JavaScript 的這個難點,毀掉了多少程序員?
JavaScript,一門誕生于網頁的腳本語言,如今已發展成一頭全能的巨獸,從前端到后端,從桌面應用到移動開發,無處不在。然而,這門語言也以其獨特的“怪癖”而聞名,其中一個難點更是讓無數開發者頭疼不已,甚至懷疑人生。沒錯,我說的就是 this。

this 的魔幻之旅:讓人捉摸不透
不同于其他面向對象語言中 this 的直觀行為,JavaScript 中的 this 猶如一位善變的魔術師,它的指向并非固定不變,而是取決于函數被調用的方式。這種動態的特性,正是 this 難倒眾多程序員的根源。
讓我們通過幾個例子來感受一下 this 的魔力:

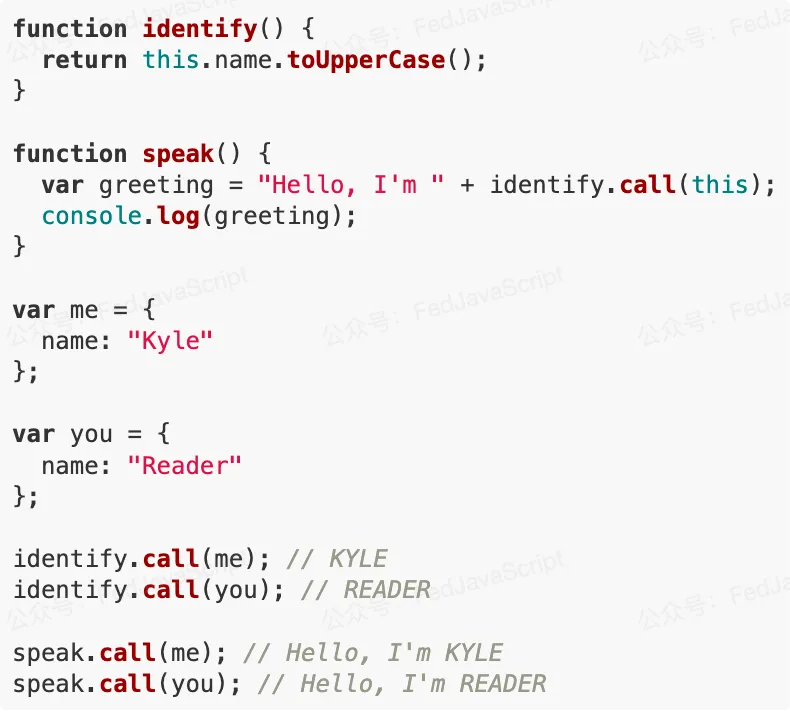
在這個例子中,identify 和 speak 函數中的 this 分別指向了 me 和 you 對象。這是因為我們使用了 call 方法來顯式地指定了 this 的值。
再來看一個例子:

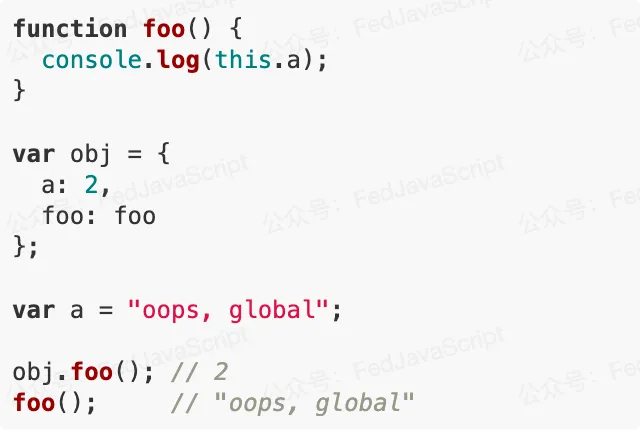
這里,obj.foo() 作為對象方法調用,this 指向 obj;而 foo() 作為普通函數調用,this 指向了全局對象(瀏覽器環境下通常是 window)。
this 的四種綁定規則:理解背后的邏輯
雖然 this 的行為看似變幻莫測,但實際上它遵循著四條清晰的綁定規則:
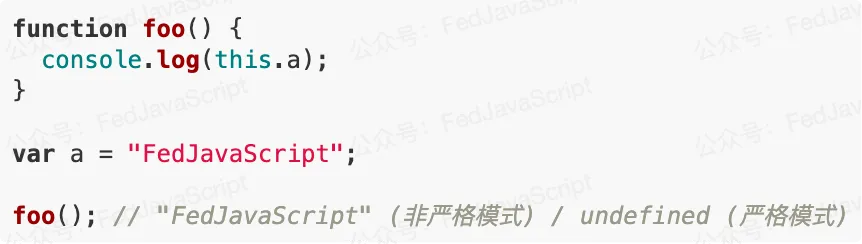
- 默認綁定: 當函數獨立調用時,this 默認綁定到全局對象(非嚴格模式下)或 undefined(嚴格模式下)。

- 隱式綁定: 當函數作為對象的方法被調用時,this 隱式綁定到該對象。

- 顯式綁定: 通過 call、apply 或 bind 方法,我們可以顯式地指定 this 的值。

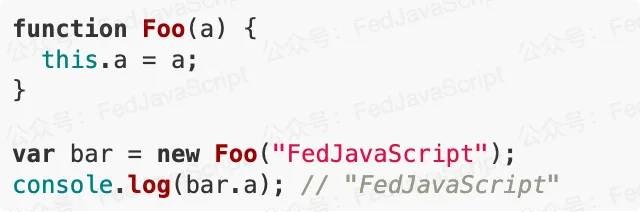
- new 綁定: 當使用 new 關鍵字調用函數時,this 會綁定到新創建的對象實例。

箭頭函數:this 的一股清流
ES6 引入的箭頭函數,為 this 的世界帶來了一股清流。箭頭函數沒有自己的 this,它的 this 繼承自外層作用域。

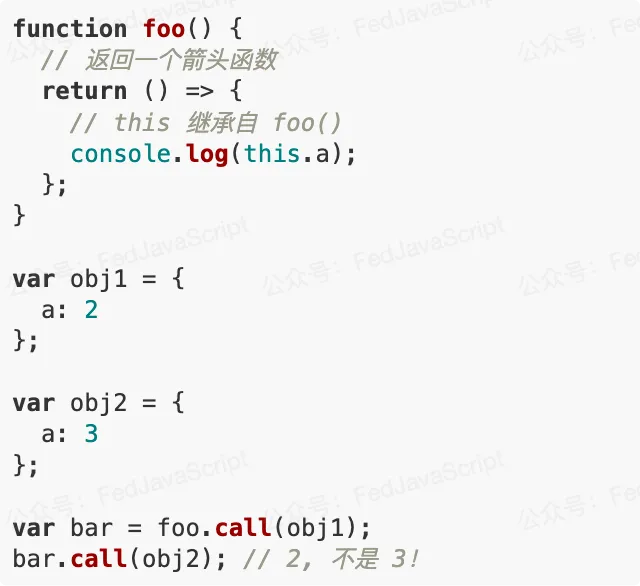
在這個例子中,bar 是一個箭頭函數,它的 this 繼承自 foo 函數。由于 foo 通過 call 綁定到了 obj1,所以 bar 中的 this 也始終指向 obj1。
為何 this 如此重要?
理解 this 的綁定規則對于編寫正確的 JavaScript 代碼至關重要,尤其是在涉及以下幾個方面:
- 面向對象編程: 在類和對象的方法中,this 用于訪問對象的屬性和方法。
- 事件處理: 在事件處理函數中,this 通常指向觸發事件的元素。
- 回調函數: 在異步操作的回調函數中,this 的指向可能會發生變化,需要特別注意。
- 庫和框架: 許多 JavaScript 庫和框架都依賴于 this 的正確綁定來實現其功能。
馴服 this 這匹野馬:優秀實踐
- 牢記四種綁定規則,并根據具體情況判斷 this 的指向。
- 謹慎使用默認綁定,在需要明確 this 指向時,優先使用顯式綁定。
- 在需要保持 this 指向不變的情況下,可以使用箭頭函數或 bind 方法。
- 使用靜態檢查工具或者 TypeScript 來避免 this 綁定問題
- 多寫代碼,多思考,多總結,在實踐中不斷加深對 this 的理解。
this 無疑是 JavaScript 中一個復雜且重要的概念。掌握 this,我們才能真正駕馭這門語言,寫出更加優雅、健壯的代碼。






























