出品 | 51CTO技術棧(微信號:blog51cto)
React的一個改動細節引起了前端圈的聲討。
“這項改動違背了React的第一設計原則!”
“這會顯著降低使用React框架的網站的性能。”
“這是一個令人惱火、無法理解的改動!”
提起React,作為世界上最受歡迎和使用最多的UI框架,許多網絡“大牌”都有它的身影:不用提新潮一代的Netflix、Airbnb、Discord 等,僅誕生地Meta(Facebook、Instagram 和 Whatsapp)就已經足夠讓其揚名天下。
考慮到 React 用于創建數十億人使用的用戶界面,這樣說也不為過:互聯網流量的很大一部分是由 React “處理”的。
一、一場討論讓React官方暫停了項目
這里的主要話題,正在討論的變化正是React19版本。
隨著React 19全新功能和 DX 改進,處理并行fetching問題的方式發生了變化:禁用了同一 Suspense 邊界內兄弟節點的并行渲染。這實質上為在這些兄弟節點內部獲取的數據引入了數據獲取瀑布。
這個小變化起初并沒有引起人們注意,卻被被一位細心的前端大牛Dominik發現了發到海外社交媒體上,并表示這可能會顯著降低許多依賴 React 的網站的性能,一時間引起了網友們的鼎沸討論。
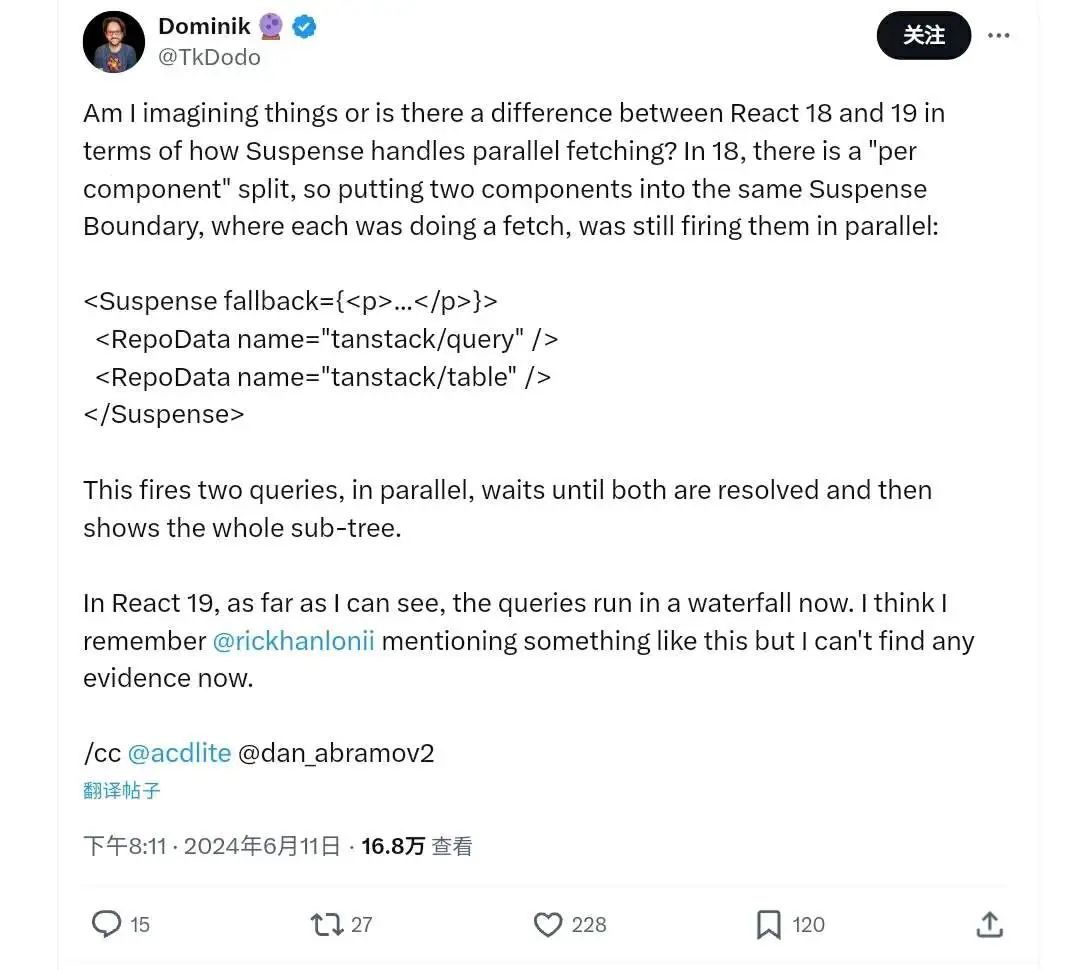
一切都從Dominik發的這條推文開始:
 圖片
圖片
帖子中指出:React19查詢現在是以瀑布形式運行。
現在,對于那些不認識 Dominik(又名TkDodo)的人來說,他與傳奇的Tanner Linsley一起是廣泛使用的TanStack Query的核心維護者之一。
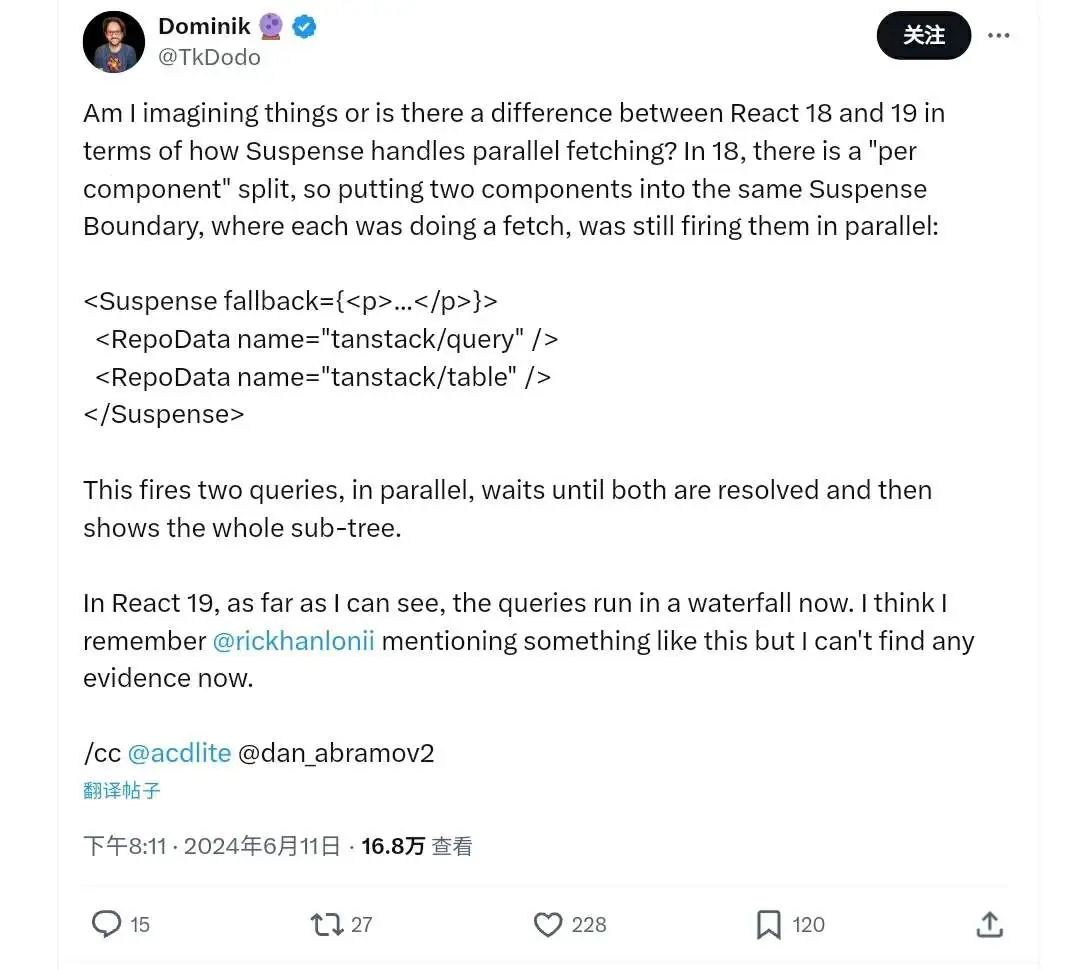
一切都從這條推文開始:
 圖片
圖片
Dominik(又名TkDodo)何許人?他與傳奇的Tanner Linsley一起是廣泛使用的TanStack Query的核心維護者之一。
帖子中指出:React19在Suspense處理并行fetching的方式跟React18不一樣了?查詢現在是以瀑布形式運行。
隨后引起了連鎖反應:
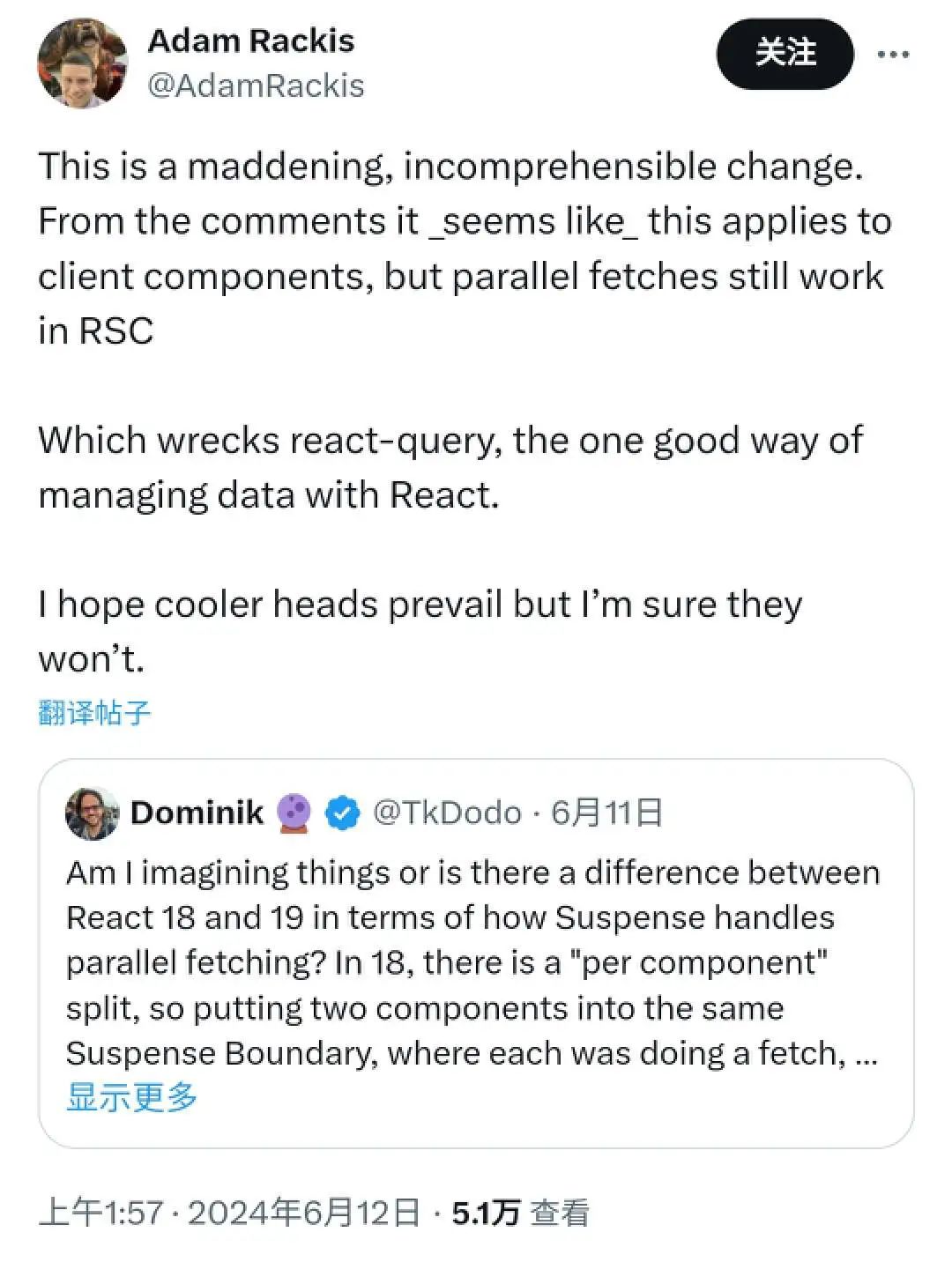
1.“這是一個令人惱火,不可理解的改動!不僅客戶端組件中也變動了,甚至RSC中的并行fetch也變了。這對react-query而言是一場災難。”
 圖片
圖片
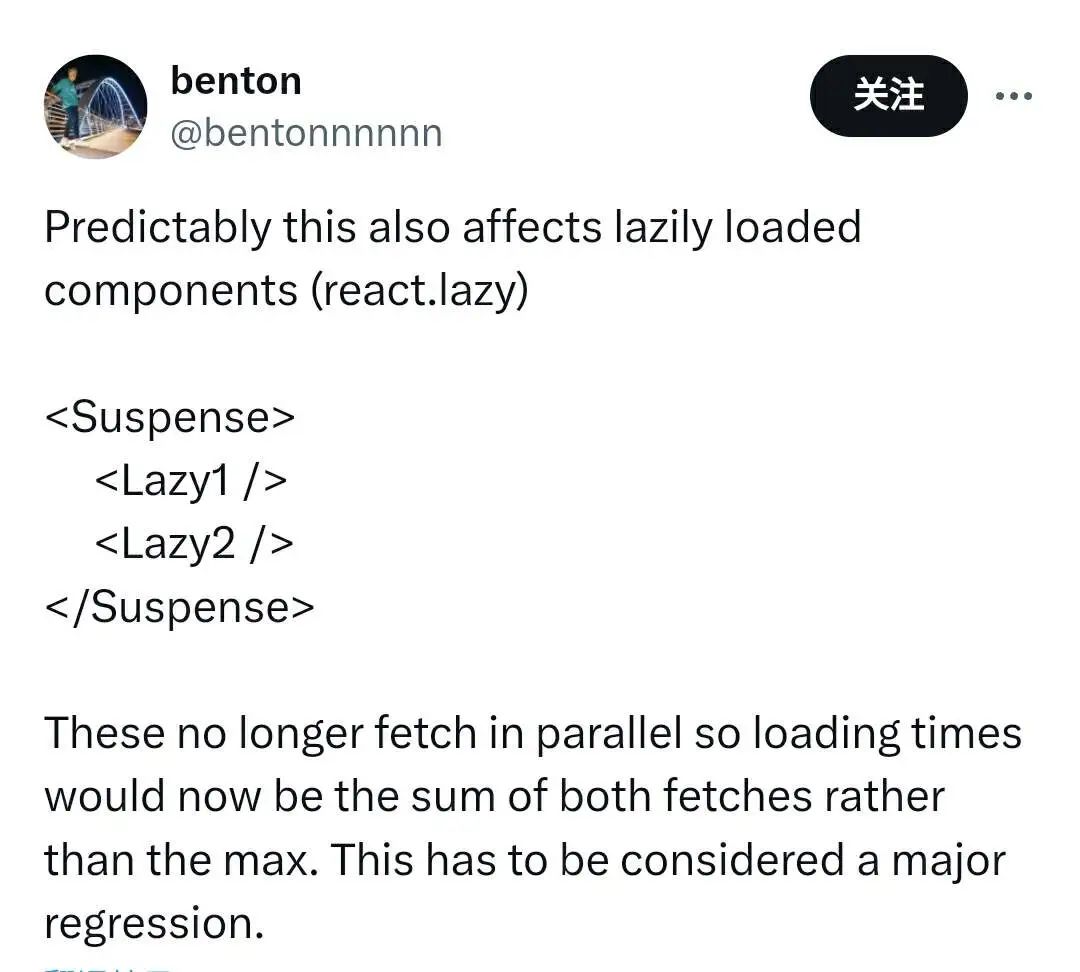
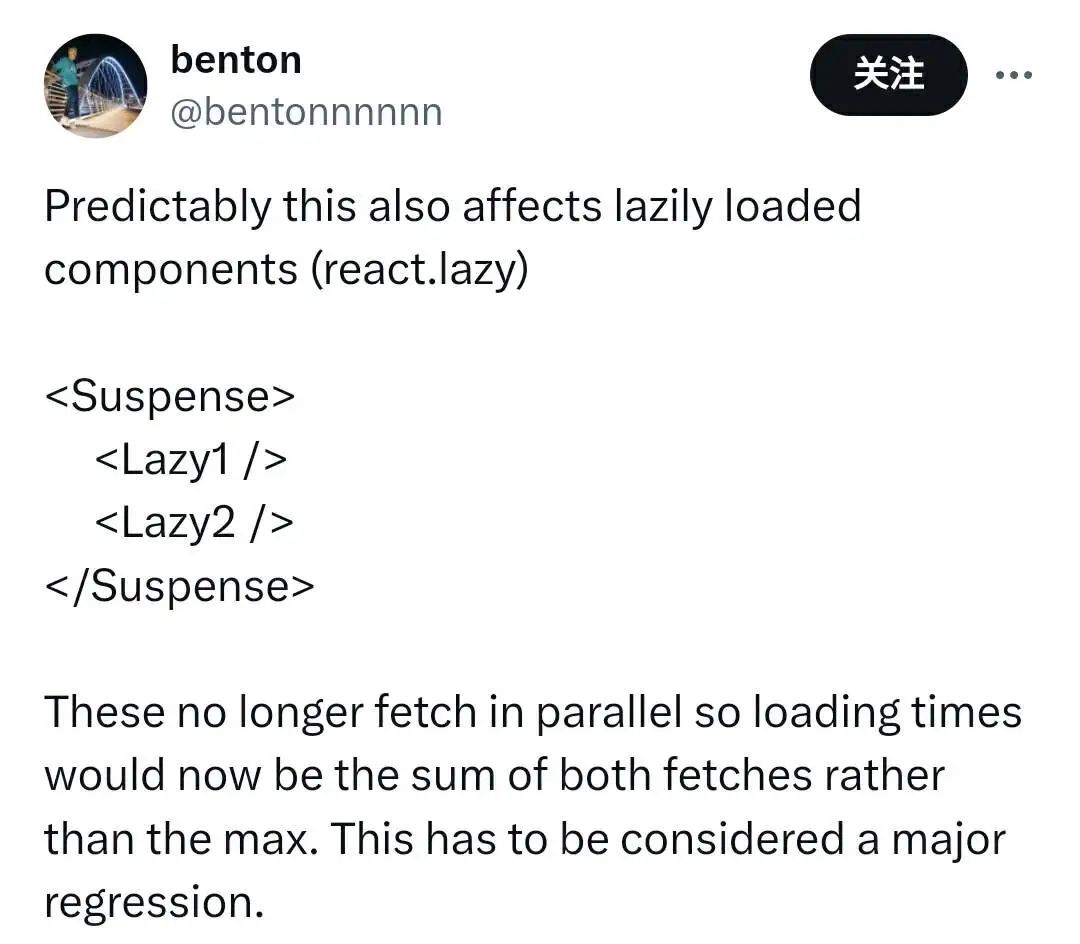
2.“可想而知,這也會影響lazily加載的組件(react.lazy)!”
 圖片
圖片
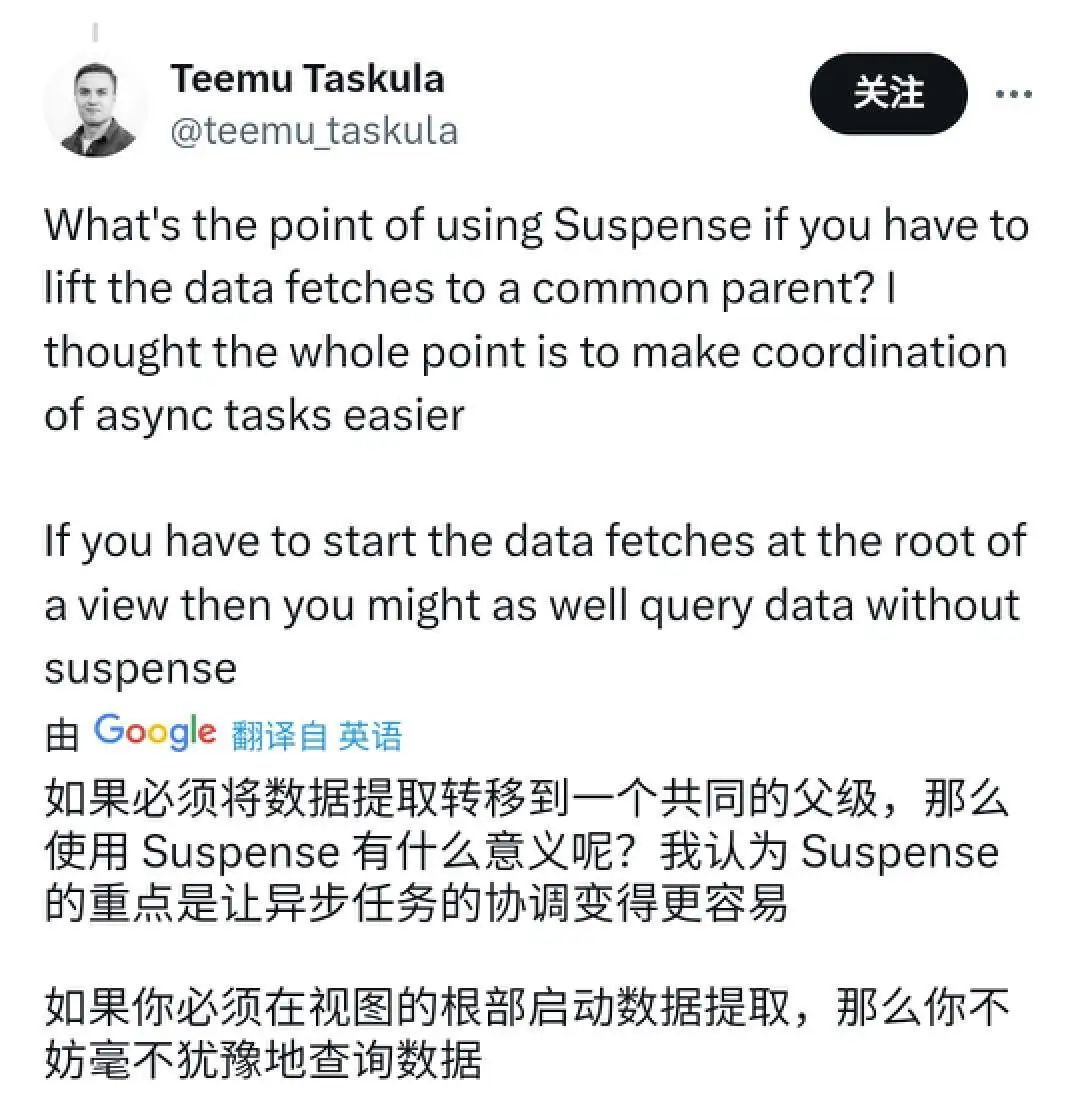
3.我能理解Dominik的痛苦:這難道不違背React第一設計原則:compositon嗎?如果我理解正確的話,現在你無法再使用復雜的預取技巧來編寫數據需求。或者你必須將所有數據提取提升到公共父級。
 圖片
圖片
此次React 19禁用了同一 Suspense 邊界內兄弟節點的并行渲染,這實質上為在這些兄弟節點內部獲取的數據引入了數據獲取瀑布。
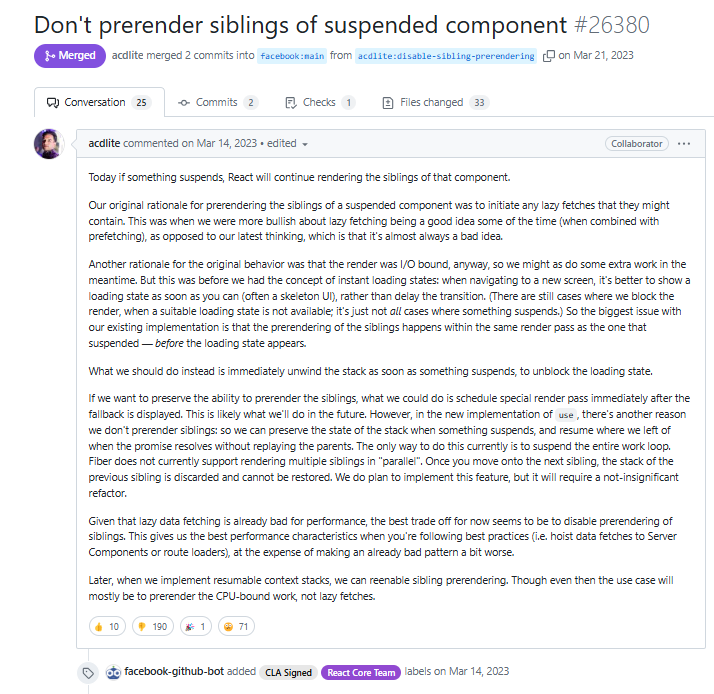
以下是此類事情的一個例子:
 圖片
圖片
https://github.com/facebook/react/pull/26380#issuecomment-2166178673
所有這一切中最糟糕的是,除了性能會有嚴重下降,而且還將影響很多依賴這種模式的人,但只有一行項目符號毫不客氣地提到了這一變化。
很多人也許納悶:究竟是怎么回事?下面我們就細細道來。
二、懸疑回顧
為了理解這到底是什么,我們首先需要快速回顧一下 React 的 Suspense。
Suspense 是一個 React 組件,它允許您顯示一個回退,直到其子組件完成加載,要么是因為這些子組件是延遲加載的,要么是因為它們正在使用啟用 Suspense 的數據獲取機制。
使用方式如下:
<Suspense fallback={<Loading />}>
<ComponentThatFetchesDataOrIsLazyLoaded />
</Suspense>盡管 Suspense 已經成為 React API 的一部分很長一段時間了,但是在很長一段時間內,它的唯一官方批準用途是使用來延遲加載組件React.lazy,這對于對應用程序進行代碼分割并僅在需要時加載分割的部分非常有用。
當與 一起使用時,當第一次嘗試渲染延遲加載的組件時(即,在延遲加載之前),它會觸發 Suspense 邊界(即包裝組件)并渲染回退,直到獲取組件的代碼完成,然后它會渲染組件React.lazySuspense本身。
長期以來,我們一直被承諾在客戶端上為 Suspense 提供官方數據提取支持(使用 RSC 時,它已經在服務器上運行),但直到現在我們才真正實現它,盡管如此,許多庫(TanStack Query 就是其中之一)已經通過研究 React 的內部結構實現了它。正因為如此,目前生產中有許多應用程序確實使用Suspense在客戶端上進行數據提取。
三、性能變慢了?
從現在起(React 18.3.1),當在同一個 Suspense 邊界內使用啟用 Suspense 的數據獲取或延遲加載多個組件時,React 會在退出渲染之前嘗試渲染所有兄弟組件,即使第一個兄弟組件已暫停。
實際上,這意味著這些兄弟節點中發生的數據獲取或延遲加載將全部并行啟動。
下面是一個展示這個想法的例子:
function App() {
return (
<>
<Suspense fallback={"Loading..."}>
<ComponentThatFetchesData val={1} />
<ComponentThatFetchesData val={2} />
<ComponentThatFetchesData val={3} />
</Suspense>
</>
);
}
const ComponentThatFetchesData = ({ val }) => {
const result = fetchSomethingSuspense(val);
return <div>{result}</div>;
}; 圖片
圖片
演示地址:https://stackblitz.com/edit/vitejs-vite-x3nv7r?file=src%2FApp.jsx
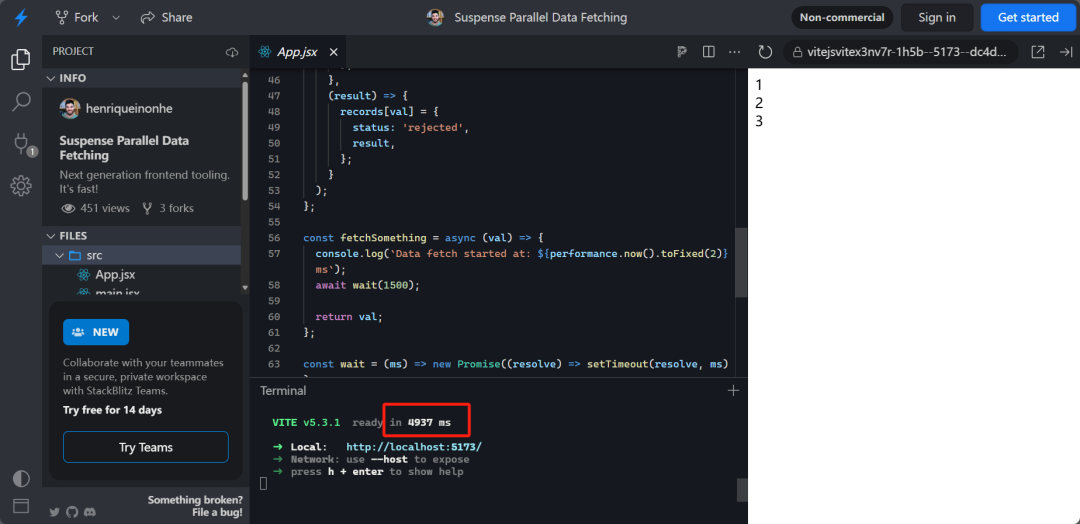
在這個例子中(在 React 18 中),即使fetchSomethingSuspense導致第一個ComponentThatFetchesData暫停,React 仍然會嘗試渲染它的兄弟,這將觸發每個兄弟的并行數據獲取。
通過查看每次觸發數據提取時記錄的控制臺,可以看出:所有數據獲取幾乎同時開始。
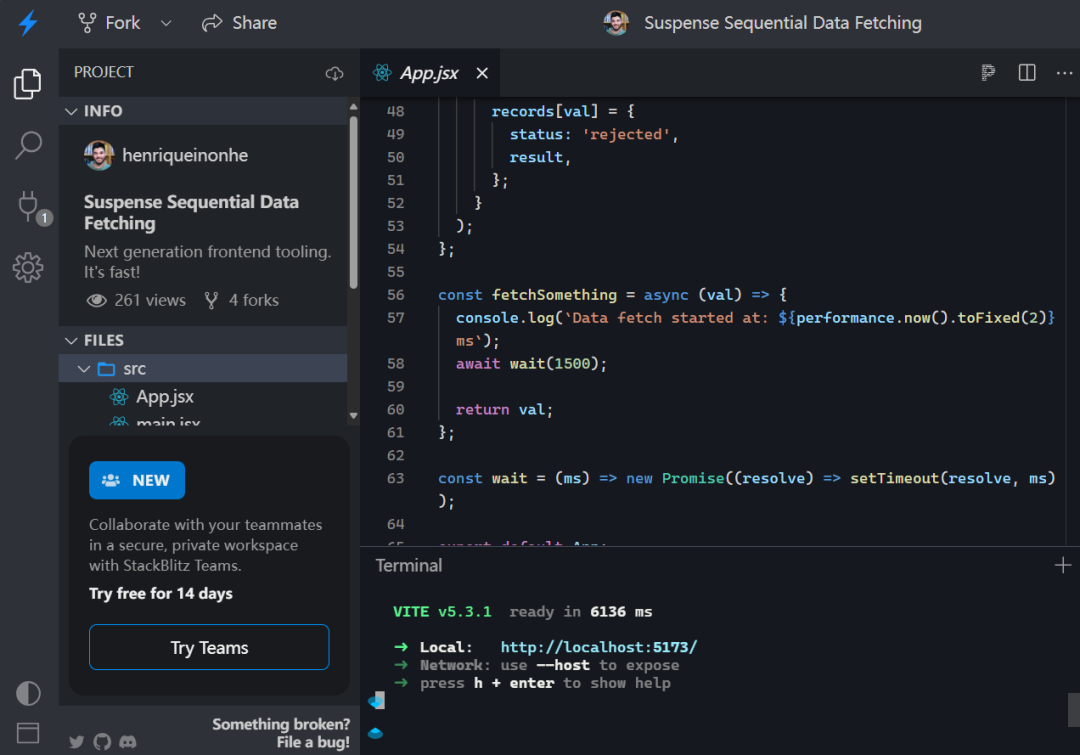
現在讓我們看看當我們在 React 19(canary)中運行完全相同的代碼時會發生什么:
 圖片
圖片
演示地址:https://stackblitz.com/edit/vitejs-vite-55rddj?file=src%2FApp.jsx
當我們再次查看控制臺時,我們注意到現在有一個瀑布,因為每個數據提取僅在前一個數據完成后才啟動。
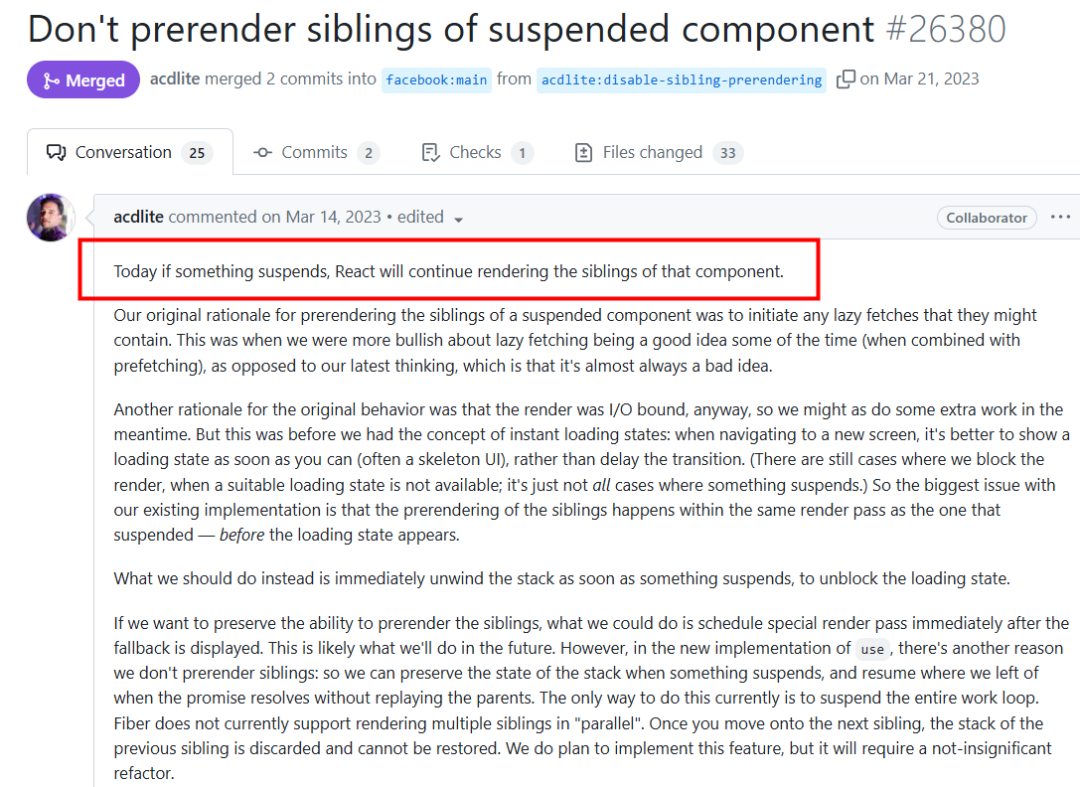
發生這種情況是因為以下 PR:
 圖片
圖片
在該 PR 引入更改之后,React 不會嘗試渲染同一 Suspense 邊界內的所有兄弟組件,而是會在第一個掛起的組件上放棄,在這種情況下,您會首先嘗試渲染第一個組件,然后它會掛起,然后只有在其數據獲取完成并且您可以渲染它之后,您才會到達下一個兄弟組件,它將再次掛起,依此類推每個兄弟組件。
此外,這種新行為不僅會影響使用 Suspense 進行數據提取的使用,還會影響使用React.lazy,因為這是一種舊模式,所以得到了官方支持并且更加廣泛。
 圖片
圖片
四、背后是什么鬼
這一變化背后的理由(在前面提到的 PR 中寫明)是,在實際暫停之前嘗試渲染所有兄弟節點元素消耗,并且會延遲顯示回退。
此外,這一變化與React 團隊自 React 18 之前引入 Suspense 以來一直在推動的“獲取時渲染”方法相輔相成。
理想情況下,我們不應該在使用它的同一組件的渲染上啟動數據提取,而應該將其提升并盡早開始提取數據。
雖然從性能角度來看這無疑是最好的方法,但它確實帶來了顯著的 DX 缺陷,因為無法共置組件及其數據要求。
這里不會深入討論這個話題,因為已經有很多人討論了它,甚至有一個專門為解決這個問題而創建的庫,但這里推薦某條特定觀點的推文:

這里的主要內容是,如果不使用編譯器,就不可能同時擁有最佳的性能特性以及組件及其數據需求的搭配,而這正是 Relay 所做的。
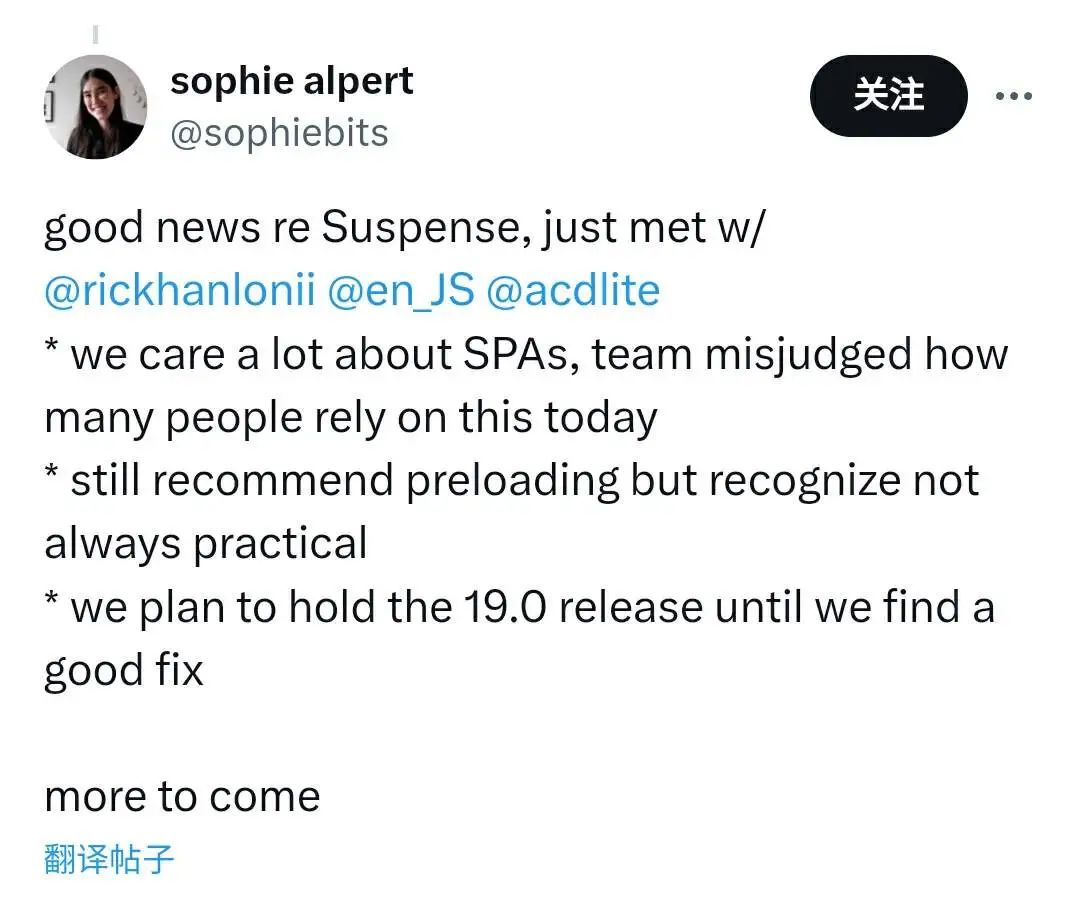
五、結局還算圓滿
幸運的是,這個故事有一個圓滿的結局。在經歷了大量公眾反對、激烈討論以及幕后爭論之后,React 團隊最終決定暫時推遲這一改變。
 圖片
圖片
這并不是社區第一次反對在不考慮 React 在 Meta 和 Vercel 之外的使用方式的情況下引入的更改。React 團隊(尤其是 Vercel)推動將 RSC 成為使用 React 構建的基本組成部分就是一個例子。
很明顯,React 維護者和社區對于 React 的未來前景的看法存在分歧。這些問題溝通會有哪些進展?后續還有待觀察。





























