Android Transition Framework詳解---超炫的動畫框架
前言
早在Android 4.4,Transition 就已經引入,但在5.0才得以真正的實現。而究竟Transition是用來干嘛的呢。接下來我將通過實例和原理解析來分析下Google這個強大的動畫框架。
先來張效果圖鎮住場面
這個效果下文會介紹如何實現,不過要先理解透這個框架的一些基礎概念。
Transition Framework 核心就是根據Scene(場景,下文解釋)的不同幫助開發者們自動生成動畫。通常主要是通過以下幾個方法開啟動畫。
- TransitionManager.go()
- beginDelayedTransition()
- setEnterTransition()/setSharedElementEnterTransition()
我們來逐一解釋以上各種情況
TransitionManager.go()
首先,先介紹下Scene這個類,看看官方的解釋
A scene represents the collection of values that various properties in the View hierarchy will have when the scene is applied. A Scene can be configured to automatically run a Transition when it is applied, which will animate the various property changes that take place during the scene change.
通俗的解釋就是這個類存儲著一個根view下的各種view的屬性。通常由getSceneForLayout (ViewGroup sceneRoot,int layoutId,Context context)獲取實例。
- sceneRoot
scene發生改變和動畫執行的位置
- layoutId
即上文所說的根view
可能這樣解釋有點無力,下面我舉個例子。
- private Scene scene1;
- private Scene scene2;
- private boolean isScene2;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_scene);
- initToolbar();
- initScene();
- }
- private void initScene() {
- ViewGroup sceneRoot= (ViewGroup) findViewById(R.id.scene_root);
- scene1=Scene.getSceneForLayout(sceneRoot,R.layout.scene_1,this);
- scene2=Scene.getSceneForLayout(sceneRoot,R.layout.scene_2,this);
- TransitionManager.go(scene1);
- }
- /**
- * scene1和scene2相互切換,播放動畫 * @param view
- */
- public void change(View view){
- TransitionManager.go(isScene2?scene1:scene2,new ChangeBounds());
- isScene2=!isScene2;
- }
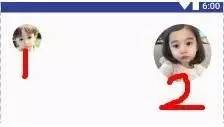
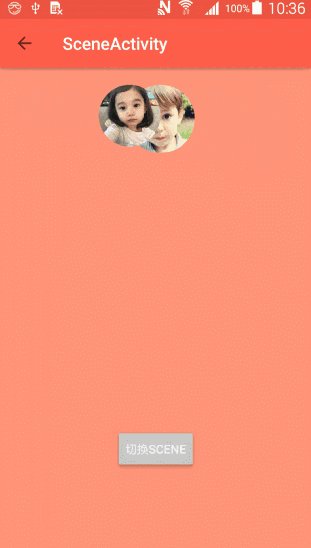
scene1:
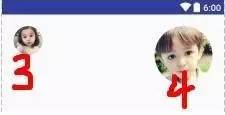
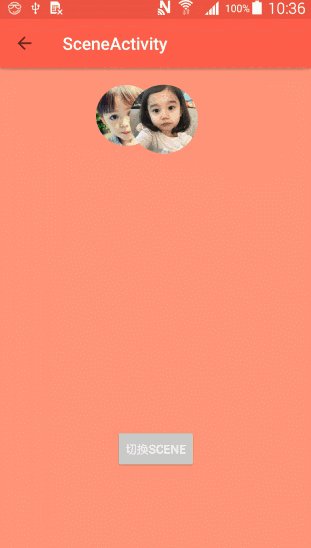
scene2:
注意,兩個scene布局中1和4,2和3除了圖片位置大小不一樣,其id是一樣的。可以當成一個view.因為分析比較起始scene 的不同創建動畫是針對于同一個view的。
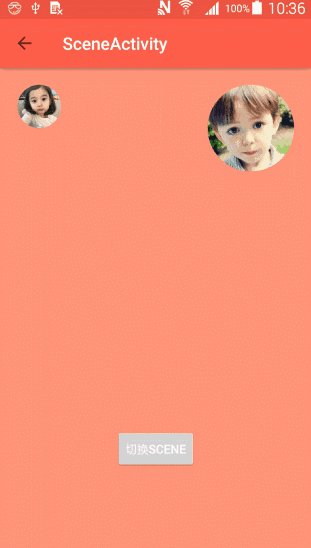
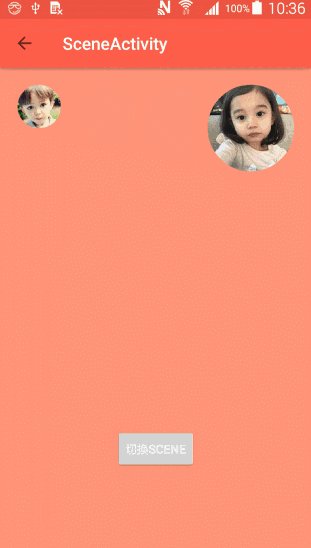
上述簡單的例子是通過第一種方式TransitionManager.go()觸發動畫。即在進入Activity的時候,手動將start scene通過TransitionManager.go(scene1)設置為scene1。點擊button通過TransitionManager.go(scene2,new ChangeBounds())切換到end scene狀態:scene2.Transition 框架通過ChangeBounds類分析start scene和end scene的不同創建并播放動畫。由于ChangeBounds類是分析比較兩個scene中view的位置邊界創建移動和縮放動畫。發現從scene1->scene2其實是1->4,2->3。于是就執行相應的動畫,即是如下效果:
類似于ChangeBounds類的還有以下幾種,他們都是繼承Transiton類
- ChangeBounds
檢測view的位置邊界創建移動和縮放動畫
- ChangeTransform
檢測view的scale和rotation創建縮放和旋轉動畫
- ChangeClipBounds
檢測view的剪切區域的位置邊界,和ChangeBounds類似。不過ChangeBounds針對的是view而ChangeClipBounds針對的是view的剪切區域(setClipBound(Rect rect)中的rect)。如果沒有設置則沒有動畫效果
- ChangeImageTransform
檢測ImageView(這里是專指ImageView)的尺寸,位置以及ScaleType,并創建相應動畫。
- Fade,Slide,Explode
這三個都是根據view的visibility的不同分別創建漸入,滑動,爆炸動畫。
以上各個動畫類的實現效果如下:
- AutoTransition
如果TransitionManager.go(scene1)不指定動畫,則默認動畫是AutoTransition類。它其實是一個動畫集合,查看源碼可知其實是動畫集合中添加了Fade和ChangeBounds類。
- private void init() {
- setOrdering(ORDERING_SEQUENTIAL);
- addTransition(new Fade(Fade.OUT)).
- addTransition(new ChangeBounds()).
- addTransition(new Fade(Fade.IN));
- }
說到動畫集合,其實動畫類不僅可以通過類似new ChangeBounds()方法創建,也可以通過xml文件創建。且如果對于動畫集合,xml方式可能會更加方便。
只需要兩步,第一步在res/transition創建一個xml文件,如下:
res/transition/changebounds_and_fade.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
- <changeBounds />
- <fade />
- </transitionSet>
然后再代碼中調用:
- Transition sets=TransitionInflater.from(this).inflateTransition(R.transition.changebounds_and_fade);
最后補充一點,關于和TransitionManager.go(scene2)其實是調用當前的scene(scene1)的scene1.exit()以及下一個scene(scene2)的scene2.enter()
而它們又分別會觸發scene1.setExitAction()和scene1.setEnterAction().可以在這兩個方法中定制一些特別的效果.
beginDelayedTransition()
接下來介紹下一個觸發方式,如果上面的理解透了話下面的就很簡單了。之前的那種TransitionManager.go()一直都是根據xml文件創造start scene和end scene,這樣未免有些麻煩。
而beginDelayedTransition()原理則是通過代碼改變view的屬性,然后通過之前介紹的ChangeBounds等類分析start scene和end Scene不同來創建動畫。
依然舉個例子:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_begin_delayed);
- initToolBar();
- initView();
- }
- @Override
- public void onClick(View v) {
- //start scene 是當前的scene
- TransitionManager.beginDelayedTransition(sceneRoot, TransitionInflater.from(this).inflateTransition(R.transition.explode_and_changebounds));
- //next scene 此時通過代碼已改變了scene statue
- changeScene(v);
- }
- private void changeScene(View view) {
- changeSize(view);
- changeVisibility(cuteboy,cutegirl,hxy,lly);
- view.setVisibility(View.VISIBLE);
- }
- /**
- * view的寬高1.5倍和原尺寸大小切換 * 配合ChangeBounds實現縮放效果 * @param view
- */
- private void changeSize(View view) {
- isImageBigger=!isImageBigger;
- ViewGroup.LayoutParams layoutParams = view.getLayoutParams();
- if(isImageBigger){
- layoutParams.width=(int)(1.5*primarySize);
- layoutParams.height=(int)(1.5*primarySize);
- }else {
- layoutParams.width=primarySize;
- layoutParams.height=primarySize;
- }
- view.setLayoutParams(layoutParams);
- }
- /**
- * VISIBLE和INVISIBLE狀態切換 * @param views
- */
- private void changeVisibility(View ...views){
- for (View view:views){
- view.setVisibility(view.getVisibility()==View.VISIBLE?View.INVISIBLE:View.VISIBLE);
- }
- }
當觸發點擊事件時候,此時記錄下當前scene status,然后改變被點擊view的尺寸,并改變其他view的visibility,再記錄下改變后的scene status。而本例中beginDelayedTransition()第二個參數傳的是一個ChangeBounds和Explode動畫集合,所以這個集合的中改變尺寸的執行縮放動畫,改變visibility的執行爆炸效果。整體效果如下:
界面切換動畫
前面說了那么多終于到了重頭戲了:Activity/Fragment之前的切換效果。界面切換有兩種,一種是不帶共享元素的Content Transition一種是帶有共享元素的Shared Element Transition。
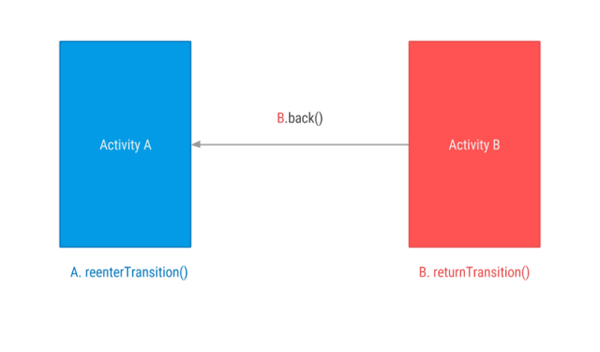
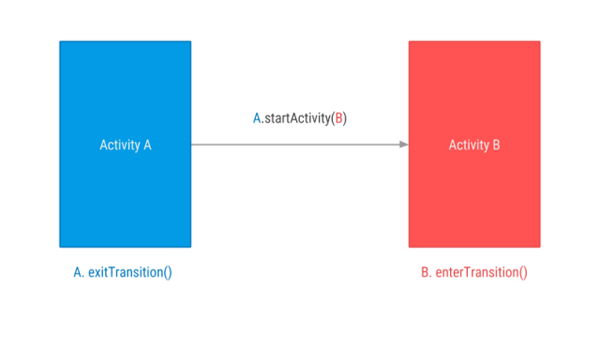
Content Transition
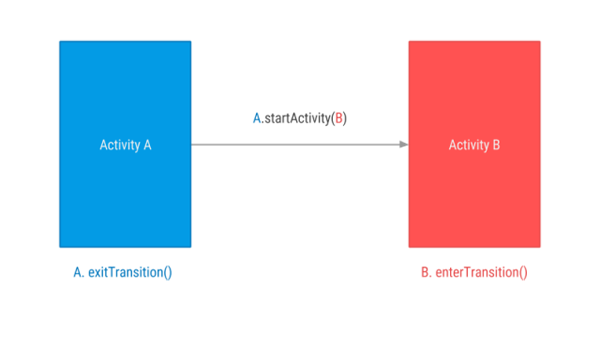
先解釋下幾個重要概念:
- A.exitTransition(transition)
Transition框架會先遍歷A界面確定要執行動畫的view(非共享元素view),執行A.exitTransition()前A界面會獲取界面的start scene(view 處于VISIBLE狀態),然后將所有的要執行動畫的view設置為INVISIBLE,并獲取此時的end scene(view 處于INVISIBLE狀態).根據transition分析差異的不同創建執行動畫。
- B.enterTransition()
Transition框架會先遍歷B界面,確定要執行動畫的view,設置為INVISIBLE。執行B.enterTransition()前獲取此時的start scene(view 處于INVISIBLE狀態),然后將所有的要執行動畫的view設置為VISIBLE,并獲取此時的end scene(view 處于VISIBLE狀態).根據transition分析差異的不同創建執行動畫。
根據上文解釋,界面切換動畫是建立在visibility的改變的基礎上的,所以getWindow().setEnterTransition(transition);中的參數一般傳的是Fade,Slide,Explode類的實例(因為這三個類是通過分析visibility不同創建動畫的)。通常寫一個完整的Activity Content Transiton有以下幾個步驟:
- 在style中添加
- <item name="android:windowActivityTransitions">true</item>
Material主題的應用自動設置為true.
- 設置相應的A離開/B進入/B離開/A重新進入動畫。
- //A 不設置默認為null
- getWindow().setExitTransition(transition);
- //B 不設置默認為Fade
- getWindow().setEnterTransition(transition);
- //B 不設置默認為EnterTransition
- getWindow().setReturnTransition(transition);
- //A 不設置默認為ExitTransition
- getWindow().setReenterTransition(transition);
當然也可以在主題中設置
- <item name="android:windowEnterTransition">@transition/slide_and_fade</item>
- <item name="android:windowReturnTransition">@transition/return_slide</item>
- 跳轉界面
這里的跳轉界面不能僅僅startActivity(intent),需要
- Bundle bundle=ActivityOptionsCompat.makeSceneTransitionAnimation(activity).toBundle;
- startActivity(intent,bundle)
ok到這里為止既可以運行activity之間的切換動畫了。
但是你會發現,在界面切換的時候,A退出時,過了一小會,B就進入了,(真是過分,不給A完全展示ExitTransition)如果你是想等A完全退出后B再進入可以通過設置setAllowEnterTransitionOverlap(false)(默認是true),同樣可以在xml中設置:
- <item name="android:windowAllowEnterTransitionOverlap">false</item>
- <item name="android:windowAllowReturnTransitionOverlap">false</item>
說了這么多我覺得又得舉個簡單例子。
A.Activity:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initToolBar();
- getWindow().setExitTransition(TransitionInflater.from(this).inflateTransition(R.transition.slide));
- //未設置setReenterTransition()默認和setExitTransition一樣
- }
- public void goContentTransitions(View view){
- Intent intent = new Intent(this, ContentTransitionsActivity.class);
- ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
- startActivity(intent,activityOptionsCompat.toBundle());
- }
res/translation/slide.xml:
- <transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
- <slide android:duration="1000"></slide>
- </transitionSet>
B.Activity:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_content_transitions);
- initToolbar();
- Slide slide=new Slide();
- slide.setDuration(500);
- slide.setSlideEdge(Gravity.LEFT);
- getWindow().setEnterTransition(slide);
- getWindow().setReenterTransition(new Explode().setDuration(600));
- }
實現的效果如下:
仔細看著動畫你其實可以發現A的狀態欄也跟著下拉上拉了,而且和下面的視圖有一定的間距。處女座表示不能忍。
其實從原理上來解釋,Activity的切換動畫針對的是整個界面的view的visibility,而有沒有什么方法能讓Transition框架只關注某一個view或者不關注某個view呢。當然,transition.addTarget()和transition.excludeTarget()可以分別實現上述功能。
方便的是也可以在xml設置該屬性,那么我們現在要做的是將statusBar排除掉,可以在slide.xml這樣寫:
- <transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
- <slide android:duration="1000">
- <targets >
- <!--表示除了狀態欄-->
- <target android:excludeId="@android:id/statusBarBackground"/>
- <!--表示只針對狀態欄-->
- <!--<target android:targetId="@android:id/statusBarBackground"/>--> </targets>
- </slide>
- </transitionSet>
大功告成,效果我就不貼了,各位可以腦補一下...
Shared Element Transition
界面切換中往往Content Transition和Shared Element Transition是同時存在的,區別于Content Transition,主要有以下幾個不同點:
- startActivity()
- Bundle bundle=ActivityOptionsCompat.makeSceneTransitionAnimation(activity,pairs).toBundle;
- startActivity(intent,bundle)
這里的pairs是Pair<View, String>類的實例集合,存儲著兩個activity之間共享view和name。這里的name要和B界面的共享view的transitionName一致。就像這樣:
- Intent intent = new Intent(this, WithSharedElementTransitionsActivity.class);
- ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this
- ,new Pair<View, String>(shared_image,"shared_image_")
- ,new Pair<View, String>(shared_text,"shared_text_"));
- startActivity(intent,activityOptionsCompat.toBundle());//xml<TextView
- android:text="withShared"
- android:transitionName="shared_text_"
- style="@style/MaterialAnimations.TextAppearance.Title.Inverse"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- ><de.hdodenhof.circleimageview.CircleImageView
- android:id="@+id/icon_gg"
- android:layout_centerInParent="true"
- android:src="@mipmap/xkl"
- android:transitionName="shared_image_"
- android:layout_width="150dp"
- android:layout_height="150dp" />
- setSharedElementEnterTransition()/setSharedElementReturnTransition()
不設置的話默認是@android:transition/move動畫。而setExitTransition()和setEnterTransition()默認為null和Fade.
其實Shared Element Transition原理和Content Transition類似都是根據始末scene status的不同創建動畫。
不同的是Content Transition是通過改變view的visibility來改變scene狀態從而進一步創建動畫,而Shared Element Transition是分析A B界面共享view的尺寸,位置,樣式的不同創建動畫化的。所以前者通常設置Fade等Transition后者通常設置ChangeBounds等Transition.
最后的最后讓我們來分析如何實現文章一開始的那個gif圖效果。
- 整個動畫包括Content Transition和Shared Element Transition。而A界面的setExitTransition()并沒有設置為null。
- 當進入B界面,這里的共享view只是單純的移動所以setSharedElementEnterTransition(transition)可以不用設置,默認為move。同時會執行一個水紋展開動畫,這個可以通過ViewAnimationUtils.createCircularReveal()方法實現。在Shared Element Transition結束之后執行Content Transition,可以看出是Slide動畫。所以可以通過設置setExitTransition(new Slide())完成。注意這里Slide只作用于底部的item(要設置target),否則就作用于一整個視圖了。
- 最關鍵的來了,在B退出時候,可以看到屏幕上半部分向上滑過,下半部分向下滑過。一種從中間撕開的視覺效果。所以可以將布局一分為二并指定為用兩個不同方向的Slide的Target,差不多像這樣:
- <transitionSet
- android:duration="800" xmlns:android="http://schemas.android.com/apk/res/android">
- <slide android:slideEdge="top">
- <targets >
- <target android:targetId="@id/viewGroup_top"></target>
- </targets>
- </slide>
- <slide android:slideEdge="bottom">
- <targets >
- <target android:targetId="@id/viewGroup_bottom"></target>
- </targets>
- </slide>
- </transitionSet>
這里其實有個坑,我們先來看看isTransitionGroup()這個方法:
- public boolean isTransitionGroup() {
- if ((mGroupFlags & FLAG_IS_TRANSITION_GROUP_SET) != 0) {
- return ((mGroupFlags & FLAG_IS_TRANSITION_GROUP) != 0);
- } else {
- final ViewOutlineProvider outlineProvider = getOutlineProvider();
- return getBackground() != null || getTransitionName() != null ||
- (outlineProvider != null && outlineProvider != ViewOutlineProvider.BACKGROUND);
- }
- }
返回值為true表示這個ViewGroup作為一個整體執行Activity Transition,false表示這個ViewGroup中子view各自執行各自的。如果這個ViewGroup設置了background或者TransitionName,或者setTransitionGroup(true)則返回值為true表示作為一個整體執行動畫.
所以這里的viewGroup_bottom和viewGroup_top最好設置下setTransitionGroup(true).
實現效果如下,自己加了點其他特效
具體代碼我就不貼了,本文的所有的代碼已上傳Github(我是鏈接),包括Fragment的切換本文未作介紹代碼中有寫。希望大家能點個star。
如果你看了一遍還是不知所云那我強烈建議你結合代碼運行下在看一遍,其實搞懂了還是蠻簡單的。
最后我想說的是關于這個Transition Framework還有一些內容沒說完,可能要等過段時間更新了,接下來還會寫關于Dagger 2的相關文章以及NavigationBar的加強版,敬請期待吧。