作者丨Hrushi M
譯者 | 涂承燁
本文向你展示如何在React導(dǎo)航欄中實(shí)現(xiàn)搜索功能,具體包括如何配置搜索輸入,監(jiān)聽用戶數(shù)據(jù)輸入回調(diào),以及如何設(shè)置它的樣式。
本文假設(shè)你已經(jīng)安裝了Superflows庫,啟動并運(yùn)行了默認(rèn)導(dǎo)航欄,添加了品牌信息,并自定義了菜單。本教程將從這里展開。
步驟1-顯示/隱藏搜索輸入框
要顯示搜索輸入框,需將showSearch屬性設(shè)置為true,代碼如下所示:
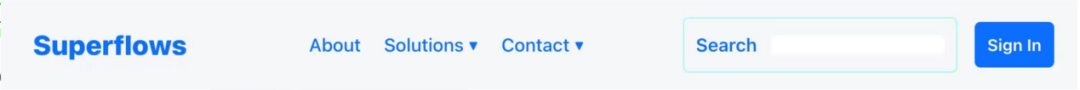
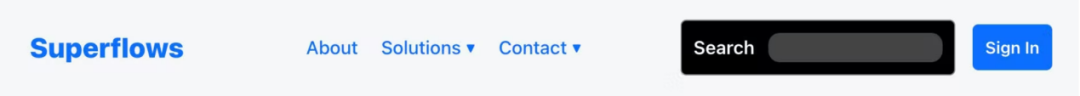
顯示效果如下所示:

搜索可見

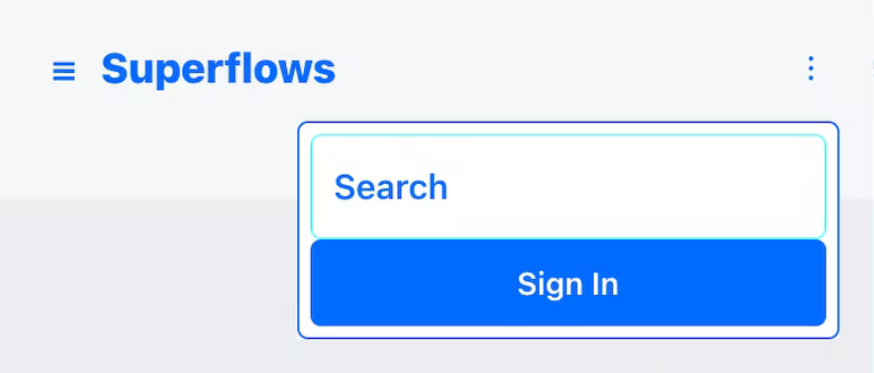
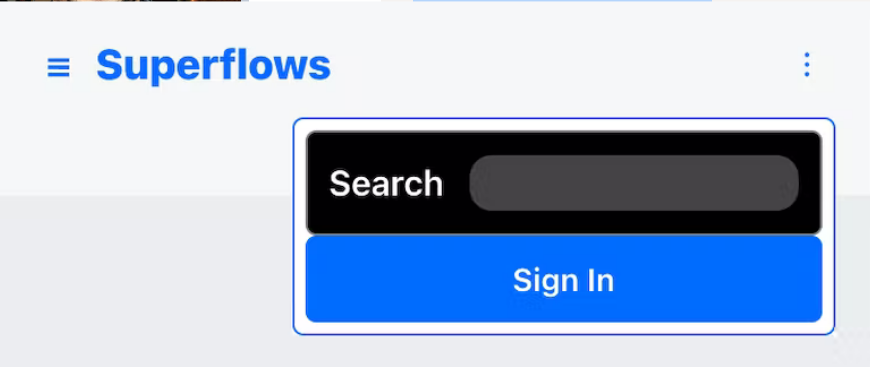
移動端搜索可見
要隱藏搜索輸入框,需將屬性showSearch設(shè)置為false,代碼如下所示:
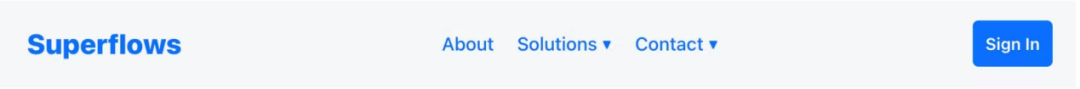
顯示效果如下所示:

搜索隱藏

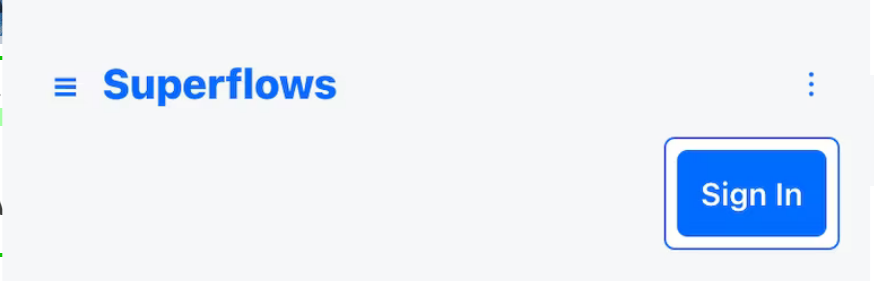
移動端搜索隱藏
步驟2-設(shè)置搜索輸入框標(biāo)題
要更改搜索框的標(biāo)題,需將searchCaption屬性設(shè)置為適當(dāng)?shù)淖址担a如下所示:
顯示效果如下所示:

搜索框標(biāo)題更改

移動端搜索標(biāo)題更改
步驟3-設(shè)置搜索輸入框圖標(biāo)
你還可以在搜索輸入框中添加一個(gè)圖標(biāo)。只需將searchIcon屬性設(shè)置為圖標(biāo)對象即可。圖標(biāo)對象可以從任何庫中獲取。在下面的例子中,我使用了bootstrap圖標(biāo)庫。
要更改搜索框圖標(biāo),需將searchIcon屬性設(shè)置為適當(dāng)?shù)淖址担a如下所示:
顯示效果如下所示:

搜索框圖標(biāo)

移動端搜索框圖標(biāo)
步驟4-處理回調(diào)
如果用戶在搜索輸入框中輸入一些文本并按下回車鍵,導(dǎo)航欄會返回一個(gè)回調(diào)。你可以通過onSearchPressed屬性來訂閱這個(gè)回調(diào)函數(shù),代碼如下所示:
步驟5-樣式
你可以通過使用內(nèi)聯(lián)CSS或通過類名來自定義外觀。Superflows導(dǎo)航欄展示了自定義樣式的效果。代碼如下所示:
顯示效果如下所示:

搜索框樣式

移動端搜索框樣式
本文向你展示了如何配置搜索輸入框,如何顯示/隱藏,如何更改標(biāo)題,如何添加圖標(biāo),如何處理回調(diào),以及如何自定義和樣式。
原文鏈接:https://hackernoon.com/how-to-give-your-react-navbar-search-functionality
參考鏈接:
文檔
??https://superflows.dev/docs/building-blocks/nav/??
代碼
??https://stackblitz.com/edit/react-ts-4ld7az?file=App.tsx&ref=hackernoon.com??
譯者簡介
涂承燁,51CTO社區(qū)編輯,信息系統(tǒng)項(xiàng)目管理師、信息系統(tǒng)監(jiān)理師、PMP,某省綜合性評標(biāo)專家,擁有15年的開發(fā)經(jīng)驗(yàn)。對項(xiàng)目管理、前后端開發(fā)、微服務(wù)、架構(gòu)設(shè)計(jì)、物聯(lián)網(wǎng)、大數(shù)據(jù)等較為關(guān)注。