基于OpenGL ES 2.0繪制這些形狀需要的代碼量比你想象中要多一點(diǎn),這是因?yàn)?.0的API提供了大量對(duì)于圖像渲染管道的控制。本文將會(huì)介紹如何使用OpenGL ES 2.0的API繪制你在前一節(jié)課定義好的形狀。
用OpenGL定義好要繪制的形狀后,你就可能想把他們繪制在屏幕上。基于OpenGL ES 2.0繪制這些形狀,需要的代碼量比你想象中要多一點(diǎn),這是因?yàn)?.0的API提供了大量對(duì)于圖像渲染管道的控制。
這節(jié)課將會(huì)介紹如何使用OpenGL ES 2.0的API繪制你在前一節(jié)課定義好的形狀。
初始化形狀
在你制圖之前,你必須初始化和加載你計(jì)劃要繪制的形狀。你要在內(nèi)存和處理速率的渲染器中的onSurfaceCreated()方法對(duì)形狀初始化,除非在程序執(zhí)行的過程中,形狀的結(jié)構(gòu)(原始坐標(biāo))發(fā)生了變化。
|
|
public void onSurfachttp://wiki.eoeandroid.com/Drawing_ShapeseCreated(GL10 unused, EGLConfig config) {
...
// initialize a triangle
mTriangle = new Triangle();
// initialize a square
mSquare = new Square();
}
|
繪制形狀
使用OpenGL ES 2.0繪制形狀需要大量的代碼,因?yàn)槟阈枰峁┐罅康膱D像渲染器管道的細(xì)節(jié)。具體地,你需要定義: * 頂點(diǎn)著色器(Vertex Shader) - OpenGL ES圖像中渲染形狀頂點(diǎn)的代碼 * 片斷著色器(Fragment Shader) - OpenGL ES渲染形狀表面顏色與紋理的代碼 * 程序(Program) - 包含了你想要用來繪制形狀的著色器的OpenGL ES對(duì)象 你需要至少一個(gè)頂點(diǎn)著色器來繪制圖像,一個(gè)片斷著色器去給圖像著色。這些著色器必須被定義和添加到一個(gè)OpenGL ES程序中,它將會(huì)在繪制形狀時(shí)被用到。下面是一個(gè)基本的定義著色器的例子:
1
2
3
4
5
6
7
8
9
10
11
12
|
private final String vertexShaderCode =
"attribute vec4 vPosition;" +
"void main() {" +
" gl_Position = vPosition;" +
"}";
private final String fragmentShaderCode =
"precision mediump float;" +
"uniform vec4 vColor;" +
"void main() {" +
" gl_FragColor = vColor;" +
"}";
|
包含了OpenGL著色語言(GLSL)的著色器在被OpenGL ES環(huán)境使用之前,必須先被定義。你可以在渲染類中創(chuàng)建一個(gè)實(shí)用的方法來定義這些著色器:
1
2
3
4
5
6
7
8
9
10
11
12
|
public static int loadShader(int type, String shaderCode){
// create a vertex shader type (GLES20.GL_VERTEX_SHADER)
// or a fragment shader type (GLES20.GL_FRAGMENT_SHADER)
int shader = GLES20.glCreateShader(type);
// add the source code to the shader and compile it
GLES20.glShaderSource(shader, shaderCode);
GLES20.glCompileShader(shader);
return shader;
}
|
為了繪制形狀,你必須編寫著色器的代碼,并把它們添加到OpenGL ES程序?qū)ο笾校c程序連接起來。你可以在繪制對(duì)象的構(gòu)造器做這些事情,這樣它就會(huì)只運(yùn)行一次。
備注:定義OpenGL ES著色器并于程序連接,需要消耗大量的CPU周期和處理時(shí)間,所以你要避免重復(fù)做這個(gè)動(dòng)作。如果你想要獲取執(zhí)行期間著色器的內(nèi)容,你可以在建立代碼使它們只建立一次,并存儲(chǔ)起來在后面用。
|
|
public Triangle() {
...
int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER, vertexShaderCode);
int fragmentShader = loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentShaderCode);
mProgram = GLES20.glCreateProgram(); // create empty OpenGL ES Program
GLES20.glAttachShader(mProgram, vertexShader); // add the vertex shader to program
GLES20.glAttachShader(mProgram, fragmentShader); // add the fragment shader to program
GLES20.glLinkProgram(mProgram); // creates OpenGL ES program executables
}
|
事情進(jìn)展到此,你可以在實(shí)際中調(diào)用繪制圖形方法了。使用OpenGL ES制圖時(shí),需要你指定幾個(gè)參數(shù),來告訴渲染器管道要畫什么和怎樣畫。既然形狀會(huì)影響到繪制的情況,所以最好的辦法就是給形狀類添加它們各自的邏輯。 可以建立draw()的方法來繪制形狀。下面的例子就設(shè)定了形狀的頂點(diǎn)著色器的位置和片段著色器的顏色值,然后就執(zhí)行繪制的函數(shù)方法。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
public void draw() {
// Add program to OpenGL ES environment
GLES20.glUseProgram(mProgram);
// get handle to vertex shader's vPosition member
mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition");
// Enable a handle to the triangle vertices
GLES20.glEnableVertexAttribArray(mPositionHandle);
// Prepare the triangle coordinate data
GLES20.glVertexAttribPointer(mPositionHandle, COORDS_PER_VERTEX,
GLES20.GL_FLOAT, false,
vertexStride, vertexBuffer);
// get handle to fragment shader's vColor member
mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor");
// Set color for drawing the triangle
GLES20.glUniform4fv(mColorHandle, 1, color, 0);
// Draw the triangle
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount);
// Disable vertex array
GLES20.glDisableVertexAttribArray(mPositionHandle);
}
|
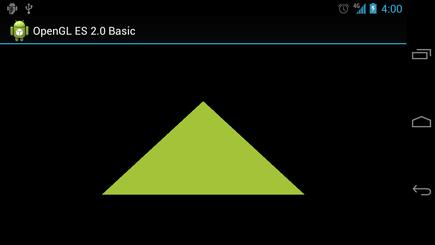
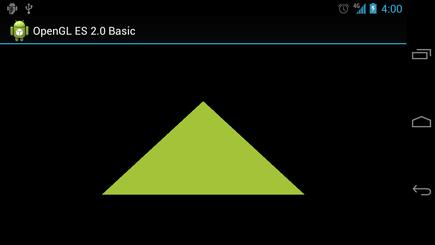
只要你代碼齊全,你只需要調(diào)用渲染器 onDrawFrame()方法中的draw()方法來繪制圖像。當(dāng)應(yīng)用程序運(yùn)行起來時(shí),應(yīng)該會(huì)得到以下這樣的結(jié)果:

圖1.沒有使用到投影和攝影視圖的三角形繪制
以上代碼中還是存在一些問題。第一,它不會(huì)帶給你朋友很深的影響;第二,當(dāng)你改變手機(jī)設(shè)備的屏幕方向時(shí),這三角形會(huì)被壓扁,改變形狀,這是因?yàn)樗L制對(duì)象的定點(diǎn)坐標(biāo)沒有根據(jù)GLSurfaceView屏幕顯示的比例設(shè)置好,下節(jié)課的使用投影和攝影視圖可以解決這個(gè)問題;最后,這三角形是不動(dòng)的,讓人覺得沒勁,在Adding_Motion這節(jié)課,你可以讓形狀旋轉(zhuǎn),將會(huì)接觸到OpenGL ES圖像管道的更多有趣的用法。
原文鏈接:http://docs.eoeandroid.com/training/graphics/opengl/draw.html