這應該是全網最詳細的Vue3.5版本解讀
前言
Vue3.5正式版在這兩天發布了,網上已經有了不少關于Vue3.5版本的解讀文章。但是歐陽發現這些文章對3.5中新增的功能介紹都不是很全,所以導致不少同學有個錯覺,覺得Vue3.5版本不過如此,選擇跳過這個版本等下個大版本再去更新。所以歐陽寫了這篇超級詳細的Vue3.5版本解讀文章,小伙伴們可以看看在3.5版本中有沒有增加一些你期待的功能。
版本號
這次的版本號是天元突破紅蓮螺巖,這是07年出的一個二次元動漫,歐陽是沒看過的。在此之前我一直以為這次的版本號會叫黑神話:悟空,可能悟空不夠二次元吧。
響應式
響應式相關的內容主要分為:重構響應式、響應式props支持解構、新增onEffectCleanup函數、新增base watch函數、新增onWatcherCleanup函數、新增pause和resume方法。
重構響應式
這次響應式的重構是屬于Vue內部優化,對于普通開發者來說是無感的。重構后內存占用減少了56%,優化手段主要是通過版本計數和雙向鏈表數據結構,靈感來源于Preact signals。后續歐陽會出一系列關于響應式相關的源碼文章,大家可以關注一波歐陽。
響應式props支持解構
在3.5中響應式props支持解構終于正式穩定了,在沒有這個功能之前我們想要在js中訪問prop必須要這樣寫:props.name,否則name將會丟失響應式。
有了響應式props解構后,在js中我們就可以直接解構出name來使用,比如下面這樣的代碼:
<script setup lang="ts">
const { name } = defineProps({
name: String,
});
console.log(name);
</script>當defineProps搭配解構一起使用后,在編譯時就可以將name處理成props.name。編譯后簡化的代碼如下:
setup(__props) {
console.log(__props.name);
const __returned__ = {};
return __returned__;
}從上面的代碼可以看到console.log(name)經過編譯后變成了console.log(__props.name),這樣處理后name當然就不會丟失響應式了。
新增onEffectCleanup函數
在組件卸載之前或者下一次watchEffect回調執行之前會自動調用onEffectCleanup函數,有了這個函數后你就不需要在組件的beforeUnmount鉤子函數去統一清理一些timer了。比如下面這個場景:
import { watchEffect, ref } from "vue";
import { onEffectCleanup } from "@vue/reactivity";
const flag = ref(true);
watchEffect(() => {
if (flag.value) {
const timer = setInterval(() => {
// 做一些事情
console.log("do something");
}, 200);
onEffectCleanup(() => {
clearInterval(timer);
});
}
});上面這個例子在watchEffect中會去注冊一個循環調用的定時器,如果不使用onEffectCleanup,那么我們就需要在beforeUnmount鉤子函數中去清理定時器。
但是有了onEffectCleanup后,將clearInterval放在他的回調中就可以了。當組件卸載時會自動執行onEffectCleanup傳入的回調函數,也就是會執行clearInterval清除定時器。
還有一點值得注意的是onEffectCleanup函數目前沒有在vue包中暴露出來,如果你想使用可以像我這樣從@vue/reactivity包中導入onEffectCleanup函數。
新增base watch函數
我們之前使用的watch函數是和Vue組件以及生命周期一起實現的,他們是深度綁定的,所以watch函數代碼的位置在vue源碼中的runtime-core模塊中。
但是有的場景中我們只想使用vue的響應式功能,也就是vue源碼中的reactivity模塊,比如小程序vuemini。為此我們不得不將runtime-core模塊也導入到項目中,或者像vuemini一樣去手寫一個watch函數。
在3.5版本中重構了一個base watch函數,這個函數的實現和vue組件沒有一毛錢關系,所以他是在reactivity模塊中。詳情可以查看我之前的文章:Vue3.5新增的baseWatch讓watch函數和Vue組件徹底分手
還有一點就是這個base watch函數對于普通開發者來說沒有什么影響,但是對于一些下游項目,比如vuemini來說是和受益的。
新增onWatcherCleanup函數
和前面的onEffectCleanup函數類似,在組件卸載之前或者下一次watch回調執行之前會自動調用onWatcherCleanup函數,同樣有了這個函數后你就不需要在組件的beforeUnmount鉤子函數去統一清理一些timer了。比如下面這個場景:
import { watch, ref, onWatcherCleanup } from "vue";
watch(flag, () => {
const timer = setInterval(() => {
// 做一些事情
console.log("do something");
}, 200);
onWatcherCleanup(() => {
console.log("清理定時器");
clearInterval(timer);
});
});和onEffectCleanup函數不同的是我們可以從vue中import導入onWatcherCleanup函數。
新增pause和resume方法
有的場景中我們可能想在“一段時間中暫停一下”,不去執行watch或者watchEffect中的回調。等業務條件滿足后再去恢復執行watch或者watchEffect中的回調。在這種場景中pause和resume方法就能派上用場啦。
下面這個是watchEffect的例子,代碼如下:
<template>
<button @click="count++">count++</button>
<button @click="runner2.pause()">暫停</button>
<button @click="runner2.resume()">恢復</button>
</template>
<script setup lang="ts">
import { watchEffect } from "vue";
const count = ref(0);
const runner2 = watchEffect(() => {
if (count.value > 0) {
console.log(count.value);
}
});
</script>在上面的demo中,點擊count++按鈕后理論上每次都會執行一次watchEffect的回調。
但是當我們點擊了暫停按鈕后就會執行pause方法進行暫停,在暫停期間watchEffect的回調就不會執行了。
當我們再次點擊了恢復按鈕后就會執行resume方法進行恢復,此時watchEffect的回調就會重新執行。
console.log的結果如下圖:
 圖片
圖片
從上圖中可以看到count打印到4后就沒接著打印了,因為我們執行了pause方法暫停了。當重新執行了resume方法恢復后可以看到count又重新開始打印了,此時從8開始打印了。
不光watchEffect可以執行pause和resume方法,watch一樣也可以執行pause和resume方法。代碼如下:
const runner = watch(count, () => {
if (count.value > 0) {
console.log(count.value);
}
});
runner.pause() // 暫停方法
runner.resume() // 恢復方法watch的deep選項支持傳入數字
在以前deep選項的值要么是false,要么是true,表明是否深度監聽一個對象。在3.5中deep選項支持傳入數字了,表明監控對象的深度。
比如下面的這個demo:
const obj1 = ref({
a: {
b: 1,
c: {
d: 2,
e: {
f: 3,
},
},
},
});
watch(
obj1,
() => {
console.log("監聽到obj1變化");
},
{
deep: 3,
}
);
function changeDeep3Obj() {
obj1.value.a.c.d = 20;
}
function changeDeep4Obj() {
obj1.value.a.c.e.f = 30;
}在上面的例子watch的deep選項值是3,表明監聽到對象的第3層。
changeDeep3Obj函數中就是修改對象的第3層的d屬性,所以能夠觸發watch的回調。
而changeDeep4Obj函數是修改對象的第4層的f屬性,所以不能觸發watch的回調。
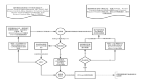
SSR服務端渲染
服務端渲染SSR主要有這幾個部分:新增useId函數、Lazy Hydration 懶加載水合、data-allow-mismatch
新增useId函數
有時我們需要生成一個隨機數塞到DOM元素上,比如下面這個場景:
<template>
<label :htmlFor="id">Do you like Vue3.5?</label>
<input type="checkbox" name="vue3.5" :id="id" />
</template>
<script setup lang="ts">
const id = Math.random();
</script>在這個場景中我們需要生成一個隨機數id,在普通的客戶端渲染中這個代碼是沒問題的。
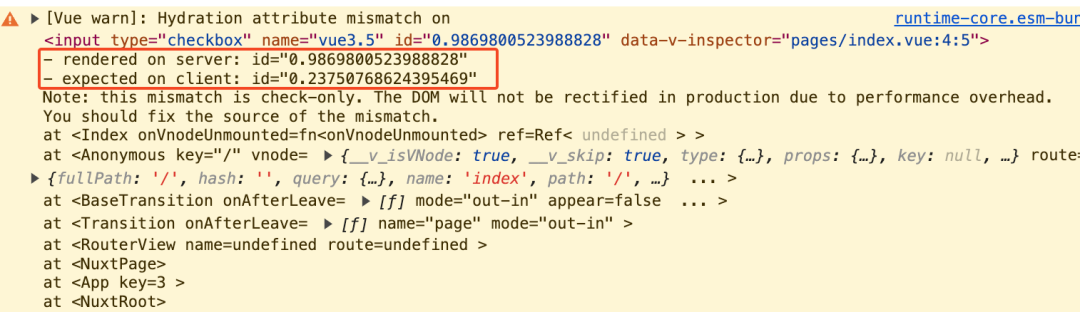
但是如果這個代碼是在SSR服務端渲染中那么就會報警告了,如下圖:
 圖片
圖片
上面報錯的意思是服務端和客戶端生成的id不一樣,因為服務端和客戶端都執行了一次Math.random()生成id。由于Math.random()每次執行的結果都不同,自然服務端和客戶端生成的id也不同。
useId函數的作用就是為了解決這個問題。
當然useId也可以用于客戶端渲染的一些場景,比如在列表中我們需要一個唯一鍵,但是服務端又沒有給我們,這時我們就可以使用useId給列表中的每一項生成一個唯一鍵。
Lazy Hydration 懶加載水合
異步組件現在可以通過 defineAsyncComponent() API 的 hydrate 選項來控制何時進行水合。(歐陽覺得這個普通開發者用不上,所以就不細講了)
data-allow-mismatch
SSR中有的時候確實在服務端和客戶端生成的html不一致,比如在DOM上面渲染當前時間,代碼如下:
<template>
<div>當前時間是:{{ new Date() }}</div>
</template>這種情況是避免不了會出現前面useId例子中的那種警告,此時我們可以使用data-allow-mismatch屬性來干掉警告,代碼如下:
<template>
<div data-allow-mismatch>當前時間是:{{ new Date() }}</div>
</template>Custom Element 自定義元素改進
這個歐陽也覺得平時大家都用不上,所以就不細講了。
Teleport組件新增defer延遲屬性
Teleport組件的作用是將children中的內容傳送到指定的位置去,比如下面的代碼:
<div id="target"></div>
<Teleport to="#target">被傳送的內容</Teleport>文案被傳送的內容最終會渲染在id="target"的div元素中。
在之前有個限制,就是不能將<div id="target">放在Teleport組件的后面。
這個也很容易理解DOM是從上向下開始渲染的,如果先渲染到Teleport組件。然后就會去找id的值為target的元素,如果找不到當然就不能成功的將Teleport組件的子節點傳送到target的位置。
在3.5中為了解決這個問題,在Teleport組件上新增了一個defer延遲屬性。
加了defer延遲屬性后就能將target寫在Teleport組件的后面,代碼如下:
<Teleport defer to="#target">被傳送的內容</Teleport>
<div id="target"></div>defer延遲屬性的實現也很簡單,就是等這一輪渲染周期結束后再去渲染Teleport組件。所以就算是target寫在Teleport組件的后面,等到渲染Teleport組件的時候target也已經渲染到頁面上了。
useTemplateRef函數
vue3中想要訪問DOM和子組件可以使用ref進行模版引用,但是這個ref有一些讓人迷惑的地方。
比如定義的ref變量到底是一個響應式數據還是DOM元素?
還有template中ref屬性的值明明是一個字符串,比如ref="inputEl",怎么就和script中同名的inputEl變量綁到一塊了呢?
3.5中的useTemplateRef函數就可以完美的解決了這些問題。
這是3.5之前使用ref訪問input輸入框的例子:
<input type="text" ref="inputEl" />
const inputEl = ref<HTMLInputElement>();這個寫法很不符合編程直覺,不知道有多少同學和歐陽一樣最開始用vue3時會給ref屬性綁定一個響應式變量。比如這樣::ref="inputEl"
更加要命的是這樣寫還不會報錯,就是inputEl中的值一直是undefined。
最后一番排查后才發現ref屬性應該是綁定的變量名稱:ref="inputEl"
使用useTemplateRef函數后就好多了,代碼如下:
<input type="text" ref="inputRef" />
const inputEl = useTemplateRef<HTMLInputElement>("inputRef");使用useTemplateRef函數后會返回一個ref變量,useTemplateRef函數傳的參數是字符串"inputRef"。
在template中ref屬性的值也是字符串"inputRef",所以useTemplateRef函數的返回值就指向了DOM元素input輸入框。這個比3.5之前的體驗要好很多了,詳情可以查看我之前的文章:牛逼!Vue3.5的useTemplateRef讓ref操作DOM更加絲滑
總結
對于開發者來說Vue3.5版本中還是新增了許多有趣的功能的,比如:onEffectCleanup函數、onWatcherCleanup函數、pause和resume方法、watch的deep選項支持傳入數字、useId函數、Teleport組件新增defer延遲屬性、useTemplateRef函數。
這些功能在一些特殊場景中還是很有用的,歐陽的個人看法還是得將Vue升到3.5。