別被前端框架 PUA 了!
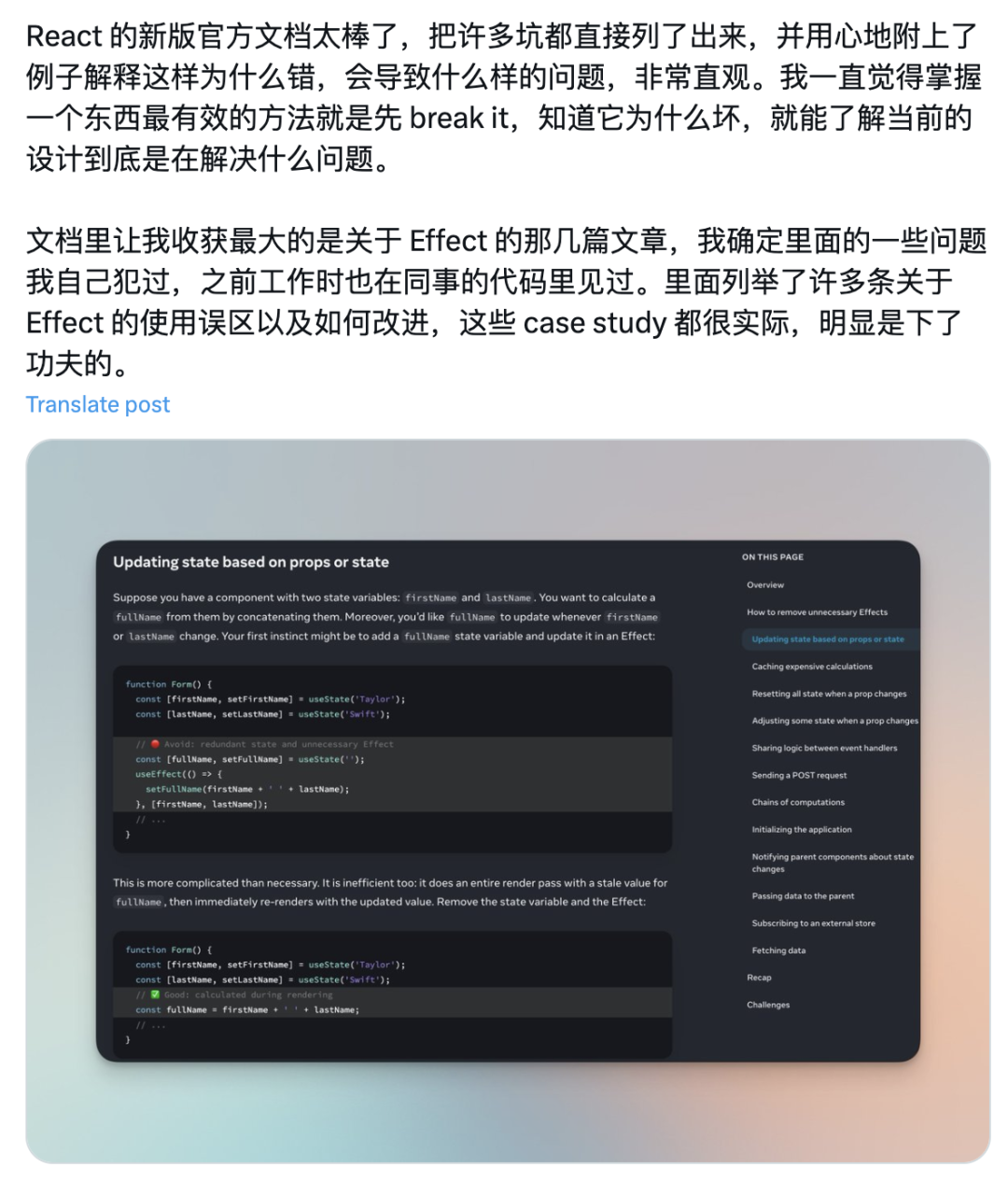
近日,有網友在社交平臺表示:React 新文檔寫的很棒,把使用 React 過程中的許多坑都列舉出來了,非常直觀。對此,Vue 作者尤雨溪也發表了自己的看法。
 圖片
圖片
Vue、Vite 的作者尤雨溪表示:
一個框架挖下許多艱深復雜的坑,然后不填這些坑,而是靠文檔去解釋如何繞開這些坑。用戶看了不但不質疑為什么這些坑有存在的必要,反而擊節贊嘆文檔寫得太好了。雖然 Dan 的文檔寫得確實不錯… 但這心態真不是被框架 PUA 了嗎?
Vue 也難免有坑,但我如果看到用戶以知道怎么繞開 Vue 的坑而得意,我心里是很羞愧的,因為我覺得框架應該努力去減少心智負擔而不是讓用戶去研究回字有幾種寫法。
往更高一點的層面說:當然可以 argue 心智負擔存在于不同的抽象層次,內在復雜度總量不變,React 的日常心智負擔是為了解決更高層面的問題,simple !== easy 等等… 但事實上絕大部分人相信這些的原因也無非是“既然 react 團隊這么做了一定有他們的理由。”
這里就不得不說 React 最成功的地方在于塑造了一種幾近于 cult 的凝聚力,在長期 over-promise & under-deliver 的情況下依然能讓大量用戶相信它沒有在一個錯誤的方向越走越遠。典型的例子在于當其理念和宿主語言不合時,用戶會責怪語言不力而不是 react 在不合適的語言上霸王硬上弓。
需要強調的是我一點也不否認早期的 react 帶來的開創性和其社區強大旺盛的創造力,正是這兩點讓 react 擁有了現在的一切。我只是覺得有些用戶們給予了今天的 react 過分的信任和寬容。
有人說:
我們每天用那么多 framework 和 library,這些都是認知的負擔。當某一個領域的心智負擔膨脹到如此之大,連官方文檔都需要把這些“技巧”作為框架知識體系一部分傳授給新人的時候,你不可能再靠這個框架對抗復雜性了。
要讓事物簡化,就必須有所取舍。這就意味著為了獲得更大的價值,你需要放棄一些本身也很有價值的東西。沒有犧牲,就無法應對復雜性。這正是概念壓縮(conceptual compression)的核心所在。
說直接點,多學習框架無關的知識,多嘗試一些新的范式,多接觸一些其他框架(比如 Vue),就不會被某個框架綁架。然后,通過消滅復雜性的方式,解決復雜性暴漲的問題。
我并不是說 React 不好,相反,我也是 React 用戶。
我嘗試了大部分流行框架,比如 svelte、vue、angular、emberjs、htmx 等。我感覺,對我來說,最順手的還是 React。因為我不太習慣在 html 里面寫那些 directive。使用 Js 生成 Html 最符合我的習慣。
我想表達的是:
- 在 web 開發中,不能被流行所綁架。當我們了解一個事物的來源之后,就不會迷信。這就是為什么我在用 Rails+hotwire 做新項目,我想嘗試不使用 React 做出來同樣或者接近的效果。
- 框架開發者應該致力于減輕使用者認知負擔。所以我更推薦 remix 而不是 nextjs。
有人說:
有些時候,無法避免的問題其實是違反了設計的初衷。就像有些人喜歡把扳手當錘子來使用,但我們不能因此就把扳手設計得更像一個錘子。像截圖中的問題并不需要在框架層面去解決,因為這樣的解決方案往往會增加不必要的復雜性,從而讓框架產生許多意料之外的行為
有人說:
有道理,以前vue2和react都用得比較多,感覺react比vue2更靈活一些,當然心智負擔也會更重,現在在用vue3,感覺對于使用者來說,相比于react的靈活性,大幅降低的心智負擔比靈活性要更實用的多
總結:
首先,對于框架的設計,其核心目標應該是提供一種簡單、直觀的方式來幫助開發者解決他們的問題,而不是給開發者制造更多的麻煩。正如尤雨溪所說,一個好的框架應該努力減少用戶的心智負擔,而不是讓他們去研究如何避開框架自身的問題。
然而,框架的復雜性是一個無法避免的問題。在提供更多功能和靈活性的同時,框架必然會帶來更高的學習曲線和更多的心智負擔。因此,如何平衡簡單性和功能性,是每一個框架都需要面臨的挑戰。
對于用戶來說,他們需要的不僅僅是一個好用的工具,更需要的是一個能夠幫助他們解決問題的方案。因此,對于一些違反框架設計初衷的行為,有時候我們并不能簡單地指責用戶。相反,作為框架的開發者,我們應該更多地思考如何通過改進框架的設計,使得用戶能夠更自然、更直觀地使用我們的工具。
此外,對于一些無法避免的復雜性,我們可以通過提供更好的文檔和教程來幫助用戶理解和使用我們的工具。但是,這并不意味著我們可以把所有的問題都推給用戶自己去解決。作為開發者,我們有責任為用戶提供一個簡單、有效的解決方案,而不是讓他們自己去探索如何避開框架的問題。
總之,一個好的框架應該盡可能地減少用戶的心智負擔,提供簡單、直觀的解決方案,同時也要允許用戶有一定的定制化和擴展性。作為開發者,需要不斷地反思和改進工具,以便更好地滿足用戶的需求。





























