藝龍網(wǎng)孫東 Slarkjs-前端框架的優(yōu)化與實(shí)踐
原創(chuàng)前言
進(jìn)入2015,移動(dòng)互聯(lián)網(wǎng)繼續(xù)迅猛發(fā)展。以我們公司藝龍為例,***季度藝龍核心業(yè)務(wù)酒店的移動(dòng)訂單量在總酒店客房間夜中所占比例達(dá)到65%,這一數(shù)字在半年前還只是48%,移動(dòng)業(yè)務(wù)的快速增長(zhǎng),對(duì)公司也越來越重要,對(duì)于我們前端框架有了更高的要求。移動(dòng)前端相比pc前端有很大的不同,面臨很多新的問題和挑戰(zhàn)。
【作者】
孫東· 藝龍網(wǎng)前端架構(gòu)師
【以下為正文】
挑戰(zhàn)
移動(dòng)時(shí)代對(duì)前端有了更高的要求。移動(dòng)的前端,用戶比pc網(wǎng)站更在意流量,響應(yīng)速度,觸摸體驗(yàn),用戶體驗(yàn)的友好程度又直接影響到公司的業(yè)務(wù)量,所以,優(yōu)化這些體驗(yàn)問題,將是移動(dòng)前端的關(guān)鍵。
如何優(yōu)化這些用戶的痛點(diǎn),也是我們關(guān)注的重點(diǎn)。傳統(tǒng)的網(wǎng)站開發(fā),還處于為了實(shí)現(xiàn)功能而進(jìn)行的拿來主義,需要什么功能,網(wǎng)上搜索一段代碼貼過來實(shí)現(xiàn),缺點(diǎn)很明顯
- 代碼大小問題。插件所具有的功能不是你的業(yè)務(wù)全部需要的,但如果全部加載進(jìn)來,在pc上無所謂,移動(dòng)端因?yàn)榫W(wǎng)絡(luò)環(huán)境不同可能會(huì)因?yàn)閹资甼b影響0.1s甚至更多的加載速度。
- 動(dòng)畫的高效性問題。一般pc的動(dòng)畫使用js實(shí)現(xiàn),優(yōu)點(diǎn)是簡(jiǎn)單,拿來就用,兼容性好,而手機(jī)上一般需要借助css3進(jìn)行硬件加速來提高渲染的動(dòng)畫性能
- 觸摸體驗(yàn)。觸摸屏也是手機(jī)區(qū)別pc的一大特點(diǎn),app已經(jīng)培養(yǎng)了很多用戶使用習(xí)慣,比如下拉刷新,左右滑切換標(biāo)簽,這些操作提高了用戶的直觀體驗(yàn),與pc相比h5網(wǎng)站面臨的挑戰(zhàn)和機(jī)遇更多。
- 技術(shù)積累。沒有固定的開發(fā)模式,根據(jù)功能來進(jìn)行,導(dǎo)致每一個(gè)業(yè)務(wù)都要重新尋找,重新開發(fā)。
經(jīng)過這幾年的移動(dòng)前端的探索和發(fā)展,以上的問題都已經(jīng)有了基本成熟的共識(shí)和技術(shù)實(shí)現(xiàn)。即各家公司根據(jù)自身業(yè)務(wù)特點(diǎn)開發(fā)統(tǒng)一的框架并進(jìn)行js模塊化,css模塊化,開發(fā)集成化,打包工程化,選用并改進(jìn)性能***的lib來持續(xù)的優(yōu)化框架,滿足自身業(yè)務(wù)的需求和業(yè)務(wù)的發(fā)展。
百度輕應(yīng)用做過一次調(diào)查問卷,對(duì)于移動(dòng)h5站,還有哪些的需求最迫切,統(tǒng)計(jì)前五如下
- 性能問題(45%)
- 有限的硬件接口(37%)
- 難以集成本地元素(29%)
- 無法創(chuàng)建***的頁(yè)面與交互(23%)
- 缺乏成熟的框架(20%)
之前這些問題在純web上是無解的, cordova等工具另辟一條打包nativeapp的方式擴(kuò)展了接口,真正的體驗(yàn)問題并沒有解決,facebook發(fā)布的只支持ios的react-native的beta版,提升了頁(yè)面流暢度,目前來看,ios不是webapp的性能瓶頸,對(duì)于安卓上的性能問題,我們只能期待。
機(jī)遇
盡管挑戰(zhàn)很多,轉(zhuǎn)機(jī)已經(jīng)開始出現(xiàn)。ios8 開始支持safari的擴(kuò)展,通過這個(gè)接口,前端可以直接開發(fā)和調(diào)用本地能力,而***的安卓L 也終于拋棄了飽受詬病的android webkit而使用了兼容性和性能更佳的chronium webkit,這些都預(yù)示著h5網(wǎng)站可以有更好的調(diào)用本地接口能力和更好的體驗(yàn),同時(shí),一些適用于移動(dòng)web開發(fā)的的技術(shù)方法和框架不斷的涌現(xiàn),使得開發(fā)高性能app越來越容易和簡(jiǎn)單。其中有一些很優(yōu)秀的框架,比如用于優(yōu)化頁(yè)面轉(zhuǎn)場(chǎng)效果的clouda+(blendui),響應(yīng)式css設(shè)計(jì)ratchet,解決數(shù)據(jù)綁定的angularjs。
html5的開發(fā)限制越來越少,由于擁有可以快速開發(fā),快速上線,搜索導(dǎo)流等功能,能夠運(yùn)行在安卓,ios等多個(gè)終端內(nèi)的優(yōu)勢(shì),可以預(yù)見會(huì)成為客戶端的越來越重要的補(bǔ)充。
#p#
優(yōu)化實(shí)踐
本章節(jié)將詳細(xì)介紹為了解決以上痛點(diǎn),我們的前端框架如何進(jìn)行優(yōu)化和實(shí)踐的。
優(yōu)化首屏
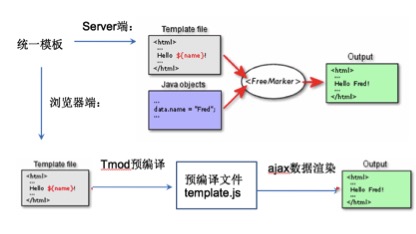
傳統(tǒng)h5網(wǎng)站框架通過模板和數(shù)據(jù)在前端組裝,雖然優(yōu)化了前端邏輯,但需要很長(zhǎng)的首頁(yè)白屏等待時(shí)間,同時(shí)也不會(huì)被搜索引擎抓取到,***的方案是首屏使用server端渲染,次屏開始通過接口和前端模板渲染,大大減少次屏數(shù)據(jù)量和相應(yīng)時(shí)間,利于緩存靜態(tài)資源,加快首屏,次屏的訪問時(shí)間, 如果使用nodejs作為web Server,前后端的模板統(tǒng)一的實(shí)施會(huì)非常的容易和順暢,而在藝龍,我們的webserver框架是java開發(fā)的,模板引擎使用的是freemark。為了統(tǒng)一兩種模板,我們進(jìn)行了一些變通,先把freemark模板進(jìn)行預(yù)編譯,編譯成前端的js模板。
聽起來很復(fù)雜,實(shí)際做起來并不難,以藝龍火車票h5網(wǎng)站為例。
- 首屏?xí)r使用java web框架執(zhí)行頁(yè)面,同時(shí)加載我們的main.js/main.css/template.js
- 當(dāng)需要跳轉(zhuǎn)頁(yè)面時(shí),使用core.addPager()的加載方法,就會(huì)更新成自動(dòng)發(fā)送請(qǐng)求json數(shù)據(jù)的url(java web框架),如果server不支持傳json就把渲染好的頁(yè)面進(jìn)行拆剪放到頁(yè)面dom中,同時(shí)在route.js中找到url對(duì)應(yīng)的前端模板,取到后就可以實(shí)現(xiàn)次屏的渲染。
- 動(dòng)畫通過css3在框架內(nèi)實(shí)現(xiàn)
- --- route.js
- define(['/src/js/core.js'],function(core){
- //key 匹配 id
- // tpl 匹配 未來的模板
- // url 匹配 url
- // js 匹配 js
- core.router.add({
- "list":{
- lindex:2,
- tpl:"list",
- url:"/huoche/list",
- },
- "order":{
- lindex:3,
- tpl:"order",
- url:"/huoche/detail",
- },
- "entry":{
- lindex:1,
- tpl:"entry",
- url:"/huoche",
- }
- });
- });
約定規(guī)則
約定規(guī)則是框架的重要一環(huán)。slark使用twitter的ratchet規(guī)則定義前端模板規(guī)則,移動(dòng)h5網(wǎng)站的每一個(gè)元素均使用推薦的的頁(yè)面標(biāo)簽。好處是一方面我們擁有了眾多可擴(kuò)展的樣式庫(kù),另外一方面可以根據(jù)約定進(jìn)行擴(kuò)展,實(shí)現(xiàn)我們的頁(yè)面轉(zhuǎn)場(chǎng)優(yōu)化和下拉刷新的css約定。同時(shí),借助我們的框架js,可以實(shí)現(xiàn)卡頭卡尾的兼容性問題,減少類似錯(cuò)誤的出現(xiàn)。
優(yōu)化轉(zhuǎn)場(chǎng)
轉(zhuǎn)場(chǎng)的動(dòng)畫可以縮短用戶操作點(diǎn)擊等待。目前的做法除了使用css3動(dòng)畫外,市面上H5網(wǎng)站的轉(zhuǎn)場(chǎng)方案是先loading預(yù)先加載好頁(yè)面,在轉(zhuǎn)場(chǎng)進(jìn)入頁(yè)面,其原因是由于css3動(dòng)畫中如果進(jìn)行頁(yè)面渲染有一定幾率破壞動(dòng)畫或造成空白頁(yè)的bug,經(jīng)過調(diào)研我們發(fā)現(xiàn)仍然有向native體驗(yàn)靠攏的可能。
這點(diǎn)我們的實(shí)踐是,當(dāng)存在頁(yè)面模板緩存時(shí),先渲染模板,然后轉(zhuǎn)場(chǎng),0等待;當(dāng)不存在頁(yè)面模板緩存,需要通過網(wǎng)絡(luò)請(qǐng)求時(shí),先渲染帶標(biāo)題后退頭的頁(yè)面,進(jìn)行轉(zhuǎn)場(chǎng),同樣0等待,同時(shí)對(duì)渲染頁(yè)面的時(shí)機(jī)進(jìn)行了干預(yù),當(dāng)網(wǎng)絡(luò)請(qǐng)求早于css3轉(zhuǎn)場(chǎng)動(dòng)畫結(jié)束時(shí),等待css3動(dòng)畫完成后再進(jìn)行頁(yè)面渲染,避免破壞動(dòng)畫的bug出現(xiàn),為了更有效的提高轉(zhuǎn)場(chǎng)的性能,減少dom樹的層級(jí)和大小也是必不可少的,我們把所以當(dāng)前頁(yè)面的插件做了封裝管理,與框架結(jié)合起來,在轉(zhuǎn)場(chǎng)之前,把隱藏的dom移除dom樹,而在動(dòng)畫結(jié)束,悄悄的把dom添加回來等待調(diào)用。
模塊化&工程化
Requirejs是一個(gè)基于amd(異步模塊定義)規(guī)范的一個(gè)js庫(kù),能夠通過依賴前置管理js的模塊依賴。
Sass 是一個(gè)新的css編程語言,嵌套語法和需要編譯使它天然適合模塊化,特別的,***的libsass 3.2支持了絕大多數(shù)的sass語法,sass可以不在依賴于ruby環(huán)境,使用和安裝編譯更加簡(jiǎn)單。
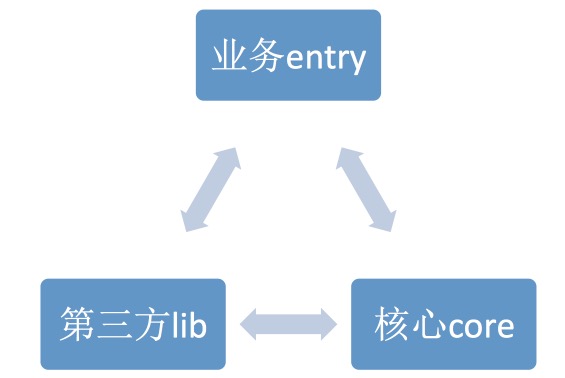
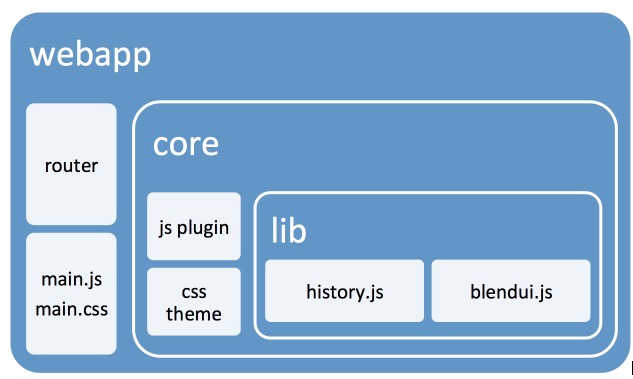
經(jīng)過模塊化與分層,不僅可以提高代碼復(fù)用的邏輯,而且可以管理依賴,打包出最小的代碼集合,同時(shí),entry,core,lib 三個(gè)模塊可以不僅可以內(nèi)部擴(kuò)展,也可以交叉進(jìn)行擴(kuò)展,即lib寫的不好的,core可以吸收和改進(jìn),core通用性強(qiáng)的部分也可以抽離出lib,業(yè)務(wù)代碼同理。
管理好這些依賴和模塊化的代碼,簡(jiǎn)化編譯過程,使用gruntjs來配置任務(wù),可以自動(dòng)進(jìn)行代碼的常規(guī)錯(cuò)誤檢查,打包,壓縮等操作。
IOS 9
Ios版本的每次發(fā)布,都會(huì)對(duì)html5的支持度大幅提升,ios9也不例外,對(duì)于前端框架來說,關(guān)注新的ios版本,響應(yīng)式的在支持更多特性的ios版本上給予更多的體驗(yàn),slark框架將在以下的特性上進(jìn)行ios的體驗(yàn)優(yōu)化:
- 支持http/2.0 協(xié)議,通過http/2.0 可以減少更多的網(wǎng)絡(luò)延遲,特別是https的網(wǎng)絡(luò)傳輸額外字節(jié)量大幅減少,可以預(yù)見,現(xiàn)在業(yè)界使用的前端rsa加密可能會(huì)逐漸被支持http/2.0的https協(xié)議取代。
- 框架級(jí)css3布局語法支持增多。Ios9帶來了豐富的css3 api,比如Scroll snap points,F(xiàn)eature Queries,mediaquery支持interaction 等等,使得在新的ios版本中,動(dòng)畫更流暢,操作反饋更豐富。
業(yè)務(wù)線例子
- ---main.js
- require(['src/js/core', 'entry/huoche/js/route', 'entry/huoche/js/index', 'entry/huoche/js/list', 'entry/huoche/js/order'],
- function(core){
- });
- ---index.js
- define(['/src/js/calendar.js',
- '/src/js/common.js', '/src/js/city.js','/src/js/core.js'],
- function(calendar, common, city,core) {
- //通過define管理依賴,內(nèi)容略
- });
- ---main.css
- // Variables
- @import "../../src/sass/variables.scss";
- // Mixins
- @import "../../src/sass/mixins.scss";
- // Normalize & Base CSS
- @import "../../src/sass/normalize.scss";
- @import "../../src/sass/page.scss";
- @import "../../src/sass/base.scss";
- // Components
- @import "../../src/sass/buttons.scss";
- // Javascript components
- @import "../../src/sass/calendar.scss";
- @import "../../src/sass/city.scss";
- //my css
- @import "sass/index.scss";
- @import "sass/list.scss";
后記
快速發(fā)展的移動(dòng)前端,機(jī)遇與挑戰(zhàn)并存。不忘初心,擁抱變化,為前端的建設(shè)添磚加瓦。
資源鏈接
- http://www.requirejs.org/
- http://www.sass-lang.com
- http://gruntjs.com/
- https://github.com/browserstate/history.js
- http://clouda.baidu.com/
- https://github.com/facebook/react-native