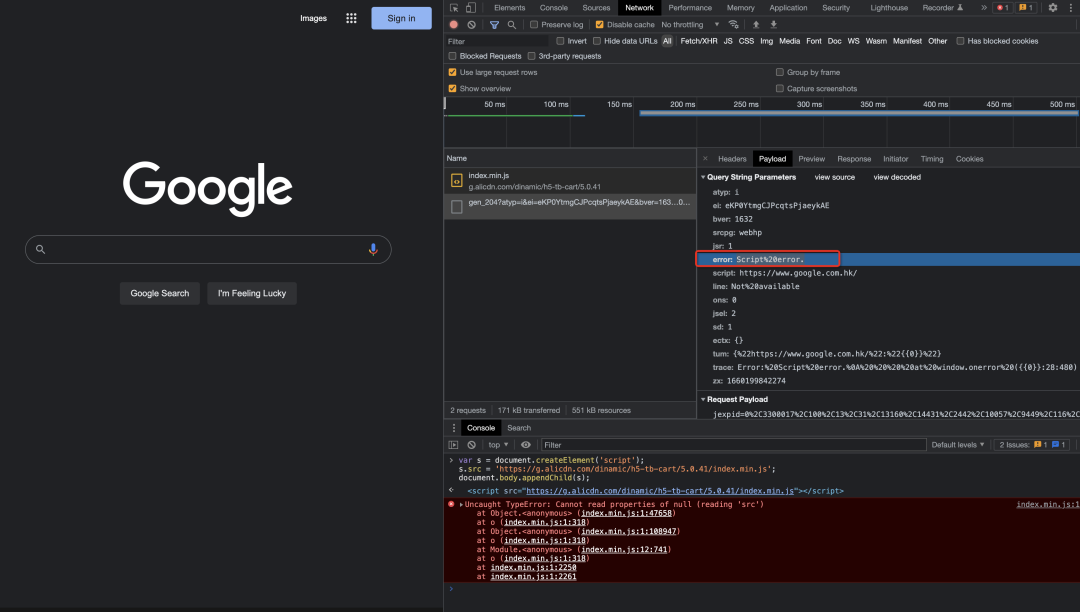
- Google:常規處理,直接上報 Script Error
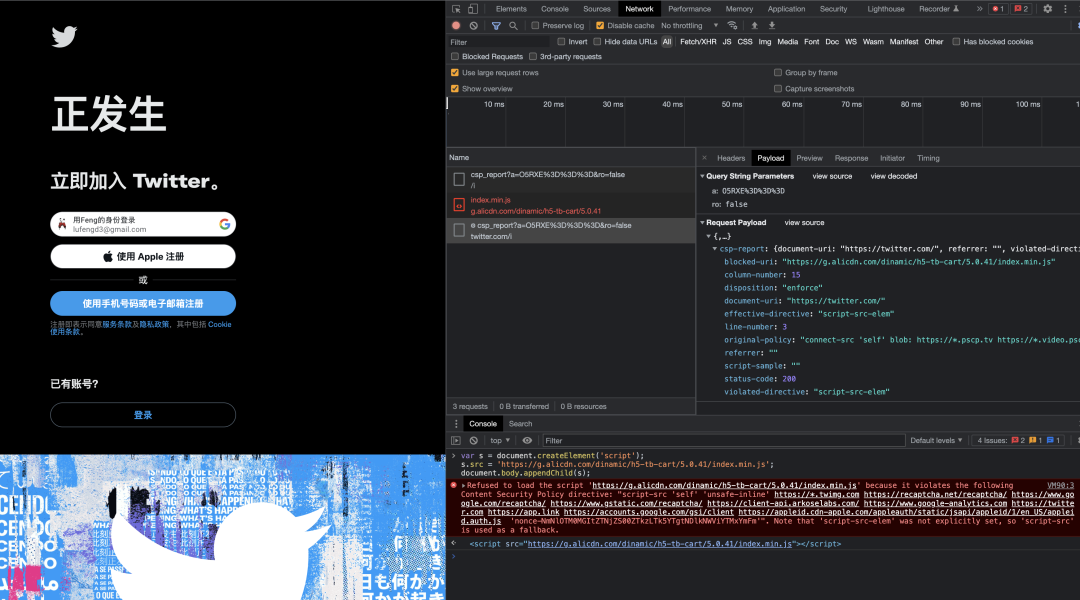
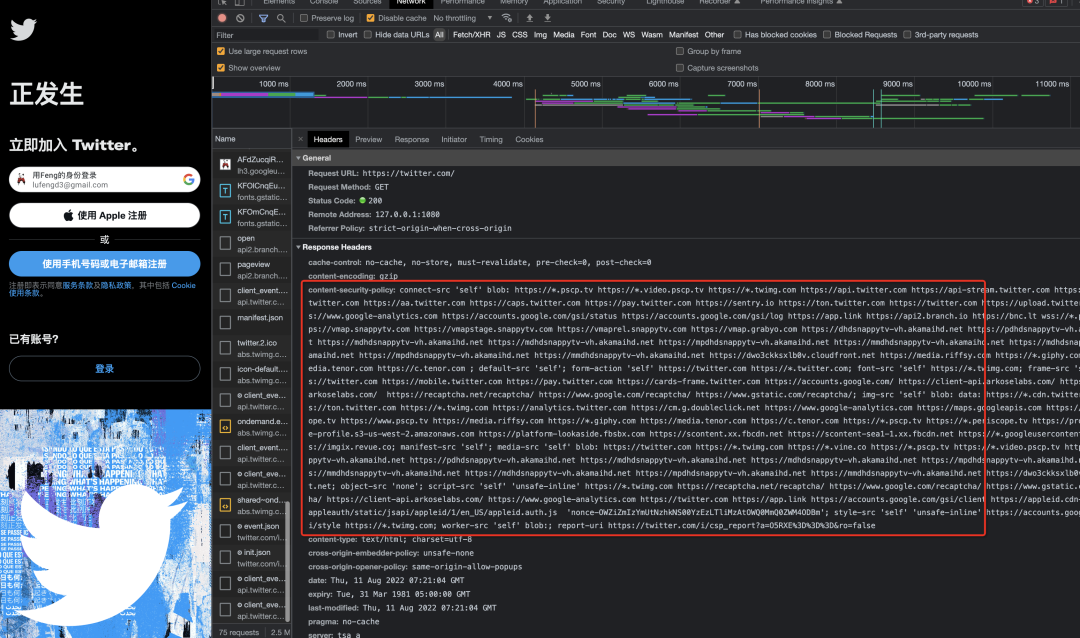
- Twitter: 通過 CSP 策略攔截了未知腳本加載,包括 Github、FaceBook 都采用類似方案
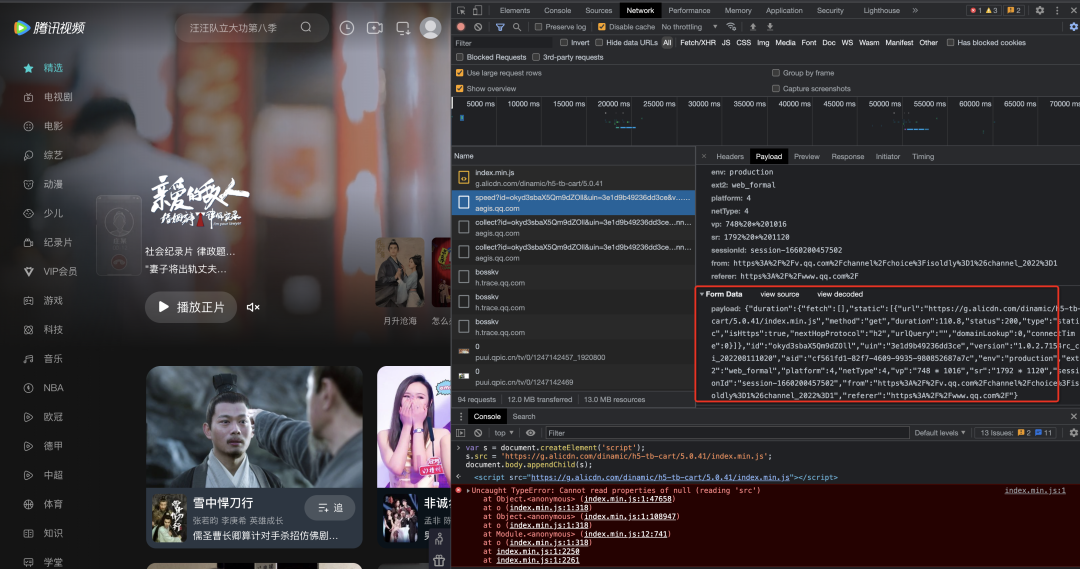
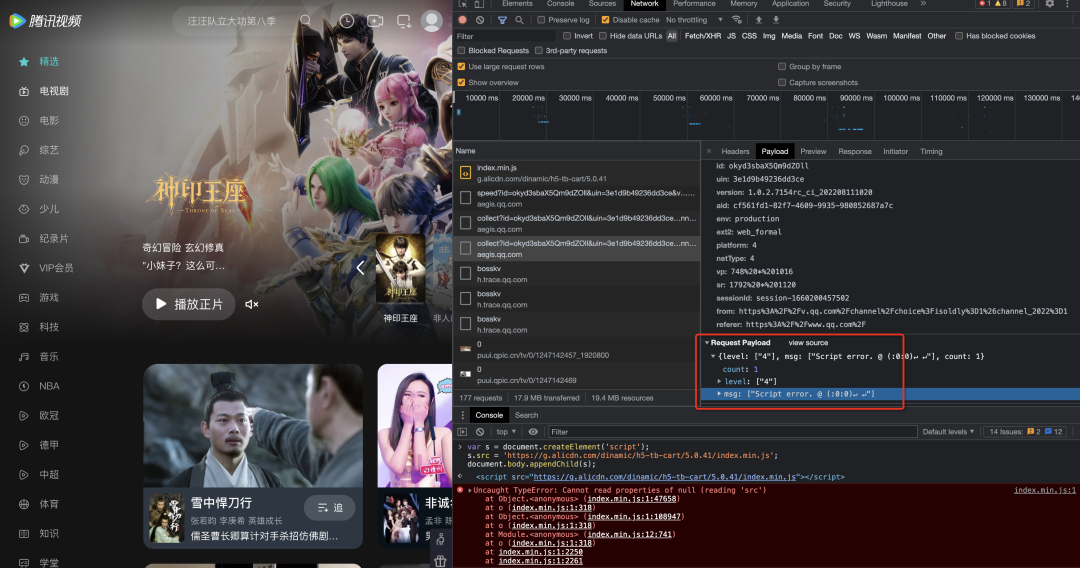
- QQ 視頻:除了上報 Script Error,并監控上報異步加載的腳本
面向未來我們應該如何處理 Script Error
面向未來看問題,我們不能與標準背道而馳,同源策略是當前解決 Web 安全問題的重要手段,在未來只會更完善,我們應該積極了解與應用。當前國內互聯網對同源策略的了解與應用大多止步于 Access-Control-Allow-Origin: *,這是遠遠不夠的。
因此,面向未來 Script Error 問題 Twitter 的處理方式相對合理,只允許站點加載白名單腳本,對白名單腳本逐個做 CrossOring 等配置,同時也杜絕了外部腳本注入。對于淘寶來說,受限于業務體量以及歷史包袱,做這種改造難度可想而知,但我們應該朝這個方向努力,而不是讓開發者面對 Script Error 手足無措,靠猜測或是加錯誤過濾解決問題。
回到當下,短期的解決方案要增強跨域腳本的感知能力,可以配置 CSP Report Only 上報跨域腳本,也可以通過原始手段統計,進而對相關腳本做跨域配置,對于明顯的跨域腳本如埋點、喚端、以及安全系列腳本,缺少 crossorigin 的盡快修復。
CSP Report Only地址:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy-Report-Only
document.querySelectorAll('script[src]:not([crossorigin])')本文簡要介紹了 Script Error 問題的來龍去脈,但也不局限于 Script Error,對于通用的系統性問題,應該找到系統性解決方案,進而治標治本。?





























