產(chǎn)品經(jīng)理講多平臺移動設備屏幕適配
在前面我們介紹過“產(chǎn)品經(jīng)理講移動設備細節(jié)設計”本文我們將介紹“移動終端設備屏幕適配的UI設計”。
隨著手機屏幕的不斷的增大,同時也遇到一些用戶手機屏幕還是處于240*320這種屏幕的大小,當然也存著在一些不規(guī)則的屏幕分辨率心寸大小。對于很多的UI來說,不同的手機屏幕很多時候得出多套的圖才能保證手機客戶端在不同的屏幕上實現(xiàn)匹配。針對手機客戶端在不同屏幕下的實現(xiàn)進行規(guī)劃,并制定出能夠計算出具體控件位置的填充區(qū)算法,這個是前期對于不同的手機屏幕的匹配做出的一個界面適配算法。
首先認清幾個手機屏幕區(qū)域(先從240*320與320*240說起)
填充區(qū)
CONTAINER:在該標準中,使用填充區(qū)這個概念對界面進行控制,整個頁面由不同大小的填充區(qū)組成,不同的填充區(qū)有在適應屏幕時,有不同的縮放規(guī)則。
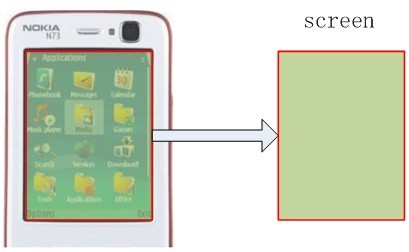
SCREEN
SCREEN:根填充區(qū),每個分辨率下的可見區(qū)域尺寸,其尺寸等于某型號手機的屏幕分辨率。如在諾基亞N78下,SCREEN的參數(shù)為240*320。

諾基亞N78的屏幕設計
基準屏幕
針對橫屏和豎屏的屏幕,采用兩套不同的基準屏幕,豎基準屏幕240*320和橫基準屏320*240,兩種基準屏幕之間可以進行切換。
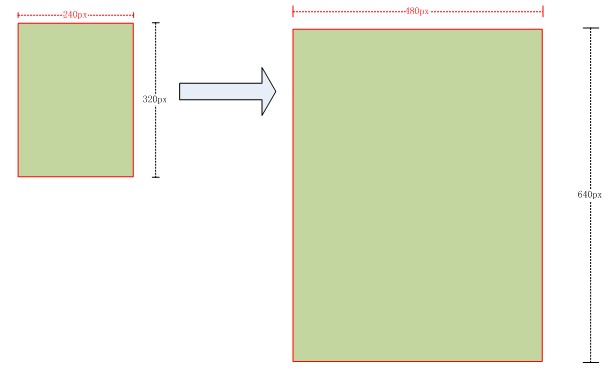
豎屏240*320合適屏幕縮放:
豎屏的屏幕縮放基于240*320大小,可以縮放到480*640等屏幕的大小。滿足iPhone以及Android等用戶的需要。

豎屏的屏幕縮放
豎屏的字體比例縮放:控件適配不同屏幕的過程中,控件往往需要根據(jù)字體的縮放而進行縮放。
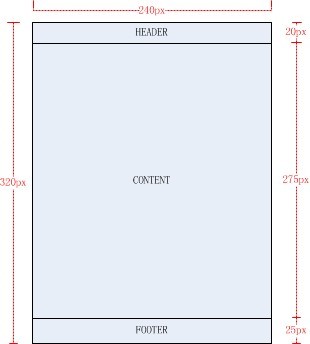
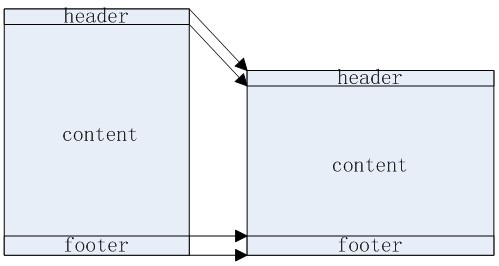
遵循的原則——頭尾原則
在常規(guī)界面的適配過程中,準從先頭尾,后中間的原則,即,先確定header的高度,再確定footer的高度,然后根據(jù)屏幕高度來和頭尾高度確定content填充區(qū)的高度,完成整個界面布局的調(diào)整。控件寬度以比例縮放原則為主。

常用界面

Android、iPhone觸屏類型

諾基亞、KJava等鍵盤類型
縮放原則
界面在適配于不同界面時,主要采用兩套不同的縮放規(guī)則,不同的填充區(qū)根據(jù)需要分別采用字體縮放和比例縮放。
整個縮放規(guī)則的設計來自圖片在不同屏幕間的適應模式,我們假設有個n73手機,屏幕分辨率為240*320,在這部手機上全屏看一張480*640的圖片,手機剛好顯示完,顯示效果如下(紅框為屏幕可視區(qū)域):

縮放原則
如果我們用一部E63的手機(分辨率320*240)進行查看,不同的查看模式下效果分別是(紅框為可視區(qū)域):

高度自適應效果

寬度自適應效果
效果中可以看出,采用寬度自適應效果進行縮放的話,配合上、下滾動條可以實現(xiàn)較好的顯示效果,同時保證能夠清晰查看圖片內(nèi)容。因此,借鑒圖片的寬度自適應,將界面當成一張圖片來處理,通過不同屏幕分辨率的寬度比作為調(diào)整壁紙對界面進行保持比例的縮放。
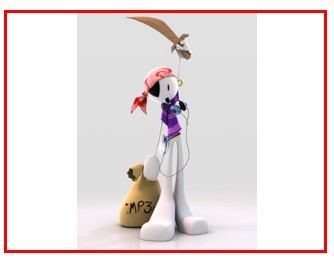
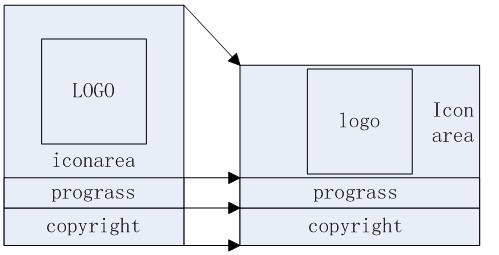
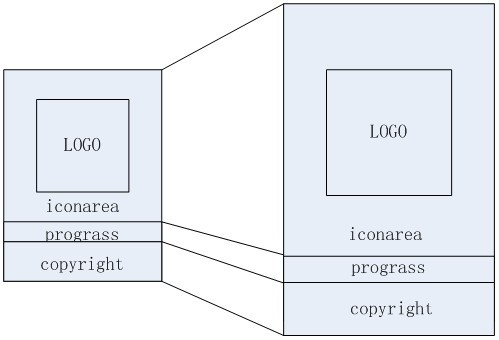
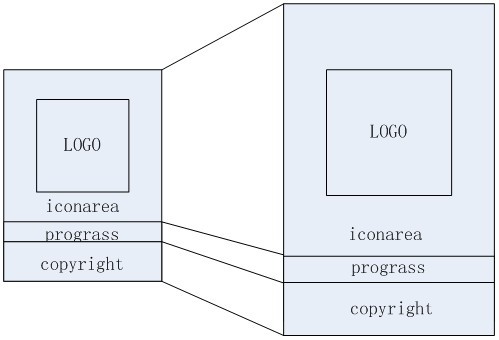
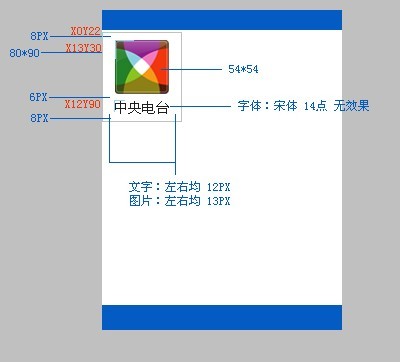
啟動界面

240*320-320*240

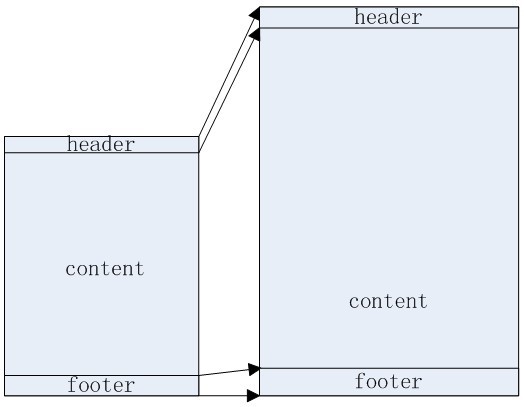
240*320-豎屏擴展

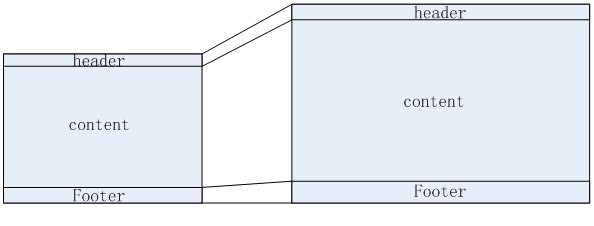
320*240-橫屏擴展
常規(guī)界面

240*320-320*240

240*320-豎屏擴展

320*240-橫屏擴展
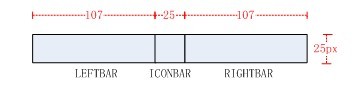
宮格界面,程序會對圖標自動排序,頭尾遵從常規(guī)界面適配原則。

宮格界面
【編輯推薦】



























