在.NET中動態調用Node.js代碼實現低代碼平臺代碼塊節點

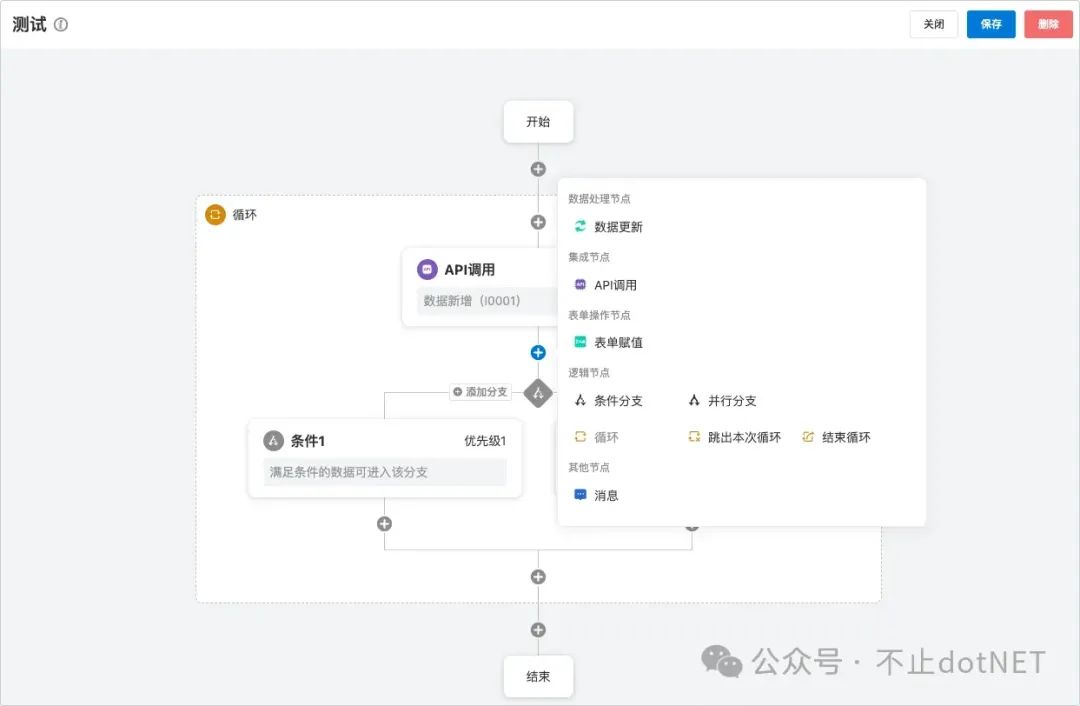
在低代碼平臺中,通常有業務邏輯編排的能力,在業務邏輯編排中有很多不同類型的節點,例如:邏輯判斷、接口調用、數據更新等,但為了方便開發人員使用,如果添加代碼塊的節點,將會極大增加開發效率。
代碼塊節點可以使用 Node.js、Python 等解釋型語言來處理邏輯,在《dotNet 5 中執行 Node.js》一文中,介紹了在 .NET 中通過 NodeServices 包來動態執行 Node.js 代碼。但會有些局限。比如用戶想要使用更多的 Node.js 包,就不太容易做到。

所以本文介紹另一種思路了,其實非常簡單,主要分三步:
- 編寫 Node.js 服務,執行 js 代碼
- 編寫 .NET API 接口,調用 Node.js 服務
- 使用 Docker 進行部署
Node.js 服務
使用 Node.js 的 express 框架來實現一個 Node.js 服務,首先用 npm init 進行初始化一個項目,初始化后,會產生一個 package.json ,內容如下:
{
"name": "api-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}使用命令 npm i express 安裝 express ,安裝時可以會出現下面錯誤,這時可以切換不同的鏡像源進行嘗試:

使用下面命令可以切換鏡像源:
npm config set registry https://npm.aliyun.com/如果還是不成功,可以嘗試幾個不同的鏡像源,我是換到中科大就迅速安裝成功了:
騰訊:http://mirrors.cloud.tencent.com/npm/
華為:https://mirrors.huaweicloud.com/repository/npm/
中科大鏡像:https://registry.npmjs.org/
淘寶鏡像1:https://registry.npm.taobao.org
淘寶鏡像2:https://registry.npmmirror.com3、使用 VS Code 打開 package.json 所在目錄,并且添加 api.js 文件,文件內容如下:
const express = require('express');
const app = express();
app.use(express.json())
app.listen(3006, () => console.log('express 服務啟動成功'));
app.post('/execute', (req, res) => {
const data = req.body
console.log(data)
if(data && data.Code){
var code=data.Code;
try{
var result=eval(code);
res.json({result});
}catch(e){
res.json({error:e.message});
}
}else{
res.json({error:'Invalid request body'});
}
});- 可以在命令行使用 node api.js 進行服務啟動,啟動后可以在瀏覽器用 3006 端口進行訪問。
- 上面代碼中定義了一個路由為 execute 的 Post 接口。
- 接口接受到需要執行的 js 代碼,使用 eval 進行執行,然后返回結果。
.NET 調用
下面使用 .NET 8 的 Mini API ,創建一個接口來進行對 Node.js 服務的調用。
在 Rider 中創建一個 .NET 8 的 Web API 項目。
接口代碼如下:
using System.Net.Http.Headers;
using Newtonsoft.Json;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddHttpClient();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.MapPost("/run", async (IHttpClientFactory clientFactory,CodeBlockInfo codeBlockInfo) =>
{
var client = clientFactory.CreateClient();
string uri = "http://localhost:3006/execute";
HttpContent context = new StringContent(JsonConvert.SerializeObject(codeBlockInfo));
context.Headers.ContentType = new MediaTypeHeaderValue("application/json");
var result = await client.PostAsync(uri,context);
string resultContent = result.Content.ReadAsStringAsync().Result;
return resultContent;
});
app.Run();
public class CodeBlockInfo
{
public string Code { get; set; }
}- 定義一個 CodeBlockInfo 實體用來傳輸需要執行的 js 代碼。
- 接口 run 中調用 Node.js 的服務,然后將執行的結果返回。
- 關于使用 HttpClient 調用第三方接口,可以參考:https://learn.microsoft.com/zh-cn/dotnet/architecture/microservices/implement-resilient-applications/use-httpclientfactory-to-implement-resilient-http-requests。
下面一段 js 代碼是解析身份證號,從中提取出生日期和性別:
var idcard = '420111202401011234';
var birthday = idcard.substr(6, 4) + '-' + idcard.substr(10, 2) + '-' + idcard.substr(12, 2);
var sex = '女';
if (idcard.substr(16, 1) % 2 == 1) {
sex = '男';
};
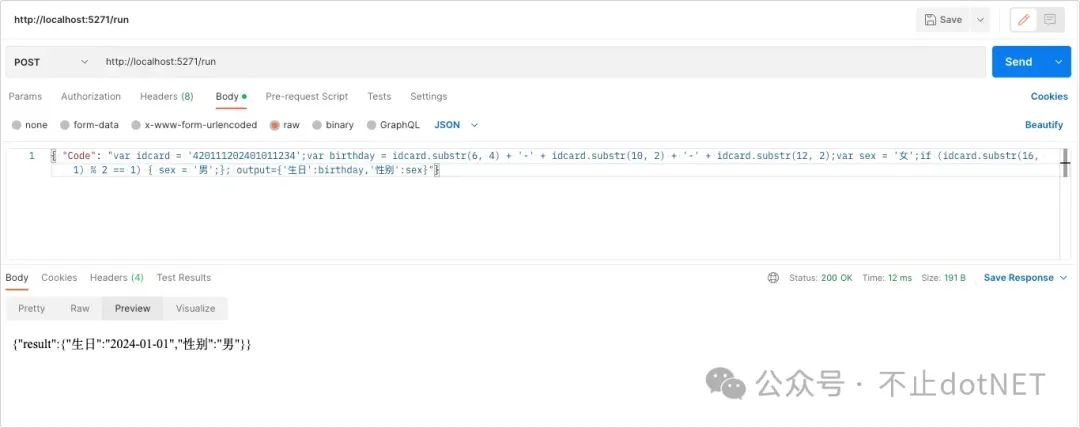
output={'生日':birthday,'性別':sex}運行 .NET 程序,使用 Postman 進行測試,上面的代碼就是入參:

部署
Node.js
在目錄中創建 Dockerfile 文件,內容如下:
FROM node:latest
WORKDIR /app
COPY . .
RUN npm install
EXPOSE 3006
CMD ["node", "api.js"]執行下面命令進行鏡像構建:
docker build -t node-execute-code-demo .執行下面命令運行容器:
docker run -d -p 3106:3006 --name node-execute-code-demo --restart=always node-execute-code-demo.NET API
對 API 項目進行發布,發布后的內容在 bin/Release/net8.0/publish/ 目錄中。
在 publish 目錄中添加 Dockerfile 文件,內容如下:
FROM mcr.microsoft.com/dotnet/aspnet:8.0
COPY . /app
WORKDIR /app
EXPOSE 5271/tcp
ENTRYPOINT ["dotnet", "Run-NodeJS-Demo.dll"]執行下面命令進行鏡像構建:
docker build -t net-run-nodejs-demo .執行下面命令運行容器:
docker run -d -p 9090:8080 --name net-run-nodejs-demo --restart=always net-run-nodejs-demo需要注意的是,上面的代碼示例中將 Node.js 的訪問地址寫死在了接口方法中,并且使用的是 localhost,如果部署到容器中會導致不能正常訪問,正式環境需要使用服務器的 IP,并使用配置的方式。
使用 Docker Compose
上面的兩個步驟中已經創建了 Node.js 和 .NET API 的鏡像,下面使用一個 Docker Compose 的方式來進行容器的管理。
創建一個 code-execute-demo 目錄。
在目錄中創建 docker-compose.yml 文件,文件內容如下:
version: "3"
networks:
fw_net:
driver: bridge
ipam:
driver: default
config:
- subnet: 172.88.8.0/24
services:
nodejs:
restart: always
image: node-execute-code-demo:latest
ports:
- "3106:3006"
environment:
- TZ=Asia/Shanghai
networks:
fw_net:
ipv4_address: 172.88.8.2
net-api:
restart: always
image: net-run-nodejs-demo
ports:
- "9090:8080"
environment:
- TZ=Asia/Shanghai
networks:
fw_net:
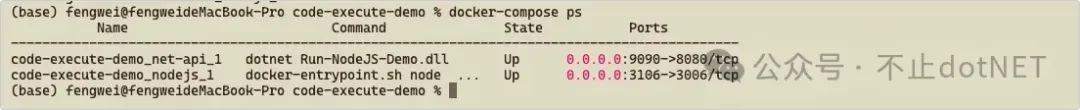
ipv4_address: 172.88.8.3命令執行 docker-compose up -d 進行容器的構建,構建完成可以使用 docker-compose ps 來查看容器是否正常: