近日,由51CTO主辦的WOT全球技術(shù)創(chuàng)新大會2023·深圳站成功舉辦,眾多企業(yè)CTO、技術(shù)團隊負責(zé)人在會場分享了優(yōu)秀的技術(shù)實踐。其中,剪映前端開發(fā)工程師趙培霏分享了主題為《剪映業(yè)務(wù)的大前端實踐》的演講。
趙培霏主要負責(zé)剪映前端的商業(yè)化模塊,在跨端、中后臺領(lǐng)域有較多的探索和實踐。在此次分享中,趙培霏從業(yè)務(wù)場景及架構(gòu)、用戶體驗提升、端融合實踐和智能化探索四方面出發(fā),為大家?guī)砑夹g(shù)實踐分享。
自研Lynx架構(gòu),突破多端、多場景、高性能技術(shù)難點
趙培霏表示,目前,剪映APP的前端應(yīng)用是非常廣泛的,前端業(yè)務(wù)的復(fù)雜性與重要性也使得其所在的團隊面臨著重重挑戰(zhàn),其中有三個主要技術(shù)難點,即多端、多場景、高性能。多端是指剪映前端業(yè)務(wù)不僅要跨web端,還需要跨PC端,也就是說需要同時支持Mac版本和Windows版本;多場景是指前端涉及到的業(yè)務(wù)模塊非常多,對應(yīng)的彈框頁面也非常多,并且剪映業(yè)務(wù)涉及全球多個國家和地區(qū),也進一步增加了業(yè)務(wù)場景;高性能則要求,在用戶量巨大的情況下,保證整體的用戶體驗。

針對以上情況,趙培霏團隊使用了React Lynx架構(gòu),該方案把端渲染和自渲染結(jié)合:在iOS和安卓側(cè),利用端渲染,也就是使用平臺原生的組件去做渲染,從而降低成本;在Mac OS和Windows側(cè),利用剪映自建的自渲染框架,從而實現(xiàn)多端適配。此外,React Lynx架構(gòu)也可以幫助前端業(yè)務(wù)達成高性能目標。在編譯側(cè),React Lynx會把業(yè)務(wù)代碼分成三部分,分別是ttml.js、lepus.js和app-service.js。在運行側(cè),有兩個線程,一個是UI線程,另一個是JS線程。UI線程直接運行在Native側(cè),就是原生側(cè),它整體的渲染速度非常快;在JS線程執(zhí)行加載公共的core.js,以及業(yè)務(wù)上的JS代碼,然后再去做對應(yīng)的渲染。通過這個雙線程的方案,縮短白屏?xí)r間,實現(xiàn)首屏直出。
多方案優(yōu)化,提升用戶應(yīng)用體驗
談及用戶體驗感,趙培霏首先為大家介紹了兩個概念,一個是活躍意愿,一個是消費意愿。活躍意愿是指用戶愿意去打開APP,用戶行為會提高APP的日活、月活等數(shù)據(jù);消費意愿是指用戶打開了APP,是否愿意在APP里面持續(xù)使用、持續(xù)消費。
趙培霏認為,提升用戶體驗可以從優(yōu)化頁面常規(guī)渲染流程開始,頁面常規(guī)渲染流程包括靜態(tài)資源加載、動態(tài)資源加載和內(nèi)容渲染三部分。

首先,優(yōu)化靜態(tài)資源加載可以從三方面入手,第一,通過把相關(guān)資源內(nèi)置到APP里,從而減少靜態(tài)資源加載內(nèi)容;第二,在合適的時機將用戶可能會需要的靜態(tài)資源提前下載下來,從而保證用戶使用的流暢度;第三,業(yè)務(wù)迭代時,只更新修改過的代碼,降低靜態(tài)資源下載需求量。
其次,相較于靜態(tài)資源,動態(tài)資源就必須得加載,因此優(yōu)化方案就會針對早加載和少加載兩個方向發(fā)力。趙培霏團隊采取預(yù)拉取的方式,即在合適的時候提前拉取接口、圖片、視頻等動態(tài)資源,提早加載動態(tài)資源;通過視頻、圖片格式優(yōu)化方式,減少內(nèi)容大小。
最后,內(nèi)容渲染環(huán)節(jié)優(yōu)化與動態(tài)資源加載優(yōu)化邏輯類似,在合適的場景,在后臺創(chuàng)建對應(yīng)的Lynx容器,對頁面進行隱式渲染;再通過list、ViewPager組件自帶的懶加載能力,優(yōu)先渲染適合的元素節(jié)點。
此外,趙培霏還強調(diào),因為剪映APP的特殊性,僅僅是優(yōu)化頁面渲染的流程還不能給用戶帶來優(yōu)質(zhì)的應(yīng)用體驗。因此,還需要針對不同的手機型號,做出不同的調(diào)整,從而保障用戶的應(yīng)用體驗。
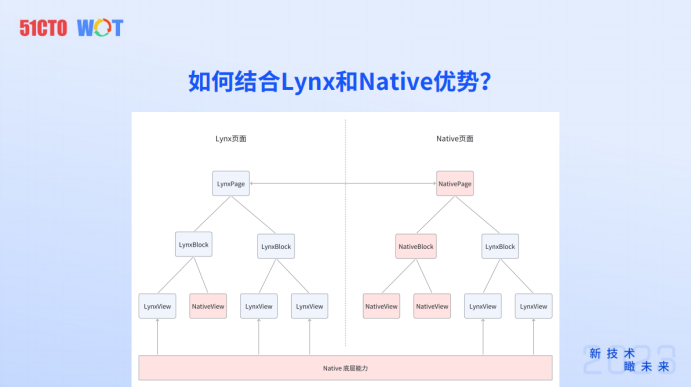
結(jié)合Lynx和Native優(yōu)勢,開展端融合實踐
趙培霏分享的第三個部分為端融合實踐。他首先介紹了Lynx組件與Native組件各自的優(yōu)勢,Lynx組件的整體迭代效率非常高,且開發(fā)成本低;而Native組件底層控制能力更有優(yōu)勢,能夠帶來更好的用戶體驗感。將兩種組件融合起來,利用Native優(yōu)質(zhì)的底層控制能力,并在Lynx頁面里面使用Native的組件,然后在對應(yīng)Native的頁面里面使用相應(yīng)的Lynx組件,來滿足應(yīng)用的快速迭代需求也能提高用戶應(yīng)用滿意度。

例如,在“剪同款”頁面里,可能會因為大量的動圖占用用戶內(nèi)存而發(fā)生OOM情況,這種情況下,趙培霏團隊就會選擇利用Native組件對動圖內(nèi)存優(yōu)化的功能來提高應(yīng)用流暢度。另外,視頻編輯的整體界面是由Native來實現(xiàn)的,當涉及到部分區(qū)塊進行產(chǎn)品迭代時,就可以由前端通過Lynx的方式去實現(xiàn)。
內(nèi)容智能化探索,提高用戶消費意愿
在這部分,趙培霏先為大家介紹了剪映APP上的幾個商業(yè)化場景,包括:開屏訂閱引導(dǎo)、固定入口引導(dǎo)、權(quán)益攔截彈框和訂閱頁權(quán)益展示。這些商業(yè)化場景往往都具有視頻場景多、用戶人群多、權(quán)益種類多的特點。在這種情況下,趙培霏團隊通過智能分發(fā)方案來提高用戶的消費意愿。也就是說,通過給對應(yīng)的用戶群來展示這些用戶可能更感興趣或者對用戶更有吸引力的特定權(quán)益或者文案,來提高用戶整體的付費意愿。

趙培霏表示,內(nèi)容智能化方案主要包括兩方面內(nèi)容,一方面是用戶模型,另一方面是權(quán)益分發(fā)。利用用戶模型對用戶特征進行深入挖掘,進一步分析用戶的喜好,針對特定人群做定向分發(fā)策略。權(quán)益分發(fā)包括混排、精排等工作,比如,通過將付費與免費的素材進行混合排列,提高用戶的付費幾率。再比如,預(yù)估權(quán)益banner的點擊率和轉(zhuǎn)化率,將點擊率和轉(zhuǎn)化率高的banner提前,通過這種精排來提高用戶付費率。
整體的內(nèi)容智能化落地則會通過整體的內(nèi)容管理后臺,針對各種資源進行相關(guān)配置,不同的資源位會匹配不同的文案與權(quán)益,再通過后臺代碼設(shè)定,算法會自動判斷并進行分發(fā)。其中,趙培霏團隊還會在分發(fā)服務(wù)中做AI判斷,利用AI判斷的人群圈選、用戶畫像和算法模型相關(guān)能力,保證不同的人群能夠看到不同的對他更有吸引力的相關(guān)權(quán)益和文案。最后,通過對相關(guān)數(shù)據(jù)的進一步挖掘,明晰用戶畫像,促進智能分發(fā)的精確性不斷提高,從而提高用戶的付費意愿。
結(jié)語
隨著技術(shù)的不斷進步和應(yīng)用的不斷深化,大前端扮演著越來越重要的角色。趙培霏的分享也表明,大前端的技術(shù)棧將會更豐富、更智能,業(yè)務(wù)的開發(fā)也更注重用戶體驗感的提升。廣大前端工程師也需要不斷學(xué)習(xí)和創(chuàng)新,以適應(yīng)變化并推動技術(shù)的發(fā)展。