神器兩連發!谷歌出品的Sketch2AE+視覺化查看網頁樣式及標注的擴展
編者按:今天推薦兩個神器,一個是谷歌設計團隊開發的Sketch2AE,可以幫你一鍵導入AE動效,一個可以讓你在 谷歌瀏覽器 上非常方便地查看網頁標注樣式的擴展插件,趕緊來體驗!
Sketch2AE
隨著 Sketch 日益普及,越來越多的 UE 設計人員已然將日常設計工具由 Photoshop 改成了 Sketch,因為 Sketch 輕量、高效、插件擴展豐富。
但是對于動效來說,跟 Sketch 結合得較好的 Principle 跟 AE 比起來還是略遜一籌,這樣導致你在 Sketch 中做好的界面還需要導出圖片才能夠在 AE 中使用,而為了解決這個問題,Google 設計團隊推出了 Sketch 一鍵導入 AE 的插件——Sketch2AE,先讓我們看看官方的一個小預覽視頻:
從視頻中可以看到,導入流程非常順暢快捷,而且分層很清晰完整,之后我下載官方包進行了安裝,雙擊 Sketch 插件安裝,并且將 Sketch2AE.jsx 文件放入 Applications/Adobe After Effects/Scripts/ScriptUI Panels 之后就能正常調用插件面板了。
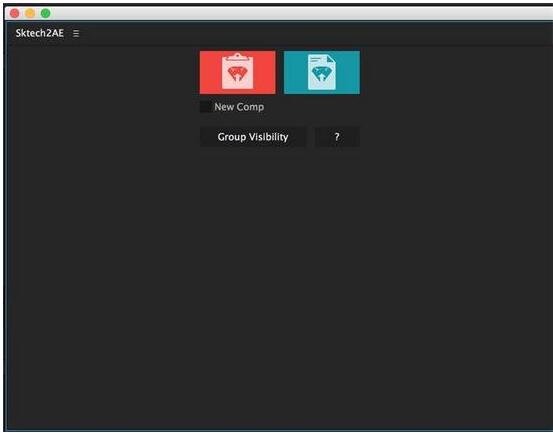
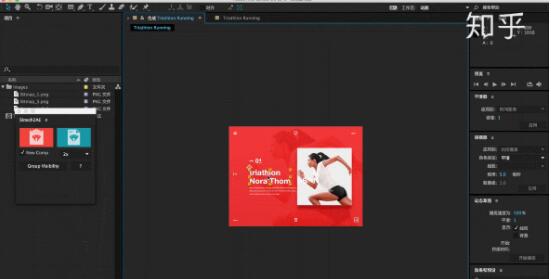
接著進入 Sketch,打開自己做的一個小練習,試試看導入是否同樣順暢:
(動圖1/2)
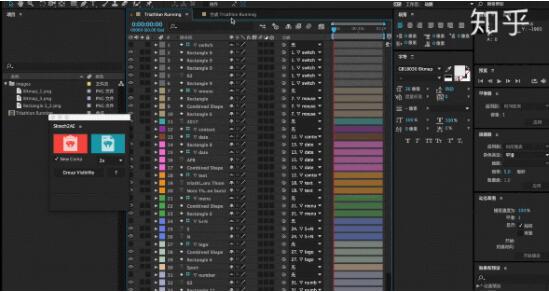
還有一種方式是,先將 Sketch 中選中的圖層保存成 _SketchExport.sketchae 文件,然后通過 AE 中的打開 .sketchae 形式進行導入:
實際體驗起來確實很流暢,而且圖層分離很完整,非常不錯。
不過 Google 團隊同樣提示了幾個需要注意的點,讓我們一起看看:
最好將想要導入 AE 的畫板放到新建文件里,簡單理解起來就是因為導入算法需要遍歷文件里的
- Symbols 等各種元素,這樣會大大縮短導入時間。
- 需要在 Sketch 中就設置好畫板(Artboard)的尺寸,因為這會限定導入 AE 后的實際尺寸。
- 通過選擇 Sketch 圖層的方式可以選擇性導入 AE 中,或者直接選擇畫板本身進行導入。
- 導入 AE 的方式可以是復制圖層數據或者打開 .sketchae 文件。
- 導入時可以選擇 1x/2x/3x 的尺寸。
總的來說,這真的是一個非常贊的插件功能,感謝 Google Design Team 再次對設計師們作出的貢獻,感興趣的朋友可以自己研究使用一下。傳送門: Sketch2AE 官網
歡迎關注作者的知乎專欄: Sketch 與 UE 設計知多少
網頁樣式標注Chrome擴展
網頁設計師通常會使用Chrome或firefox這兩款瀏覽器,為什么?不僅僅是因為好用,而是為了使用按F12出現的「查看網頁元素」這個Web開發者工具,然而這個工具真的沒代替品嗎?有的,Visual Inspector 這個視覺查看器就相當好用,建議設計師們去試試。
Visual Inspector 是 Chrome 的一個擴展,它可以方便的查看頁面的 字體、顏色、盒子模型、及元素間的間距標注 等等,全是 視覺化展示 ,這比代碼展示形式的F12工具更易觀看,是網頁設計師必備輔助工具之一。
- 擴展名稱:Visual Inspector
- 擴展主頁: https://www.canvasflip.com/visual-inspector/
- 安裝擴展(搭梯子): https://chrome.google.com/webstore/detail/visual-inspector-by-canva/efaejpgmekdkcngpbghnpcmbpbngoclc?hl=en
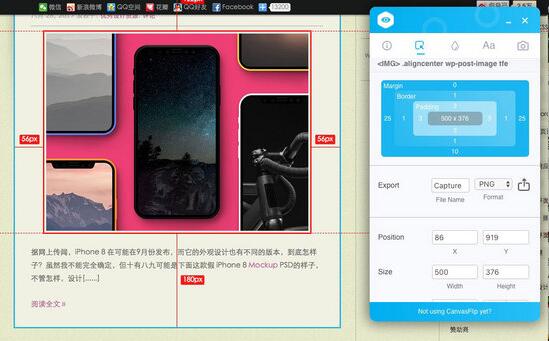
查看/修改樣式、標注
點擊「INSPECT」按鈕(第2個)可以實時查看選中元素的盒子模型、樣式以及與其它元素的標注,尤其是查看鄰元素的間距標注功能,這個相當好用。而且, 除了查看還可以實時修改!
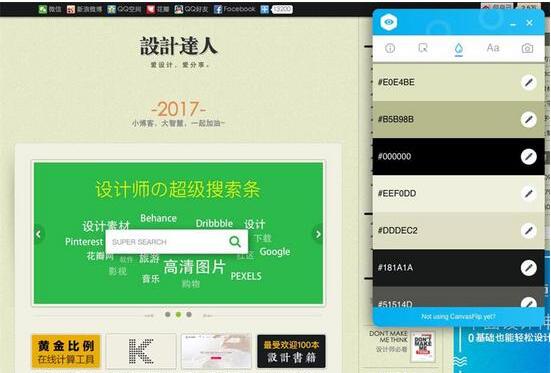
顏色
點擊第3個圖標(水滴icon)可以查看當前網站樣式的所有顏色。
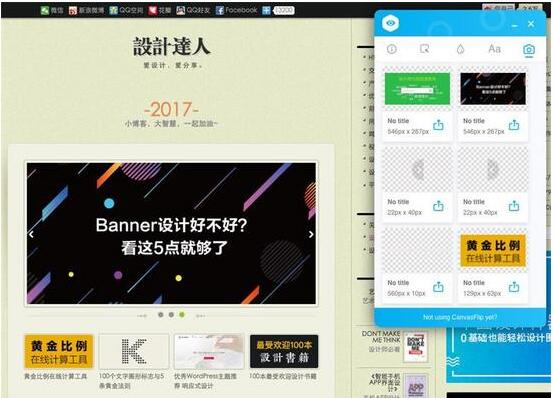
圖像查看與導出
這個就實用了,如果一些網站禁止右鍵復制圖像,那么這功能就可以很方便的將其導出來。我們只需要點擊第4個相機按鈕,就可以想看當前頁面的所有圖片,并可以單獨導出來哦!
雖然我有100種方法我可以扣出網頁的圖片,但這個工具實在太方便了!
值得使用的理由
- 視覺化形式來查看元素的結構樣式,同時也可以修改
- 查看元素間的間距功能(超實用)
- 圖像導出功能,不僅是為了導出圖片,有時還想導出某個圖標。
有了這個,是不是可以不用F12了?非也,F12還有很多強大的功能,只是作為設計師很少用到。所以結合Visual Inspector二者相互使用會更好。