Flash實現超炫照片顯示
作者:佚名
在Flash中,相信大家都希望實現很炫的效果,那么而偶們在編程的過程中葉可以實現,那么就看本文的實現過程吧。
Flash實現超炫照片顯示,沒有內容加以說明,只有兩段代碼。不過這不是重點,重點是只要能實現效果就好。
HTML代碼
- <link rel="stylesheet" href="css/main.css" type="text/css" />
- <div class="example">
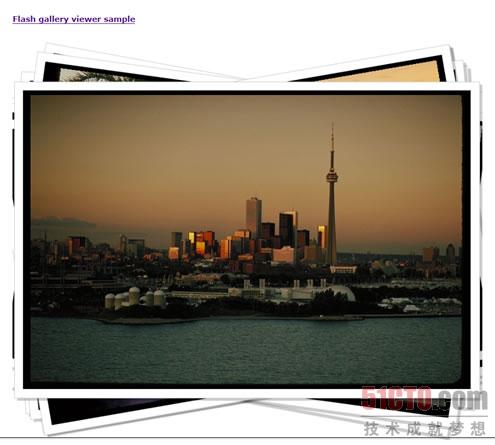
- <h3><a href="#">Flash gallery viewer sample</a></h3>
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
- codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"
- width="100%" height="100%" align="middle" quality="high" scale="noscale">
- <param name="MENU" value="FALSE" />
- <param name="wmode" value="transparent" />
- <param name="SRC" value="app/gallery.swf" />
- <param name="flashvars" value="xmlDataPath=feed.php" />
- <embed src="app/gallery.swf" flashvars="xmlDataPath=feed.php" wmode="transparent" menu="false"
- pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"
- width="100%" height="100%" align="middle" quality="high" scale="noscale"></embed>
- </object>
- </div>
PHP服務端代碼
- view sourceprint?01 <?
- $sCode = '';
- $sTemplate = <<<XML
- <img src="{fileurl}" width="{width}" height="{height}" />
- XML;
- $aUnits = array('pic1.jpg', 'pic2.jpg', 'pic3.jpg', 'pic4.jpg', 'pic5.jpg', 'pic6.jpg', 'pic7.jpg', 'pic8.jpg');
- foreach ($aUnits as $sFilename) {
- list($width, $height, $type, $attr) = getimagesize('data_images/'.$sFilename);
- $sCode .= strtr($sTemplate, array('{fileurl}' => 'data_images/'.$sFilename, '{width}' => $width, '{height}' => $height));
- }
- header ('Content-Type: application/xml; charset=UTF-8');
- echo <<<EOF
- <?xml version="1.0" ?>
- {$sCode}
- EOF;
- ?>
效果圖:

小結:Flash實現超炫照片,內容介紹到這里。顯示效果還好吧?希望你能做出剛好的效果!
【編輯推薦】
責任編輯:zhaolei
來源:
互聯網