CSS 一步一步實現煙花動畫

之前項目上需要做一個煙花動畫,要求是隨機大小,不同地方出現,先看一下效果:

進一步,還能實現彩色的效果,如下

一、選擇合適的動畫
什么樣的場景決定使用什么樣的動畫。比如一些比較輕量、裝飾性的動畫,CSS 動畫就足夠了,而一些對動畫要求比較高的運營活動,創意小游戲等,JS 動畫肯定是首選,必要情況下還需要借助一些圖形庫,比如 Pixi.js。
其次,還需要從學習成本考慮。一般而言,CSS 使用起來更容易,上手成本更低,局部需要稍微復雜的動效可以直接參考已有的庫,例如 Animate.css[1]。JS 可能就復雜一些了,原生 JS 還好,如果是其他圖形庫,又需要面對完全不一樣的 api,都是學習成本。
最后,也需要考慮工程化。例如 lottie-web 本身就已經很大了(532k,壓縮后150k,gzip后也有43k),另外設計導出的動畫 json 文件也會很大,僅僅是為了一個動畫而引入整個 lottie 就有些不劃算了,應該換其他方式。
綜合考慮,煙花動畫可以采用 CSS 實現
二、單個煙花的實現
這里我們可以采取序列幀的方式來實現。比如我會要求設計師導出一組序列幀圖片,像這樣的

然后把這些圖片按照順序合在一張圖片上(很多工具都可以合成),就得到了這樣的圖片

preview
接下來,只需要利用 CSS 動畫函數中的 steps()[2] 功能符,逐幀動畫就完成了
假設有如下 HTML 結構
<div class="fireworks"></div>
CSS 實現為
.fireworks {
position: absolute;
width: 150px;
height: 150px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
animation: fireworks 1s steps(24) infinite;
}
@keyframes fireworks {
to {
background-position: 100%;
}
}
效果如下:

Kapture 2021-08-21 at 10.49.07
三、隨機位置的煙花
現在煙花每次出現的位置都是相同的,太有規律顯得不那么自然,那么如何實現一會在這里一會在那里的效果呢?這里可以再添加一個關鍵幀,隨便改幾個位置(不一定需要真的隨機,只需要看著不那么規律即可)。
@keyframes random {
25% {
transform: translate(200%, 50%);
}.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}
transform: translate(80%, 80%);
}
75% {
transform: translate(20%, 60%);
}
}.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}
然后把兩個動畫組合起來:
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}
效果如下:

是不是很奇怪的動畫?原因是在改變位置的時候也是平滑過渡的,所以這個地方也需要加上 steps(),注意這里只需要 steps(1)就可以了,表示這個過程中直接跳到指定關鍵幀就結束了,不會自動在途中創建其他幀。?
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s steps(1) infinite;
}
效果如下:

這樣是不是自然多了?
四、隨機大小的煙花
隨機位置有了,現在再加點大小變化,只需要在位置變化的基礎上加上 scale 就可以了。
@keyframes random {
25% {
transform: translate(200%, 50%) scale(0.8);
}
50% {
transform: translate(80%, 80%) scale(1.2);
}
75% {
transform: translate(20%, 60%) scale(0.65);
}
}
效果如下:

這樣一個隨機位置、隨機大小的煙花就完成了
五、多個煙花隨機綻放
單個煙花始終還是有些單調,現在多加幾個,由于現在單個煙花會出現 4 個不同的位置,所以并不需要太多的 HTML 結構,每個給一個不同的位置
<div class="fireworks" style="left: 15%; top: 5%;"></div>
<div class="fireworks" style="right: 30%; top: 13%;"></div>
<div class="fireworks" style="left: 5%; top: 23%;"></div>
<div class="fireworks" style="right: 45%; top: 8%;"></div>
效果如下:

4個一起出現,太整齊了,所以需要添加一些延時 animation-delay 錯開出現的時間
<div class="fireworks" style="left: 15%; top: 5%;"></div>
<div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div>
<div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div>
<div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
這樣就得到了文章開頭的效果了:

完整代碼可訪問 CSS fireworks (codepen.io)[3]
六、絢麗多彩的煙花
設計同學覺得白色有些太單調,想換個顏色,比如黃色?由于我們已經做成了序列幀圖片,不可能再生成一套黃色煙花的圖片,那么問題來了,如何通過 CSS 更換顏色呢?
這里就又不得不借助一下 CSS Mask[4] 了,關于 Mask 之前的文章介紹過很多實用的案例,這里就不多介紹了,如果還不熟悉 mask,可以參考這一篇 客棧說書:CSS遮罩CSS3 mask/masks詳細介紹 ? 張鑫旭-鑫空間-鑫生活 (zhangxinxu.com)[5]
只需要一點點改動就行了,把原先的背景用作遮罩背景,如下
.fireworks {
/*其他樣式*/
background: #FFEFAD;
mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
mask-size: auto 150px;
}
@keyframes fireworks {
to {
mask-position: 100%;
}
}
效果如下:

再進一步,可以加入顏色的變化動畫,比如 黃 → 紅 → 紫 → 青,再定義一個關鍵幀。
}
.fireworks {
/*其他樣式*/
animation: fireworks 2s steps(24) infinite, random 8s steps(1) infinite, random_color 1s infinite;
}
@keyframes random_color {
0% {
background-color: #ffefad;
}
25% {
background-color: #ffadad;
}
50% {
background-color: #aeadff;
}
75% {
background-color: #adffd9;
}
}
可以得到如下的效果:

是不是變得絢麗多彩了起來?完整代碼可以訪問 CSS fireworks colors (codepen.io)[6]
七、IE下的降級處理
現代瀏覽器基本都支持 mask 遮罩了,但是 IE 不支持,所以 IE下就變成了這樣:

因此,IE 下需要降級處理,不用絢麗多彩,只需要隨機綻放
那么如何區分 IE 瀏覽器和現代瀏覽器呢?其實可以用 IE 不支持的一些選擇器就可以了,比如 :default
.fireworks {
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
}
/*以下現代瀏覽器支持*/
_:default, .fireworks {
mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
mask-size: auto 150px;
}
八、動畫與用戶體驗
適當的動畫可以提升用戶體驗,但不是所有用戶都喜歡動畫,尤其是一些裝飾類動畫,可能覺得花里胡哨的,可能覺得分散了注意力,可能為了省電,甚至部分動畫還會對用戶造成不良的反應。為此,選擇權應該交給用戶,用戶覺得不需要可以在系統直接關閉動畫。
目前大部分的操作系統都可以關閉不必要的動畫
- 在 Windows 10 中:設置 > 輕松獲取 > 顯示 > 在 Windows 中顯示動畫。
- 在 Windows 7 中:控制面板 > 輕松獲取 > 使計算機更易于查看 > 關閉不必要動畫。
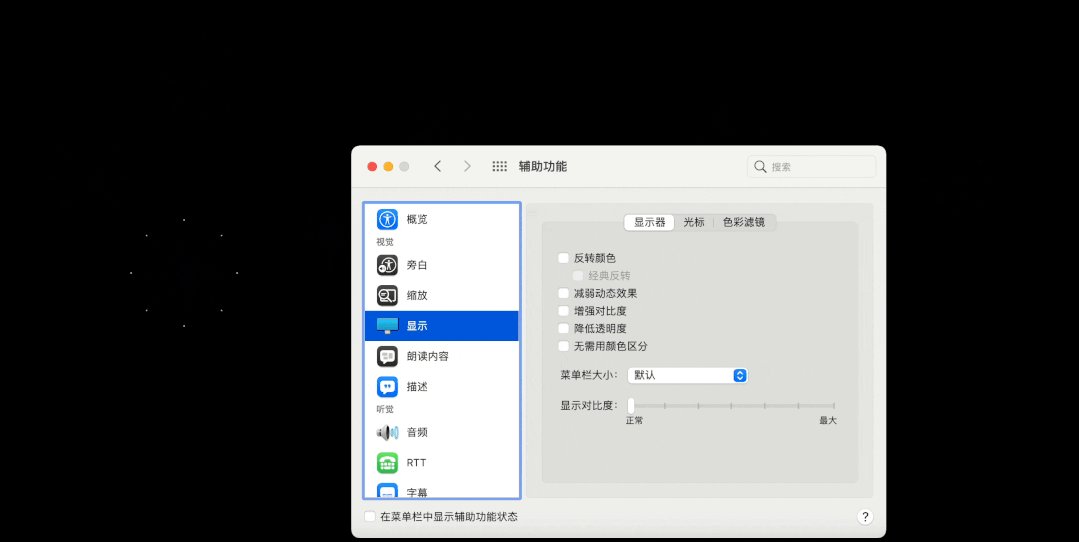
- 在 MacOS 中:系統偏好 > 輔助使用 > 顯示 > 減弱動態效果。
- 在 iOS 上:設置 > 通用 > 輔助性 > 減弱動態效果。
- 在 Android 9+ 上:設置 > 輔助性 > 移除動畫。
相對應的,CSS 中可以通過媒體查詢 prefers-reduced-motion[7]來檢測系統是否開啟動畫減弱功能。
所以,可以再增加這樣一段 CSS:
@media screen and (prefers-reduced-motion) {
/* 禁用不必要的動畫 */
.fireworks {
animation: none;
}
}
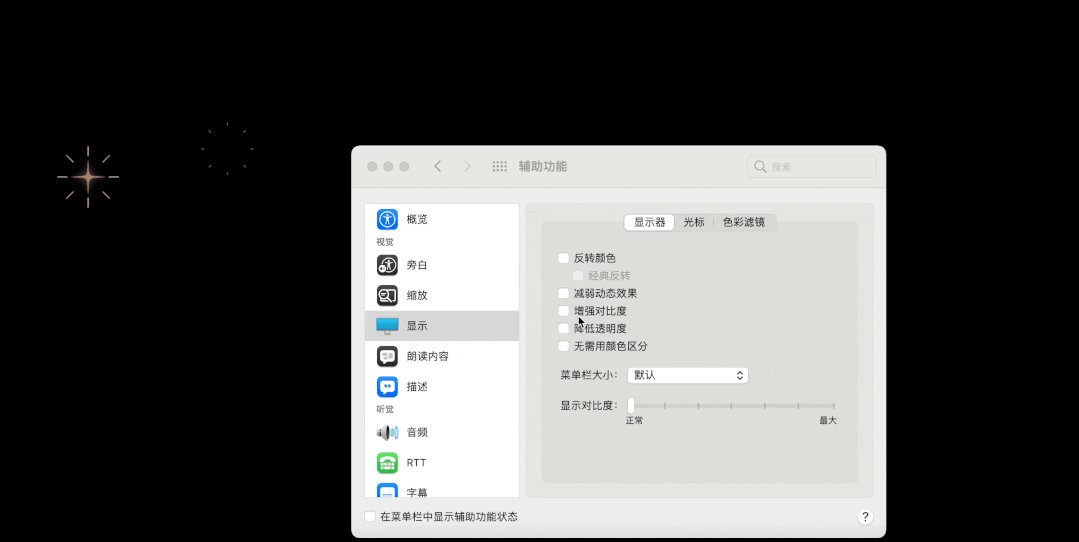
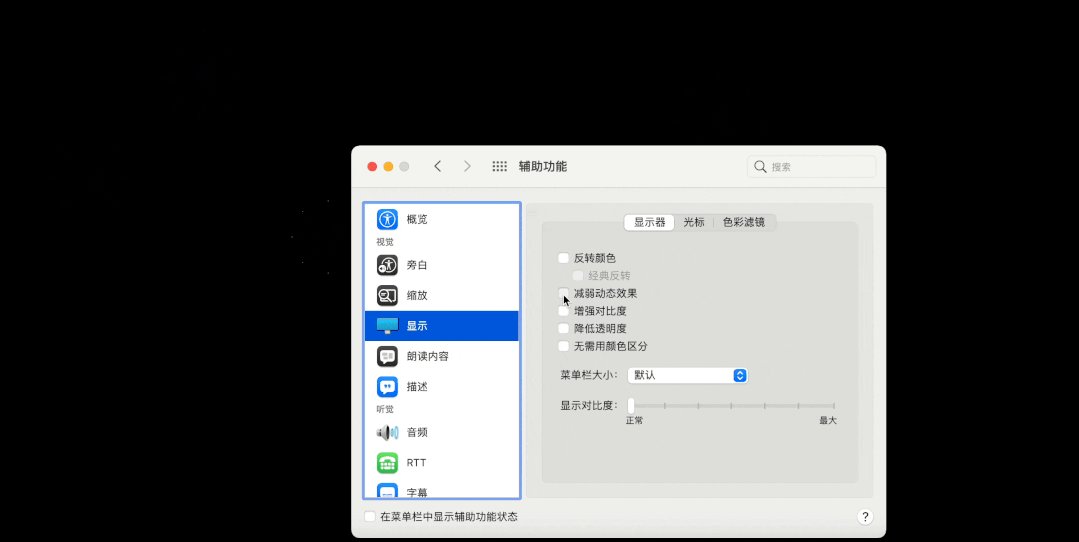
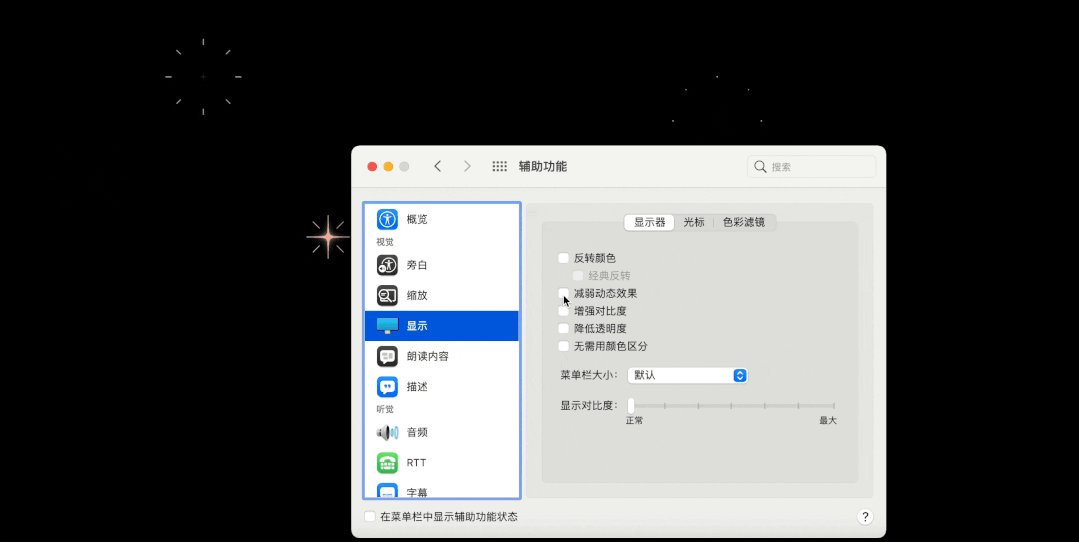
效果如下(這里以macOS為例):

可以看到,當勾選 "減弱動態效果" 時,煙花動效就完全消失了。雖然沒有什么技術含量,但是卻照顧到了一部分人的感受,不知不覺之間就提升了用戶體驗,何樂不為呢?
九、總結和說明
以上介紹了煙花動畫實現的全過程,可以看到,從簡單到復雜,動畫是一步一步組合疊加而成的,下面簡單總結一下
- 選擇合適的動畫實現方式
- CSS 序列幀動畫實現的關鍵是 steps
- 可以把多個動畫組合起來形成新的動畫
- 改變圖形顏色可以用 mask 實現
- IE 和現代瀏覽器可以用 :default 區分
- 有必要跟隨系統設置關閉動畫,可以借助媒體查詢 prefers-reduced-motion
CSS 實現并不復雜,大部分同學應該都能快速上手,但是做地完美其實并不容易,還有一些提升用戶體驗的小技巧。如果覺得還不錯,對你有幫助的話,歡迎點贊、收藏、轉發???































