掃盲貼:2021CSS 最冷門特性都是些啥?
最近幾年 CSS 界的大事之一是每年年底的 《State Of CSS》,也就是 CSS 現(xiàn)狀調(diào)查,去年年底發(fā)布了《State Of CSS 2021》[1]。其中關(guān)于特性這一章,會列出一些比較新的 CSS 特性在當(dāng)年的使用情況概覽:

每個圖代表一個特性,上圖是按照使用數(shù)量進(jìn)行區(qū)分,外圈表示聽說過,而內(nèi)圈表示使用過,最后幾行的基本可以理解為,聽說過的人很少,用過的人更少。
本文將介紹其中關(guān)于顏色的幾個冷門新特性。
color-gamut 色域
color-gamut 為 2021 最冷門特性,它到底是何方神圣?
color-gamut 直譯過來就是色域。它屬于媒體查詢的其中一個,有 3 個取值:
color-gamut: srgb;
color-gamut: p3;
color-gamut: rec2020;
使用方式如下:
(color-gamut: srgb) {
p {
background: #f4ae8a;
}
}
如果命中該媒體查詢,則結(jié)果如下:

OK,那么該媒體查詢有什么用呢?色域又是個什么東西呢?
色域為何?
色域描述了人眼可識別的色譜(可見色譜)內(nèi)的一系列顏色。現(xiàn)代產(chǎn)品再現(xiàn)顏色的技術(shù)因設(shè)備而異,數(shù)碼相機(jī)、掃描儀、顯示器、打印機(jī)、平板電腦、投影儀等都可以再現(xiàn)不同范圍的顏色。為了使這種色差標(biāo)準(zhǔn)化,已使用各種測量顏色范圍的方法來創(chuàng)建可通信的顏色范圍,以便了解每個設(shè)備的功能。
了解色域需要了解顏色標(biāo)準(zhǔn),查找了諸多文獻(xiàn)后發(fā)現(xiàn)這個玩意實在太過復(fù)雜,比較晦澀難懂,這里僅簡要闡述。
1931 年,CIE(國際照明委員會)建立了一個標(biāo)準(zhǔn)觀察者,該委員會建議使用色坐標(biāo) xyz (CIEXYZ)。
這些坐標(biāo)用于形成當(dāng)前的標(biāo)準(zhǔn)圖表,該圖表使用數(shù)學(xué)理論設(shè)置人類視線的范圍或顏色。此色度圖的設(shè)計使 Y 參數(shù)是顏色亮度的量度,而顏色的色度由 x 和 y 參數(shù) (Yxy) 標(biāo)識。
color-gamut 的 3 個可取值 srgb、p3、rec2020 可以理解為 3 種不同的色域。
- srgb:sRGB 是數(shù)碼產(chǎn)品、Windows 環(huán)境和顯示器中使用最標(biāo)準(zhǔn)的色域。這種色域的優(yōu)點是基于窄范圍減少了輸入和輸出之間的顏色差異。這些限制允許快速復(fù)制顏色,這也是如今它被用作數(shù)字產(chǎn)品、顯示器和互聯(lián)網(wǎng)標(biāo)準(zhǔn)的原因。
- P3:DCI-P3 色彩空間是由 SMPTE(電影和電視工程師協(xié)會)引入的 RGB 色彩空間。色彩空間具有比 sRGB 寬 26% 的色域,通常用于數(shù)字電影。所有數(shù)字電影放映機(jī)都能夠充分顯示 DCI-P3 色彩空間。將 DCI-P3 與 4K 顯示器相結(jié)合,可為媒體專業(yè)人士提供極致的色彩精度和準(zhǔn)確性。P3 色域大于并包含 srgb 色域。
- rec2020:更為新且大的一個色域,rec2020 色域大于并包含 p3 色域。
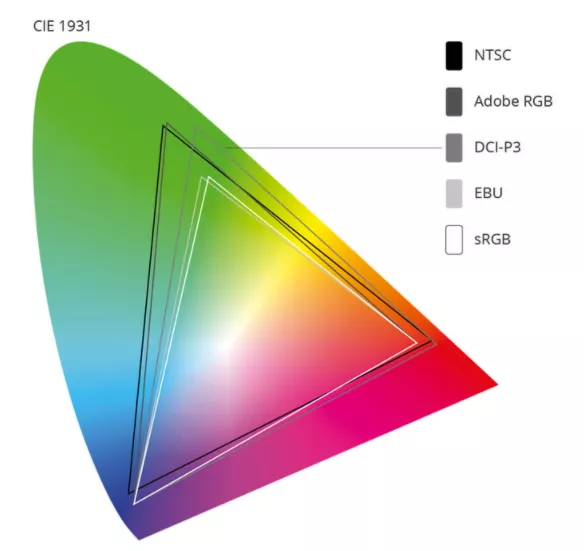
下圖還有更多不同的色域,用這個圖可以大致腦補(bǔ)一下什么是色域:

為什么需要這么多的色域,它們的不同之處在于哪里?
每種顏色標(biāo)準(zhǔn)的創(chuàng)建都是為了滿足特定需求并推動技術(shù)發(fā)展以覆蓋更廣泛的顏色范圍。一方面,色彩標(biāo)準(zhǔn)允許專業(yè)人士將他們的想法變?yōu)楝F(xiàn)實,另一方面,公眾可以享受一流品質(zhì)的色彩和視覺娛樂。
簡單來說,標(biāo)準(zhǔn)顯示器的色域適用于日常應(yīng)用,但不足以再現(xiàn)專業(yè)品質(zhì)的圖像。
更高的色域意味著更真實的色彩渲染和更微妙的漸變表現(xiàn)。這導(dǎo)致色調(diào)的再現(xiàn)更加醒目和逼真,灰度級別更加平滑。
color-gamut 的實用場景?
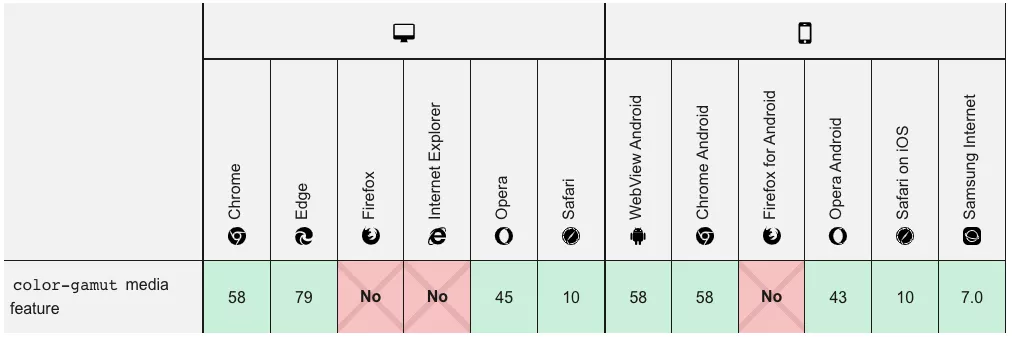
好吧,這可能就是它為何如此冷門的原因,其實它的兼容性還可以:

除了對色彩要求變態(tài)到極致的場景,這個媒體查詢功能確實比較雞肋,在國內(nèi)的大環(huán)境下我感覺根本沒有應(yīng)用的土壤。大家了解了解即可。
color-contrast() 顏色對比度選取
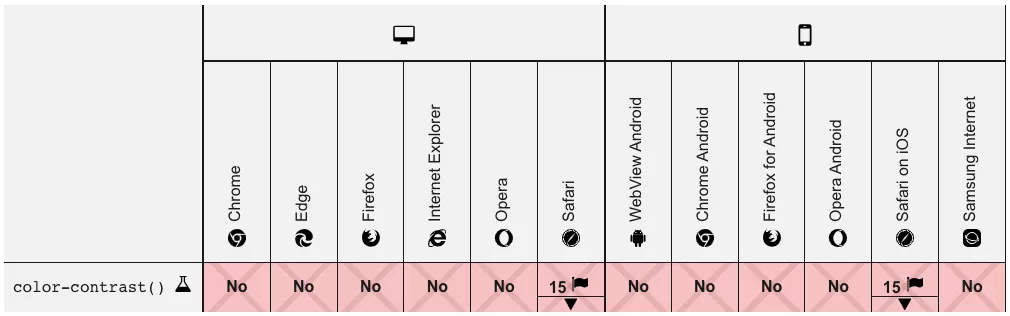
color-contrast() 雖然排名倒數(shù)第三,但是是個非常有用的顏色函數(shù),它之所以如此冷門,是因為它目前還沒得到任何瀏覽器的支持:

當(dāng)然,不妨礙我們提前了解了解。
color-contrast() 在規(guī)范 CSS Color Module Level 5[2] 提出。
它的語法比較奇怪:
color-contrast( <color> vs <color>#{2,} [ to [<number> | AA | AA-large | AAA | AAA-large]]? )
其中:
第一部分 可以是任何顏色值,必須值
第二部分 #{2,} 是一個逗號分隔的顏色值列表,用于與第一個值進(jìn)行比較,必須值
第三部分 [ to [ | AA | AA-large | AAA | AAA-large]]? ) ,可以在后面制定一個數(shù)值,或者 WCAG 規(guī)范強(qiáng)度,可選值
- AA 表示數(shù)值 4.5
- AA-large 表示數(shù)值 3
- AAA 表示數(shù)值 7
- AAA-large 表示數(shù)值 4.5
實際使用如下:
{
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e);
// 或者
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e to 4.5);
// 或者
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e to AA);
}基于可訪問性,理解 color-contrast()
想要了解這個屬性的具體作用,得需要一些前置知識。
首先,得知道什么是顏色對比度。這個在我的這篇文章里,也有提到過 -- 前端優(yōu)秀實踐不完全指南[3]
什么是色彩對比度
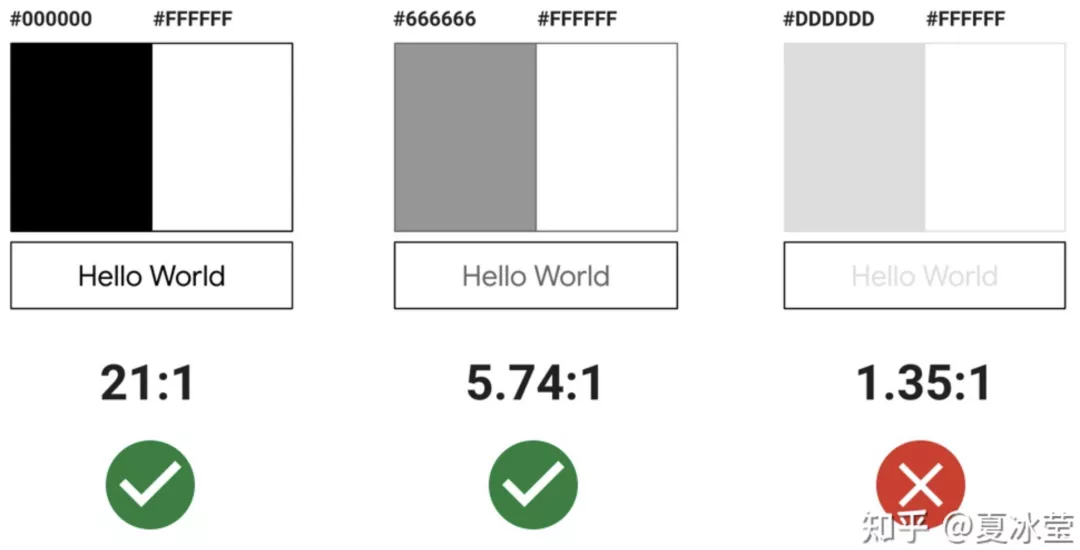
是否曾關(guān)心過頁面內(nèi)容的展示,使用的顏色是否恰當(dāng)?色弱、色盲用戶能否正常看清內(nèi)容?良好的色彩使用,在任何時候都是有益的,而且不僅僅局限于對于色弱、色盲用戶。在戶外用手機(jī)、陽光很強(qiáng)看不清,符合無障礙標(biāo)準(zhǔn)的高清晰度、高對比度文字就更容易閱讀。
這里就有一個概念 -- 顏色對比度,簡單地說,描述就是兩種顏色在亮度(Brightness)上的差別。運(yùn)用到我們的頁面上,大多數(shù)的情況就是背景色(background-color)與內(nèi)容顏色(color)的對比差異。
借用一張圖 -- 知乎 -- 助你輕松做好無障礙的15個UI設(shè)計工具推薦[4]:

很明顯,上述最后一個例子,文字已經(jīng)非常的不清晰了,正常用戶都已經(jīng)很難看得清了。
什么是 WCAG 規(guī)范
另外一個前置知識,了解 WCAG 規(guī)范。
在可訪問性(也叫無障礙設(shè)計,Accessbililty,A11y)中,有個最權(quán)威的互聯(lián)網(wǎng)無障礙規(guī)范 —— WCAG[5],制定了互聯(lián)網(wǎng)無障礙相關(guān)的方方面面規(guī)矩。
其中 AA 級別規(guī)范規(guī)定,所有重要內(nèi)容的色彩對比度需要達(dá)到 4.5:1 或以上(字號大于18號時達(dá)到 3:1 或以上),才算擁有較好的可讀性。
而 AAA 級別標(biāo)準(zhǔn)下,所有重要內(nèi)容的色彩對比度需要達(dá)到 7:1 或以上(字號大于18號時達(dá)到 4.5:1 或以上),才算擁有較好的可讀性。
這也是上述 AA、AA-large、AAA、AAA-large 關(guān)鍵字的由來。
使用 color-contrast()
了解了上述前置知識之后,就很容易了解 color-contrast() 的作用了。
舉個例子:
{
background-color: #fff;
color: color-contrast(#fff vs #000, #666, #ddd);
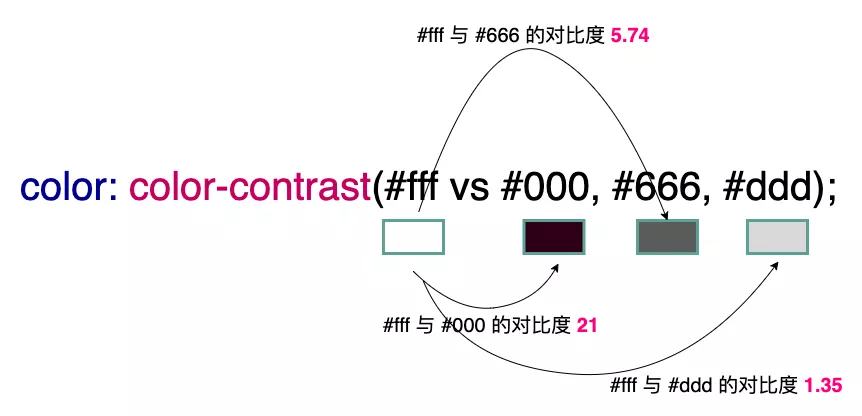
}這里,背景色是白色 #fff,需要設(shè)置文本顏色,通過 color-contrast(#fff vs #000, #666, #ddd),將 #fff 依次與 #000、#666、#ddd 比較,這 3 種顏色與白色的對比度分別是 21、5.74、1.35,21 對比度最大,展示最為清晰,所以,最終 color 的顏色就是 #000。
示意圖如下:

如果應(yīng)用上 to 關(guān)鍵字:
{
background-color: #fff;
color: color-contrast(#fff vs #000, #666, #ddd to 4.5);
}則不需要對比度最大顏色值,只選取對比度超出 4.5 的第一個值即可,這里 color 的最終計算值就是 #666,因為 5.74 大于 4.5。
總結(jié)一下
color-contrast() 的出現(xiàn),很好地體現(xiàn)了如今 CSS 發(fā)展的一個大方向,更加關(guān)注用戶體驗,關(guān)注互聯(lián)網(wǎng)的無障礙設(shè)計,這也是國內(nèi)目前 FE 比較容易忽視的。
可訪問性,在我們的網(wǎng)站中,屬于非常重要的一環(huán),但是大部分前端(其實應(yīng)該是設(shè)計、前端、產(chǎn)品)同學(xué)都會忽視它。
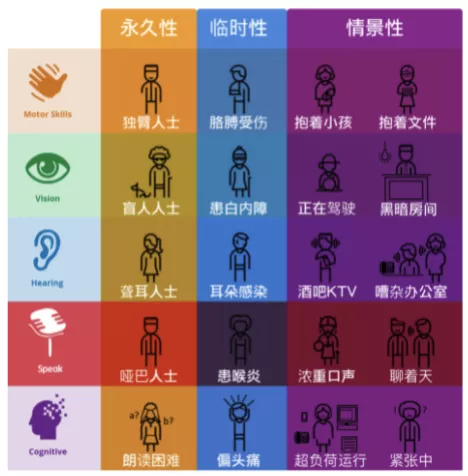
其實不僅僅是殘障人士才會需要無障礙設(shè)計,我們在很多時候,也會遇到無障礙場景:

記住,無障礙設(shè)計對所有人都更友善。關(guān)注無障礙,開始考慮無障礙設(shè)計。
最后
本文介紹了 2 個在 2021 CSS 使用現(xiàn)狀中最為冷門的特性,前者不好評估,但是后者在未來還是會有一定的作用,即便用不上,了解了解也不吃虧~
好了,本文到此結(jié)束,希望本文對你有所幫助 :)
參考資料
[1]《State Of CSS 2021》: https://2021.stateofcss.com/zh-Hans/
[2]CSS Color Module Level 5: https://drafts.csswg.org/css-color-5/#colorcontrast
[3]前端優(yōu)秀實踐不完全指南: https://github.com/chokcoco/cnblogsArticle/issues/26
[4]知乎 -- 助你輕松做好無障礙的15個UI設(shè)計工具推薦: https://zhuanlan.zhihu.com/p/349761993
[5]WCAG: https://www.w3.org/Translations/WCAG21-zh/
[6]Github -- iCSS: https://github.com/chokcoco/iCSS

































