UseState是干啥的?有哪些坑?
前面的筆記里面說過在React16.8之前,函數式組件里你沒辦法初始化并使用狀態(state),在React16.8之后,useState就很好的解決了這個問題,它可以讓你在函數式組件里面使用state。
簡單地說,你就把它當做函數組件里的setState來用就行了 基本用法:
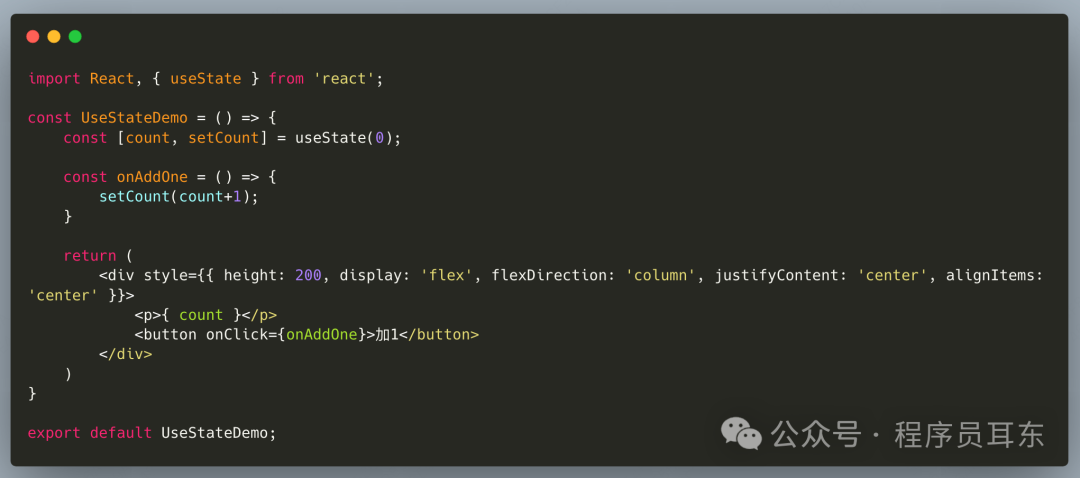
用法很簡單,代碼如下:
 圖片
圖片
如上所示,你只需要useState傳入一個初始值,然后它返回一個數組,數組第一個變量是state,數組第二個變量就是類似setState的方法 我自己整理了一些使用useState需要注意的地方,可能你也需要。
注意點
初始值傳入方法
這個問題是有次在我的技術群里粉絲問到的,大概就是在公司的歷史代碼里看到useState初始化的時候傳入了一個function,感覺到這種用法很少見,后來我查閱了文檔,發現這個確實很有意思。
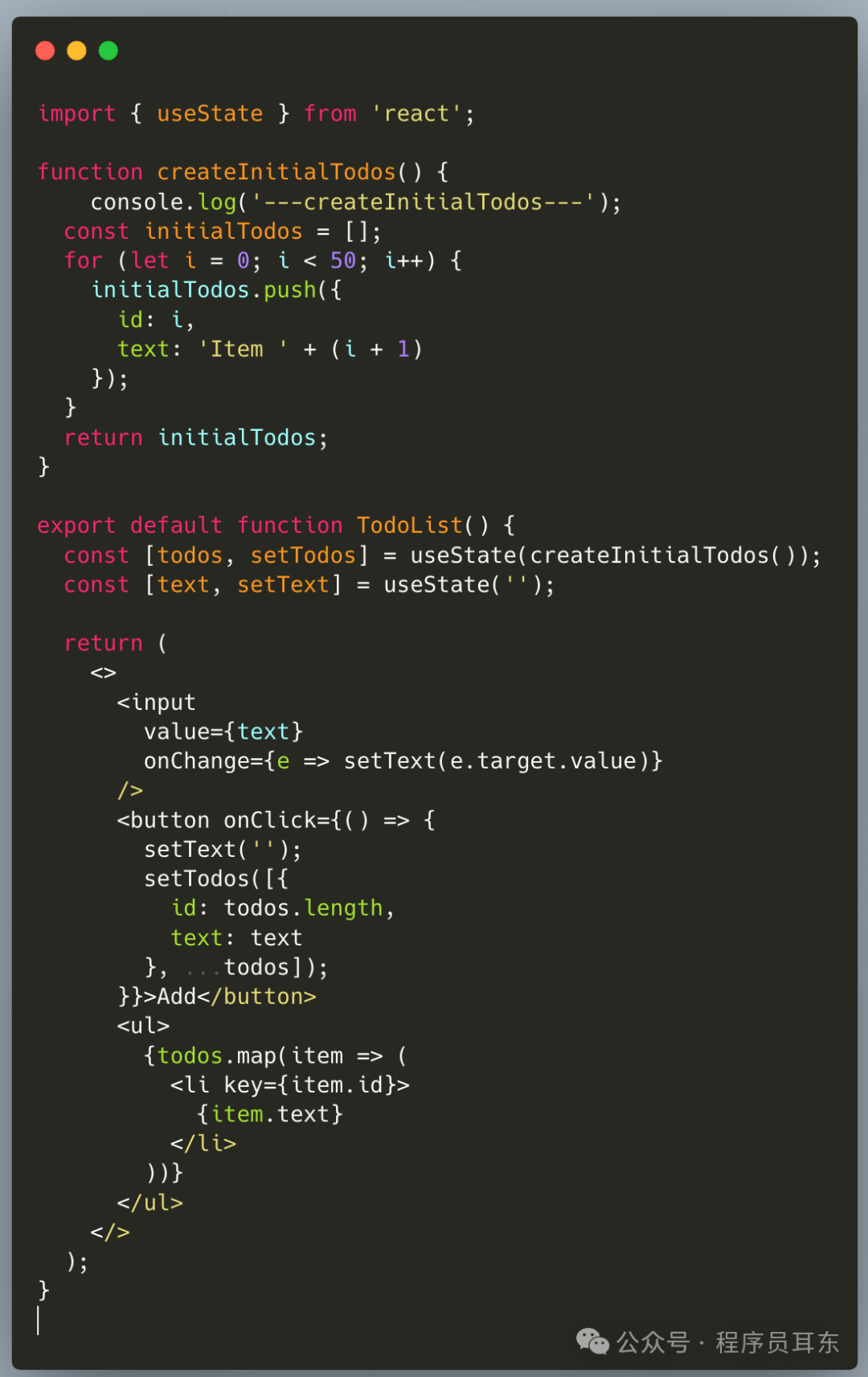
先看看這個官方例子:
 圖片
圖片
上面這個例子中,state的初始化我們是使用createInitialTodos這個方法來完成的。
看下控制臺,你會發現有個問題,每次todolist組件重新渲染的時候,createInitialTodos方法都會重新運行一次,但是,只有第一次的返回結果被useState使用,如果createInitialTodos在做非常耗時的計算的話,這就很消耗性能了。
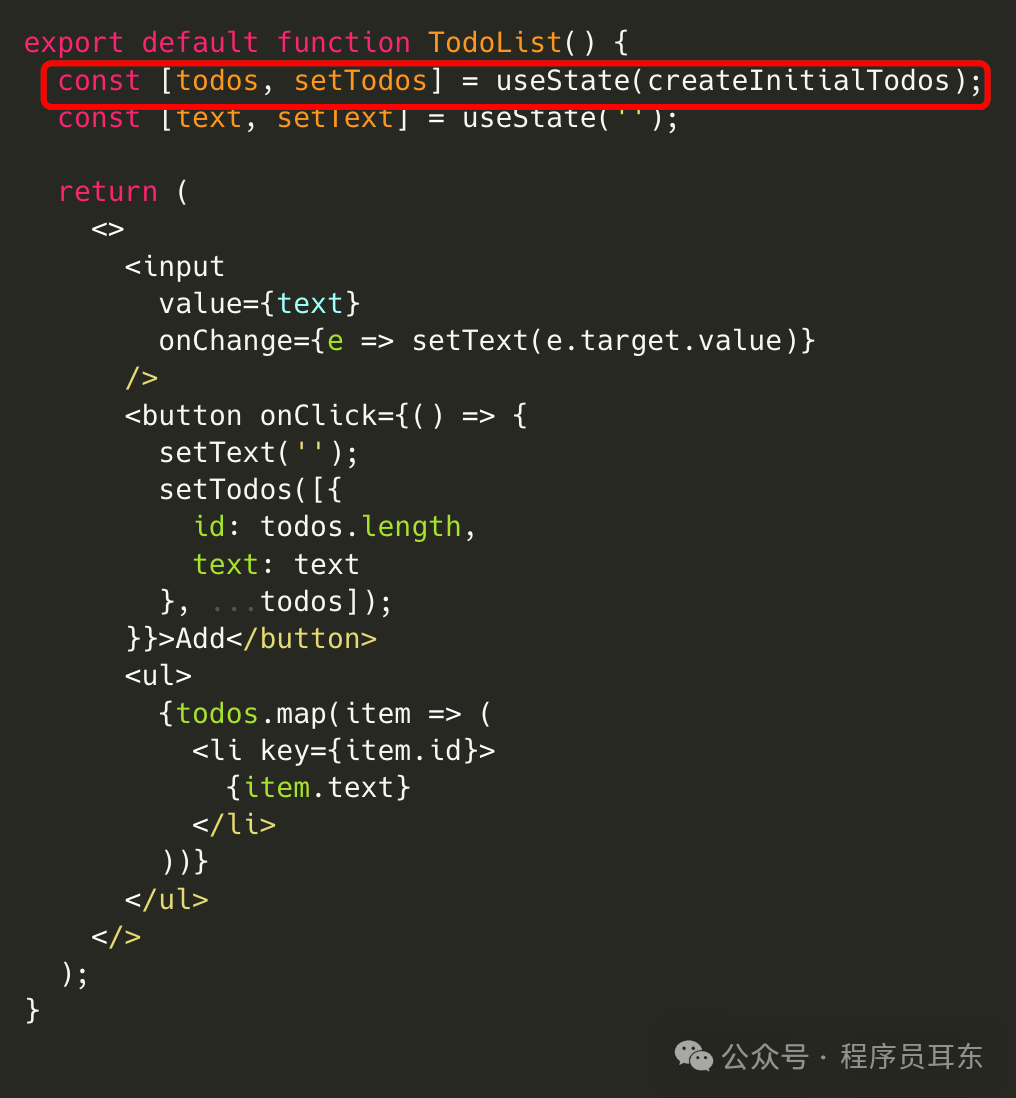
所以,這里需要注意的是如果使用方法來初始化state,直接把它自身傳進去就行了,不用運行它,也就是下面這樣寫代碼:

基于最新的state來改變state
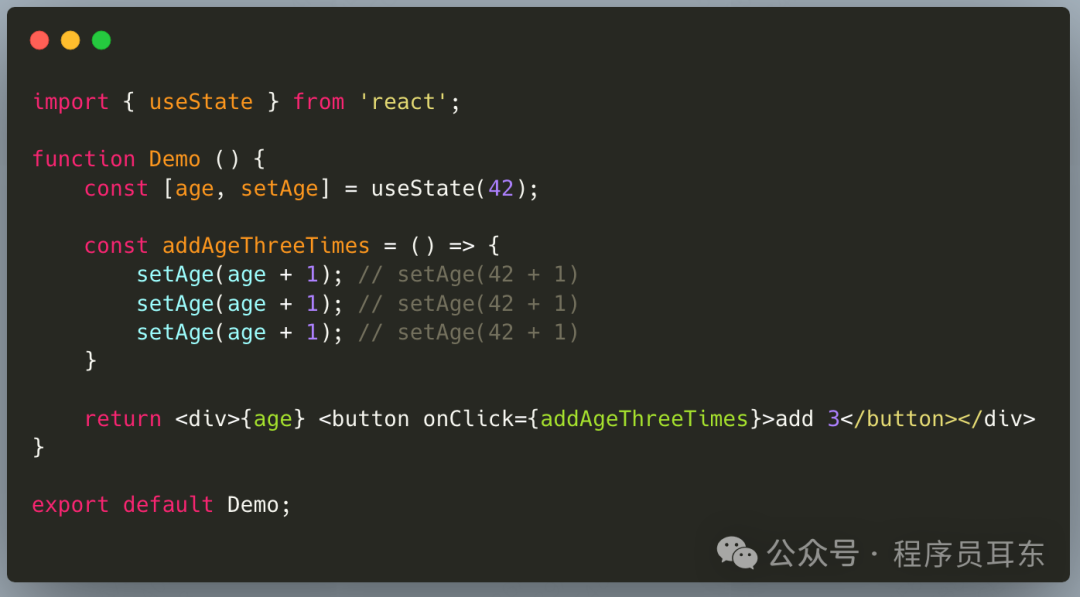
這個問題在類組件的setState中也比較常見,直接看代碼:

上面這個例子,你以為調用了setAge三次,它就會從0加到3,那就大錯特錯了。
事實上,state這個東西你可以把它理解為一個快照(snapshot),你更新了它,但是它只會在下次render的時候才改變,也就是說你這樣連著調用三次setAge(age+1),每次取得都是當前render中的快照,相當于每次都是setAge(42+1),所以,最終結果是43,并不是45。
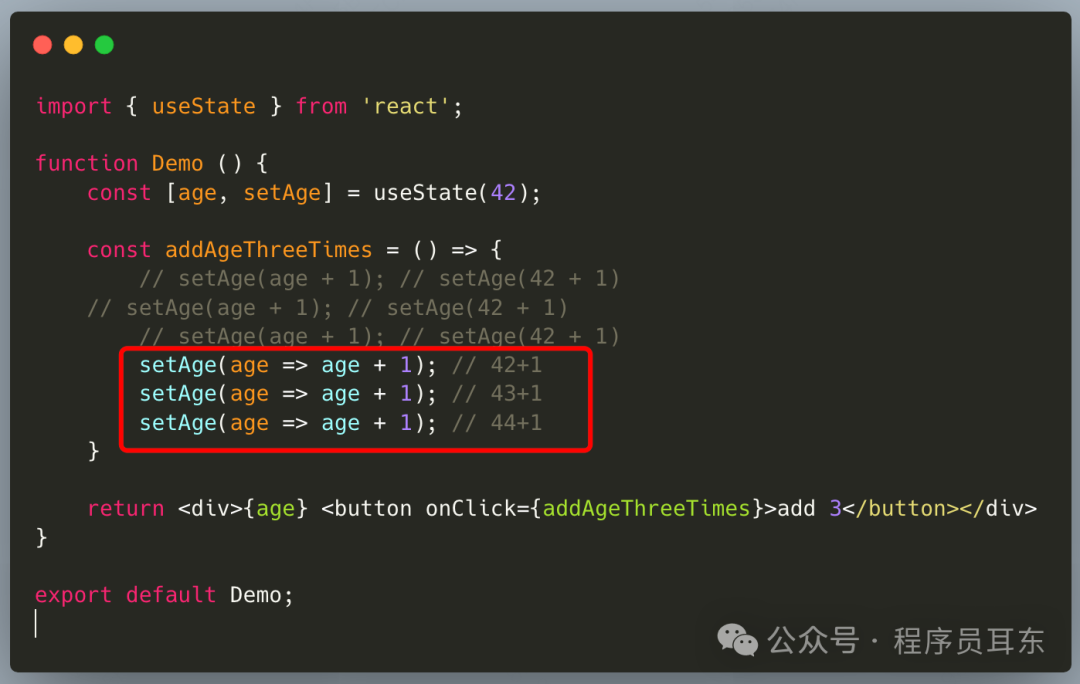
那么如果我就想基于最新的state來改變state,代碼可以這樣寫:

也就是給setAge傳入方法,這個方法接受上一個狀態,返回新的狀態。
連續傳入三次方法,這三個方法就會進入隊列中并且依次執行,執行完畢之后得到45,最后就拿著45去更新age。
這個在官方文檔里面也叫做批量更新state,都是使用給狀態更新方法傳入回調來實現的。