半天掌握TypeScript,感覺(jué)就像寫(xiě)Java
本文轉(zhuǎn)載自微信公眾號(hào)「小姐姐味道」,作者小姐姐養(yǎng)的狗 。轉(zhuǎn)載本文請(qǐng)聯(lián)系小姐姐味道公眾號(hào)。
前端那么多酷炫的東西,真是太好玩了。但是,JavaScript是個(gè)攔路虎,尤其是熟悉了Java之類(lèi)的強(qiáng)類(lèi)型檢查語(yǔ)言之后,每次看到j(luò)s都感覺(jué)不爽。作為一個(gè)后端,寫(xiě)JavaScript真的是有一種寫(xiě)吐了的感覺(jué)。萬(wàn)幸現(xiàn)在有了更好的選擇。
為什么要學(xué)習(xí)TypeScript呢?因?yàn)樗恼Z(yǔ)法和Java真的很像。有了這個(gè)東西,就可以擺脫惱人的JavaScript,擁抱前端的技術(shù)棧。
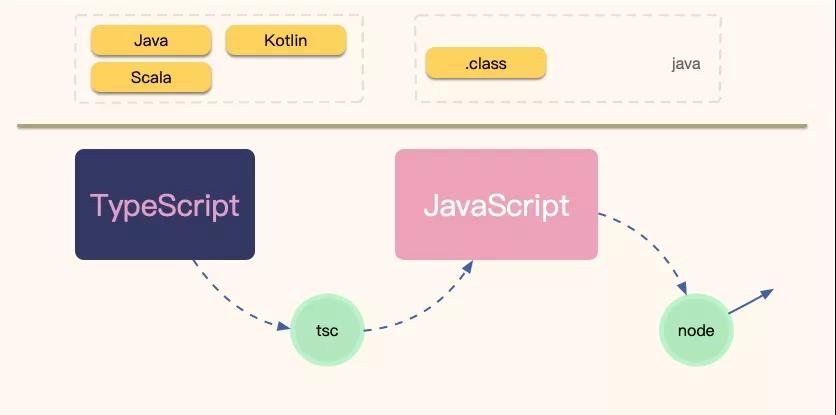
TypeScript是JavaScript的超集。意思就是在ts中可以直接書(shū)寫(xiě)js。在我的第一感覺(jué)里,js就像是編譯后的可執(zhí)行文件,而ts就像是Java語(yǔ)言,或者Scala語(yǔ)言等。不過(guò),這也只是類(lèi)比而已,ts中的很多語(yǔ)法,其實(shí)大多數(shù)是編譯期用的,在真正的js文件里,抹除了很多的信息。
如上圖,ts文件通過(guò)tsc編譯器,生成普通的js文件。接下來(lái),就可以使用node命令執(zhí)行這個(gè)普通的js文件。
下面是一段簡(jiǎn)單的ts代碼。是不是和Java很像?
- class Animal {
- public name;
- protected a;
- private b: string;
- constructor(name) {
- this.name = name;
- }
- sayhi() {
- return `my name is ${this.name}`;
- }
- }
- class Cat extends Animal {
- constructor(name) {
- super(name)
- }
- sayhi() {
- return "meow " + super.sayhi()
- }
- static iaAnimal(a) {
- return a instanceof Animal;
- }
- }
- function gen<T extends Animal>(name: T): void {
- console.log(name.name)
- }
下面簡(jiǎn)單介紹一下一些基本的語(yǔ)法,當(dāng)然了,有些語(yǔ)法是ES6的,但我也把它揉在一塊了。
類(lèi)型相關(guān)
由于js是一門(mén)弱類(lèi)型的語(yǔ)言,有很多的運(yùn)行時(shí)轉(zhuǎn)換,就不能使用類(lèi)似于Java一樣的強(qiáng)類(lèi)型轉(zhuǎn)換方式,所以typescript可以在編譯階段通過(guò)語(yǔ)言特性增強(qiáng)一些類(lèi)型檢查的功能。而在運(yùn)行時(shí),大多數(shù)根本就沒(méi)有這樣的判斷,所以ts更像是一個(gè)過(guò)程工具。
對(duì)于一門(mén)語(yǔ)言來(lái)說(shuō),肯定離不開(kāi)基本數(shù)據(jù)類(lèi)型和自定義類(lèi)型。ts提供了一系列的關(guān)鍵字作為特殊類(lèi)型代號(hào),其他的都好說(shuō),唯一讓我有點(diǎn)興趣的是聯(lián)合類(lèi)型,這非常有趣的一個(gè)特性。
- typeof 關(guān)鍵字用于判斷是否是某種類(lèi)型
- string 表明是字符串類(lèi)型,它不同于Java,首字母是小寫(xiě)
- boolean 和 Boolean類(lèi)型是不同的
- number 直接表示數(shù)字類(lèi)型,沒(méi)有那么多麻煩的精度問(wèn)題(0b、0O、0x指明進(jìn)度問(wèn)題)
- any 是萬(wàn)能類(lèi)型,相當(dāng)于Java中的Object,全部是any相當(dāng)于是普通js。所以,如果你恨ts,就可以一路any到天明
- never 表示那些永不存在的值類(lèi)型
- object 表示非原始類(lèi)型,和Java中的不太一樣
- string | number 類(lèi)似這樣的是聯(lián)合類(lèi)型,這也是非常神奇的一點(diǎn)。這里只允許這兩種類(lèi)型的轉(zhuǎn)換,并且能調(diào)用的方法,要取兩者交集
- `` 之間的字符串可以使用類(lèi)似shell的語(yǔ)法,做模版 ${}
- readonly 這竟然是個(gè)關(guān)鍵字,表明只讀屬性
- [propName: string]: any; 這一行代碼值得研究,但不推薦這么做
- number[] 數(shù)組和Java類(lèi)似,不過(guò)這是聲明后置的語(yǔ)法,值使用[]聲明,而不是{}
- function 函數(shù)和javascript的沒(méi)什么區(qū)別,有兩種聲明方式。lambda對(duì)js來(lái)說(shuō)肯定是強(qiáng)項(xiàng)
- =>的語(yǔ)法也比較惡心人,和ES6聯(lián)合起來(lái)可以寫(xiě)一大篇文章
- ...rest 注意這個(gè)東西!類(lèi)似Java中變參的意思
- as 是一個(gè)關(guān)鍵字,我們可以理解為Java的cast,但它也僅僅是語(yǔ)法檢查而已,運(yùn)行時(shí)并無(wú)法控制。(window as any)很酷,但容易出錯(cuò)
聲明相關(guān)
- let 用來(lái)聲明普通變量,作用域小,{}之內(nèi)
- var 作用域大,函數(shù)級(jí)別或全局
- const 只讀變量,是靜態(tài)的;readonly卻是動(dòng)態(tài)的,只不過(guò)聲明后不能改而已
- declare var 聲明全局變量( .d.ts后綴的文件,這是一種約定)
- declare function 聲明全局方法
- declare class 全局類(lèi)
- declare enum 全局枚舉類(lèi)型
- declare namespace 全局命名空間
- export 這個(gè)主要是用于npm的,后續(xù)可以使用import導(dǎo)入
那什么是declare呢?私以為這個(gè)類(lèi)似于python中的__init__.py文件,用于暴露一些接口和函數(shù),另外為代碼自動(dòng)補(bǔ)全提供了基本數(shù)據(jù)。
兩個(gè)默認(rèn)的約定。配置了tsconfig.json以后,可以直接執(zhí)行tsc命令進(jìn)行編譯。///三斜杠指令,很丑。
關(guān)于Class
從Java過(guò)來(lái)的同學(xué),會(huì)發(fā)現(xiàn)這些概念和Java是類(lèi)似的,不過(guò)ts的語(yǔ)法更加簡(jiǎn)單。
- get set 竟然是關(guān)鍵字,后面可直接跟上函數(shù)。可以改變屬性的賦值和讀取行為!
- static、instanceof、public、protected、private這些也都是有的,真的感覺(jué)和寫(xiě)Java沒(méi)什么兩樣
- constructor 默認(rèn)是構(gòu)造方法,不像是Java要和class的名詞一樣
- abstract 也有,表明子類(lèi)必須實(shí)現(xiàn),沒(méi)什么兩樣
- 關(guān)于類(lèi)和接口的區(qū)別,我覺(jué)得熟悉java的,對(duì)ts來(lái)說(shuō)就是透明的
- 范型在Java里,語(yǔ)法也是非常的變態(tài),因?yàn)槟愫芏鄷r(shí)候不知道要把<>放在什么地方。在ts中,一樣的難受。具體怎么熟悉,只有在實(shí)踐中磨練了
關(guān)于type、interface、class
- interface 定義了接口,這里的接口有意思,可以聲明實(shí)體,但是必須全部賦值才行。可以通過(guò)在成員變量前面加?的方式來(lái)表明非必須,但很丑; ?也可以定義函數(shù)的可選參數(shù),6的很
- type 和interface一樣,在編譯時(shí),會(huì)被抹除。兩者語(yǔ)法有細(xì)微差別,同時(shí)type可以定義更多類(lèi)型,比如基本類(lèi)型、聯(lián)合類(lèi)型、元組等
- class 可以在里面實(shí)現(xiàn)方法,有點(diǎn)Java的味道了,所以不會(huì)被編譯器抹除。javascript使用構(gòu)造函數(shù)模擬class。
開(kāi)發(fā)工具
tsc是typescript的編譯器。如果編譯出錯(cuò),可以指定底層的語(yǔ)法特性。
- tsc --target es6
建議配置在tsconfig.json文件里,會(huì)被自動(dòng)識(shí)別。
- {
- "compilerOptions": {
- "module": "commonjs",
- "outDir": "lib",
- "declaration": true,
- "target":"es6"
- }
- }
vscode,通過(guò).d.ts文件,可以做到自動(dòng)補(bǔ)全和語(yǔ)法檢查。但針對(duì)于復(fù)雜的個(gè)性化配置,還是無(wú)法做到類(lèi)似idea那樣智能的提示和配置。
由此造成的后果就是,手頭上必須有一份參考文檔,并對(duì)參考文檔的目錄和功能熟悉。在遇到相應(yīng)的配置參數(shù)時(shí),不得不翻閱到相應(yīng)的地方,然后拷貝過(guò)來(lái)。這對(duì)于一個(gè)javaer來(lái)說(shuō),實(shí)在是太痛苦了。
作者簡(jiǎn)介:小姐姐味道 (xjjdog),一個(gè)不允許程序員走彎路的公眾號(hào)。聚焦基礎(chǔ)架構(gòu)和Linux。十年架構(gòu),日百億流量,與你探討高并發(fā)世界,給你不一樣的味道。我的個(gè)人微信xjjdog0,歡迎添加好友,進(jìn)一步交流。