從網站到移動應用——隨"機"應變的用戶體驗設計
話說,又是以移動應用為主線的文章,這是鬧哪樣呢。但也不至于和本小博客的主旨相悖;網站產品移動化,設計思路移動化...在移動互聯網洶涌的大潮面前,這是合情合理的趨勢,也是我們在用戶體驗設計相關的日常工作中越來越多需要面對和學習的。
如果你一直以來從事著相對傳統的交互、視覺等方面的Web設計工作,而如今開始打算擴展視野、提升技能、隨“機”應變,做一名移動互聯網的弄潮兒...那么本文很適合你閱讀。相關領域中的幾位牛人會在接下來的時間里帶給我們一些很實在的經驗之談。全文大致分為三個主題:
◆ Web設計師需要學習哪些知識和技能,才能進入移動應用的設計和開發領域?
◆ 從設計的角度講,移動客戶端應用與傳統網站頁面之間的主要區別在哪里?
◆ 怎樣提升移動客戶端應用的用戶體驗?設計師需要特別注意哪些?
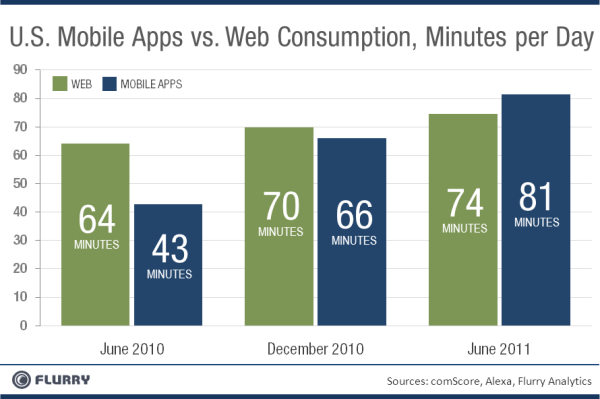
開始進入正題。現如今,到處都有人在談論移動應用方面的話題,從視覺外觀到交互體驗,這個那個的不亦樂乎。實際的統計數字也是蠻驚人的。最近,一份來自Flurry的研究報告顯示,用戶(美國地區)每天使用移動應用的時間,平均下來是81分鐘,已經超過了平均74分鐘的上網時間。

在這個世道里,身為用戶體驗設計相關從業人員的你,無論一直以來的主攻方向是交互、視覺還是前端,也許現在都已經開始琢磨著探索移動應用的相關領域了。
本文中,我們將從三個主要問題入手,與幾位業內專家進行探討,看看他們在“轉型”方面有哪些看法和建議。
Web設計師需要學習哪些知識和技能,才能進入移動應用的設計和開發領域?
Josh Clark (設計師、開發人員,著有《觸動人心 - 設計優秀的iPhone應用》一書,譯者老包)
說到正經八本的設計技術能力,在入門階段其實沒太多新東西需要學。我們完全可以使用已經輕車熟路的HTML、CSS和 JavaScript創建出用戶界面非常優秀的客戶端應用。別誤會,我不是在談論Web App形式(什么是Web App?請參考我們之前關于網站移動化方法的文章),我是指所謂的“混合型應用(hybrid apps)”,這是一種將基于HTML等前端技術實現的用戶界面搭載在原生客戶端上的方式,相當于為Web App穿上了原生客戶端的外衣,并放到App Store當中。對于希望轉型的傳統Web設計和開發人員,這種方式是個不錯的起點。
關于“混合型應用”,Jonathan Stark寫了兩本很棒的書,分別是《構建iPhone企業級應用—基于HTML, CSS 和JavaScript》以及《使用HTML、CSS和JavaScript開發Android程序》,書中展示了怎樣使用開源框架PhoneGap創建這種混合形式的客戶端應用。
作為入門是不錯,但混合型應用在太多方面無法與原生客戶端應用相提并論。如果你想打造在視覺及動畫效果等方面都更加原汁原味的、特別是需要發揮設備硬件本身各種功能的應用的話,原生客戶端應用仍然是不二之選。這就意味著你需要學習使用面向對象C語言(Objective-C)去寫iOS應用,或是使用JAVA來打造Android版本。這些都是實實在在的編程語言,對于我們這樣的Web設計相關人員來說,學習的難度會驟增;通常,我們可以與經驗豐富的開發人員搭檔,由他們將設計思路和方案通過代碼實現出來。
即使這樣,我們也無需扔掉HTML、CSS、JavaScript或是相關的Web App前端開發框架——這些工具可以幫助我們在開發原生應用的過程中創建快速原型——無論視覺還是交互方面都相當高保真的快速原型。
#p#
說到設計工作本身,特別在用戶體驗方面,移動應用與傳統網頁之間還是有著顯著差異的。有兩點需要特別注意:人機交互方式與使用場景。
◆ 對于移動設備來說,你需要面對和解決的交互設計方面的問題會有很多,和以往不同,你現在是在為手指做設計。你必須考慮的一個問題是,怎樣的頁面元素布局可 以讓拇指自由的操作并充分的休息。另外,當用戶在進行操作時,界面的一部分必然會被拇指遮擋住,所以要盡量保證控制元件的布局不會干擾到實際內容。類似這 樣的問題還有很多,多數可以歸納到“舒適度”與“可視性”這兩方面。這也是多數觸屏智能手機會將主要控制元件或導航一類放在屏幕底部的原因——而這些與傳 統Web設計的習慣正好相反。
◆ 你需要知道用戶多數會在怎樣的環境下以怎樣的方式使用客戶端應用。對于這個問題,我們通常有個誤解,就是覺得用戶都會在很忙很趕、無法集中注意力的情況下使用應用。其實這只是實際情況的一部分,“移動應用”并非只在移動的狀態下被使用;很多時候,人們會在沙發上、在廚房中、在機場候機時進行操作。在這些場景里,用戶擁有足夠多的操作時間,注意力也可以非常集中。另外,移動設備在很多方面的功能是超越桌面計算機的,譬如GPS、內置麥克風及攝像頭、觸控、陀螺儀、羅盤等;基于這些功能打造的不同類型的客戶端應用,它們所對應的使用場景也各有不同。
不要過于自信的假設用戶的意圖。移動應用未必代表功能的簡化,當你告訴自己“用戶并不需要在移動版本中使用這個功能”時,你也許是錯的。回憶一下你是否有這樣的經歷:在移動設備的瀏覽器中打開一個你所熟悉的網站,卻發現頁面跳轉到了所謂的移動版本,不僅在視覺和操作上與你的習慣不符,更糟的是也許它所簡化掉的功能正是你所需要的。雖然用戶正在使用小屏幕設備,但這不代表他們需要獲取的信息、需要使用的功能變少了。
我想說的是,我相信在多數情況下,無論移動應用還是所謂的移動版頁面,它們都應該與桌面版的網站及產品具有相似的內容與功能。當然,正如我們在前面提到的,在呈現及交互方式等方面,它們需要基于設備自身的特點而區別對待,但在內容方面應當盡可能保持一致。有些時候,移動應用甚至需要做的更多,拿亞馬遜(Amazon)舉例子,他們的移動客戶端應用還具有條碼掃描功能;這是充分利用移動設備特有功能的典型案例。
從網站移動化這個角度來說,作為Web設計和開發人員,需要把思路鍛煉的更加具有彈性。在過去超過15年的時間里,我們只是為桌面瀏覽器設計網站。真正的Web設計不該是這樣的,它應該中立于平臺之間的差異,在任何設備、任何尺寸的屏幕中都保證可訪問性及可用性。
當然,在移動設備大規模普及之前,我們確實很難看到這一點;現在,我們開始了解到自己的網站和產品會被各種類型的設備訪問及使用。這并不是說我們要為所有類型的設備都單獨打造一個版本——真正需要的是讓網站有足夠的適應性和響應性。
關于響應式Web設計,可以參考我們之前的兩篇文章:“什么是響應式Web設計?怎樣進行?” 以及 “通過CSS3 Media Query實現響應式Web設計”。
Robin Nixon (Web開發人員、科技文章作者,著有HTML5 for iOS and Android: A beginner's Guide一書)
在我看來,對于傳統Web設計及開發人員來說,進行擴展或轉型的***入門方式,就是保持手頭技術的先進性,包括HTML(5)、CSS(3)和JavaScript;目前,將Web App整合成為原生客戶端應用的解決方案正在日趨成熟,要實現產品的移動應用化,我們并不一定需要花時間學會那些復雜的編程語言,比如面向對象C語言、JAVA、.NET等。只要你擁有足夠扎實的前端設計和開發能力,你就可以很輕松的創建Web App。
Aaron Maxwell (Mobile Web Up創始人)
從設計的角度講,多數概念和技能依然適用。作為一名設計師,你要清楚自己希望用戶在使用移動應用的過程中做出怎樣的行為,你希望自己的產品能夠提供怎樣的用戶體驗。這種說法雖然有些務虛,但是將注意力集中在這些問題上并延伸思考下去,確實是一個良好的開端。
菜單是一種可以帶來高效率的UI組件,除非你提供的菜單項過多。試著以逐層滑入作為呈現方式,將菜單項以合理的繼承關系組織起來,確保每層里面的菜單項不要過多。另外,標簽(tab)形式的導航也是移動應用中的重要元素。
和傳統Web頁面一樣,移動應用界面中的留白也是一門學問。怎樣使用留白來表達視覺元素之間的關聯及分組關系,是需要認真琢磨和嘗試的。尤其受移動設備屏幕的可視區域尺寸所限,在對元素之間距離的控制方面,我們并沒有太多像素可用,所以對像素級細節的把握能力就顯得越發重要了。
要記得在適當的時候舍棄一些元素。比如,在設置菜單中,每添加一個菜單項都會增加操作的復雜度,使用戶多花費一份時間和注意力在他們未必需要的功能里面。對于你的產品所涉及到的使用場景,要做到充分的了解,并在此基礎上判斷功能元素的優先級,做好取舍。
Sarah Lynn (Web設計師、創意設計師)
在向移動領域轉型這方面,我個人認為最棒的、最切實可行的入門方式,就是研究學習市面上的各種移動應用。觀察它們,分析它們的功能,學習它們對原生控件的利用方式;去實際使用這些應用,熟悉并理解各種控件的交互方式,并將不同的應用加以對比。另外,不少公司和團隊都做過大范圍的用戶研究,你可以通過他們的研究報告學到很多東西,尤其是在用戶體驗等方面。
另外,有些不錯的書也可以幫助你入門。我最推薦的一本,是Suzanne Ginsburg的Designing the iPhone User Experience(iPhone應用的用戶體驗設計)。
有些工作需要花時間和心思去執行,比如,要學會獲取用戶的反饋,另外一點是在進入實際設計開發流程之前,做好充分的計劃工作;在初期可以制作紙質原型,并盡早與用戶或有經驗的移動應用設計開發人員進行交流。
從設計的角度講,移動客戶端應用與傳統網站頁面之間的主要區別在哪里?
Sarah Lynn
我認為***的區別還是在于交互設計方面。
比起傳統的Web設計,你要考慮的東西有很多不同,比如移動設備的屏幕尺寸、不同系統平臺之間的差異、使用場景和用戶習慣等。移動應用的使用場景其實有很多,包括最常見的在“移動”中使用;另外一個常見的但是往往被忽視的場景,就是用戶身處穩定的環境中,但因為沒有條件或懶于使用臺式機或筆記本,所以使用移動設備應用代替執行。所以,要清楚你的應用最適宜的使用場景,針對這些場景中的用戶習慣進行相應的設計。以目標用戶為中心,這個原則無論對移動應用設計還是網站頁面設計,都是必須貫徹的。
從傳統Web向移動應用轉型的過程里,怎樣很自然的把設計對象想的更小更彈性,這是個不小的挑戰。屏幕定向也是必須考慮的問題,你必須讓你的應用在橫豎兩種模式下都可以很好的工作,并充分發揮每種定向方式的優勢。
在入門階段,建議首先選定一個平臺,把它的優點和缺點都吃透,對該平臺的設備可以提供的原生功能做到充分了解。做選擇時需要考慮的因素是多方面的,包括對自己的應用所需提供的功能的充分規劃,以及對目標用戶群的研究等。
#p#
怎樣提升移動客戶端應用的用戶體驗?設計師需要特別注意哪些?
Mike Gualtieri (精算分析師,報告書Mobile App Design Best Practices的作者)
相比于普通的Web站點,用戶對移動應用的期望值更高。蘋果的iPhone等產品為移動應用樹立了很高的威望,尤其是在設計方面;多點觸摸和手勢等功能為移動應用帶來了全新的革命性的交互方式。想要在移動應用中實現優秀的用戶體驗設計,你必須對用戶有充分的了解,甚至超過他們對自身的了解。傳統的用戶研究方式仍可以有效的幫助我們創建人物角色,了解他們的實際需求、對應用的使用場景等。
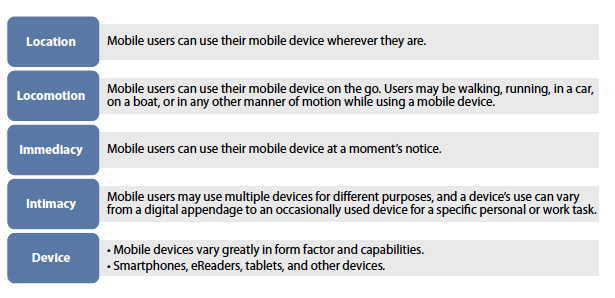
通常情況下,對于移動應用,設計師要盡量考慮到以下5點因素,以指導交互和視覺設計流程:
◆ 地點:用戶會在任何地方使用移動應用。
◆ 移動:用戶會在移動的狀態下使用應用,比如走路、慢跑,或是在汽車等交通工具里。
◆ 即時:用戶會隨時拿出設備使用應用。
◆ 偏好:有條件的情況下,用戶會根據不同的需求使用不同的移動設備;有些用戶會對設備產生數碼依賴感,有些則是根據實際需求偶爾使用,情況因人而異。
◆ 設備:移動設備只是個籠統的概念,對于某些應用,必須全面的考慮到各種設備,比如智能手機、平板電腦、電子閱讀器等。

J.D.Biersdorfer (科技產品記者,著有Best iPhone Apps)
在寫Best iPhone Apps的過程里,我觀察并嘗試了400到500種iPhone應用,總結下來,我認為,能夠帶來很好的用戶體驗的,多數是那些針對移動設備特性而在視覺與交互方式等方面專門進行打造的應用。而那些很明顯在沿用傳統Web設計思路的、對屏幕尺寸和觸控操作方式都缺乏考慮的應用,無論是元素的視覺風格,還是布局的組織、空間的控制等方面,多數會產生不盡如人意,甚至是很糟的體驗。
原文:http://beforweb.com/node/14/page/0/2
【編輯推薦】


























