Flv.js 直播簡單?延遲和卡頓你怎么處理

之前寫過一篇瀏覽器直播的文章,叫《用一個 flv.js 播放監控的例子,帶你深撅直播流技術》。主要內容就是科普直播是什么,以及如何在瀏覽器中播放直播。
實現方法很簡單,使用一個流行的第三方包 flv.js,即可快速播放直播。
在我們的項目中也使用這種方式,比如播放海康監控器的直播、教學直播等,都可以正常播放。
然而在產品成熟后,我們發現直播中有兩個致命問題:
- 直播延遲,播越久延遲越高。
- 直播卡頓,無法判斷什么時候卡頓。
解決上述兩個問題是直播穩定性和可用性的關鍵,下面就來詳解一下。
抗延遲關鍵 —— 追幀
使用 flv.js 直播,需要一個 <video> 標簽承載直播畫面。默認情況下 video 標簽用于播放點播(錄制好的)視頻,因此它會一邊播放一邊下載。
點播不要求實時性,暫停之后再繼續播放,視頻會接著暫停的畫面繼續播放;而如果是直播,暫停后繼續播放時必須切換到最新的畫面幀,這就是 “追幀” 的概念。
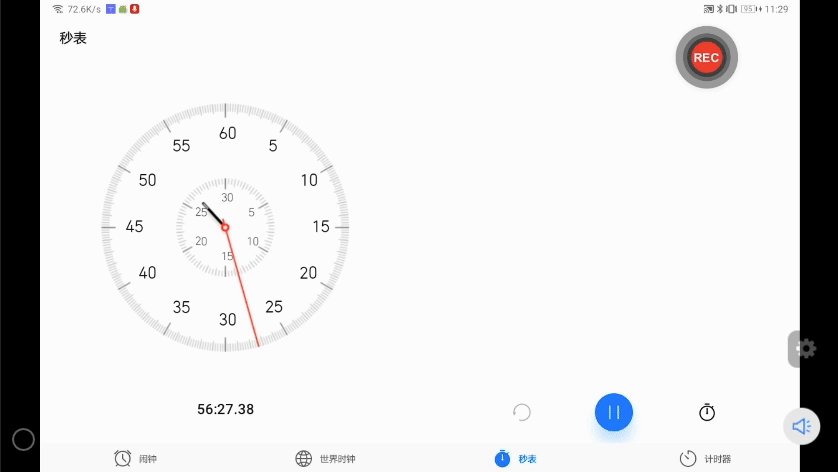
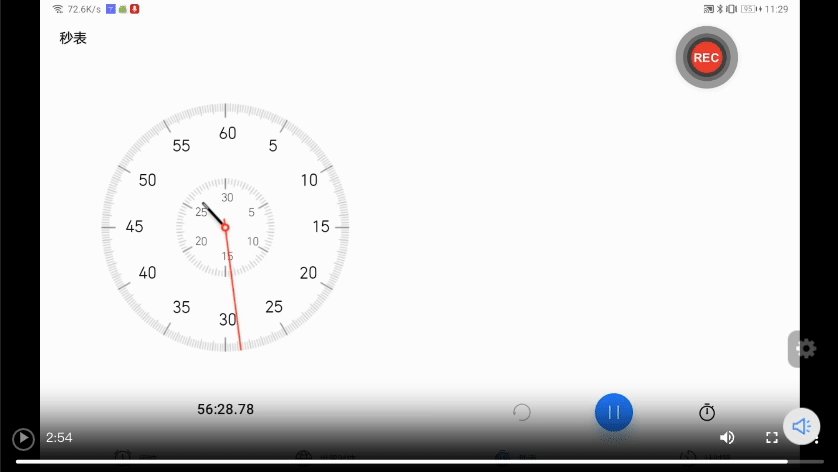
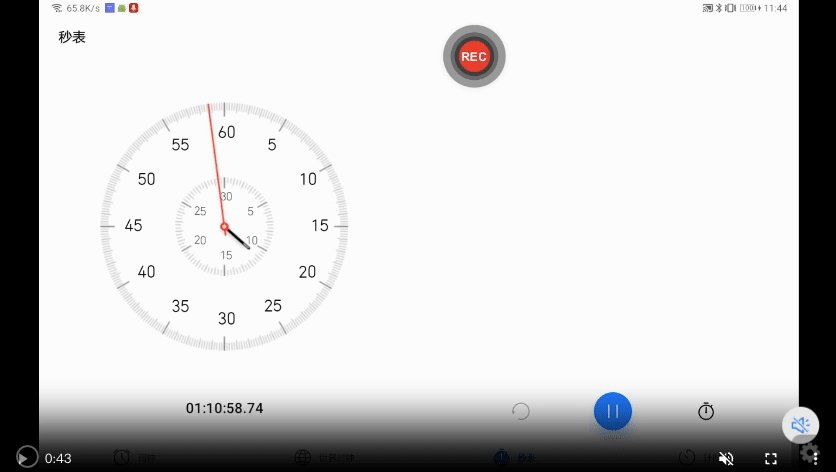
一圖勝千言,不追幀的效果是這樣的:

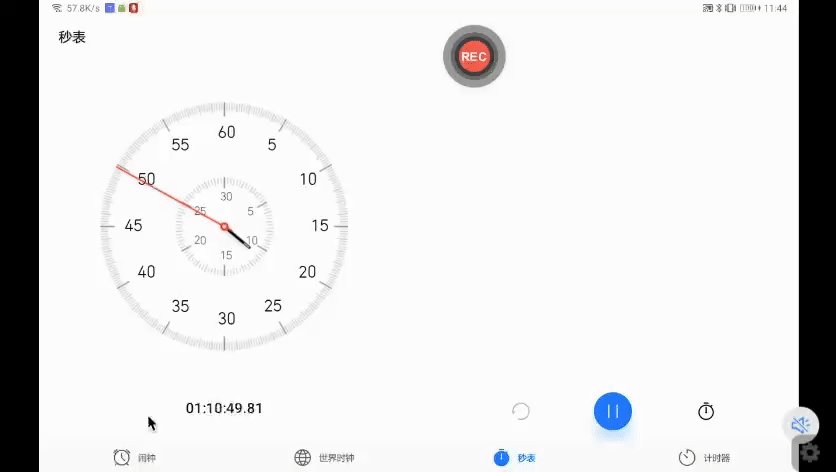
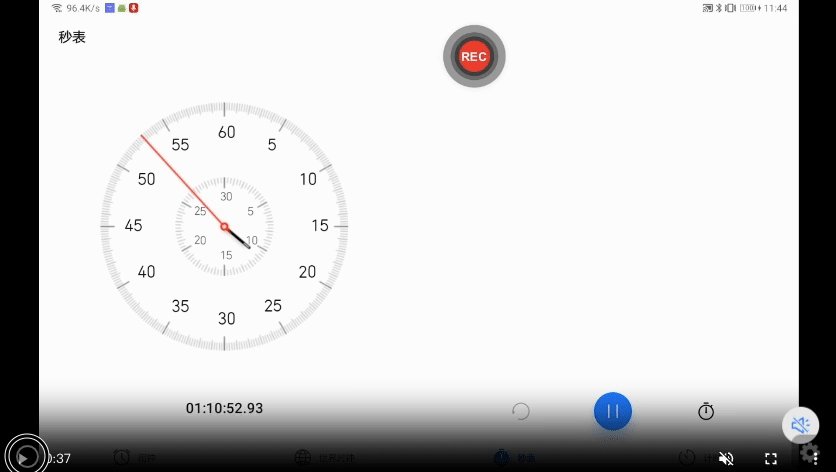
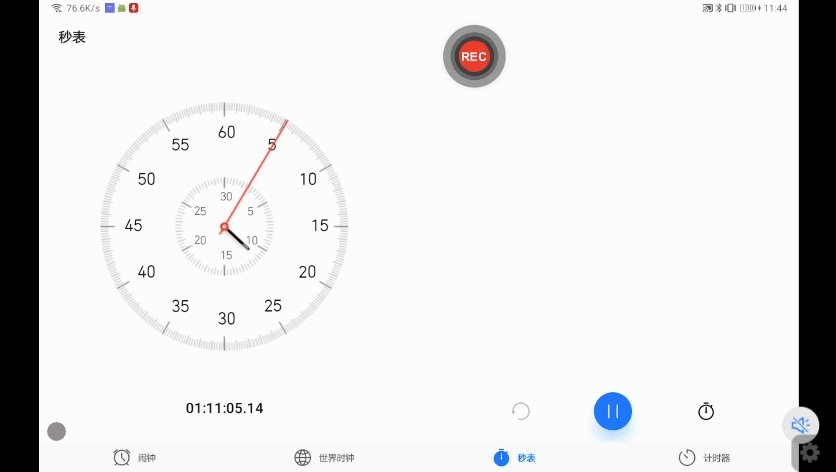
追幀的效果是這樣的:

可以看到,設置追幀后的暫停重播,會立即切換到最新的畫面。
在實際場景中,直播沒有暫停按鈕,但是常常會因為網絡問題卡頓。如果卡頓恢復后視頻沒有追幀,就會導致直播延遲越來越高。
使用 mpegts.js 替代 flv.js
據傳說,flv.js 的作者是一個高中畢業在 B 站上班的小伙子,月薪僅僅不到 5k。后來小伙離職去了日本,無法更新 flv.js,于是有了 mpegts.js。
目前 flv.js 已停止維護,mpegts.js 是其升級版,開發者是同一個人。涉及到追幀的高級功能,mpegts.js 支持地更好。
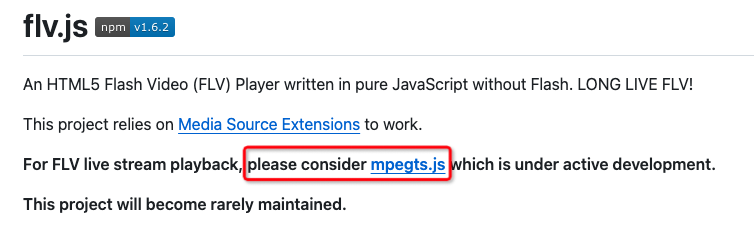
在 flv.js 主頁也可以看到推薦:

mpegts.js 的用法與 flv.js 基本一致,如下:
import mpegts from 'mpegts.js';
let config = {};
let player = mpegts.createPlayer(
{
type: 'flv',
isLive: true,
url: 'http://xxxx.flv',
},
config,
);mpegts.js 提供了自動追幀的配置項 liveBufferLatencyChasing,開啟自動追幀方法如下:
let config = {
liveBufferLatencyChasing: true,
};設置自動追幀后,雖然延遲問題解決了,但畫面可能會更加卡頓。這里涉及到 IO 緩存的問題。
配置 IO 緩存,優化追幀卡頓
首先思考一個問題:直播的延遲越低越好嗎?
從需求上講,當然是越低越好;可從技術上講,并不是越低越好。
直播是實時流,從遠端拉流并實時解碼播放,但這個過程極容易受到網絡影響。不管是推流端或拉流端遇到了網路抖動,數據傳輸受阻,直播必然會卡頓,這個是正常現象。
怎么辦呢?這個時候就要用到 IO 緩存,犧牲一點實時性,用延遲換取流暢。
假設播放器緩存了 1 秒的數據流,并將直播延遲 1 秒播放。當遇到網絡抖動時,播放器會讀取緩存數據繼續播放,網絡恢復后再向緩沖區追加數據,這樣用戶在看直播時,完全感受不到卡頓。
但如果網絡異常時間超過 1 秒,緩沖區中的數據讀取完畢,直播還是會卡住;如果加大緩存量,緩存了 3 秒的數據,這又會導致直播延遲過高。
所以,設置緩存可以有效解決追幀卡頓問題;若要在保證流暢的前提下,盡可能地降低延遲,則需要一個合理的緩存值。
mpegts.js 提供了 liveBufferLatencyMaxLatency 和 liveBufferLatencyMinRemain 兩個配置項來控制緩存時間,分別表示最大緩存時間和最小緩存時間,單位為秒。
以下方配置為例,緩存時間設置越長、流暢性越好、延遲越高:
let config = {
liveBufferLatencyChasing: true, // 開啟追幀
liveBufferLatencyMaxLatency: 0.9, // 最大緩存時間
liveBufferLatencyMinRemain: 0.2, // 最小緩存時間
};實際的緩存時間會根據網絡情況動態變化,值的范圍在上述兩個配置項之間。
處理卡頓關鍵 —— 斷流檢測
直播是實時流播放,任何一個環節出現異常,都會導致直播卡頓、出現黑屏等現象。這是因為實時拉取的流數據斷開了,我們稱之為“斷流”。
多數情況下的斷流都是網絡原因導致,此時可能需要提醒用戶“當前網絡擁堵”、或者顯示“直播加載中”的字樣,告訴用戶發生了什么。
而實現這些功能的前提,必須要知道流什么時候斷開,我們就需要做“斷流檢測”。
mpegts.js 提供了幾個內置事件來監聽直播的狀態,常用如下:
- mpegts.Events.ERROR:出現異常事件。
- mpegts.Events.LOADING_COMPLETE:流結束事件。
- mpegts.Events.STATISTICS_INFO:流狀態變化事件。
前兩個事件分別會在出現異常和直播結束的時候觸發,監聽方法如下:
let player = mpegts.createPlayer({...})
player.on(mpegts.Events.ERROR, e=> {
console.log('發生異常')
});
player.on(mpegts.Events.LOADING_COMPLETE, (e) => {
console.log("直播已結束");
});當未發生異常、且直播未結束的情況下,我們就需要監聽直播卡頓。通過監聽 STATISTICS_INFO 事件來實現。
首先科普一下:播放器在播放直播時需要實時解碼,每一幀畫面過來,就需要解碼一次。當直播卡頓時,沒有畫面過來,解碼也會暫停,因此可以通過已解碼的幀數來判斷是否卡頓。
STATISTICS_INFO 事件的回調函數參數中,有一個 decodedFrames 屬性,正是表示當前已解碼的幀數,我們來看一下:
player.on(mpegts.Events.STATISTICS_INFO, (e) => {
console.log("解碼幀:"e.decodedFrames); // 已經解碼的幀數
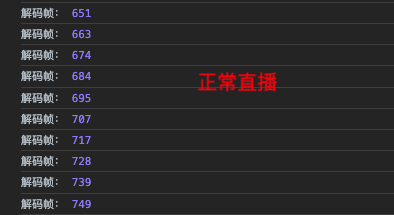
});在直播過程中,上述回調函數會一直執行,打印結果如下:

可以看到,解碼幀一直在遞增,表示直播正常。
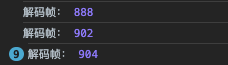
當直播卡頓時,打印結果是這樣的:

解碼幀連續 9 次卡在了 904 一個數值不變,這是因為直播卡頓了,沒有畫面需要解碼。
所以,判斷卡頓的方法是將上一次的解碼幀與當前解碼幀做對比,如果值一致則出現了卡頓。
當然輕微的卡頓不需要處理。我們可以將連續 N 次出現相同的解碼幀視為一次卡頓,然后執行自己的業務邏輯。
當解碼幀的值長時間沒有變化時,我們可以視為推流已結束,此時可以主動結束直播。