B端常用交互方式的量化及優(yōu)化實(shí)踐和指引
一、引言
B端前端交互領(lǐng)域是處于視覺(jué)設(shè)計(jì)師、產(chǎn)品和前端之間的交叉地帶,而交互領(lǐng)域有以下特點(diǎn):
- 業(yè)務(wù)影響低:對(duì)業(yè)務(wù)功能影響不大,即業(yè)務(wù)功能完整性不會(huì)因?yàn)榻换サ暮脡氖苡绊?/li>
- 量化難:難以被量化,因此無(wú)法準(zhǔn)確體現(xiàn)其好壞的價(jià)值所在
- 方向散:比較細(xì)碎和散落,比較難以被統(tǒng)一和規(guī)范,沒(méi)有具體優(yōu)化方向
- ROI低:B端的使用量一般也不大,如果投入較大精力在交互上,其產(chǎn)出也比較有限
而在客服作業(yè)場(chǎng)景上,存在每人使用頻次高、持續(xù)時(shí)間久、總量大等顯著特性。以得物客服工單工作臺(tái)為例,長(zhǎng)期UV和PV在高位使用,任何一個(gè)簡(jiǎn)單的交互的使用量都非常大,僅切換到工單工作臺(tái)這個(gè)頁(yè)面的交互使用量就達(dá)到百萬(wàn)級(jí)別。
因此,交互量化、實(shí)踐及優(yōu)化指引就有被探究的前提,以助力B端體驗(yàn)、操作作業(yè)效率的提升。
二、鼠標(biāo)交互的基本特性及利用
在B端系統(tǒng)中,交互操作主要依賴兩種設(shè)備進(jìn)行,即鼠標(biāo)和鍵盤(pán),接下來(lái)我們進(jìn)行分類(lèi)討論:
鼠標(biāo)交互的特性
目前鼠標(biāo)交互主要是三種:移動(dòng)、點(diǎn)擊及滾輪,這三者又組合成了鼠標(biāo)操作最基本的兩項(xiàng)操作:
- 移動(dòng)+點(diǎn)擊,即所有鼠標(biāo)點(diǎn)擊的操作前提必須由鼠標(biāo)移動(dòng)到具體位置來(lái)完成
- 移動(dòng)+滾輪,即鼠標(biāo)移動(dòng)到對(duì)應(yīng)滾動(dòng)區(qū)域進(jìn)行滾動(dòng);后續(xù),其操作效率可以參考移動(dòng)+點(diǎn)擊,因?yàn)榛窘Y(jié)構(gòu)都是移動(dòng)加動(dòng)作。
鼠標(biāo)移動(dòng)點(diǎn)擊效率的影響要素
而移動(dòng)+點(diǎn)擊又是這兩者中最主要的操作方式,那么,現(xiàn)在有個(gè)疑問(wèn): 一次移動(dòng)加點(diǎn)擊的交互時(shí)間與什么因素相關(guān)?
我們?cè)俅畏治鲞@個(gè)組合操作中的變量:移動(dòng)距離、鼠標(biāo)移動(dòng)速度、點(diǎn)擊時(shí)間、點(diǎn)擊目標(biāo)區(qū)域大小。
- 確定性因素
移動(dòng)速度:其中鼠標(biāo)移動(dòng)速度受操作人員手速及鼠標(biāo)移動(dòng)速度設(shè)置影響較大,但對(duì)于具體的人員而言又是相對(duì)固定的;
點(diǎn)擊時(shí)間:點(diǎn)擊時(shí)間也是相對(duì)固定的,即鼠標(biāo)mouseDown到onClick觸發(fā)的時(shí)間,我們簡(jiǎn)單做了100次點(diǎn)擊試驗(yàn),得出這個(gè)時(shí)間約為110ms。
- 非確定因素
因此,受界面影響較大的變量只有移動(dòng)距離和目標(biāo)區(qū)域大小。因此,我們對(duì)這兩項(xiàng)變量進(jìn)行試驗(yàn),以期得出變量與時(shí)間的關(guān)聯(lián)關(guān)系,進(jìn)而推算與操作效率的關(guān)系。
移動(dòng)距離與時(shí)間的關(guān)系
進(jìn)行如下試驗(yàn)設(shè)置:
- 設(shè)置兩個(gè)按鈕——起始按鈕和結(jié)束按鈕,兩個(gè)按鈕間距離為測(cè)試變量
- 起始按鈕以mouseUp事件為計(jì)算時(shí)間起點(diǎn)
- 結(jié)束按鈕以onClick事件為計(jì)算時(shí)間結(jié)束點(diǎn)
- 設(shè)置每輪十次操作,并計(jì)算十次的平均時(shí)間,進(jìn)行三輪
 圖片
圖片
 圖片
圖片
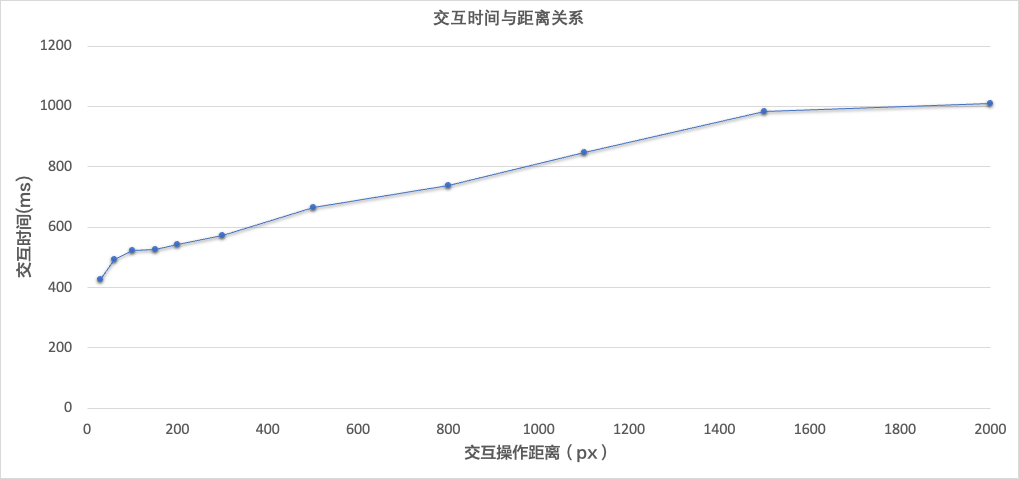
基本可以看出如下關(guān)系:
- 操作時(shí)間與距離呈現(xiàn)正相關(guān)關(guān)系,基本呈現(xiàn)線性關(guān)系,隨著操作距離的增加而增加
- 操作距離越短,時(shí)間上升越快;當(dāng)操作距離已經(jīng)較長(zhǎng)時(shí),操作時(shí)間增加越慢
可以看到,即使是最短的30px,起始操作時(shí)間為427ms;而單次點(diǎn)擊的時(shí)間為110ms,即只要鼠標(biāo)發(fā)生移動(dòng),約317ms為移動(dòng)所需時(shí)間的最低時(shí)間;
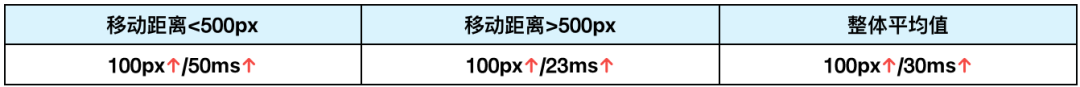
前500px內(nèi),每多移動(dòng)100px,操作時(shí)間時(shí)間增加約50ms;
而在500~2000px范圍內(nèi),每多移動(dòng)100px,操作時(shí)間時(shí)間增加約23ms,只有前者一半不到。
另外,操作人眼睛在屏幕上關(guān)注點(diǎn)的移動(dòng)其實(shí)是跟隨操作同步進(jìn)行的,但關(guān)注點(diǎn)移動(dòng)很難進(jìn)行測(cè)量,因此上述曲線形態(tài)可以近似替代。
結(jié)論1:總體平均而言,每多移動(dòng)100px,操作時(shí)間時(shí)間增加約30ms。
點(diǎn)擊目標(biāo)區(qū)域大小與時(shí)間的關(guān)系
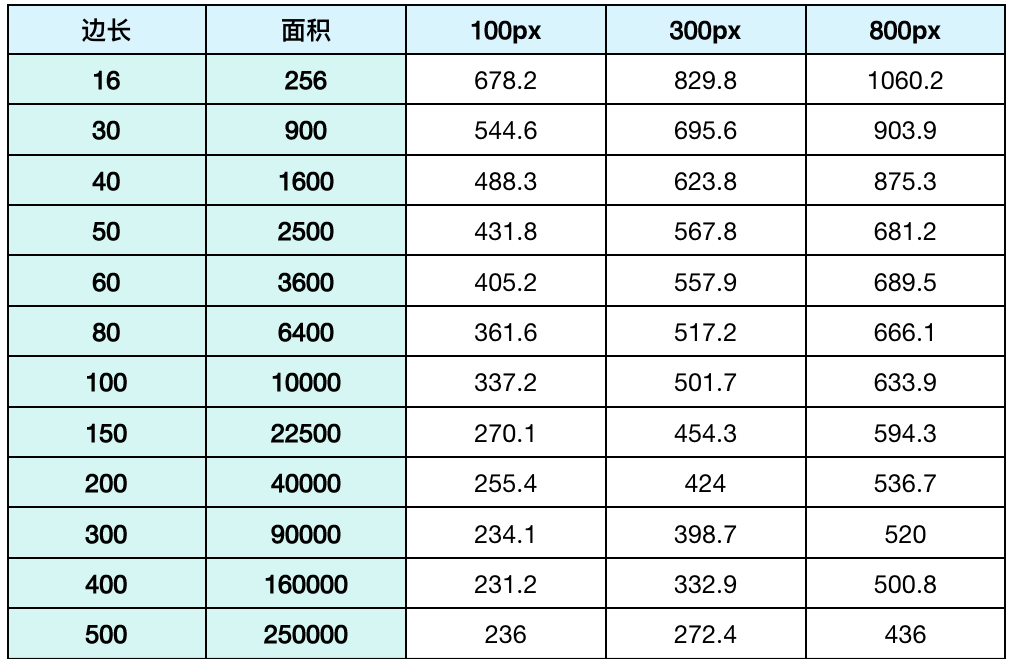
進(jìn)行如下試驗(yàn)設(shè)置:
- 設(shè)置100px、300px、800px三檔距離
- 起始按鈕以mouseUp事件為計(jì)算時(shí)間起點(diǎn)
- 結(jié)束按鈕以onClick事件為計(jì)算時(shí)間結(jié)束點(diǎn)
- 設(shè)置每檔十次,觀察交互時(shí)間隨結(jié)束按鈕區(qū)域(正方形)面積大小變化
 圖片
圖片
 圖片
圖片
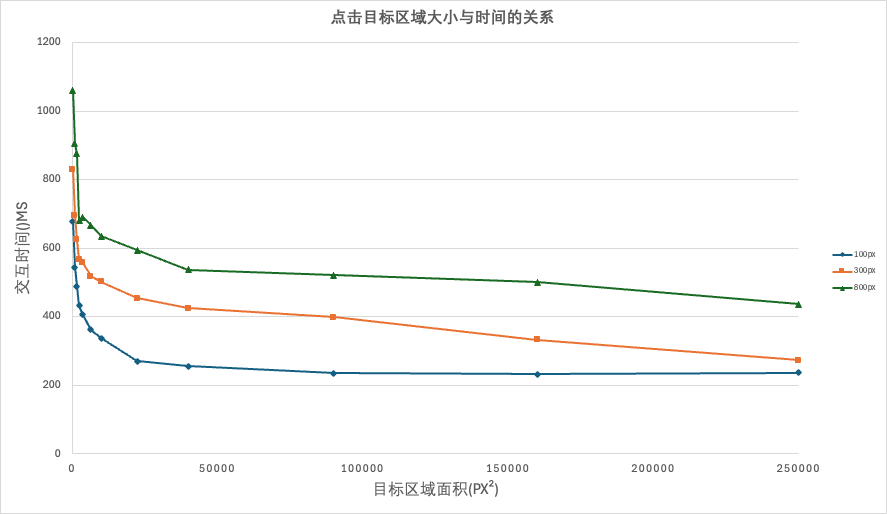
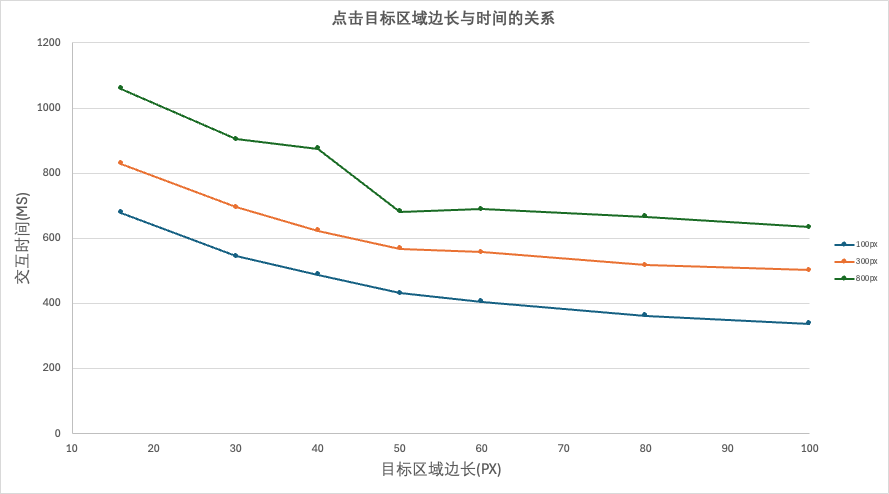
可以看出如下關(guān)系:
- 操作交互時(shí)間與面積成負(fù)相關(guān)關(guān)系,即目標(biāo)區(qū)域越大,耗時(shí)越少
- 面積較大時(shí)(>30000)時(shí),耗時(shí)基本穩(wěn)定
- 并且隨著目標(biāo)區(qū)域的減小,交互操作耗時(shí)呈指數(shù)上升
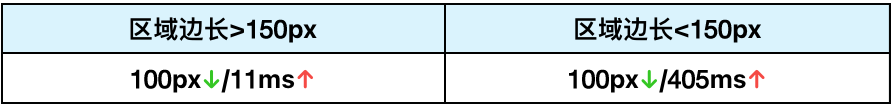
由于邊長(zhǎng)小于100px是我們常用的點(diǎn)擊區(qū)域大小,我們以邊長(zhǎng)為單位,將100px以內(nèi)的曲線再次放大:
 圖片
圖片
可以看到將橫坐標(biāo)轉(zhuǎn)換為邊長(zhǎng)后,為了計(jì)算方便,曲線可以近似擬合成線性關(guān)系。
- 邊長(zhǎng)從100px到16px,不同距離的關(guān)系:
100px距離:增加341ms,平均100px增加了405ms
300px距離:增加328ms,平均100px增加了390ms
800px距離:增加426ms,平均100px增加了507ms
不同距離的耗時(shí)增速區(qū)別不大,我們認(rèn)為近似相等,取近似值,即每增加10px邊長(zhǎng)就能減少約45ms。
結(jié)論2:目標(biāo)區(qū)域越大,交互所耗費(fèi)時(shí)間越少。
目標(biāo)區(qū)域較小時(shí)(邊長(zhǎng)<100px)增加面積所帶來(lái)的收效非常大,平均每增加10px邊長(zhǎng)就能減少約45ms的交互時(shí)間。
平面上鼠標(biāo)平均移動(dòng)距離的計(jì)算
由上面兩項(xiàng)測(cè)算可知,移動(dòng)距離和目標(biāo)區(qū)域面積是交互時(shí)間的重要影響要素。為了方便下一步具體交互的時(shí)間對(duì)比,我們需要計(jì)算鼠標(biāo)在屏幕上移動(dòng)的平均距離,即用戶每次鼠標(biāo)操作時(shí),平均移動(dòng)多少距離。
- 鼠標(biāo)平均移動(dòng)距離測(cè)算
要求得鼠標(biāo)的平均移動(dòng)距離,我們已知如下要素:
按鈕會(huì)出現(xiàn)在頁(yè)面任意位置
鼠標(biāo)光標(biāo)也會(huì)出現(xiàn)在頁(yè)面任意位置
移動(dòng)曲線認(rèn)為是直線
假設(shè)屏幕尺寸為1920*1080,因?yàn)檫@是一個(gè)非常常見(jiàn)的尺寸,例如在客服職場(chǎng)中就是配置了該尺寸的顯示器
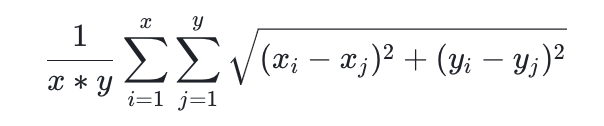
那么這就是計(jì)算出頁(yè)面上任意一點(diǎn)到頁(yè)面所有點(diǎn)的平均距離:
 圖片
圖片
其中:
x是平面寬度,y是平面高度
i是鼠標(biāo)起始采樣點(diǎn)位置
j是目標(biāo)采樣點(diǎn)位置
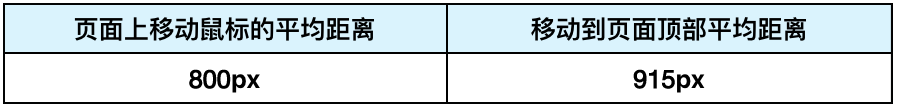
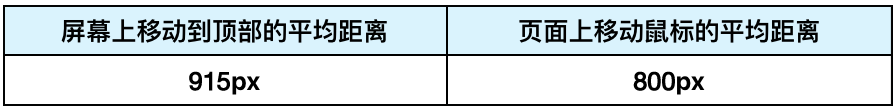
我們將具體尺寸帶入計(jì)算可得近似值為:800像素
結(jié)論3:頁(yè)面上任意一點(diǎn)到頁(yè)面所有點(diǎn)的平均距離為800像素。
該值可作為在(1920×1080)屏幕鼠標(biāo)平均移動(dòng)距離使用, 后續(xù)會(huì)被使用到。
- 鼠標(biāo)移動(dòng)到頁(yè)面頂部的平均距離計(jì)算
后續(xù)需要使用到此項(xiàng)數(shù)據(jù),因?yàn)槌S玫年P(guān)閉頁(yè)面等操作往往在頂部,我們先進(jìn)行計(jì)算作備用。
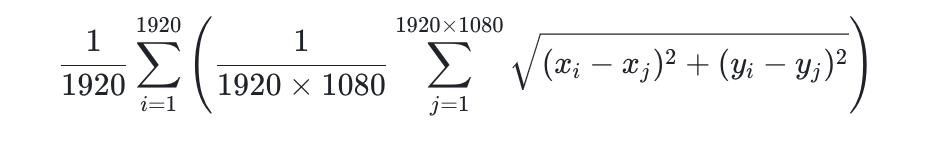
在這里就是求頁(yè)面中頂部任意一點(diǎn)到頁(yè)面所有點(diǎn)的平均距離,直接將尺寸帶入:
 圖片
圖片
其中:
(1920)是頂部一行上點(diǎn)的數(shù)量
(1080)是平面上的高度
(1920×1080)是平面上所有點(diǎn)的數(shù)量
i代表頂部一行具體點(diǎn)位置,j代表所有點(diǎn)的位置
x和y是對(duì)應(yīng)點(diǎn)的橫坐標(biāo)和縱坐標(biāo)
function calculateAverageDistance(width, height) {
let sum = 0;
for (let i = 0; i < width; i++) {
for (let j = 0; j < width * height; j++) {
// 計(jì)算點(diǎn) (i, 0) 到點(diǎn) (j % width, Math.floor(j / width)) 的歐幾里得距離
let x1 = i;
let y1 = 0;
let x2 = j % width;
let y2 = Math.floor(j / width);
let distance = Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2));
sum += distance;
}
}
return sum / (width * height * width);
}
// 調(diào)用函數(shù)并輸出結(jié)果
let averageDistance = calculateAverageDistance(1920, 1080);結(jié)論4:計(jì)算可得移動(dòng)到頁(yè)面頂部的平均距離為915像素。
 圖片
圖片
根據(jù)鼠標(biāo)交互特性計(jì)算常用交互時(shí)間
上述試驗(yàn)得出的兩個(gè)指導(dǎo)性意見(jiàn),即減少交互的移動(dòng)距離和增加目標(biāo)區(qū)域的面積有助于減少交互操作時(shí)間。那如何利用這兩個(gè)特性,進(jìn)行交互優(yōu)化呢?
首先,通過(guò)點(diǎn)擊按鈕來(lái)查詢信息是一個(gè)非常基本的交互動(dòng)作,點(diǎn)擊按鈕后,具體查詢界面形態(tài)有這么幾種情況:
跳出當(dāng)前頁(yè)面,新開(kāi)頁(yè)面查詢,查詢完成后需要關(guān)閉頁(yè)面返回
當(dāng)前頁(yè)面彈窗,通過(guò)Modal(彈窗)或Drawer(抽屜)展示信息,完成后需要關(guān)閉
氣泡或展開(kāi)更多信息,信息一般直接在點(diǎn)擊處展開(kāi),再次點(diǎn)擊關(guān)閉
接下來(lái)我們進(jìn)行具體交互和時(shí)間分析。
跳出當(dāng)前頁(yè)面新開(kāi)頁(yè)面查詢及其交互時(shí)間測(cè)算
點(diǎn)擊按鈕后,新開(kāi)瀏覽器標(biāo)簽或內(nèi)置頁(yè)面來(lái)查看關(guān)聯(lián)信息,其交互步驟如下
點(diǎn)擊頁(yè)面中的按鈕或鏈接
頁(yè)面自動(dòng)跳轉(zhuǎn)到對(duì)應(yīng)的新頁(yè)面,使用人員繼續(xù)在新的頁(yè)面上瀏覽或操作
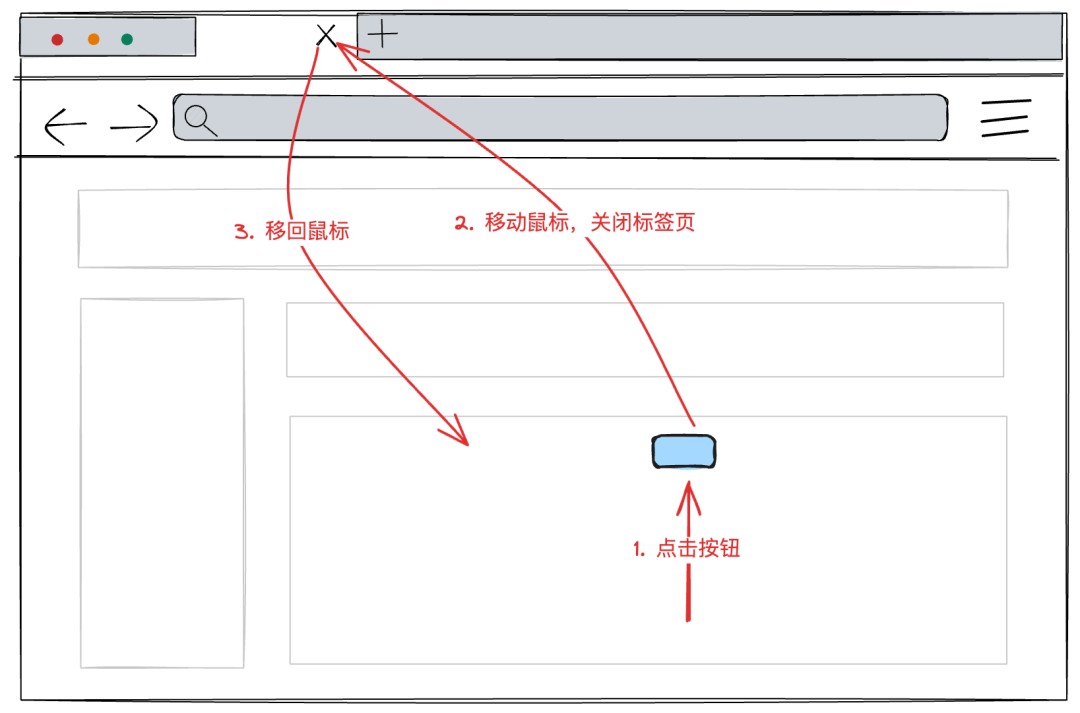
新的頁(yè)面瀏覽完畢,使用人員需要移動(dòng)鼠標(biāo)點(diǎn)擊關(guān)閉按鈕,頁(yè)面回到剛才操作的頁(yè)面
使用人員將鼠標(biāo)移回到所需要繼續(xù)操作的位置
鼠標(biāo)移動(dòng)線圖如下:
 圖片
圖片
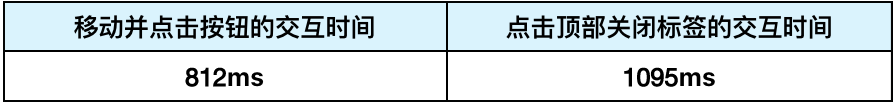
因此,一次跳出當(dāng)前頁(yè)面的查詢的交互時(shí)間(排除新頁(yè)面瀏覽操作時(shí)間)由兩個(gè)部分組成:
移動(dòng)鼠標(biāo),點(diǎn)擊查詢按鈕的時(shí)間
查詢完畢后,移動(dòng)鼠標(biāo)點(diǎn)擊關(guān)閉按鈕的時(shí)間
- 由于我們上面已經(jīng)算得了頁(yè)面上任意一點(diǎn)到頁(yè)面所有點(diǎn)的平均距離為800px,點(diǎn)擊頁(yè)面上的一個(gè)按鈕完全符合這一場(chǎng)景,可以直接使用該數(shù)據(jù);
- 一般鏈接或按鈕的高度從16px到40px不等,寬度基本在三倍左右,因此我們直接取“面積點(diǎn)擊目標(biāo)區(qū)域大小與時(shí)間的關(guān)系表”中距離為800px,區(qū)域面積為256~6400的平均數(shù);
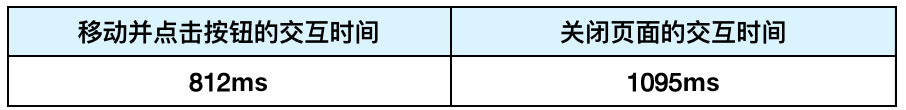
- 計(jì)算結(jié)果為812ms。
- 點(diǎn)擊關(guān)閉按鈕的交互時(shí)間:
- 關(guān)閉按鈕移動(dòng)距離:前面我們已經(jīng)算得了屏幕任意一點(diǎn)到頂部(關(guān)閉頁(yè)面按鈕一般在頂部)的平均距離是915px。
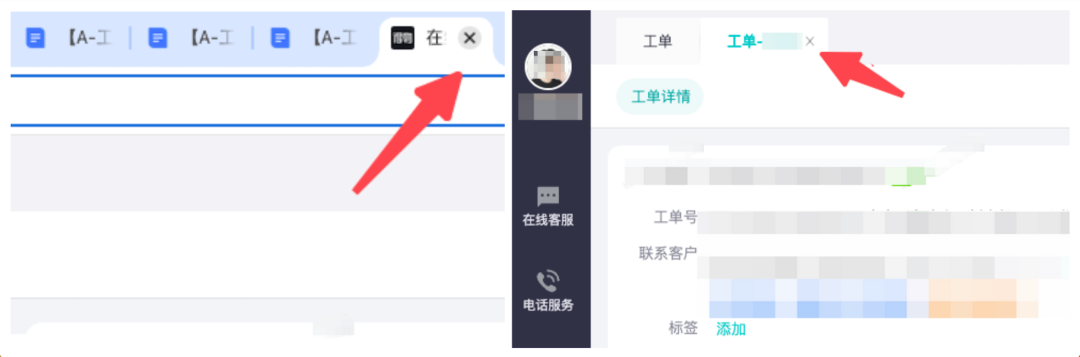
- 關(guān)閉按鈕大小:我們還需要知道目前區(qū)域大小,在這里我們其實(shí)就是求Chrome瀏覽器關(guān)閉按鈕或內(nèi)置標(biāo)簽頁(yè)關(guān)閉按鈕的大小,其尺寸均為16×16。

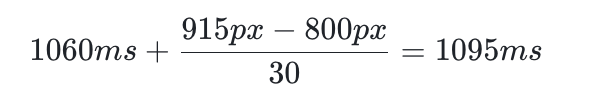
我們?cè)偻ㄟ^(guò)鼠標(biāo)交互特性中得到的數(shù)據(jù)可大致推算出,平均一次鼠標(biāo)移動(dòng)關(guān)閉操作的時(shí)間為1095ms:
 圖片
圖片
其中:
1060是目標(biāo)區(qū)域大小與時(shí)間的關(guān)系表中800px移動(dòng)距離,16邊長(zhǎng)目標(biāo)區(qū)域的時(shí)間測(cè)算值
915是頁(yè)面中任意一點(diǎn)到頁(yè)面頂部任意一點(diǎn)的平均距離
30是根據(jù)移動(dòng)距離與時(shí)間的關(guān)系測(cè)算的每增加100px增加的時(shí)間
該時(shí)間未計(jì)算關(guān)閉彈窗后返回移動(dòng)的時(shí)間
結(jié)論5:最終一次新開(kāi)頁(yè)面的額外交互時(shí)間如下:
 圖片
圖片
通過(guò)Modal查詢信息及交互時(shí)間測(cè)算
 圖片
圖片
- Modal的寬度一般有800px和1200px,我們算Modal平均寬度為1000px,又由于左右兩側(cè)都是其可關(guān)閉區(qū)域,那么其最大移動(dòng)距離為500px;
- 由于Modal關(guān)閉不僅限于右上角關(guān)閉按鈕,任何遮罩區(qū)域都屬于可關(guān)閉區(qū)域,根據(jù)“點(diǎn)擊目標(biāo)區(qū)域大小與時(shí)間的關(guān)系”可知當(dāng)目標(biāo)區(qū)域足夠大時(shí),交互時(shí)間趨近于穩(wěn)定;
- 從而可大致推算得Modal彈窗的額外交互時(shí)間是812ms+338ms。
通過(guò)Popover查詢信息及其交互時(shí)間測(cè)算
 圖片
圖片
- Popover點(diǎn)擊后,在原處周?chē)鷷?huì)彈出對(duì)應(yīng)信息氣泡展示對(duì)應(yīng)信息;
- 即原點(diǎn)擊處肯定處于氣泡范圍之外,在氣泡范圍之外的點(diǎn)擊都可以關(guān)閉氣泡;
- 所以操作人員無(wú)需額外的移動(dòng)即可關(guān)閉彈窗,那么其操作時(shí)間就是基準(zhǔn)的點(diǎn)擊關(guān)閉時(shí)間,為812ms+110ms。
根據(jù)常用交互時(shí)間設(shè)計(jì)優(yōu)化策略
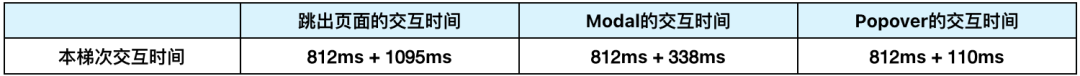
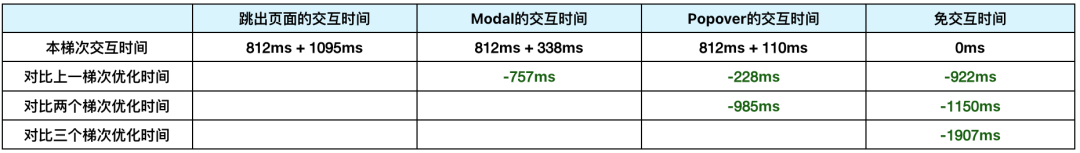
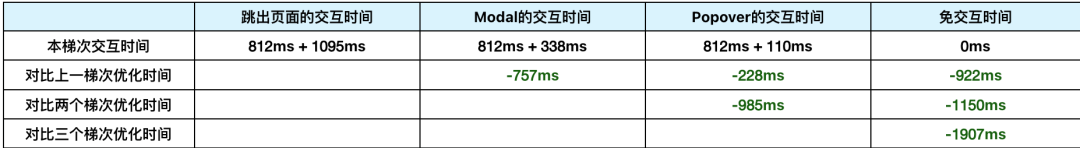
通過(guò)優(yōu)化查詢交互形態(tài)梯次降低交互時(shí)間
上述三種查詢方式,交互時(shí)間依次減少:
 圖片
圖片
其中跳出頁(yè)面交互時(shí)間最長(zhǎng),達(dá)到了1.9s,在大量查詢的過(guò)程中如果跳出查詢占比很高,那么其交互時(shí)間總量是很可觀的,例如:在得物客服工單工作臺(tái)的工單詳情中,近90天其訪問(wèn)量為日均69萬(wàn)次,如果每次訪問(wèn)都有一次頁(yè)面跳出(即跳出率達(dá)到100%),那么光跳出的交互時(shí)間就為:
69萬(wàn)×(812ms+1095ms)=1315830s≈365h,一個(gè)非常巨大的數(shù)字,那么相反,每?jī)?yōu)化1%的跳出,根據(jù)優(yōu)化后的效果不同能節(jié)約1.45小時(shí)至3.65小時(shí)的時(shí)間,這就是我們要做的事——將費(fèi)力度較高、耗時(shí)較長(zhǎng)的交互轉(zhuǎn)換成更高效的交互方式!
接下來(lái),我們看下客服前端優(yōu)化這些交互的例子和實(shí)踐:
減少跳出交互,降低跳出率
將系統(tǒng)內(nèi)原本要跳出的,整合到當(dāng)前頁(yè)面中,提高當(dāng)前頁(yè)面集成度:
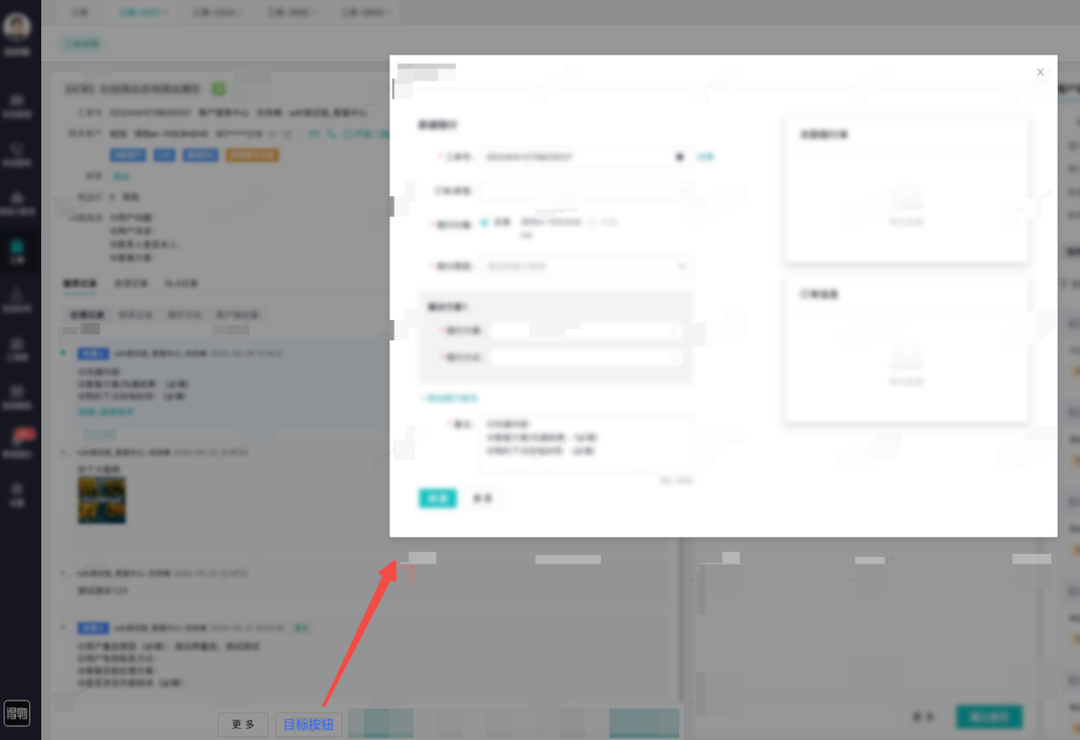
- 工單詳情創(chuàng)建賠付:跳出轉(zhuǎn)化為Modal
優(yōu)化前:在工單詳情二級(jí)tab欄新開(kāi)創(chuàng)建賠付頁(yè)面
優(yōu)化后:通過(guò)Modal直接在當(dāng)前頁(yè)面打開(kāi),無(wú)需到新頁(yè)面操作
減少的交互時(shí)間:757ms
 圖片
圖片
這是個(gè)簡(jiǎn)單的示例,理論上所有跳出頁(yè)面交互都可以優(yōu)化成這種方式;客服工單工作臺(tái)就做了大量這樣的優(yōu)化,將工單詳情的跳出率從30.81%降低到10%左右。
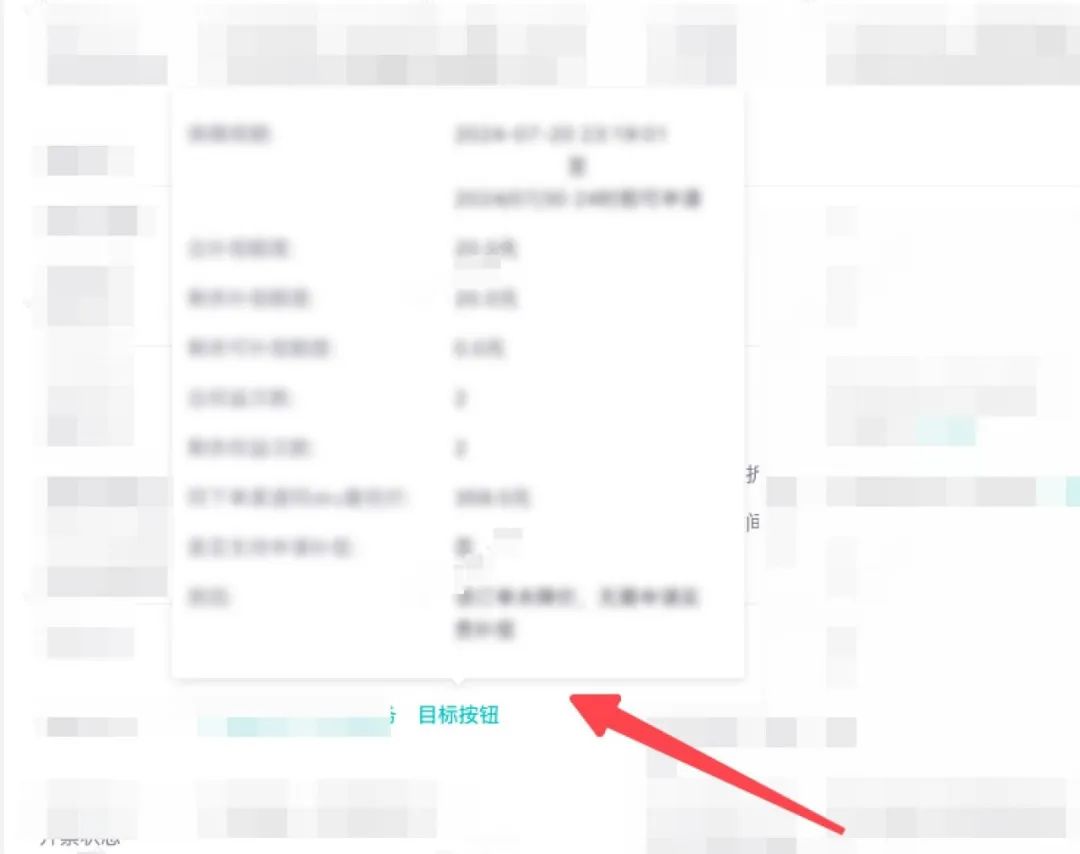
優(yōu)化Modal為Popover交互,進(jìn)一步降低交互時(shí)間
在信息查詢中,存在大量簡(jiǎn)單的信息,這些信息有如下特點(diǎn):
- 非必要:必要時(shí)再查詢,如是某個(gè)重要信息的補(bǔ)充信息或詳情信息
- 純展示:只是單純的展示信息,不需要額外的交互
- 內(nèi)容不多:信息一般比較簡(jiǎn)要,內(nèi)容不超過(guò)半屏(超過(guò)半屏?xí)r使用Popover就可能引發(fā)頁(yè)面滾動(dòng))
這些信息如果是新開(kāi)頁(yè)面或者是Modal展示的,那么十分適合轉(zhuǎn)換成Popover展示:
- 減少的交互時(shí)間:757ms
 圖片
圖片
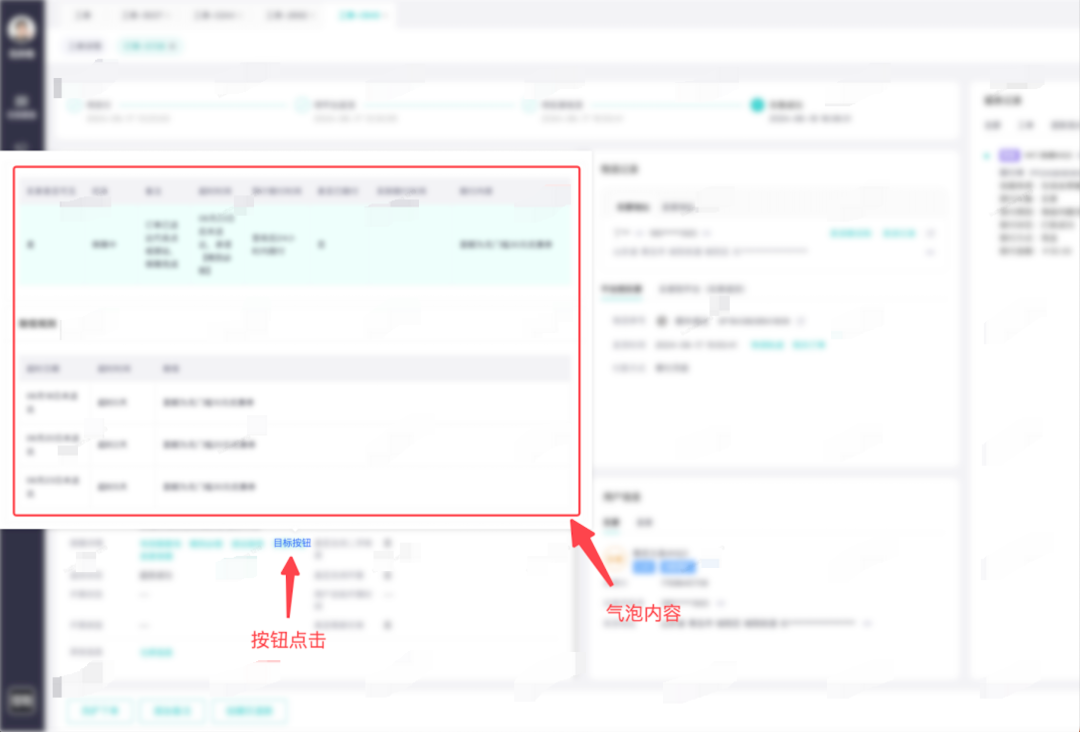
避免額外交互查詢
上述的交互優(yōu)化,通過(guò)將費(fèi)力度大的交互方式替換成費(fèi)力度較小的方式,提升了操作效率,那么是不是可以將不必要的交互直接移除呢?達(dá)到免交互也能查詢信息呢?結(jié)論表明這是可行的。
- 信息塊嵌入:將跳出頁(yè)面交互轉(zhuǎn)化為無(wú)交互
我們可以把需要查詢的額外信息直接嵌入到當(dāng)前頁(yè)面,但這些信息需要具備如下要素:
重要且查詢十分頻繁的關(guān)聯(lián)信息,跳出率占比較高
該信息的嵌入不會(huì)引發(fā)其他更加重要信息交互優(yōu)先級(jí)下降
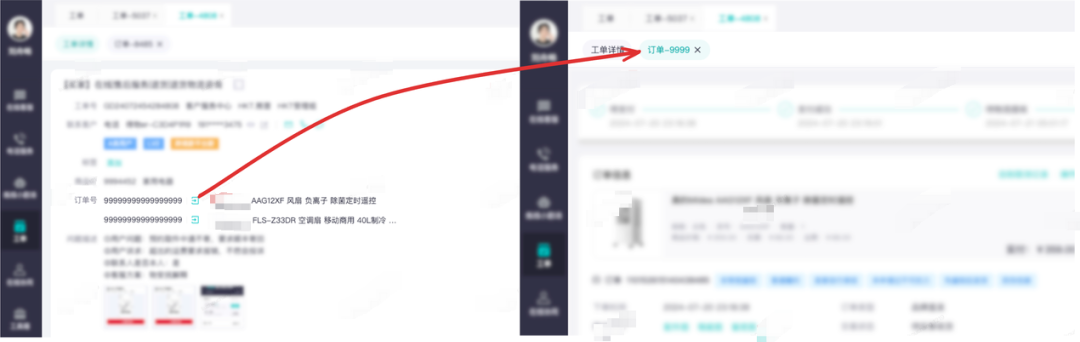
如工單詳情查看訂單信息:
優(yōu)化前:移動(dòng)點(diǎn)擊按鈕,跳轉(zhuǎn)到新頁(yè)面
 圖片
圖片
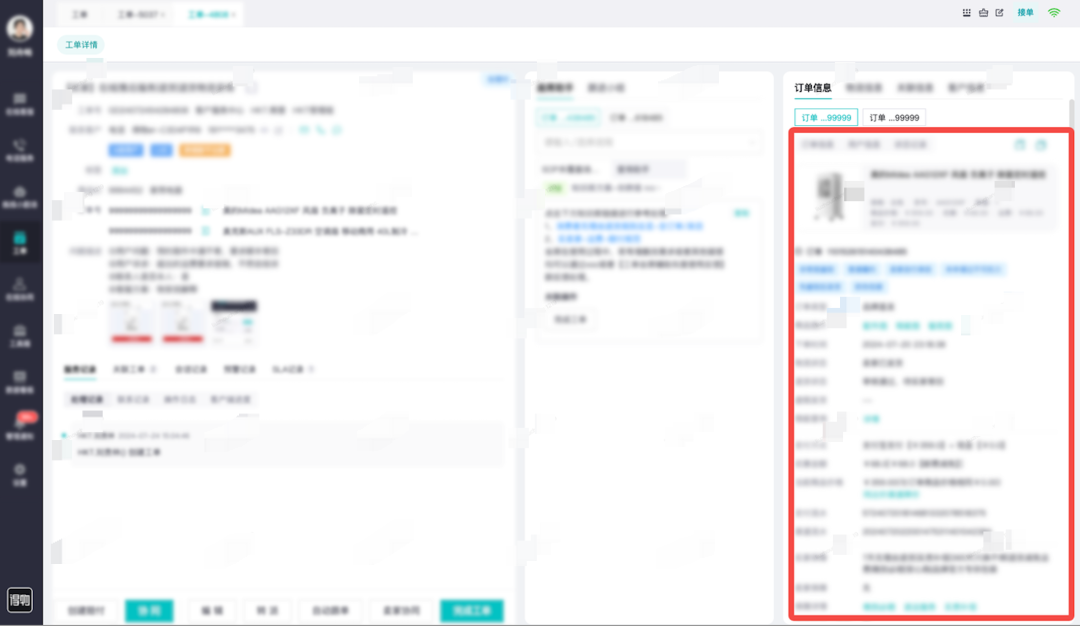
優(yōu)化后:直接集成在右側(cè)
 圖片
圖片
減少交互的時(shí)間:1907ms
- 通過(guò)預(yù)查詢,展示無(wú)信息結(jié)果
在B端查詢中,經(jīng)常會(huì)遇到查詢結(jié)果為空的情況,即目標(biāo)頁(yè)面其實(shí)是沒(méi)有內(nèi)容的,導(dǎo)致操作人員往往要點(diǎn)擊查詢按鈕后才知道,這樣的交互意義不大。
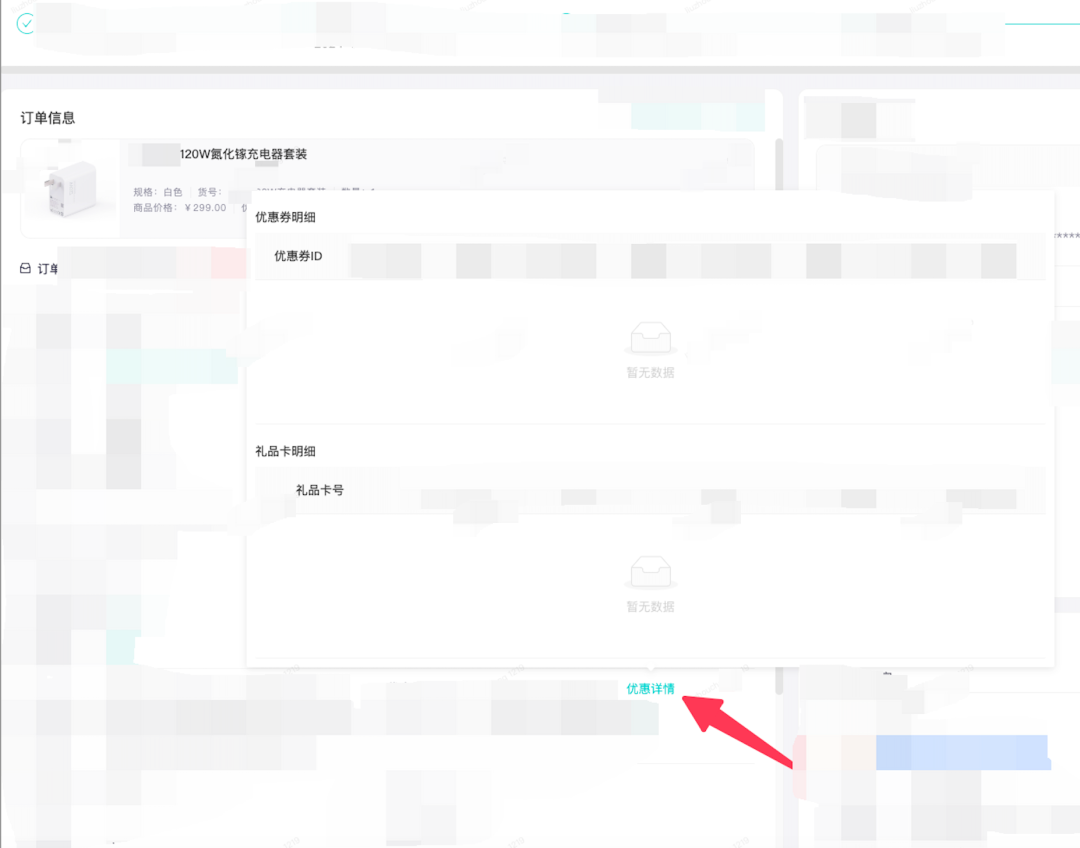
在客服工單工作臺(tái)的訂單詳情中,存在著如優(yōu)惠券詳情、保價(jià)期詳情等按鈕:
 圖片
圖片
需要點(diǎn)擊按鈕查詢優(yōu)惠券詳情,但很多時(shí)候沒(méi)有優(yōu)惠券詳情,詳情列表為空。這時(shí)候我們可以讓后端返回是否有優(yōu)惠券詳情的字段,如果沒(méi)有,就直接不展示此按鈕;那么操作人員看到?jīng)]有按鈕,就知道沒(méi)有詳情內(nèi)容了。
減少的交互時(shí)間:922ms
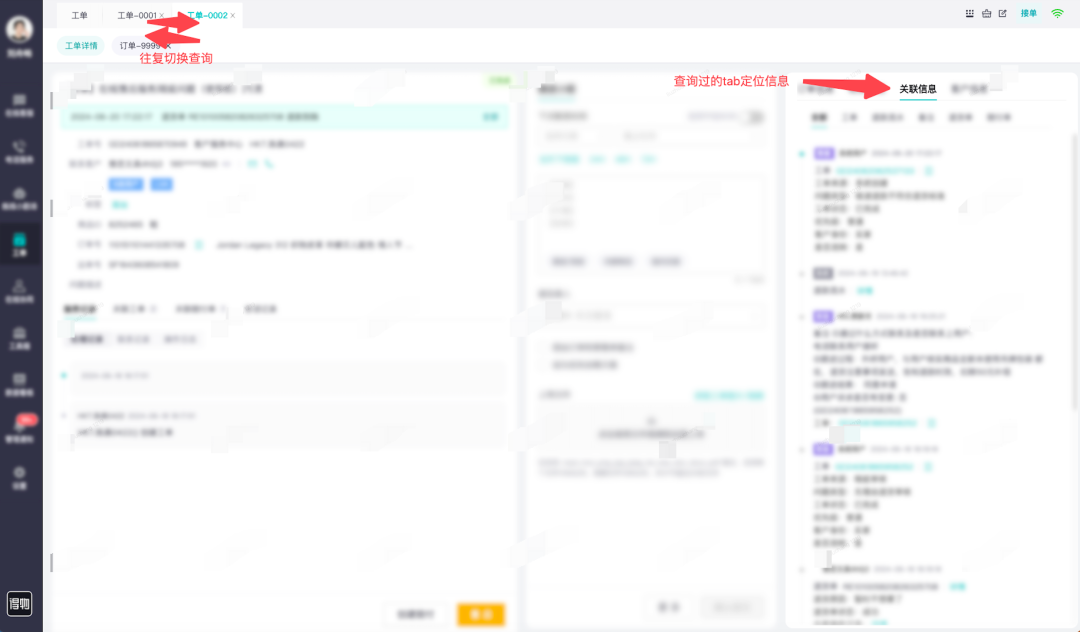
- 通過(guò)記錄查詢條件減少額外交互
在用戶操作時(shí),會(huì)存在往復(fù)的情況,即之前已經(jīng)打開(kāi)過(guò)某個(gè)信息了,那么由于其他事項(xiàng)中斷后繼續(xù)時(shí),需要繼續(xù)查看之前的信息;在沒(méi)有特殊處理時(shí),可能就需要重新點(diǎn)擊了。這些頁(yè)面也存在如下特點(diǎn):
頁(yè)面二次、多次查詢比例很高,如客服的工單詳情的多次查詢比例達(dá)到了1:5,即一個(gè)工單會(huì)被往復(fù)打開(kāi)5次。
這時(shí)我們對(duì)主要的查詢做一些記錄,避免額外點(diǎn)擊:
 圖片
圖片
即將當(dāng)前查詢的各項(xiàng)tab頁(yè)做記錄,返回時(shí)自動(dòng)還原,就可以看到上次的查詢結(jié)果。
該記錄不僅限于操作的點(diǎn)位,還可以包含用戶填寫(xiě)的表達(dá)。
減少的交互時(shí)間:812ms
因此,通過(guò)將耗時(shí)較長(zhǎng)的交互轉(zhuǎn)換為耗時(shí)較少的交互,是一個(gè)非常有效的優(yōu)化策略,不同級(jí)別間減少的交互時(shí)間關(guān)系如下:

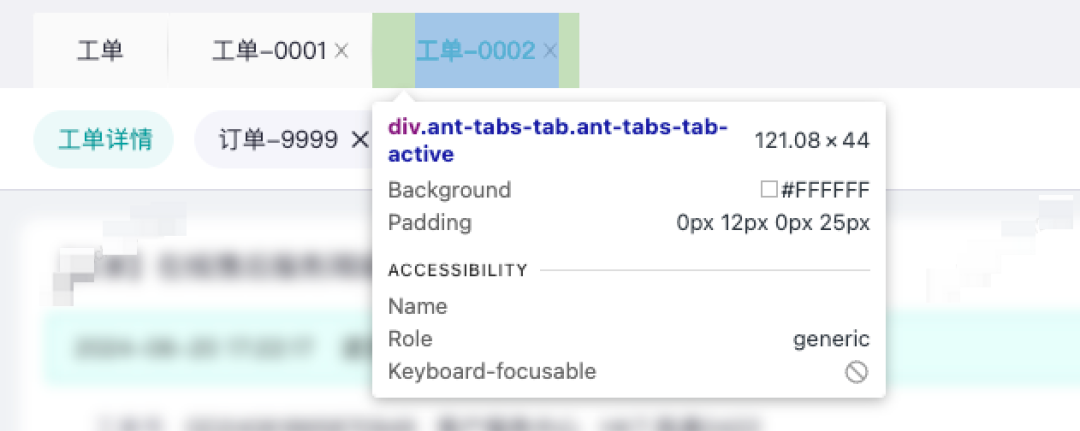
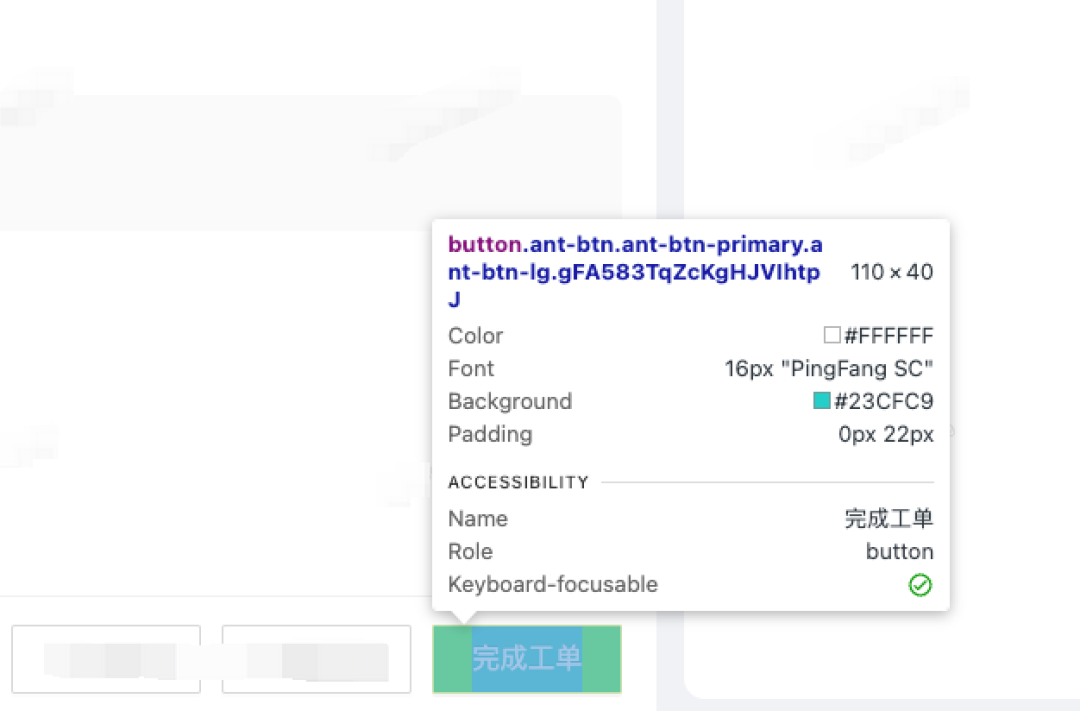
加大主要按鈕的區(qū)域
在點(diǎn)擊目標(biāo)區(qū)域大小和時(shí)間關(guān)系的測(cè)算中,我們知道目標(biāo)區(qū)域越大,點(diǎn)擊得越快。當(dāng)然,我們也不能無(wú)限制的擴(kuò)大所有按鈕的的區(qū)域,這樣會(huì)擠壓其他信息的空間,那什么樣的情況需要加大按鈕區(qū)域大小呢?
- 主要且高頻按鈕
- 在展示區(qū)域內(nèi)有充足空間,不會(huì)影響其他信息展示
 圖片
圖片
 圖片
圖片
根據(jù)區(qū)域與交互時(shí)間的關(guān)系表,每增加10px,就能減少45ms的交互時(shí)間。因此,在工單詳情中,主要按鈕都是ant-design所提供的最大尺寸按鈕。
三、鍵盤(pán)交互的基本特性及利用
鍵盤(pán)是除了鼠標(biāo)之外,B端系統(tǒng)主要使用的交互設(shè)備,其除了輸入文本外,還可以通過(guò)快捷鍵的方式,影響界面交互;如系統(tǒng)常見(jiàn)的ctrl+c、ctrl+v、ctrl+tab、ctrl+w等,一般而言,快捷鍵操作是快于鼠標(biāo)操作的,為此,我進(jìn)行了相關(guān)測(cè)算。
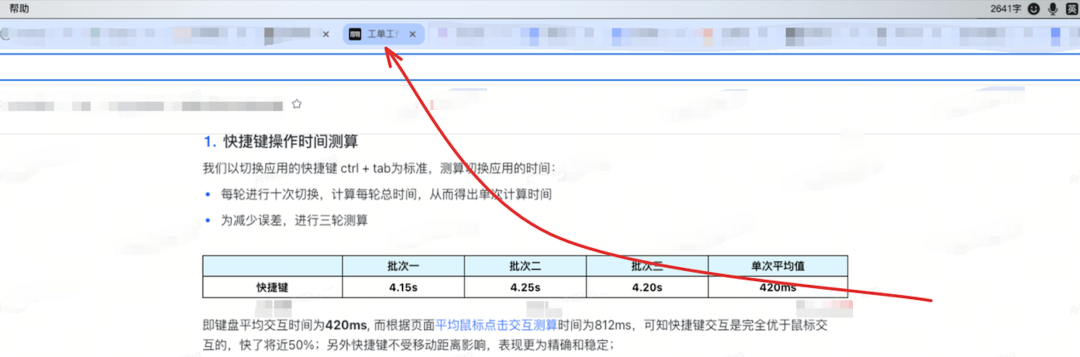
快捷鍵操作時(shí)間測(cè)算
以切換應(yīng)用的快捷鍵ctrl+tab為標(biāo)準(zhǔn),測(cè)算切換應(yīng)用的時(shí)間:
- 每輪進(jìn)行十次切換,計(jì)算每輪總時(shí)間,從而得出單次計(jì)算時(shí)間
- 為減少誤差,進(jìn)行三輪測(cè)算
 圖片
圖片
即鍵盤(pán)平均交互時(shí)間為420ms,而根據(jù)頁(yè)面平均鼠標(biāo)點(diǎn)擊交互測(cè)算時(shí)間為812ms,可知快捷鍵交互是完全優(yōu)于鼠標(biāo)交互的,快了將近50%;此外,快捷鍵不受移動(dòng)距離影響,表現(xiàn)更為精確和穩(wěn)定。
將鼠標(biāo)操作轉(zhuǎn)換為快捷鍵交互
因此,我們可以把很多鼠標(biāo)操作轉(zhuǎn)換成快捷鍵操作,可以做如下優(yōu)化:
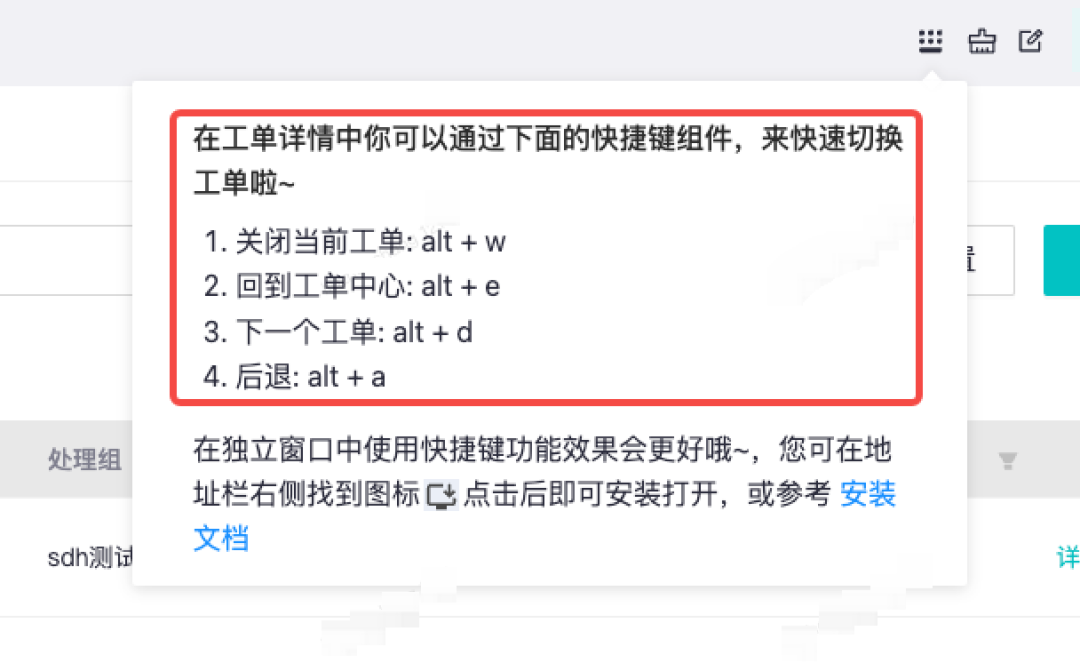
將高頻操作綁定快捷鍵操作
在得物客服工單工作臺(tái)中,就將關(guān)閉工單,下一單,回到工單中心等綁定相應(yīng)快捷鍵:
- 關(guān)閉當(dāng)前工單:alt+w
- 回到工單中心:alt+e
- 下一個(gè)工單:alt+d
- 返回:alt+a
并進(jìn)行相應(yīng)關(guān)聯(lián)提示:
 圖片
圖片
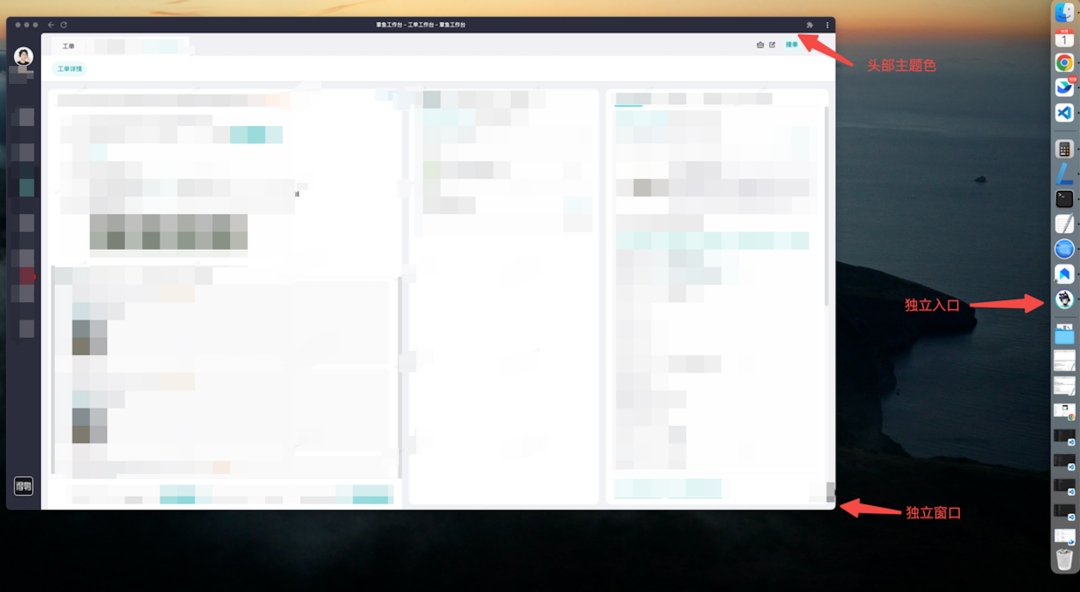
使用獨(dú)立窗口轉(zhuǎn)換為快捷鍵操作
B端系統(tǒng)的使用中,切換不同的系統(tǒng)是一個(gè)高頻操作。
根據(jù)統(tǒng)計(jì),得物客服工單工作臺(tái)每天系統(tǒng)切換次數(shù)約為130萬(wàn)次。
而不同的系統(tǒng)又在同一個(gè)瀏覽器中,因此需要鼠標(biāo)移動(dòng)來(lái)切換不同的系統(tǒng)。
 圖片
圖片
這樣的交互時(shí)間是較高的,在關(guān)閉頁(yè)面操作的測(cè)算中我們算得:關(guān)閉頂部標(biāo)簽頁(yè)的時(shí)間是1095ms,而切換標(biāo)簽頁(yè)按鈕也在頂部,可以近似計(jì)算,另外我也實(shí)際進(jìn)行了三輪通過(guò)頁(yè)簽切換操作,測(cè)得平均值為943ms,由于切換tab按鈕比關(guān)閉按鈕區(qū)域大,因此時(shí)間稍小也是合理的。
 圖片
圖片
那如果將系統(tǒng)作為一個(gè)應(yīng)用維度,使操作人員可以通過(guò)ctrl+tab來(lái)切換系統(tǒng),那么交互時(shí)間也會(huì)大大減少。
- 通過(guò)PWA技術(shù)將頁(yè)面轉(zhuǎn)換為應(yīng)用
我們通過(guò)PWA可以將頁(yè)面作為一個(gè)應(yīng)用使用,那么也可以直接使用到系統(tǒng)的快捷鍵。
 圖片
圖片
單次交互節(jié)約時(shí)間:523ms
目前每日平均使用獨(dú)立窗口切換數(shù)約1.8萬(wàn)次
快捷鍵切換的局限性
其最大的局限性是——快捷鍵是非必須且隱性的。
非必須
所有的快捷鍵都可以通過(guò)鼠標(biāo)來(lái)完成,鼠標(biāo)操作才是必須的,快捷鍵只能作為一種并行輔助工具存在。對(duì)使用者而言其實(shí)就是一句話:我可以選擇不用!
隱性
要使用快捷鍵,使用者需要去了解具體功能對(duì)應(yīng)的快捷鍵組合,而這些說(shuō)明基本都隱藏在比較深的位置,而且需要使用者記憶以及習(xí)慣這些組合。
換言之,快捷鍵前期使用成本其實(shí)是很高的,因此其使用量:
- 工單詳情各快捷鍵在1000次左右,與60萬(wàn)的PV相比占比太低
- 獨(dú)立窗口切換數(shù)1.8萬(wàn)次,占總切換占比1.5%左右
小結(jié)
雖然快捷鍵在交互優(yōu)化中有其局限性,但其可以作為一種錦上添花的交互操作基礎(chǔ)設(shè)施存在。因?yàn)樵诳头殘?chǎng)調(diào)研中我們發(fā)現(xiàn),一些高效人士非常善于利用快捷鍵,使其作業(yè)效率大大增加。
這也可以用一句俗話表示:我可以不用,但你不可以沒(méi)有。
四、總結(jié)
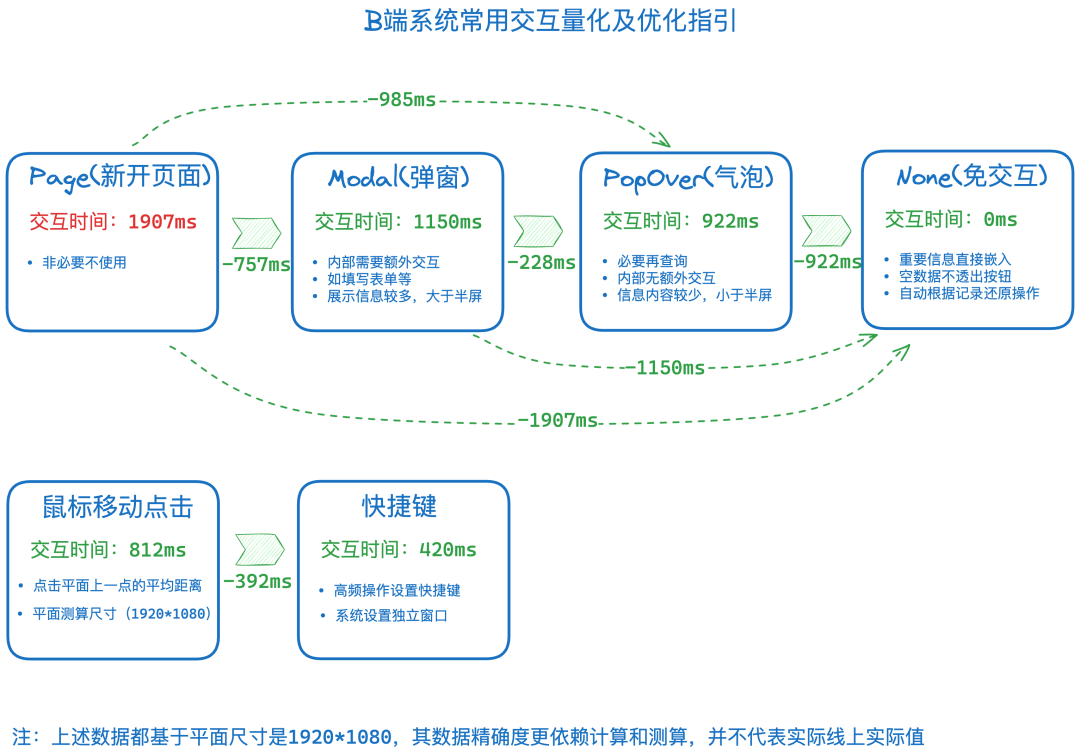
綜上所述,本文的主要內(nèi)容可歸納為以下圖示:
 圖片
圖片
五、附錄
- 每增加100px移動(dòng)距離與時(shí)間的關(guān)系
- 其基本呈現(xiàn)近似線性關(guān)系
 圖片
圖片
- 目標(biāo)區(qū)域面積與交互時(shí)間的關(guān)系
時(shí)間隨面積縮小呈現(xiàn)指數(shù)關(guān)系增長(zhǎng)
 圖片
圖片
- 屏幕上鼠標(biāo)平均移動(dòng)距離
 圖片
圖片
- 頁(yè)面移動(dòng)鼠標(biāo)點(diǎn)擊的交互時(shí)間
 圖片
圖片
- 主要鼠標(biāo)交互組件的交互時(shí)間
 圖片
圖片
- 快捷鍵交互時(shí)間
 圖片
圖片